Gdy w 1996 powstała pierwsza wersja flasha, naprawdę nie zdawaliśmy sobie sprawy, jak bardzo zrewolucjonizuje ona projektowanie stron w nadchodzącej dekadzie. Najlepszą 20. flashowych serwisów wszech czasów prezentuje Rob Ford.
FutureSplash Animator pojawił się w maju 1996
roku. Po tym, jak bez sukcesu dobijał się do
Adobe, w grudniu 1996 roku został kupiony
przez Macromedia, stając się Macromedia Flashem
1.0. Dzisiaj to, co początkowo było niedużą
aplikacją do tworzenia animacji, doprowadziło do
utworzenia całego świata online, którego istnienie
przyjmujemy w zasadzie za coś oczywistego.
Bez wątpienia flash stał się narzędziem numerem
jeden społeczności twórców stron, a dzięki twórczym
indywidualnościom i pracy wielu agencji, byliśmy
świadkami powstania zadziwiających, pionierskich
i po prostu twórczych multimedialnych serwisów.
W czasie mojej pracy w czołowym serwisie
przyznającym wyróżnienia – FWA (http://www.thefwa.com), przejrzałem ponad 200 tys. serwisów
wykonanych we flashu i widziałem zarówno
te najlepsze z najlepszych, jak też najgorsze z najgorszych.
Przy układaniu najlepszej 20. cofnąłem
się do 1997 roku, gdy pojawiła się pierwsza fala
stron tworzonych za pomocą tej technologii, i doszedłem
aż do dzisiaj.
Niektóre z opisanych serwisów są dosyć leciwe
i mogą sprawiać wrażenie bardzo starych. Jednak
w czasie, gdy powstały, na ich widok ludzie
otwierali szeroko usta, podobnie jak my na widok
stron tworzonych w 2008 roku.
FWA
Serwis FWA założono w maju 2000 roku i od tamtego czasu stał
się najczęściej odwiedzanym serwisem zajmującym się przyznawaniem
witrynom nagród – odnotował 28 milionów odwiedzin i liczba
ta nadal rośnie. Nagroda FWA Site of The Year to jeden z celów,
które chcą zdobyć serwisy charakteryzujące się nowoczesnym
designem. FWA jest także numerem jeden przyznającym nagrody
na świecie po tym, jak w 2007 wygrał konkurs Best Web Awards
zorganizowany przez Chicago Tribune, pokonując Webby Awards
i YouTube Video Awards.
(http://www.thefwa.com)
Numer 20 Nike Air
Data uruchomienia: 2006
Powód sławy: pionierskie, generowane przez użytkowników wizualne efekty
Jako firma o globalnym zasięgu i jedna z największych światowych marek, Nike jest znany z przygotowywania bardzo
dobrych i nowoczesnych serwisów. Najlepszym tego przykładem jest ten pionierski serwis marki Nike Air. Angażuje
odwiedzających, proponując interaktywną zabawę z koszykarzem lub biegaczem, w której za pomocą klawiatury
generujemy różne efekty wizualne. Jak to bywa z serwisami najwyższej jakości, które zdobyły różne nagrody, także
wykonanie jest tu na bardzo wysokim poziomie. Po dużym sukcesie, jaki odniósł serwis, inni twórcy stron zaczęli naśladować
pomysł wizualnych efektów, jednak żadnemu z nich nie udało się przyćmić dzieła Big Spaceship.
Numer 19 Mono*crafts
Data uruchomienia: 1999
Powód sławy: eksperymentalne mistrzostwo inspirowane przez społeczność
Niektórzy twierdzą, że wszystko zaczęło się od tego serwisu. W społeczności zajmującej się flashem Yugo Nakamura
znany jest wszystkim. Był pierwszym, który zaczął przełamywać granice flasha w kilku swoich zwariowanych eksperymentach-
kreacjach, które często pojawiały się w pierwszych dniach istnienia flasha (to coś, czego brakuje obecnie).
Serwis korzysta z progresywnej i niespotykanej wcześniej nawigacji prowadzącej do flashowych eksperymentów
Yugo. Jeśli się im przyjrzymy, dostrzeżemy techniki, które nadal są wykorzystywane. Serwis może sprawiać wrażenie
przestarzałego – potraktujmy go jak jeden z niemych filmów z Charlie Chaplinem. I filmy, i serwis oddziaływały na
odbiorców i kształtowały przyszłość.
