Projekty stron, które spotykamy w sieci coraz częściej są do siebie podobne. Czy sieć zjada samą siebie, czy po prostu jesteśmy świadkami konwergencji użyteczności?
Wyobraźmy sobie, że staramy się przeczytać książkę, która nie ma spisu treści, nie ma okładki z której moglibyśmy się dowiedzieć, jaki jest jej tytuł i kto ją napisał, książkę, w której czcionka zmienia się z każdą kartką, a strony ponumerowano przypadkowo. Oczywiście, odłożylibyśmy ją na półkę.
Współczesne standardy druku pojawiły się dlatego, że ujednolicenie było jedynym sposobem, by wiele osób mogło przeczytać i zrozumieć książki. Internet ze swoimi milionami stron także wypracował własny zestaw standardów, od oficjalnych pochodzących z W3C do bardziej okazyjnie akceptowanych reguł.
Nawigacja zazwyczaj pojawia się po lewej stronie lub na górze, najczęściej używane są czcionki bezszeryfowe, a tekst jest łamany na łatwe do czytania fragmenty.
Zawodowi twórcy stron przywiązują obecnie dużą wagę nie tylko do tego, by serwisy działały na różnych platformach, ale także by miały przyjazny wygląd. Tak, standardy są dobre. Jednakże, czy projekt sam w sobie, jako rezultat nie stał się zbytnio ustandaryzowiony? Czy zauważyliśmy serwisy, na których w odmienny sposób od konwencjonalnego opracowano nawigację?
alety kolorów, zestaw czcionek, układ, logo i tak dalej. Wszak istnieją narzędzia do publikowania blogów i narzędzia Content Management System, za pomocą których można masowo tworzyć strony na zasadzie \”ja też\”. Czy sieć wpadła w projektową rutynę? A może nie ma znaczenia, że strony są do siebie bardzo podobne?
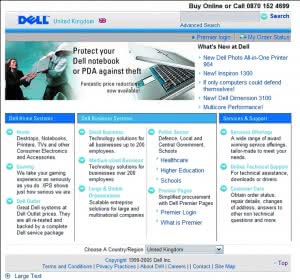
Przyjrzenie się dużym podobieństwom między przypadkowymi stronami korporacyjnymi to ciekawe ćwiczenie. Wydaje się, że to samo przydarzyło się sklepom online. Serwisy nie są sklonowane w całości, w znaczeniu kradzieży kodu HTML z jego niewielkimi przeróbkami, jednak, jak dalej się przekonamy, zdarzają się nawet takie przypadki. Wydaje się, że raczej ujednolicenie związane jest z minimalistyczną strategią projektową, dotyczącą zwłaszcza branży biznesowej.
Dominują prostokąty – informacja żyje w jasno zdefiniowanych i oddzielonych przestrzeniach z okrągłymi krawędziami. Istnieje tendencja do umieszczania pasków menu u góry lub po lewej stronie, dodatkowe odnośniki i informacje znajdują się po prawej stronie, a główny tekst pośrodku. Pod względem grafiki obecne jest zazwyczaj pojedyncze logo, któremu czasem towarzyszy zdjęcie.
Z życzliwego punktu widzenia można by uznać to za ewolucję zmierzającą w stronę skutecznego sieciowego języka. Patrząc mniej przychylnie można to ocenić jako brak wyobraźni i krok w stronę upodabniania się. Tom Beasley z domu projektowego Wired Media dostrzega obydwa aspekty:
– Obecnie o wiele lepiej jest ze zrozumieniem dobrych praktyk, niż miało to miejsce kilka lat temu. Minęło trochę czasu, zanim zrozumiano czym one są. Co się tyczy trendów w projektowaniu szaty graficznej, to zależą one od środowiska projektantów.
