Goethe w swojej książce „Teoria kolorów” stwierdził, że gdy oko dostrzeże kolor, ulega natychmiastowemu pobudzeniu. Od XIX w. sporo nauczyliśmy się o kolorach, jednak ta podstawowa zasada sprawdza się do dziś, gdy malujemy obraz czy projektujemy strony.
Kolor to nie tylko zastosowanie barwy tak jak się nam podoba. W rzeczywistości na przestrzeni stuleci nad kolorami radziły aż trzy różne grona – jedno z nich było naukowe, drugie artystyczne i trzecie psychologiczne.
Artystyczne – co wcale nie oznacza uproszczone – oblicze tematu jest nazywane teorią kolorów. To nieprawdopodobnie złożone i obszerne pole badań. Jest w istocie zbiorem zasad umożliwiających tworzenie zharmonizowanych kombinacji kolorów, dzięki zrozumieniu związków między nimi. Komplikując sprawę, trzeba powiedzieć, że teoria kolorów nie rozważa odcieni, tonów, skupiając się jedynie na podstawowych barwach jako takich.
Kolory mają duże znaczenie psychologiczne. Są nośnikami znaków w kulturze, mogą też wpływać na nastrój. Oczywiście w dużym stopniu działa to na całkowicie podświadomym poziomie. W naturze czerwony często sygnalizuje niebezpieczeństwo, informując że roślina lub zwierzę jest prawdopodobnie trujące i należy go unikać. Inne związki czerwonego obejmują moc, energię ciepło oraz przygodę.
Te związki sprawiły, że psychologia koloru od dawna miała wpływ na decyzje podejmowane w marketingu i projektowaniu. Schematy kolorów są wybierane ze względu na ich podświadome znaczenie lub z racji pozytywnych związków z wybranymi odbiorcami.
Restauracje McDonald\’s bazują na globalnym rozpoznawaniu nie tylko tak zwanych \”złotych łuków\”, ale także schematu kolorystycznego z jasnym czerwonym i żółtym. Dla McDonald\’sa kolory oznaczają radość oraz wartość – emocje związane z budżetem, jeśli wolicie. Co ciekawe, jedyna restauracja, która nie używa firmowej kolorystyki znajduje się na Polach Elizejskich. Żółty i czerwony zastąpiono tam kolorem złotym.
Złoty może być tak samo ciepły jak czerwony i żółty, a przy okazji jest oznaką bogactwa, może w sposób trochę zbyt oczywisty. Kojarzy się też z komfortem, powagą i trwałością. Czy w związku z tym może dziwić, że księgarnia Waterstones wybrała kombinację złotego i czarnego, by promować ideę książek jako świątyń umysłu?
Tak samo jest z wieloma miastami w Zjednoczonym Królestwie, gdzie wystrój ulic ma świadczyć o stabilności, prospericie i klasie. Różowy znakomicie koresponduje z kobiecością – chłopcy tradycyjnie są ubierani w niebieski, podczas gdy dziewczynki noszą różowe ubrania. Oczywiście to brutalne generalizowanie, jednak wskazuje na pewne kulturowe znaczenie związane z kolorami.
Różowy jest często uważany za kolor młodych dziewcząt, stąd wszechobecność produktów Barbie w tym szczególnym kolorze, ale kobiece związki z kolorami nie są ograniczone jedynie do okresu dzieciństwa. Uczestniczki kampanii związanych z nowotworami piersi wybrały właśnie ten kolor ze względu na jego związki z kobietami.
Łatwo jest wpaść w pułapkę wąskich \”znaczeń\”, a w przypadku wielu kolorów można wybierać z kilku różnych znaczeń. Sam różowy ma tuziny potencjalnych znaczeń.
Przykładowo, jest negatywnie związany z socjalizmem, był kiedyś użyty na mapach do przedstawienia byłego Imperium Brytyjskiego, a łososiowy różowy jest kolorem Financial Timesa, tak więc niemało jest sprzecznych zastosowań różowego. Być może jest jednym z najbardziej złożonych kolorów o znaczeniu psychologicznym. Różowy jest także związany z seksualnością, pasją i miłością, i prawdopodobnie z tego względu konieczne jest jego stonowanie za pomocą ciemnego brązowego i innych ciemnych kolorów.