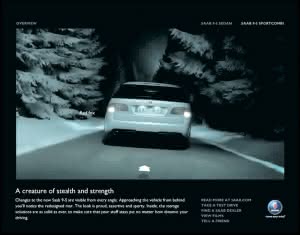
Numer 18 Saab Animal Vision
Data uruchomienia: 2005
Powód sławy: kombinacja wideo i nastroju przygotowana dla zwycięskiej kampanii
W 2005 roku, w internecie mogliśmy obejrzeć wiele filmów, jednak większość z nich nie przyciągała uwagi użytkowników.
Dopiero ten serwis pokazał, w jaki sposób inteligentnie używać wideo, dając użytkownikom złudzenie, że znajdują
się za kamerą pośrodku zimowej nocy – sami, w gęstym lesie, gdzieś w Szwecji. Dźwięk nadał temu doświadczeniu
prawdziwej ostrości – wszystko, co widzimy to samochód i oczy zwierząt. Ten prosty pomysł zrealizowano tak
dobrze, że serwis stał się kandydatem do nagrody Site of the Year 2005.
Numer 17 NRG.be
Data uruchomienia: 1998
Powód sławy: jeden z pierwszych przykładów automatycznych przejść kształtu; położył silne fundamenty
dla serwisów, jakie znamy dzisiaj
NGR.be Petera Van den Wyngaerta jest jednym ze znaczących serwisów, który w późnych latach 90. zachęcił wielu
ludzi do wypróbowania flasha. Innowacyjnie zastosowane automatyczne przejścia kształtu interfejsu pokazywały
efekty, jakich wcześniej nie oglądaliśmy. Den Wyngaert dodał do tego także efekty dźwiękowe, których potem używał
w serwisach przygotowywanych dla swoich klientów, włączając w to niesławny Kimble. Serwis, który posługiwał
się charakterystycznym, natychmiast rozpoznawalnym graficznym stylem przygotowano we flashu 3. NRG.be został
nominowany w głosowaniu na najbardziej wpływowy serwis roku 1998 (w lipcu 1998 zdobył tytuł Shocked Site
of the Day).
Numer 9 Neostream
Data uruchomienia: 2002
Powód sławy: wydobycie pełni potencjału dzięki użyciu maskotki
To był serwis, który wywoływał okrzyk zachwytu, gdy z ekranu powitalnego maskotka Neostream groziła nam palcem.
Po wejściu użytkownicy mogli \”uderzać\” maskotkę, poruszając myszą w tył i przód. Każdy dział w serwisie był
przepełniony animacjami, dźwiękami i ruchem, w sumie tworząc doświadczenie, które zdaniem wielu internautów
należało do ich ulubionych.
Numer 8 EYE4U
Data uruchomienia: 1998
Powód sławy: klasyczny przykład tego, czym jest flash
Można się spierać, czy to właśnie przykład tego, do czego wymyślono flasha. Serwis w pełni korzysta z grafiki wektorowej,
która idealnie skaluje się do rozmiarów monitora użytkownika, podobnie jak niektóre obrazy bitmapowe, które,
co naturalne, ulegają \”pikselizacji\”, gdy są rozciągane, tak by odpowiadały rozdzielczości ekranu. Oglądanie tego serwisu
obecnie jest jak słuchanie starej muzyki rave lub acid – rozpoczęły nową erę, jednak dzisiaj sprawiają wrażenie
bardzo starej. Jeśli korzystasz z internetu od niedawna, warto zobaczyć, jak wyglądały jego flashowe początki.
Numer 7 Who\’s We Studios
Data uruchomienia: 2002
Powód sławy: siła postawy i humor
Dobrze pamiętam 1 maja 2002 roku, w którym uruchomiono ten serwis – byłem pod wielkim wrażeniem. Loader ze
stukającymi o blat palcami sam w sobie był sprytny i prowadził do jeszcze bardziej twórczej treści wewnątrz serwisu.
To jeden z pierwszych przykładów masowego zastosowania obrazów bitmapowych we flashu i utworzenia wiralnego
efektu na starcie. Cała postawa prezentowana w serwisie była arogancka, i to było coś, co albo pokochaliśmy,
albo znienawidziliśmy. Gdy klikamy przycisk, który mówi \”kim jesteśmy\”, przylatuje UFO i wytwarza gigantyczną
skałę, na której jest napisane NAJLEPSI, wiemy, że firma ma charakter. Gdyby się podzieliła, byłby to poważny
powód do wstydu.
