Zarządzaj materiałami i aktualnościami na swojej stronie za pomocą profesjonalnego CMS-a
Internauci lubią systematycznie aktualizowane strony. Przydaje się do tego oprogramowanie do prowadzenia blogów, takie jak np. WordPress, ale jego wadą jest ograniczona nawigacja i niewielkie możliwości rozbudowy. Z drugiej strony przerośnięte systemy do zarządzania treścią na stronie (tzw. CMS-y) w rodzaju PHP-Nuke czy Typo3, są nieporęczne przy małych projektach. Co zatem wybrać, jeżeli szuka się połączenia funkcjonalności CMS-a z prostotą obsług bloga? Czy istnieje aplikacja, która umożliwi stworzenie
niewielkiej, łatwej do przeszukiwania strony z aktualnościami, na dodatek współtworzonej przez wielu użytkowników? Otóż takim właśnie rozwiązaniem
jest Geeklog.
Zawieszony gdzieś pomiędzy skryptem do blogowania
a bogato wyposażonym systemem CMS, open source\’owy projekt Geeklog stanowi doskonałą bazę do stworzenia serwisu z aktualnościami. Świetnie sprawdza się również przy obsłudze blogów, stron informacyjnych i serwisów społecznościowych.
Świeżo zainstalowany Geeklog przypomina z wyglądu PHP-Nuke\’a. Główny kod odpowiada za zarządzanie
aktualnościami i publikację artykułów. Reszta rzeczy, za sprawą modułowej budowy programu, realizowana jest za pomocą dodatków. Za sprawą dedykowanych
rozszerzeń Geeklog bez problemu współpracuje
z szeroką gamą aplikacji napisanych w PHP. Nie ma zatem żadnego problemu z instalacją takich funkcji, jak np. prywatne wiadomości, aukcje lub fora.
Nieco bardziej skomplikowane jest samo osadzenie Geekloga na serwerze. Po pierwsze, upewnij się, że twoje konto internetowe spełnia wymagania programu.
Będziesz potrzebował dostępu do bazy danych (zapamiętaj nazwę serwera, bazy i hasło). Wymagana jest również obsługa PHP w wersji 4.1.0 lub wyższej. Sprawdź te parametry w dokumentacji przesłanej przez dostawcę usług internetowych, ponieważ w przeciwnym
razie ryzykujesz, że skończysz z niedziałającym programem, który będzie tylko niepotrzebnie zajmował miejsce na serwerze.
Geeklog to bowiem prawdopodobnie największy skrypt, jaki dotychczas pojawił się w naszych przewodnikach.
Dlatego też zalecamy wgrywanie na serwer osobno każdego z obszernych katalogów, aby uniknąć problemów z transferem. Nawet na szybkich łączach kopiowanie danych może trwać trochę czasu.
Po zainstalowaniu Geekloga zajmiemy się jego konfiguracją. Chociaż wiele nowoczesnych skryptów udostępnia obecnie przyjazne panele administracyjne, modyfikacje w Geeklogu wprowadza
się bezpośrednio w pliku konfiguracyjnym. Na szczęście zawiera on obszerne komentarze, dlatego nie powinno to sprawić wielu trudności. Musisz tylko zwrócić szczególną uwagę na to, aby nie popełnić błędów w pisowni. Źle napisane słowo lub brakujący nawias mogą sprawić, że cała aplikacja nie będzie działać poprawnie. Wykorzystaj do tego systemowy Notatnik lub dedykowany edytor HTML, taki jak np. HTML-Kit.
Czas już jednak przejść do rzeczy. Zabierzmy się do tworzenia serwisu opartego na Geeklogu…
Etap pierwszy: Początki
{tlo_1}
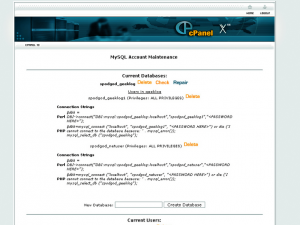
Krok 1. Stwórz bazę danych
Ze względu na skomplikowaną instalację Geekloga, poświęcimy temu etapowi nieco więcej czasu niż zazwyczaj. Rozpocznij od stworzenia nowej
bazy danych MySQL. Powinno być to możliwe do zrealizowania za pomocą panelu administracyjnego. W przeciwnym wypadku poproś o jej założenie swojego dostawcę usług internetowych.
{/tlo}
{tlo_0}
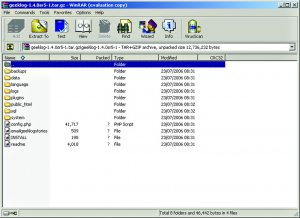
Krok 2. Rozpakuj archiwum
Zapisz nazwę nowej bazy danych, nazwę twojego użytkownika i hasło. Rozpakuj przykładowe pliki Geekloga dołączone na CD. Archiwum ma format RAR. Do jego rozpakowania użyliśmy programu WinRAR (http://www.rarlab.com).