Na najbardziej podstawowym poziomie kolory można kategoryzować za pomocą ich atrybutów. Kolory oparte na czerwonym są ciepłe, podczas gdy niebieskie są zimne. I znowu znajdujemy psychologiczne (i biologiczne) tego uzasadnienie. Pamiętajmy jednak, że wszystkie kolory mają zarówno pozytywne, jak i negatywne atrybuty, zależne od innych czynników, takich jak kontekst lub odcień.
Użycie neutralnych kolorów, takich jak czarny, szary i biały, tak jak niektórych brązów i beżów z wybraną paletą ograniczoną do wyróżnionych kolorów, może pomóc w uspokojeniu projektu i wprowadzenia większej harmonii w użytej palecie.
Koła kolorów
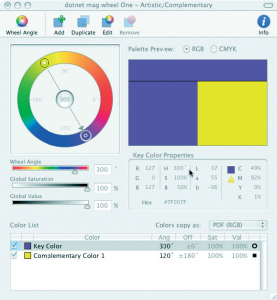
Kluczowym narzędziem w teorii koloru jest koło kolorów. To wizualna reprezentacja spektrum kolorów zawiniętych w koło. Jednym z wczesnych precyzyjnych kół było koło wynalezione w XIX w. przez Goethego na postawie prac Isaaca Newtona. Wcześniejsza newtonowska wersja koła nie brała pod uwagę idei uzupełniającej się symetrii.
Cel koła jest zwodniczo prosty – harmonijna kombinacja kolorów, na którą składają się jakiekolwiek dwa kolory w opozycji jeden do drugiego, umieszczone na kole koloru, jakiekolwiek trzy kolory równo rozmieszczone wokół koła w trójkącie, lub jakiekolwiek cztery kolory, które tworzą prostokąt.
Mimo że brzmi to bardzo wyrafinowanie, koło kolorów jest obecnie bardzo użytecznym narzędziem wspomagającym projektowanie.
– Kolor jest odrobinę mglisty. Jest jedną z tych rzeczy, której trzeba doświadczyć – mówi Kieth Martin, projektant i autor książki poświęconej zastosowaniu kolorów w internecie Web Color Expert.
Koła kolorów to coś, co ludzie zaakceptowali z lenistwa – mówi. – Zastosowanie jednego pomoże w tworzeniu projektów, które są bardziej spójne. Obiecują one także nośną ideę wyboru specyficznych, ograniczonych zestawów kolorów poprzez proste dodanie kilku niezbędnych kolorów.
– Kolor to coś z czym wszyscy dorastamy. Budujemy związki z kolorami, postrzegamy rzeczy i akceptujemy je, tak więc jest to coś, przy czym ludzie powinni się zatrzymać i chwilę pomyśleć.
Jeśli korzystamy z koła kolorów, warto wyjść poza proste uzupełnianie się kolorów. Projekt bazujący jedynie na uzupełniających się kolorach z pewnością będzie działać, ale jednocześnie będzie się charakteryzować wysokim kontrastem, będzie żywy, krzykliwy i prawdopodobnie odrobinę ostry.
Pełne koło kolorów
To całe widzialne spektrum reprezentowane na okręgu. Na tym kole możemy zobaczyć dostępne spektrum. Dopełniające kolory są umieszczone naprzeciw siebie.
Kolory podstawowe
Obrazy na ekranie są zbudowane ze światła, więc użyto addytywnego modelu koloru, utworzonego z barw podstawowych: czerwonego, zielonego i niebieskiego, a nie z czerwonego, żółtego i niebieskiego, które możemy znaleźć w modelu substraktywnym.
Kolory drugorzędne
Gdy któryś z głównych kolorów zostaje zmieszany z innym, powstaje kolor drugorzędny. W modelu addytywnym trzema drugorzędnymi kolorami są żółty, karmazynowy i cyjan.