Numer 6 Full Throttle
Nadal zadziwia mnie to, jak David Gary dał radę stworzyć tę stronę we flashu 2, a następnie 3. W 1999 roku wszyscy
mieliśmy do dyspozycji wydzwaniany dostęp do internetu, a większość łączyła się z prędkością 33,6 Kbita. Ja
mogłem się łączyć najszybszym łączem – 56 K. Wówczas dużym problemem był długi czas ładowania się danych,
i to była jedna z przyczyn, dlaczego flashowi zaczęła towarzyszyć zła sława. David Gary był pierwszym, który wgrywał
grę, zanim serwis zaczął się ładować, toteż użytkownicy mogli skrócić sobie oczekiwanie grając w Ponga. Przebłysk
geniuszu. Sam serwis mógł pochwalić się chromowanym interfejsem z kompletnym systemem rur wydechowych,
które wyrzucały z siebie realistycznie wyglądający ogień i dym. Atmosferę tworzyły odgłos wiatru, szczekające psy
i dźwięk obrotów silnika Harleya.
Numer 5 Get the Glass!
Data uruchomienia: 2007
Powód sławy: wyniesienie poziomów produkcji na nowe szczyty
North Kingdom jest jedną z moich trzech ulubionych firm. Serwis, których promuje mleko, to wspaniały przykład, dlaczego
tak jest. Gdy po raz pierwszy go zobaczyłem, poczułem dreszcze na plecach. Pomyślałem sobie, że to najlepsza
strona, jaką kiedykolwiek oglądałem… Serwis jest oparty na pomyśle gry planszowej, w którą musimy zagrać, by pomóc
pozbawionej mleka rodzinie Adachi dostać się do Fortu Fridge, w którym mogą dostać tytułową szklankę (mle-ka). Rzucamy kostką i poczujemy jedną z najlepszych jakościowo produkcji, stworzoną od podstaw, jaką kiedykolwiek
oglądaliśmy. Aha… pamiętajmy, by nie dać się złapać gliniarzom i nie skończyć w Milkatraz!
Numer 4 Advanced Studios v3 \”Expansions\”
Data uruchomienia: 2001
Powód sławy: najczęściej kopiowania strona w historii
Ta flashowa strona zebrała przez dekadę najwięcej głosów na najbardziej inspirujący serwis we flashu i zasłużyła na
nie. Ironicznie, będąc bardzo popularną, była też najczęściej kopiowana. Wspaniała ruchoma sekwencja przemieszczających
się po niebie chmur – jakbyśmy z wysokościowca spoglądali na zewnątrz – połączona z futurystycznymi efektami
dźwiękowymi i prostymi, oryginalnymi przejściami na stronach przeniosło strony we flashu na zupełnie nowy
poziom. Gdy ją uruchamiano, sprawiała wrażenie perfekcyjnego serwisu, dzięki niej mnóstwo ludzi przejęło pałeczkę
projektowania stron i stało się kreatywnymi.
Numer 3 Gabocorp
Data uruchomienia: 1996
Powód sławy: Wszystko zaczęło się właśnie tutaj
Gabo Mendoza, znany jako ojciec flasha, jest jednym z największych pionierów, który rozpoczął cały ruch, który możemy
dzisiaj oglądać. W 1997 roku na swojej stronie zamieścił tekst: \”Właśnie wchodzisz do nowej ery projektów
serwisów. To jest standard wszystkich serwisów, które się pojawią\”. Gdyby dzisiaj ktoś napisał coś takiego, zostałby
wyśmiany. Ale te dwa zdania, które 10 lat temu Gabo zamieścił na swojej stronie, stały się zadziwiająco prorocze.
Pamiętajmy, że w 1997 roku musieliśmy próbować rozwiązywać kwestie ruchu za pomocą animowanych gifów lub
okropnych \”lake applets\”. Gabo poszedł w stronę interakcji użytkownika. Sprawił, że elementy zaczęły się poruszać
na ekranie. Ustanowił nowy standard…, a reszta jest już historią.