Przez długi czas królowało tu wszystko, co było nowe i trendy. Tak więc, na przykład, gdy pojawiło się 24Advanced, nagle zaroiło się od podobnie wyglądających serwisów. Nie sądzę, by w czymkolwiek pomogło to użytkownikom – sporo z nich pojawiło się bowiem jedynie po to, by zrobić wrażenie na innych projektantach, nie zaś po to, by pomóc użytkownikom.
Teraz, jak sądzę, to się zmienia, gdyż serwisy projektuje wiele nowych osób, które przyszły z innych branż. Są wśród nich ludzie przyzwyczajeni do ascetycznej grafiki, nie znajdujący się pod wpływem obecnych trendów.
Chris Berridge z Omni Productions prezentuje trochę odmienny punkt widzenia. – Świadomie wprowadziliśmy kilka gotowych do użycia projektów e-commerce, gdyż sądzimy, że istnieje duży rynek dla mniejszych klientów, mniej zainteresowanych wyglądem, a bardziej funkcjonalnością. W sytuacji, gdy duży serwis kosztuje około 3 tys. funtów, naszym celem jest oferowanie serwisu za 50 funtów miesięcznie bez możliwości konsultacji, ale z prawem dokonywania modyfikacji przez klienta.
-Patrząc całościowo, rzeczywiście pojawiło się więcej podobieństw. Część z nich inspirowana jest przez klientów. Nie ma zbyt wielu przedsięwzięć gotowych wziąć na siebie ryzyko porażki swojej marki online. Mieliśmy kilka zapytań w rodzaju \”Czy moglibyśmy prosić jedną z właśnie tych?\”. Częstym powodem tych próśb jest dostępność, i to jest pozytywne, gdyż im więcej pojawi się dobrze zaprojektowanych i przemyślanych stron, tym więcej ludzi będzie z nich korzystać i więcej dostaniemy za to, by je zaprojektować. Istnieją takie serwisy jak Style Gala (http://www.stylegala.com) prezentujące nowe projekty i umożliwiające projektantom głosować na nie. Tak więc istnieje pewna ilość innowacji, nawet wtedy jeśli ludzie pożyczają pomysły.
– Sądzę, że pojawienie się łączy szerokopasmowych naprawdę otworzyło nowe możliwości – zgadza się Tom Beasley. Na przykład ToadRunner.com, oferujący serwis z lokalnymi informacjami. Doskonała była też ostatnia promocja Saaba AnimalVision (http://www.lowetesch.com). Tak więc nadal jest potencjał, pozwalający robić coś nowego i oryginalnego.
Jednakże nie można zbyt poważnie brać do serca pochwał naśladownictwa. Powszechnie znane jest imitowanie adresów – gdzie wpisanie adresu z błędem otwiera podobną, tylko nieznacznie zmienioną stronę. Niestety, zdarzają się też bardziej skrajne przykłady klonowania stron.
Kieron Donoghue prowadzi serwis UK Offer (http://www.ukoffer.com) i jest jednym z pionierów portali gromadzących odnośniki do sklepów, tworzących jednolite serwisy zakupowe. Jego doświadczenie w kopiowaniu jest bardziej dosłowne niż innych.
– Cztery lub pięć razy miałem układ strony, strukturę, teksty zachęcające do kupna i inne detale skopiowane słowo w słowo za pomocą funkcji \”wytnij – wklej\” – mówi. – W niektórych obszarach ten rodzaj bezpośredniego kopiowania wydaje się coraz bardziej upowszechniać. Gdy projektowałem swoją stronę, postawiłem na znajomy wygląd, ponieważ to jest to, co lubią użytkownicy.
Spójrzmy na przykład na Amazona, jego wygląd nie zmienił się od lat. I raczej wybrałbym użyteczność, niż pomysłowość. Dlatego zostawiłem projekt tak prosty, jak to tylko możliwe. To jednak sprawia, że każdy może tak postąpić. Nie można opatentować projektu, który nie wykorzystuje jakichś nowych technologii.