Kolory dopełniające
Znajdują się one jeden naprzeciw drugiego na kole koloru. Są dobrze skontrastowane, dobrze ze sobą współgrają i dlatego idealnie nadają się do wyróżniania.
Kolory analogiczne
To takie kolory, które znajdują się po tej samej stronie danego koloru. Kolory są powszechne w naturze (pomyślmy o barwach jesieni) i wywołują poczucie harmonii.
W zależności od projektu, taki schemat kolorystyczny może być bardzo silny lub przytłaczający. Schemat kolorów bazujący na kolorach analogicznych jest bardziej odbierany jako relaksujący i zharmonizowany, choć może być pozbawiony kontrastu.
Model koloru użyty w wyświetlaczach, takich jak monitory CRT i LCD lub telewizory, to RGB, co jest skrótem od czerwonego (R), zielonego (G) i niebieskiego (B). Wyświetlacze budują obraz bardziej z emisji światła niż barwnika, kolory są tworzone addytywnie.
Łącząc jeden z tych trzech addytywnych podstawowych kolorów emitowanych ze źródła światła (w tym przypadku z ekranu) z innym kolorem w tej samej ilości, wytwarza dodatkowy drugi kolor: cyjan (ang. cyan), karmazynowy (ang. magenta) lub żółty (ang. yellow).
W praktyce to oznacza, że każdy piksel może być wypełniony kombinacją czerwonego, zielonego i jasnego niebieskiego, tworząc maksymalnie 16777216 kolorów. Normalnie ludzkie oko może rozróżnić ok. 10 milionów różnych kolorów.
Matematyka
Niestety, model addytywny może być trudny do zrozumienia. Tradycyjny model nauczany w szkołach to model subtraktywny. W tym modelu, gdzie kolory są tworzone raczej przez odbicie niż za pomocą emisji, podstawowymi kolorami są niebieski, czerwony i żółty.
W komercyjnych drukach substraktywne barwy podstawowe są lekko zmienione, aby uzyskać większą liczbę możliwych odcieni, co skutkuje podstawowymi kolorami: cyjanem karmazynowym i żółtym. Wraz z czarnym atramentem tworzy to model CMYK (cyan, magenta, yellow, black). Problemem podczas mieszania kolorów w RGB jest to, że często otrzymujemy dokładną odwrotność spodziewanego efektu.
– Większości ludzi trudno wyobrazić sobie zmieszane kolory w RGB – mówi Keith Martin. – Także zielony, który jest podstawowym kolorem, i żółty, który jest kolorem drugorzędnym mogą się mylić. Ludzie starają się uniknąć przy tym korzystania z suwaków do mieszania barw RGB, wolą spojrzeć na paletę – mówi.
Aby pamiętać o modelu addytywnym, zapomnijmy o malowaniu i zamiast tego pomyślmy o jupiterach w teatrze, gdzie kolory są tworzone poprzez umieszczanie pasków kolorowej folii na przedzie świateł.
Gdy piszemy kod HTML, kolory RGB są reprezentowane przez heksadecymalne kody, zwłaszcza tryplety, gdzie każda para cyfr odpowiada kolorowi w następującym porządku: czerwony, zielony i niebieski.
Wartości RGB są podawane w skali od 0 do 255. Aby przekształcić RGB na hex, pierwsza wartość każdej dwójki liczb mówi ile razy wartość RGB dzieli się przez 16. Druga dwójka jest przypomnieniem. Liczby hex biegną od zera do 15, reprezentowane od 0 do 9 i następnie A-F, gdzie A to 10, B – 11 i tak dalej.
W związku z tym wartość 255, 0, 0 w modelu RGB może zostać zapisana w trybie hex jako FF0000. Jeśli nie brzmi to zbyt przekonująco, pomyślmy o skorzystaniu z narzędzia online dostarczanego przez Univox (http:// www.univox.com/ home/support/rgb2hex.html), lub dokonajmy obliczeń za pomocą Photoshopa.
