Omawiany szablon jest płynny: wypełnia całe okno przeglądarki od rozdzielczości 800×600 wzwyż. Efekt ten jest osiągnięty dzięki ujemnym marginesom oraz rozsuwaniu tła.
Szablon
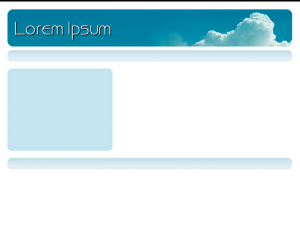
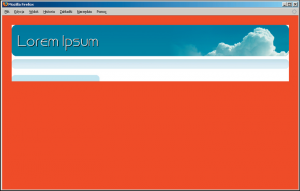
Gotowy szablon jest przedstawiony na rysunku. Szablon dzieli stronę na trzy poziome
pasy: nagłówek, treść oraz stopkę. Nagłówek
oraz stopka mają rozsuwane tła, dzięki czemu
szablon wypełnia całe okno przeglądarki (od
rozdzielczości 800×600 wzwyż).
W szablonie wykorzystane zostały fotografie
chmur widoczne na rysunkach.
Szablon w formacie PNG jest przedstawiony
na rys.
Rysujemy XCF-a
Początek
Tworzymy nowy biały obraz o wymiarach
800×600 pikseli. Korzystając z opcji
Obraz → Prowadnice → Nowa prowadnica dodajemy
do obrazu prowadnice:
• poziome: 20, 120, 130, 160, 180, 200, 380, 400, 470
• pionowe: 20, 300, 780
Nagłówek
Zaznaczamy prostokąt wyznaczony przez prowadnice
w górnej części obrazu.
Opcją Zaznaczenie . Zaokrąglenie zaokrąglamy
narożniki prostokąta o 30. Prostokąt
o obłych narożnikach kopiujemy z białego
tła i wklejamy na nową warstwę. Wklejony
obły prostokąt wypełniamy ciemnym kolorem
niebieskim.
Zdjęcie chmur
Otwieramy pierwsze zdjęcie chmur.
Narzędziem Kadrowanie lub Zmiana wymiarów
obrazu wycinamy z niego poziomy pas. Pas
ten skalujemy (opcja Obraz . Skaluj obraz) do
wysokości 100 pikseli. Tak wykonane poziome
zdjęcie o wysokości 100 pikseli, przedstawiające
biały obłok, wklejamy do szablonu
na nową warstwę, a następnie przycinamy
do rozmiaru poziomego pasa. Przycięcie
wykonujemy następująco:
• przechodzimy na warstwę z obłym prostokątem,
• zaznaczamy nieprzezroczyste piksele warstwy
(Kanał alfa na zaznaczenie),
• odwracamy zaznaczenie,
• przechodzimy na warstwę ze zdjęciem
chmur,
• wykonujemy operację Edycja → Wyczyść.
Dodajemy maskę warstwie przedstawiającej
zdjęcie chmur. Maskę wypełniamy liniowym
gradientem czarno-białym.
Po zastosowaniu maski zdjęcie chmur będzie
znikało.
Włączamy widoczności obłego prostokąta
oraz zdjęcia chmur.
Rozjaśnianie chmur
Wykonujemy duplikat warstwy z obłym prostokątem. Nową warstwę wypełniamy
jasnoniebieskim gradientem liniowym.
Zmieniamy tryb i krycie warstwy z jasnoniebieskim
obłym prostokątem. Ustalamy
tryb Miękkie światło oraz Krycie 65.
Teksty
Dodajemy dwa napisy Lorem ipsum.
Jeden z nich wykonujemy kolorem białym, natomiast
drugi czarnym. Obrazy przesuwamy
względem siebie o jeden lub dwa piksele.
Pasek zakładek
Zaznaczamy w obrazie długi, niewysoki prostokąt
wyznaczony przez prowadnice.
Prostokąt ten zaokrąglamy (Zaznaczenie → Zaokrąglenie)
o 70, a następnie kopiujemy z białego
tła i wklejamy na nową warstwę. Wklejony
prostokąt wypełniamy jasnym niebieskim
gradientem liniowym, po czym zmniejszamy
krycie jego warstwy do 30.
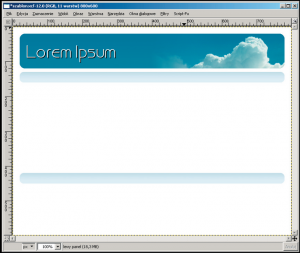
Stopka
Wykonujemy kopię warstwy z długim jasnym
prostokątem. Duplikat przesuwamy
na dół obrazu.