Tak więc pomysły rozprzestrzeniają się bardzo szybko. Byłem jedną z pierwszych osób, które zaczęły promować wtórną sprzedaż za pośrednictwem łączy szerokopasmowych – teraz można ją spotkać na każdym kroku. Nadal łatwiej jest skopiować i wkleić.
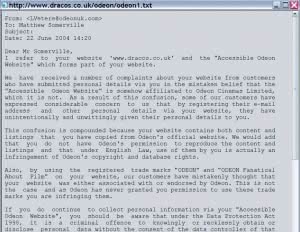
Prawdopodobnie najdziwniejszym przykładem klonowania serwisów jest sytuacja, gdy ktoś przerabia informację wziętą z jakiejś strony. Matthew Somerville zyskał złą sławę za kreatywne kopiowanie serwisów i ich usprawnianie. Wyjaśnia, dlaczego to robi.
– Przywykłem korzystać z Acorna z bardzo prostą przeglądarką WWW, nie obsługującą arkuszy stylów. Irytowało mnie, gdy strony nie działały i nie można było zrobić prostych czynności, takich jak wysłać formularz, gdyż strona oczekiwała JavaScriptu.
Motywy, którymi się kierowałem miały na celu uczynienie stron bardziej przystępnymi w każdy sposób, zarówno techniczny, jak i dla osób z wadami wzroku, którzy używają czytników pozbawionych funkcji głównych przeglądarek.
Nieoficjalnie przerobiłem serwisy National Rail i Odeonu, by poprawić ich dostępność, co zazwyczaj nie jest wystarczająco dopracowane. National Rail okazał się być pomocny i powiedział, że tak długo, jak serwis nie będzie wyglądać jak ich własny, będą szczęśliwi, że jest coś online, co działa lepiej. Odeon po roku zagroził działaniami prawnymi, byłem więc zmuszony zamknąć serwis.
Ten przypadek powinien wzbudzić choć odrobinę refleksji w korporacjach. Student z napiętym terminarzem egzaminów jest w stanie stworzyć w wolnym czasie projekt z dużo lepszą dostępnością, niż ten opracowany w profesjonalnych agencjach projektowych.
Z jednego punktu widzenia, sieciowe metafory i klienckie modele upodabniają się, i to nie jest złe. Jeśli komercyjny serwis ma standardowy layout, zyskują wszyscy. Projekt staje się przystępniejszy, a klienci i użytkownicy będą w stanie znaleźć sposób na szybkie znalezienie w serwisie tego, co chcą. Z drugiej strony komercyjne, graficzne projekty także upodabniają się do siebie pod względem początkowego wyglądu i to może nie być zdrowy sygnał.
Po części powodem są rygory dostępności, ale nie można tym wytłumaczyć wszystkiego. Kwestie dostępności nie obejmują spójności w sytuacji, gdy projektanci odmawiają skorzystania z czcionki szeryfowej lub kursywy, gdyż rzekomo są one trudne do odczytania na monitorze, a potem zastępują je czcionkami o wielkości 6 lub nawet 4 punktów.
Jeśli obecny trend zmierzający w stronę ujednolicania osłabnie, powinno to być postrzegane, jako okazja do przeciwstawienia się zjawisku, gdyż teraz jest luka na rynku dla dużych projektantów, którzy chcą się wyzwolić z obecnych trendów. Ironicznie to świat blogowania jest kilka kroków przed innymi, z kreatywnym fermentem, który odskoczył od kultury korporacyjnej.
Na każde 100 kiczowatych blogów jedynie jeden lub dwa coś znaczą, z elegancją, dostępnością i wciągającą treścią. W świecie biznesu są natomiast inne nowe modele i projekty, czekające na spopularyzowanie przez kreatywne osoby. Czy jednym z nich jesteś ty? Czas pokaże…
Skóry i projekty
Paradoksalnie wiele projektów blogów wydaje się być bardziej rzutkich, niż serwisów biznesowych. Ale blogi to projekty szyte na miarę, jest tu więcej miejsca na eksperymenty. Z drugiej strony zawartość blogów jest bardziej spersalizowana, co sprawia, że są bardziej interesujące dla odwiedzających.