W mrocznych czasach wczesnego internetu powszechne były monitory z 8-bitową głębią, co wiązało się z dostępnością maksymalnie 256 kolorów. Co gorsza, maszyny z Windows i komputery Mac korzystały z lekko różniących się modeli kolorów, przez co maksymalna paleta kolorów, którą można było zastosować na obydwu platformach wynosiła 216. Jest ona znana jako bezpieczna paleta. Na szczęście dzisiejsze komputery obsługują miliony kolorów, tak więc bezpieczna paleta może być ignorowana, ale nie znaczy to, że zawsze powinniśmy tak robić.
– Problem z bezpieczną paletą kolorów tkwi w tym, że kwestia ta nie jest obecnie tak ważna – mówi projektant stron Patrick Lauke.
Lauke zaleca ostrożność zanim namalujemy miasto w milionach kolorów.
– Teraz mamy czasy, gdy nie wszystkie monitory są w stanie wyświetlić subtelności. Nie możemy kontrolować gammy, a nawet rodzaju monitora (LCD lub CRT), których używają ludzie. Jeśli będziemy dobierać zbyt subtelne kolory, możemy je stracić na monitorach LCD.
Prócz tego jest jeszcze kwestia mobilnego internetu. Wiele mobilnych urządzeń, takich jak PDA czy mobilne telefony, może mieć niższą głębię bitową niż pecety i komputery Mac, choć rośnie liczba urządzeń mogących wyświetlać przynajmniej 16 bitów na piksel, co daje tysiące kolorów. Keith Martin mówi, że bezpieczna paleta kolorów nadal znajduje zastosowanie: – Bezpieczna paleta jest określona matematycznie, nie artystycznie, jest więc linią bazową, wspólną podstawą od której możemy zaczynać.
Kolor w praktyce
Oczywiście, teoria jest bardzo dobra, jednak jej prawdziwe znaczenie tkwi w tym, jak daje się ją zastosować w praktyce. Opracowanie podstawowej palety kolorów nie musi być ciężką pracą. Jednym z najlepszych pomysłów rozpoczęcia jest logiczne podejście do tematu i praca metodologiczna. Po pierwsze wybierzmy podstawowy kolor. Może to być nasz ulubiony kolor lub któryś z wcześniejszego projektu.
Następnie w Photoshopie utwórzmy nieduży kwadrat z tym kolorem, około 100 x 100 pikseli. Zduplikujmy go dwa razy i umieśćmy jeden z nich na czarnej podstawie, drugi na podstawie białej. Jeszcze raz je zduplikujmy kilka razy, regulując przezroczystość górnej warstwy. Punktem wyjścia powinno być 100%, 75%, 50%, 25% i 10%. Teraz powinniśmy mieć zakres odcieni bazujących na jednym kolorze.
Powtórzmy ten krok tyle razy, ile kolorów będzie w naszej palecie, ale pamiętajmy, że im mniej ich będzie, tym lepiej. Opracowanie palety w ten sposób będzie szczególnie użyteczne w odnalezieniu odpowiednich kolorów głównych.
Daltonizm
– Jedną z głównych kwestii o której należy pamiętać jest to, że są użytkownicy z daltonizmem i upośledzeniami w widzeniu kolorów. – mówi Patrick Lauke.
Rzeczywiście, szacunkowo jeden na 10 mężczyzn cierpi na jakąś chorobę postrzegania kolorów, głównie ślepotę częściową na barwę zieloną. To upośledzenie związane jest z wiekiem i powiązane z chromosomem X. Jedna na 200 kobiet także cierpi na to schorzenie.
Lauke przestrzega przed braniem pod uwagę jedynie tej przypadłości: – Przypadki tej choroby nie zawsze są takie same, choć wiele jest do siebie podobnych. Nawet jeśli nie jesteśmy daltonistami, pewne kolory mogą być dokuczliwe – mówi. – Problemem jest długość fal. Mogą sprawiać wrażenie, że drgają i oko stara się do tego przystosować.
Tak więc połączenie odrobiny artystycznego talentu z podejściem nacechowanym logiką, które uwzględnia doświadczenie użytkownika jest zawsze najlepszym podejściem do kolorów w naszym projekcie.
