Zabierz aparat cyfrowy na spacer, zrób kilka zdjęć, a następnie posklejaj je w jedną wirtualną podróż, gotową do zamieszczenia na stronie internetowej. Poprzez zamieszczenie wirtualnej panoramy we Flashu, możesz w prosty sposób zwrócić uwagę internautów na twoją stronę WWW.
Jeżeli jesteś zagorzałym przeciwnikiem komputerowych monopolistów, pewnie cię to wkurzy, ale fakty są takie, że Macromedia jest na najlepszej drodze do uzyskania za pomocą swojego odtwarzacza Flash całkowitej dominacji w sieci.
Jeszcze kilka lat temu wydawało się, że dla każdego z multimedialnych fajerwerków niezbędna będzie osobna wtyczka. Chciałeś pograć w gry? Ściągnij Shockwave. Chciałeś poczatować? Ściągnij Javę. Chciałeś obejrzeć wideo? Ściągnij RealPlayera. A przy okazji również Windows Media Playera i QucikTime\’a.
Wskazówki
- Pamiętaj o preloaderze
Jeżeli masz zamiar użyć dużych (w sensie rozmiarów lub objętości) grafik w swojej panoramie, zadbaj o zamieszczenie na stronie preloadera (jest to np. niewielka animacja z informacją o postępie we wczytywaniu docelowego pliku). - Idź za ciosem
To, że możesz przewijać gotową panoramę wokoło nie oznacza, że tak powinno pozostać. Może warto byłoby wykorzystać mechanizm panoramy do stworzenia efektownej nawigacji w serwisie?
Obecnie większość tych zadań przejął Flash. Dzięki niemu możliwe stało się tworzenie efektownych gier, wydajnych aplikacji i wszystkich innych rzeczy, odsyłając tym samym konkurencyjne wtyczki do muzeum. Macromedia zadbała również o obecność Flasha na wielu platformach, dzięki czemu możesz zainstalować odpowiedni odtwarzacz nawet na telefonie komórkowym.
Gdy już nikt nie ma wątpliwości, jak fajny jest Flash, pokażemy, co jeszcze ciekawszego za jego pomocą możesz zrobić ze swoimi cyfrowymi zdjęciami.
Większość nowych aparatów posiada opcję zdjęć panoramicznych, dzięki czemu za pomocą statywu możesz rejestrować oszałamiające widoki (aparat ułatwia równe skadrowanie serii zdjęć).
Na następnych stronach pokażemy, jak stworzyć efektowną panoramę za pomocą samego Flasha – zastępując tym samym konieczność przekopywania się przez stosy dedykowanych dodatków i wtyczek.
Na początku wyjaśnimy, w jaki sposób należy wykonać zdjęcia, aby uzyskać najlepszy materiał na panoramę. Następnie skleimy je w jedną całość w programie Fireworks (aczkolwiek możesz do tego równie dobrze użyć swojego ulubionego programu – większość nowoczesnych edytorów graficznych radzi sobie z tym zadaniem równie dobrze), a na końcu stworzymy panoramiczną przeglądarkę we Flashu i zapiszemy efekt pracy do końcowego pliku.
Krok pierwszy: Zrób zdjęcia i poskładaj panoramę
{tlo_1}
1. Znajdź ciekawe miejsce
Aby stworzyć interesującą panoramę, zabierz aparat (najlepiej cyfrowy) w miejsce, które twoim zdaniem jest warte pokazania. Idealna lokacja nie powinna sprawiać wrażenia małej i ograniczonej, a wręcz odwrotnie. Otwarte przestrzenie dodadzą dramatyzmu końcowemu efektowi.
{/tlo}
{tlo_0}
2. Zrób serię zdjęć
Dla naszego projektu wybraliśmy niewielki park. Aby panorama była tak realistyczna, jak to tylko możliwe, powinieneś trzymać aparat na stałej wysokości i pod tym samym kątem, wykonując pełen obrót i robiąc zdjęcie mniej więcej co 20 stopni. Najlepiej będzie, jeżeli pożyczysz lub kupisz w tym celu dowolny statyw.
{/tlo}{tlo_1}
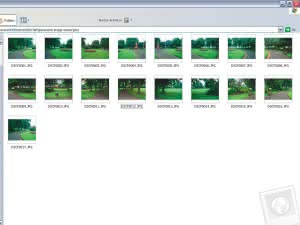
3. Wgraj pliki do programu Fireworks
Skopiuj swoje zdjęcia na twardy dysk. Powinieneś zmniejszyć ich rozmiar do 400-500 pikseli wysokości. Później będziesz musiał tego dokonać, podając wartości procentowe, zatem określ je teraz w odniesieniu do rozmiaru twoich oryginalnych zdjęć. Następnie otwórz program Fireworks MX 2004.