{/tlo}
{tlo_1}
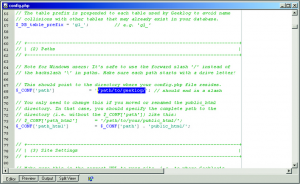
Krok 3. Zmodyfikuj plik konfiguracyjny
Poddaj edycji plik konfiguracyjny programu. Ma on nazwę config.phpi znajduje się w głównym katalogu Geekloga. Możesz go otworzyć za pomocą systemowego notatnika lub dedykowanego edytora HTML. W pliku zawarto
wiele komentarzy, które warto przeczytać, zmieniając tylko te fragmenty, co do których zostało to jasno określone.
{/tlo}{tlo_0}
Krok 4. Dodaj adres strony
Dwie najważniejsze sekcje to \”Database Settings\” oraz \”Patchs\”. Wpisz w odpowiednie miejsca swoje dane. W przypadku sekcji \”Patchs\” warto dokładnie sprawdzić w dokumentacji serwera, jak powinien wyglądać adres twojej strony. Na końcu ścieżki dodaj nazwę folderu \”Geeklog\”, ponieważ to właśnie tam zainstalujesz swój nowy program.
{/tlo}
{tlo_1}
Krok 5. Skorzystaj z phpinfo
Możesz w prosty sposób określić prawidłową
ścieżkę do swojej strony, tworząc pusty dokument tekstowy i zapisując w nim linię {html}\”\”{/html}. Nazwij plik phpinfo.php i wgraj do katalogu głównego serwera. Wczytaj teraz jego adres w przeglądarce internetowej, a dowiesz się wszystkiego o swoim systemie.
{/tlo}
{tlo_0}
Krok 6. Końcowe poprawki
Otwórz plik lib_common.php znajdujący się w katalogu \”public_html\”. Znajdź linię \”require_once(‘/patch/to/geeklog/config.php\’);\”i zamień ścieżkę dostępu na prawidłową, czyli tę, którą podałeś w poprzednim pliku konfiguracyjnym. Tym razem dodaj na jej końcu nazwę pliku config.php. Jeżeli pominiesz ten krok, instalacja się nie powiedzie.
{/tlo}
{tlo_1}
Krok 7. Wgraj pliki na serwer
Możesz nareszcie skopiować pliki na serwer. Skorzystaj z pomocy dedykowanego klienta FTP. W katalogu głównym serwera utwórz nowy katalog \”geeklog\” i tam zgraj rozpakowaną zawartość archiwum z Geeklogiem. Zalecamy wgrywanie po jednym katalogu na raz, aby uniknąć problemów z przerwaniem kopiowania.
{/tlo}
{tlo_0}
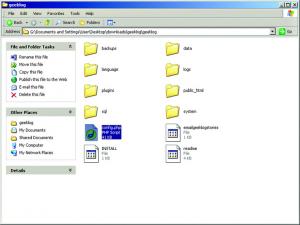
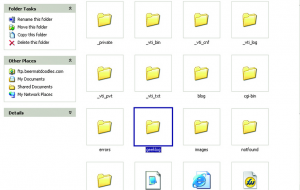
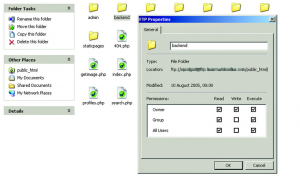
Krok 8. Zachowaj strukturę katalogów
Zachowaj strukturę kopiowanych katalogów albo w przeciwnym wypadku instalacja nie zadziała. Po przetransferowaniu wszystkich plików należy ustawić prawa dostępu do wybranych katalogów na 755 (prawa odczytu, zapisu i wykonywania dla właściciela oraz odczytu i wykonywania dla pozostałych osób, tak jak to pokazano na ilustracji).
{/tlo}
{tlo_1}
Krok 9. Przydziel prawa dostępu
Prawa dostępu należy przydzielić katalogom \”backend\”, \”logs\” i \”data\”. Z kolei w podkatalogu \”public_html\” będą to pozycje \”backend\”, \”articles\”,
\”topics\” i \”user photos\”. Gdy skończysz, będziesz mógł przejść do dodania tabel w bazie danych. Wczytaj w przeglądarce internetowej adres {stala}http://twojastrona.
pl/geeklog/public_html/admin/install/install.php{/stala}.