W takim razie, czy biznes mógłby czegoś się nauczyć od blogów? Blogopodobne dodatki w postaci zdjęć i aktualizacji, odnośniki do współpracowników, większa personalizacja, mniej formalne kontakty z klientami to podejście, czekające na agencje chętne podjąć wyzwanie. Tymczasem można na kilka sposobów przeprojektować własny blog, aby bez wysiłku dodać styl i szyk.
Można skopiować zamiesczone projekty do swojego panelu kontrolnego bloga za pomocą szybkich operacji \”Wytnij\” i \”Wklej\”. Zaimprowizujmy, zmieniając zdjęcia i inne elementy wystroju strony, i gotowe.
Chrońmy siebie
Bez stada prawników trudno jest ochronić swoje oryginalne pomysły (jak to zrobił np. Amazon z kupowaniem za pomocą jednego kliknięcia). Można jednak podjąć kroki w celu zabezpieczenia swojej pracy. Email Cease and Desist rozwiąże większość przypadkowych przestępstw. Nie trzeba nawet legalnej kopii zapasowej, wystarczy srogi ton głosu.
Zabezpieczenia od strony technicznej przyjmują wiele form, jednak wiele dotyczy szyfrowania HTML-a i odkodowywania go z pomocą appletu Javy, który jest pobierany wraz z resztą strony. Dostępne są też inne, zaawansowane funkcje. Za opłatą.
Jak zwykle, więcej informacji na temat zagadnień bezpieczeństwa można znaleźć w sieci. Zacząć można od czterech stron, poświęconych tematowi.
Galeria oszustw
Usunęliśmy szczegółowe dowody winy. Jednak te przykłady kreatywnego klonowania zostały zapożyczone z istniejących stron internetowych. Wyglądają znajomo?
Migotanie
Migotanie to sprawa kluczowa, ponieważ goście odwiedzający mogą się łatwo znudzić.
Dodatkowe punkty za podskakujące elementy, jeśli naprowadzi się na nie wskaźnik myszy
Przeszłość jest…
Pomarańczowy mówi, że strona jest dynamiczna, z inicjatywą, bezczelna i wygląda tak jak miliony innych stron, które też używają koloru pomarańczowego.
Na niebiesko
Te delikatnie podcieniowane niebieskie cienie butelki z detergentami są tak samo oryginalne jak kolor pomarańczowy. I tak samo często używane, dla tych samych przyczyn.
W stronę szarości
Jeśli chcemy, by strona wyglądała na chrupiącą, minimalistyczną a nawet futurystyczną, po prostu dodajmy do niej szarego. Wcale się nie nudzi. Zwłaszcza gdy zastosujemy wypełnienie gradientowe.
Szeryfowe złe. Bezszeryfowe dobre.
Dodatkowe punkty za użycie szeryfowych czcionek, ponieważ tak samo robią strony rządowe. Aha, czy wspominaliśmy już o umieszczaniu tych strzałek wszędzie, gdzie tylko można?
Mała zgrabna maszyna do pisania
Do jakiego stopnia można zmniejszać? Jeśli nadal widzimy tekst z odległości większej niż kilkanaście centymetrów, nie byliśmy zbyt pomysłowi.
Dodać zdjęcie do smaku
Nic tak nie wzmacnia identyfikacji marki, jak wzięte z którejś z sieciowych bibliotek lifestylowe zdjęcie. Zwłaszcza jeśli przedstawia dwoje ludzi z rękami trzymanymi nad laptopem.
Piekło flashowych powitań
Kosztował słono, toteż chcemy, by goście to docenili i by zrobiło to na nich wrażenie. Odwiedzają stronę w każdej wolnej chwili…