{/tlo}
{tlo_0}
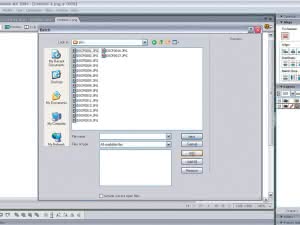
4. Zmodyfikuj serię zdjęć
Zamiast modyfikować rozmiar każdego z plików oddzielnie, możesz skorzystać z opcji batch processingu, obecnej w programie Fireworks. Wybierz opcję File > Batch Process i w oknie dialogowym zaznacz wszystkie zdjęcia (polecenie Add). Następnie kliknij na przycisk Next.
{/tlo}
{tlo_1}
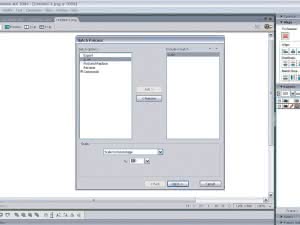
5. Wybierz katalog
W panelu Batch Options wybierz polecenie Scale, a następnie Add. W rozwijanym menu Scale określ w procentach, jak bardzo zdjęcia mają zostać zmniejszone (podaj tutaj wartość, którą określiłeś w punkcie 3). Gdy klikniesz na Next, zostaniesz poproszony o wybranie katalogu dla zmodyfikowanych plików. Aby uruchomić cały proces, kliknij klawisz Batch.
{/tlo}
{tlo_0}
6. Skopiuj i wklej swoje zdjęcia
Gdy wszystkie fotografie zostaną już zmniejszone, wybierz polecenie File > New i określ rozmiar dokumentu na 2000 lub 3000×300 pikseli. Następnie otwórz po kolei każdy z plików, kopiując i wklejając fotografie do nowego dokumentu oraz dbając o to, aby nie było przerw między nimi.
{/tlo}
{tlo_1}
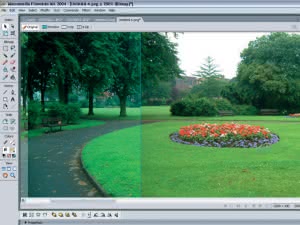
7. Czas na sztuczki
Kiedy wszystkie zdjęcia zostały już ustawione w jednym rzędzie, nadszedł czas na ich wyrównanie. Jest to zajęcie pracochłonne, które wymaga czasu i dokładności, a także znajomości kilku pomocnych sztuczek. Pierwszy duży problem, z jakim będziesz musiał sobie poradzić, polega na wyrównaniu różnic w jasności sąsiadujących obrazów.
{/tlo}
{tlo_0}
8. Bez gumki do ścierania ani rusz
Warto w takich momentach przypomnieć sobie o starej, dobrej gumce do ścierania. Jeżeli zrobiłeś wystarczająco dużo zdjęć, dzięki czemu nachodzą one na siebie, dając ci duży margines błedu, to narzędzie potrafi zdziałać cuda. Wybierz gumkę, czyli Eraser, a następnie w jego panelu właściwości upewnij się, że polom Size i Edge zostały przypisane wartości 100, a Eraser opacity wartość 50.
{/tlo}{tlo_1}
9. Usuń widoczne łączenia
Wszędzie tam, gdzie znajdziesz widoczne łączenia pomiędzy zdjęciami, wybierz górną lub dolną warstwę, a następnie ostrożnie usuń jej brzegi, łącząc oba obrazy w jedną całość. Jeżeli różnią się one jasnością, użyj narzędzia do zaznaczania i dokonaj odpowiedniej korekty za pomocą opcji Filters > Adjust Colour.
{/tlo}
{tlo_0}
10. Płynne dopasowywanie zdjęć
Jeżeli zadbałeś o to, aby zachować jednolite nachylenie i kąt obiektywu podczas fotografowania panoramy, ułożenie zdjęć według jednolitej linii horyzontu nie powinno sprawić ci większych problemów. Problemy pojawiają się, gdy trzeba zadbać o płynne przejście między jednym zdjęciem a drugim.
{/tlo}
{tlo_1}
11. Sklonuj, sklonuj wszystko!
Dzięki małemu oszustwu, tzn. użyciu narzędzia do klonowania (clone stamp), można załatać fragmenty lewego końca strony panoramy korzystając z prawego końca strony i na odwrót. Najlepszym sposobem na sprawdzenie, jak to wyszło, będzie zaimportowanie pliku PNG do Flasha, umieszczenie trzech instancji obok siebie, a następnie aktualizowanie ich po każdej zmianie.
{/tlo}
{tlo_0}
12. Rozpocznij montaż
Dzięki zmianie wielkości dokumentu i zatarciu jego krańcowych brzegów powinieneś uzyskać jednolitą grafikę. Stwórz w programie Fireworks nowy dokument o rozmiarach 800×400 pikseli i przygotuj layout podobny do tego z ilustracji. Umieść biały prostokąt o rozmiarach 744×213 pikseli w jego centrum.