{/tlo}
{tlo_0}
Krok 10. Stwórz tabele
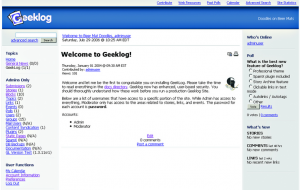
Jeżeli poprawnie zmieniłeś pliki instalacyjne i wszystko poszło bez problemów, pozostały ci już tylko dwa kliknięcia. Jedno, aby potwierdzić ścieżkę dostępu i ustawienia bazy danych, oraz drugie w celu dodania tabel w bazie danych. Na końcu zostanie wyświetlony komunikat z gratulacjami za udaną instalację. Możesz teraz zalogować się do Geekloga.
{/tlo}{tlo_1}
Krok 1. Zmień hasło
Zaloguj się do swojego nowego CMS-a. Domyślna nazwa użytkownika to \”admin\”, a hasło to \”password\”. Powinieneś je zmienić:
kliknij na odnośniku \”Account Information\”
i podaj nowe hasło. Możesz także przy okazji wypełnić pozostałe informacje na temat swojego profilu. Zapisz zmiany i przyjrzyj się standardowej stronie Geekloga.
{/tlo}
{tlo_0}
Krok 2. Czas na news
Wraz z instalacją zostały domyślnie założone dwa konta użytkownika: moderatora oraz admina, a także jeden przykładowy news. Moderatorzy mają ograniczony dostęp do sekcji administracyjnych Geekloga. Są oni jedynie w stanie dodawać artykuły, odnośniki i wydarzenia. Admin sprawuje z kolei pełną kontrolę nad serwisem.
{/tlo}
{tlo_1}
Krok 3. Zmień artykuł
Kliknij na odnośniku \”Stories\” umiejscowionym w lewej kolumnie. Póki co istnieje tylko jeden artykuł – ten sam, który jest wyświetlany na stronie głównej. Kliknij na nim, aby obejrzeć jego pełną treść, a następnie użyj opcji \”Edit\” w celu dokonania zmian. Korzystając z opartego na formularzach interfejsu możesz wyzerować datę i tytuł tego lub każdego innego tekstu. Rozwijane
menu \”Topics\” pozwala na przypisanie artykułu do wybranej kategorii.
{/tlo}
{tlo_0}
Krok 4. Dodaj tekst
Sekcja \”ID\” została już automatycznie wypełniona, więc nie zwracaj uwagi na ten ciąg liczb (który jest generowany na podstawie daty, czasu i numeru newsa). Tekst zamieszczony w polu \”Intro Text\” posłuży potem jako wprowadzenie do artykułu. Pozostałą część newsa umieść w polu \”Body Text\”.
{/tlo}
{tlo_1}
Krok 5. Skonfiguruj funkcje serwisu
Powróć do panelu administracyjnego. Kliknij na odnośniku \”Blocks\” (dostępny tylko wówczas, gdy jesteś zalogowany jako admin). Zobaczysz listę elementów składających się na ogólną funkcjonalność serwisu wraz z ich umiejscowieniem na stronie. Kliknij na pierwszej pozycji, \”Topics\”, aby zobaczyć jej szczegóły.
{/tlo}
{tlo_0}
Krok 6. Miejsce w hierarchii
Ponownie zostaniesz przeniesiony do kolejnego formularza. Sekcja \”Block Type\” zawiera wartość \”gldefault\”, co oznacza, że ten element wchodzi w skład domyślnej instalacji Geekloga. Możesz zmienić jego pozycję na stronie, przenosząc go z lewej na prawą stronę lub wpisując nowy numer porządkowy, określając jego miejsce w hierarchii. Poszczególne bloki da się również wyłączać.
{/tlo}{tlo_1}
Krok 1. Wybór szablonu graficznego
Duża część opcji Geekloga jest dostępna jedynie z poziomu pliku konfiguracyjnego
config.php. Możesz m.in.udostępnić użytkownikom serwisu kilka szablonów graficznych. Powinny one zostać umieszczone w katalogu\”layouts\”, należy także zamieścić odniesienia do nich w pliku {stala}config.php{/stala}.
{/tlo}
{tlo_0}
Krok 2. Więcej szablonów
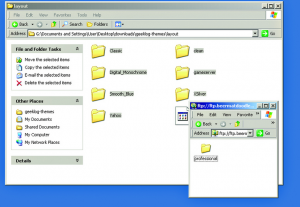
Dodatkowe szablony graficzne możesz ściągnąć ze strony http://www.geeklog.net/filemgmt/index.php?id=436. Rozpakuj archiwum na swoim komputerze. Katalog \”geek_themes\” zawiera katalog o nazwie \”layout\” z wybranymi
szablonami. Wgraj jego zawartość na serwer do katalogu {stala}/geeklog/public_html/layout{/stala}.