Numer 2 Road Runner
Data uruchomienia: 2003
Powód sławy: dowodzi, jak flash może wspierać treść
Ten olbrzymi portal we flashu przeznaczony dla klientów Road Runnera Time Warnera, opracowany przez Fl, był
i nadal jest prawdziwym punktem zwrotnym w udowadnianiu, co można osiągnąć w pełnym środowisku flasha. Portal,
obejmujący 20 osobnych bloków z treścią, był pierwszym, który bezszwowo włączył wyszukiwanie Google\’a
w strukturę strony zbudowanej we flashu. Road Runner wysoko ustawił poprzeczkę dla portali i po czterech latach
nadal czeka na serwis, który go przewyższy. Plotki mówią, że Fl przygotowuje się do uruchomienia czegoś, co będzie
mogło równać się z tym serwisem i może w przyszłości stanie się \”najlepszą stroną we flashu w historii\”, ale
tylko czas może to rozstrzygnąć…
Numer 1 Vodafone Future Vision
Data uruchomienia: 2003
Powód sławy: najlepszy serwis we flashu, jaki kiedykolwiek powstał
Puśćmy muzykę… \”Straight in at number one!\” OK, oto numer jeden… najlepsza
strona we flashu, jaka kiedykolwiek powstała to Vodafone Future Vision,
której autorem jest North Kingdom (http://www.northkingdom.com) Gdy
w styczniu 2004 roku po raz pierwszy uruchomiono serwis, wyprzedzał on
swój czas. Zabawne było to, że jego celem była promocja tego, co Vodafone
postrzegał jako technologię przyszłości. Stał się jednym z najczęściej nagradzanych
serwisów wszystkich czasów, jak też jedynym, który w tym samym
roku zdobył obydwie nagrody FWA – Site of the Year oraz People\’s Choice
Award. Zastosowano w nim wiele oryginalnych technik, a jego wpływy można
dostrzec także w telewizyjnych reklamach nadawanych krótko po tym, jak
się pojawił w internecie. To serwis, w którym wszyscy projektanci chcieliby
mieć swój udział i który, w chwili opublikowania rzucił widownię na kolana.
Zasłużył na zwycięstwo i powinien być dostępny wiecznie.
Numer 16 Comcastic!
Data uruchomienia: 2005
Powód sławy: korzystanie z telefonu komórkowego do zabawy z marionetką
To wyśmienita strona pod wieloma względami! Użyto tu wspaniałych kolorów i wysokiej jakości dźwięku. W serwisie
mamy dwie sekcje: pierwsza umożliwia tworzenie własnych marionetek (od sportowców do robotów), natomiast
w drugiej znajdziemy zestaw interaktywnych gier, których celem jest sprowokowanie nas do ustanowienia światowego
rekordu w szybkości posługiwania się myszką. Jednak najbardziej ekscytującym elementem jest możliwość zadzwonienia
z telefonu komórkowego (tylko USA) do naszej marionetki i sprawienie, by mówiła… (może nawet mówić
do innych marionetek)! Ruchy marionetki są tak nieprawdopodobnie realistyczne, że z łatwością możemy zapomnieć,
że nie bawimy się prawdziwą marionetką. Wyzwanie ustanowienia światowego rekordu szybkości posługiwania się
myszą dostarcza dużo zabawy, a pięć wciągających gier zapewnia rozrywkę na długie godziny.
Numer 15 PDK
Data uruchomienia: 2004
Powód sławy: animacje pozwalające korporacji być na luzie
Kto by przypuszczał, że na naszej liście znajdzie się serwis oferujący coś tak nudnego, jak pożyczki na samochód
– kierując nas na polski rynek? A jednak ta zręczna kreacja pokazuje, w jaki sposób, łącząc ze sobą dobre ilustracje
– które są rysowane przed naszymi oczami – można nadać potencjalnie nudnemu tematowi atrybut ciekawości
i wiarygodność. To po prostu zdumiewające, gdy uświadomimy sobie, że ten serwis utworzono ponad trzy lata temu,
bowiem nadal sprawia wrażenie świeżego, jak wówczas, gdy go uruchamiano i, nawiasem mówiąc, był to jeden
z najczęściej nagradzanych serwisów w 2004 roku.
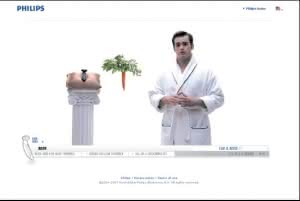
Numer 14 Philips Bodygroom
Data uruchomienia: 2006
Powód sławy: serwis roku… ze względu na nasze genitalia?