{/tlo}
{tlo_1}
13. Zgrupuj pliki jako maskę
Zamieść pod prostokątem cały montaż, a następnie wybierz opcję Modify > Mask > Group as Mask. Aby stworzyć własny kursor, dodaj wypełniony okrąg o średnicy 4 pikseli wewnątrz okręgu o średnicy 10 pikseli i zastosuj narzędzie Polygon tool do uzupełnienia okręgu trójkątem o rozmiarach 4×4 pikseli.
{/tlo}
{tlo_0}
14. Zmodyfikuj element canvas
Kiedy cały interfejs jest już gotowy, pozostaje tylko zaznaczyć dwie linijki tekstu z informacjami, które narysowaliśmy w poprzednich krokach, i wkleić je do nowego dokumentu. Gdy to zrobisz, wybierz opcję Modify > Canvas > Trim Canvas, a potem File > Export Preview, zapisując swoją grafikę jako plik w formacie GIF.
{/tlo}
Krok drugi: Stwórz przeglądarkę
{tlo_1}
1. Nazwij warstwy
Otwórz Flasha i stwórz nowy dokument o rozmiarach 750×220 pikseli i frame rate równym 81 FPS (klatek na sekundę). Zmień nazwę pierwszej warstwy na Actions – to tutaj umieścimy cały kod. Następnie stwórz nową warstwę o nawie Border. Narysuj na niej prostokąt o szarych konturach i rozmiarach identycznych jak cała scena.
{/tlo}
{tlo_0}
2. Wklej grafikę kursora
Stwórz poniżej nową warstwę i wklej grafikę kursora z programu Fireworks. Wybierz opcję Modify > Convert to Symbol > MovieClip, upewniając się, że okrąg znajduje się na środku sceny, a strzałka jest skierowana ku górze. Nadaj mu na osi czasu nazwę instancji cursor.
{/tlo}
{tlo_1}
3. Dodaj nowy prostokąt
Stwórz na kolejnej warstwie nowy prostokąt, tym razem o rozmiarach 744×213 pikseli. Skonwertuj go do postaci MovieClip, nadaj nazwę instancji box i umieść go na środku sceny za pomocą panelu Align. W panelu Properties ustaw wartość Alpha na 0.
{/tlo}
{tlo_0}
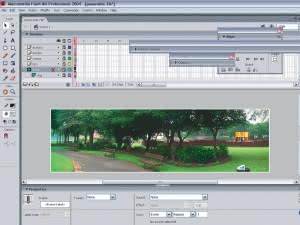
4. Skonwertuj panoramę do postaci MovieClip
Dodaj nową warstwę i wybierz opcję File > Import > Import to Stage, zaznaczając plik graficzny z panoramą, który przygotowaliśmy wcześniej. Następnie skonwertuj go do postaci MovieClip, nadając mu nazwę instancji mid. Teraz umieść go wewnątrz innego MovieClipa, z nazwą instancji imgs.
{/tlo}
{tlo_1}
5. Starannie dodaj maskę
Operując na głównej osi czasu i warstwie powyżej MovieClipa imgs, narysuj prostokąt o rozmiarach 722×213 pikseli. Użyj funkcji z panelu Align do wypośrodkowania obydwu tych elementów na scenie, a następnie zaznacz jego warstwę. Kliknij prawym klawiszem i wybierz polecenie Mask. Powinieneś teraz otrzymać okno z maską przypiętą do grafiki.
{/tlo}
{tlo_0}
6. Zbliżamy się do końca
Gdy dodasz już niezbędny kod ActionScript, nasz Flash nabierze życia. Wybierz opcję File > Publish Settings, aby upewnić się, że wygenerujesz plik dla ActionScript w wersji 1.0 i odtwarzacza Flash w wersji 7.0. W celu przetestowania pliku skorzystaj z polecenia File > Publish Preview > Flash.
{/tlo}
Perfekcyjne panoramy
Przyjrzyj się tym fantastycznym stronom, które stanowią doskonałe źródło inspiracji
1. Panoguide
Panoguide zdecydowanie powinno być pierwszym adresem, jaki sprawdzi świeży miłośnik panoramicznych fotografii. Znajdziesz tu serię przewodników, także tych dotyczących wyposażenia, a także masę wskazówek fotograficznych i porad.
2. Panoramas.dk
Oto doskonałe źródło inspiracji. W archiwum serwisu znajdziesz ponad 150 najlepszych panoram z całego świata.
3. About.com – Photography
http://photography.about.com/od/panoramas
W poświęconej fotografii sekcji serwisu About.com znaleźć można setki artykułów na temat wszelkich istniejących technik robienia zdjęć, m.in. tych poświęconych tworzeniu najlepszych panoram.
4. Explore London
http://www.explore-london.co.uk
Strona Explore London to unikalna szansa na obejrzenie stolicy Anglii za pośrednictwem setek panoramicznych fotografii, a zarazem niezłe miejsce na podszkolenie się w temacie miejskich panoram.
5. Charles Evans
Ta strona zawiera nie tylko godne polecenia porady z zakresu panoram, ale także prezentuje doskonałe fotografie autorstwa Charlesa Evansa. Bardzo inspirujące!