{/tlo}
{tlo_1}
Krok 3. Zapisz nazwy szablonów
Uważnie zanotuj nazwy katalogów z szablonami, zwracając uwagę na podkreślenia i duże litery. Ściągnij z serwera plik konfiguracyjnyGeekloga,
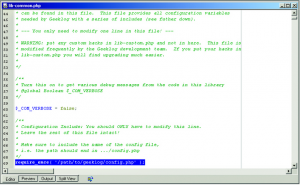
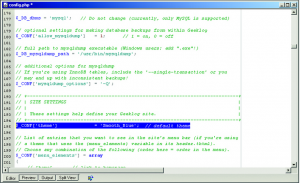
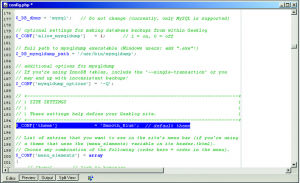
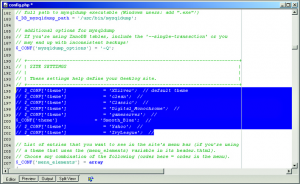
config.php (znajduje się on w katalogu głównym programu). Otwórz go w edytorze tekstowym i znajdź sekcję rozpoczynającą się od wiersza \”{stala}$_CONF[‘theme\’]{/stala}\”, tak jak to pokazano na ilustracji.
{/tlo}
{tlo_0}
Krok 4. Domyślne szablony
Zwróć uwagę na to, że jako domyślny ustawiony jest szablon \”professional\”. Aby to zmienić, skopiuj cały fragment kodu \”{stala}$_CONF[‘theme\’]{/stala}\” i wklej go poniżej, zmieniając nazwę \”professional\” na \”Smooth_Blue\”.
{/tlo}
{tlo_1}
Krok 5. Stwórz listę szablonów
Możesz dodawać kolejne wiersze kodu, wypisując wszystkie nowe szablony. Lecz tylko jeden z nich może być wczytywany domyślnie, zatem dodaj oznaczenia komentarzy (znak \”//\” na początku każdego wiersza) przed wszystkimi szablonami z wyjątkiem tego, który wybrałeś. Po zakończeniu pracy zapisz zmiany i wgraj plik z powrotem na serwer.
{/tlo}
{tlo_0}
Krok 6. Wybór należy do użytkownika
Nawet mimo wyboru nowego domyślnego szablonu, użytkownicy będą mogli
zmienić wygląd serwisu, korzystając z panelu właściwości. Ty także masz taką możliwość, ale zadziała to jedynie na tym komputerze, z którego przegląda się stronę. Jeżeli chcesz zablokować funkcję zmiany wyglądu przez użytkowników, dodaj do pliku config.phpkod {stala}\”$_CONF[‘allow_user_themes\’]=0;\”{/stala}.
{/tlo}
Dzięki wykorzystaniu HTML-a i CSS tworzenie nowych szablonów graficznych dla Geekloga jest szybkie i proste
{tlo_1}
Krok 1. Skopiuj istniejący szablon
Szablony graficzne Geekloga zostały wykorzystanie
z użyciem HTML-a i CSS, zatem ich modyfikacja nie sprawia trudności.Znajdź katalog z domyślnym szablonem \”professional\” (znajduje się on w katalogu {stala}public_html/layout{/stala} z instalacją Geekloga).
{/tlo}
{tlo_0}
Krok 2. Zmodyfikuj pliki
Skopiuj katalog i zmień jego nazwę na \”mytheme\”.
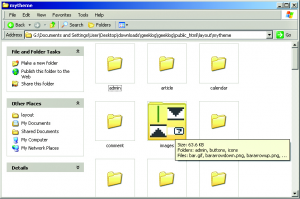
Zawiera on wiele plików HTML, ale największe zmiany można wprowadzić, edytując plik style.css. Wykorzystaj do tego edytor tekstowy lub dedykowany edytor HTML.
{/tlo}
{tlo_1}
Krok 3. Wgraj nowe pliki na serwer
Warto także poświęcić trochę czasu na edycję plików zawierających słowa \”body\”, \”header\” i \”footer\”. Mają one związek z głównymi elementami
serwisu. Kiedy skończysz, wgraj nowy folder do katalogu \”layout\” i wprowadź odniesienia do nowego
szablonu w pliku konfiguracyjnego config.php.
{/tlo}
Pomocne adresy
Squatty.com
Ludzie z serwisu Squatty.com
szczycą się tym, że mają wszystko co najlepsze do Geekloga, w tym dokumentację, pliki do ściągnięcia i wiele porad.
http://www.squatty.com
Geeklog Directory
Zobacz, co potrafi Geeklog, przeglądając katalog stron korzystających
z tego systemu.
http://www.gldir.com
Polska Strona Projektu Geeklog
Poszukiwania najlepiej jednak zacząć od polskiej strony Geekloga. Znajdziesz na niej wiele cennych porad i plików. A to, czego nie przetłumaczono, zawsze możesz przeczytać w głównym oficjalnym serwisie dostępnym pod adresem http://www.geeklog.net.
http://www.geeklog.now.pl