Biorąc pod uwagę nazwę domeny ShaveEverywhere.com, nie jest zaskoczeniem, że serwis jest poświęcony służącemu
do pielęgnacji mężczyzn produktowi Bodygroom. Gdy zobaczymy tę stronę, z pewnością jej nie zapomnimy. Choć nie
próbuje zmierzyć się z ograniczeniami flasha i nie korzysta z żadnych specjalnych technik, pomysł i jego wykonanie
jest tym, co sprawia, że tak się wyróżnia. Niektóry uważają, że przyjęto raczej ryzykowną strategię wyrażającą się
w twierdzeniu \”Im dłużej czekasz, tym dłuższe będziesz mieć włosy łonowe\” i zastąpieniem dźwiękiem wypowiedzi,
gdy model prezentujący produkt opowiada o rejonie męskich genitaliów. Spójrzmy jednak jeszcze raz na ten serwis,
a z pewnością docenimy to sprytne podejście do marketingu, którego adresatem są mężczyźni.
Numer 13 Red Universe
Ten unikatowy agencyjny serwis przydziela każdemu odwiedzającemu postać oraz możliwość rozmowy z innymi postaciami
(a nawet latania czy bicia ich po twarzy, jeśli tak sobie życzymy). Dla agencji tego rodzaju podejście do swojego
serwisu niesie ryzyko, że tworzy coś oryginalnego i niezapomnianego, i nie zachęci odwiedzających do zainteresowania
się swoim portfolio. Serwis szybko odniósł sukces i za jego pośrednictwem rozmawiało ze sobą ponad 200 osób
jednocześnie. Zamieszczono tu także różne programistyczne dowcipy, gdy np. wpisaliśmy właściwy kod, nasza postać
zmieniała się w odrażającą kreaturę. Przykładowo możemy wypróbować \”may i please have some blueberry pie?\”
Numer 12 Tokyoplastic
Data uruchomienia: 2003
Powód sławy: udowadnia, że osobowość zwycięża
W drugiej połowie 2002 roku panowała zgoda co do tego, że projekty serwisów stały się nudne i w zasadzie wszystko
już widzieliśmy. Na początku 2003 roku duet nazywający siebie tokyoplastic wszystko zmienił. Całą brandową grafiką
duetu była japońska gejsza i kilka dziwnych stworów. To jeden z najtrudniejszych do opisania serwisów, ze względu
na swoją unikatowość. Powoduje dostarczanie dawki adrenaliny, gdy klikamy załadowaną grafikę, a serwis ją połyka
– w ten sposób tokyoplastic pokazali nam jak wydobyć to, co najlepsze z wektorowej grafiki i trzech wymiarów,
mieszając wszystko z dobrym dźwiękiem i efektami specjalnymi. W efekcie otrzymaliśmy niezapomniane, intrygujące
i niemalże wytrącające z równowagi interaktywne doświadczenie.
Numer 11 Leo Burnett Canada
Data uruchomienia: 2005
Powód sławy: jeden z najlepszych agencyjnych serwisów, jaki kiedykolwiek powstał
Jeden z najlepszych agencyjnych serwisów z portfolio, jaki kiedykolwiek powstał (FWA wybrało ten serwis na Site of
the Year 2005). Zastosowano w nim coś, co właśnie pojawiło się w 2005 roku – przybliżanie interfejsu (jakikolwiek
obiekt byśmy kliknęli, w następnym obszarze uzyskamy powiększenie). Choć Leo Burnett nie był pierwszą firmą, która
użyła tej techniki, sposób w jaki się nią posłużyła, a także uzyskanie efektu głębi dało jej coś, co pozwoliło wyróżnić
się z tłumu konkurencji. Pomysł nawigacji komunikuje osobowość bez zaburzania pierwotnego celu serwisu.
Obracając się wokół mantry Leo Burnetta \”Big Ideas come out of Big Pencils\”, w serwisie musimy klikać dużym czarnym
ołówkiem, który zastępuje wskaźnik myszy.
Numer 10 Audi R8
Data uruchomienia: 2006
Powód sławy: wysokiej jakości trójwymiarowe wideo z niesamowitymi efektami
Audi R8, samochód, który ma wreszcie dorównujący mu serwis. Znalazły się tu obszary informacyjne i interaktywne,
jednak tym, co się wyróżnia jest wideo i trójwymiarowe ruchome efekty. Niektórzy mogą twierdzić, że właściwie nie
jest to strona, tylko wideo. Jednak gdzie nakreśliliśmy granicę miedzy tymi formami? Czy w ogóle była taka potrzeba?
To pionierskie doświadczenie oferujące przedsmak serwisów następnej generacji z robiącym duże wrażenie wideo
i wizualnymi efektami.