Schematy kolorów w akcji
Aby zobaczyć jak kolory sprawdzają się w internecie, najlepiej przyjrzeć się niektórym istniejącym przykładom. Często najlepiej zastosowane kolory nie zostają znalezione nagle, jest to raczej rezultat bardziej prozaicznej, codziennej pracy nad projektem.
Amazon.co.uk
Pod pewnym względem kolory Amazona są dobre. Wielu ludzi korzysta ze strony i wybór kolorów wywołuje wrażenie wartości. Amazon to prawie 400-kilowy e-komercyjny goryl i ma konserwatywne podejście do projektu. Dla serwisów takich jak Amazon dobry projekt oznacza zaufanie osiągnięte konsekwencją bez stosowania niepotrzebnych ozdobników. Dlatego zastosowany niemodny już schemat kolorystyczny jest tu bardziej korzyścią niż problemem.
Ludzie obawiając się ataków phishingu wiedzą, że gdy wejdą na Amazona, ten pracuje w ten sam sposób jak ostatnim razem, gdy z niego korzystali, pomimo wprowadzonych zmian.
Digg.com
Chociaż bardzo popularny Digg obecnie poszerzył ofertę o najnowsze wiadomości z wielu dziedzin, pierwotnie przewidywał rodzaj uczestnictwa użytkowników – miał być 21-wiecznym następcą uwielbianego przez znawców komputerów Slashdota. W rezultacie jego schemat kolorystyczny bardzo przypomina Web 2.0 – jest minimalistyczny z subtelnymi mieszankami kolorów.
Jednak dla niektórych serwis jest zbyt minimalistyczny. Odrobinę więcej kontrastu może w schemacie kolorystycznym wprowadzić dużo ożywienia. Wybór niebieskiego i żółtego (dopełniających się kolorów) zapewnia świeży wygląd, który nie będzie razić oczu.
Fray.com
Tradycyjnie nie umieszczanie białego tekstu na czarnym tle jest uważane za dobry wybór, zwłaszcza na stronach z dużą ilością tekstu. Może to bowiem powodować zmęczenie oczu. Pastelowe cienie purpury w głównych odnośnikach wraz z lekko szarymi liniami tekstu dobrze współgrają z białym tekstem. Jednak projekt tego serwisu jest jasno podporządkowany layoutowi, z kolorami, które mają drugorzędne znaczenie w całościowej wizji.
Schemat kolorystyczny użyty na Fray.com zaczyna być już trochę przestarzały, jednak niekonieczne jest to złe. Niektóre projekty są jak dobre stare wino, inne są jak tanie białe wino owocowe.
Rady profesjonalistów
Patrick H. Lauke
wolny strzelec, projektant i ekspert w dziedzinie dostępności
http://splintered.co.uk
Wiele rzeczy po prostu czujemy – możemy działać instynktownie. Możemy polegać na wypróbowanych i przetestowanych zasadach, stosować kolory podstawowe i 50-procentowe wybarwienie lub po prostu wybrać kolory, które lubimy i które się sprawdziły.
Keith Martin
projektant i autor książki Web Color Expert
http://thesmallest.com
Jednym z błędów często popełnianych przez ludzi jest stosowanie zbyt wielu kolorów. Pamiętajmy o zasadniczej kwestii bez względu na to, gdzie używamy kolorów, włączając w to druk: musimy rozwijać w sobie wrażliwość i trochę wykorzystywać psychologię kolorów, jednak nie pozwólmy, by całkowicie zdominowała nasze decyzje.
Ian Sorenson
projektant z GHQ
http://www.ghqdesign.com
Odkryłem, że lubię dosyć proste palety kolorów, rzeczy, które są stosunkowe czyste. Używam kolorów do wyróżniania, aby przyciągnąć uwagę ludzi do różnych obszarów strony, jednak z drugiej strony daję jej oddychać. Zawsze sprawdzam projekt zarówno na Macu, jak i Windows, by upewnić się, że kolor jest spójny na różnych platformach.