Czy da się wykonać animację we Flashu bez samego Flasha? Szalone? Niekoniecznie, wystarczy sięgnąć po tańszy zamiennik. Zamiast Adobe Flash, możemy skorzystać z popularnego SWiSH-a.
W tym poradniku zaprezentuję, jak w prosty sposób wykonać efektowne menu za pomocą oprogramowania {link_wew 5135}SWiSH Max{/link_wew}. Program nie jest darmowy, ale cena w porównaniu do produktu Adobe to różnica blisko 2000 zł. Mowa oczywiście o najnowszych wersjach programów. Nie ma się co łudzić, że SWiSH dorównuje możliwościami Flashowi. Warto jednak przekonać się, czy tańsza alternatywa pozbawiona zaawansowanych narzędzi od Adobe sprawdzi się w przypadku codziennych zastosowań.
Zobacz przykład (animacja uaktywnia się po kliknięciu):
Pracę z programem rozpoczynamy od stworzenia nowego dokumentu. W kolejnym kroku możemy przystąpić do rysowania kształtu menu. W tym przewodniku nie będę przedstawiał etapów rysowania, ponieważ nie chciałbym abyście potraktowali ten program jako program graficzny. Dlatego skupimy się na skryptach i tym, jak stworzyć poszczególne funkcjonalne elementy menu.
Tworzymy button z efektem rollover
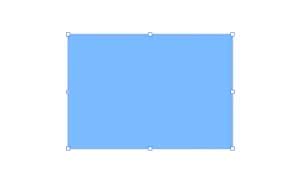
Na początku tworzymy nowy kształt.
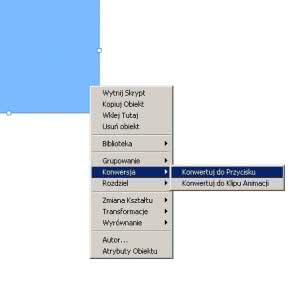
Klikamy na niego prawym klawiszem myszy i z menu, które się wyświetli, wybieramy opcję „Konwersja/Konwertuj do Przycisku”.
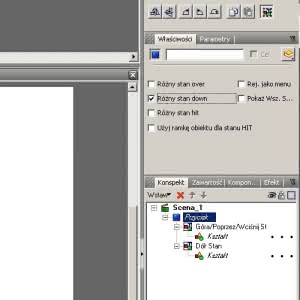
Nasz obiekt stanie się od tego momentu guzikiem. Kiedy włączymy test, będzie reagował jak zwykły button. Teraz dodamy różne stany przycisku po najechaniu kursorem oraz w stanie „spoczynku”. Z menu po prawej stronie, w zakładce właściwości zaznaczamy okienko „Różny stan down”.
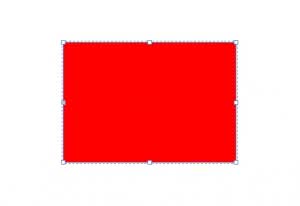
W konspekcie sceny pojawi nam się nowa pozycja oznaczona napisem „Dół stan”, który jest tym co stanie się z naszym guzikiem po najechaniu na niego kursorem myszy. Zaznaczamy ten stan i zmieniamy (na przykład) kolor naszego obiektu.
Teraz możemy naciskając CTRL+T przetestować działanie przycisku. Pamiętajcie, że aby móc oglądać test, należy mieć zainstalowany Flash Player (do pobrania ze strony http://get.adobe.com/flashplayer/?promoid=DXLUJ).
Funkcje przycisku
Aby przypisać do przycisku konkretną akcję, musimy zaznaczyć nasz obiekt i wybrać zakładkę „Skrypt”, a następnie z menu wybrać „Dodaj skrypt”. Działanie klawisza może wpływać zarówno na animację filmu, jak i na działania przeglądarki internetowej. Na próbę proponuję wybrać „Przeglądarka > Sieć” i opcję „Get URL” – dzięki tej funkcji możemy otworzyć w oknie przeglądarki wskazany adres sieci WWW.
W poniższym przykładzie możecie zobaczyć, jak da się efektownie wykorzystać możliwości przycisków. Źródło oraz animacja po odpowiednich modyfikacjach może być wykorzystana na waszych stronach lub prezentacjach – pliki znajdują się do pobrania tutaj:
Wstawiamy animację na stronę WWW
Aby wstawić gotowego Flasha na stronę, należy dodać następujący kod:
I to wszystko. Miłej zabawy!