Lewy panel
Wykonujemy jeszcze jeden obły prostokąt. Tym razem zaokrąglenie wynosi 10.
Prostokąt ten wypełniamy jednolitym jasnoniebieskim
kolorem.
Opcje menu
Na zakończenie wykonujemy tło opcji menu. Zaznaczamy prostokąt i wypełniamy
go liniowym gradientem niebieskim. Zmniejszamy
krycie warstwy do 50, po czym wykonujemy
jej duplikat. Opcja w stanie nieaktywnym
będzie miała tło, w którym widoczny
jest tylko jeden prostokąt. Tło opcji wskazanej
wskaźnikiem myszki będzie wykonane po włączeniu
widoczności obu prostokątów.
Efekt końcowy
Powinniśmy otrzymać obraz taki, jak na rysunku.
Krojenie
Z gotowego obrazu XCF wycinamy cztery
mniejsze obrazy PNG. Wykorzystujemy opcje
Edycja → Kopiuj widoczne oraz Edycja → Wklej
jako nowy.
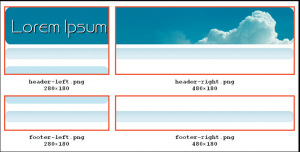
Powinniśmy otrzymać obrazy przedstawione
na rysunku.
• header-left.png (280×180)
• header-right.png (480×180)
• footer-left.png (280×180)
• footer-right.png (480×180)
Następnie wycinamy obrazy:
• option.png (240×30)
• option-on.png (240×30)
przeznaczone do wykonania menu poziomego.
Obrazy te są przedstawione obok.
Przedłużanie
Obrazy {stala}header-rigth.png{/stala} oraz {stala}footer-right.png{/stala}
należy wydłużyć. Ich szerokość powinna wynosić
1200 pikseli.
Do przedłużenia obrazu wykorzystujemy
opcje:
• Obraz → Wymiary płótna
• Edycja → Kopiuj
• Edycja → Wklej
• Przesuwanie warstwy
XHTML/CSS
Układ jest wykonany na bazie przykładu
czwartego (example 4) z artykułu Ryan Brilla
pt. \”Creating Liquid Layouts with Negative
Margins\” (http://www.alistapart.com/articles/negativemargins/).
Ujemne marginesy
Efekt ujemnych marginesów pozwala na przygotowanie
dwóch elementów div, z których
jeden ma stałą szerokość (np. 245 pikseli)
i przylega do lewej krawędzi, a drugi wypełnia
pozostałą przestrzeń. W ten sposób otrzymujemy
układ płynny (tj. zależny od szerokości
okna przeglądarki), który zawiera panel pionowy
stałej szerokości.
Do wykonania efektu potrzebny jest następujący kod XHTML:
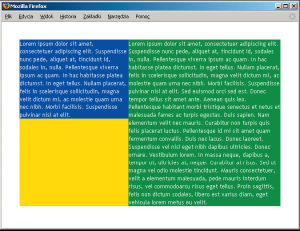
Lorem ipsum...
Lorem ipsum...
Występują w nim cztery następujące elementy
div:
- {stala}div#tresc{/stala} (zielony) – jego szerokość jest
zmienna, wypełnia całą dostępną przestrzeń, - {stala}div#panel (niebieski){/stala} – jego szerokość
jest stała i wynosi 245 pikseli, - {stala}div#calosc{/stala} (czerwony) – dodatkowy
pojemnik, - {stala}div#pojemnik{/stala} (żółty) – dodatkowy
pojemnik.
Wygląd strony przy małej i dużej szerokości
przeglądarki jest przedstawiony na rysnku.
W stylach CSS nadajemy tło elementu #calosc
i wymuszamy minimalną szerokość:
#calosc {
background: red;
min-width: 400px;
}
Uwaga: właściwość min-width nie jest obsługiwana
przez IE. Gdy szerokość okna przeglądarki
IE jest malutka, układ rozjeżdża się!
Następnie ustalamy style pojemnika: nadajemy
mu szerokość 100%, dosuwamy go do
prawej krawędzi i ustalamy ujemny lewy margines
równy szerokości lewego panela:
#pojemnik {
background: yellow;
width: 100%;
float: right;
margin-left: -245px;
}
W kolejnym kroku ustalamy lewy margines
elementu przeznaczonego na tekst. Margines
ten jest równy szerokości lewego panela:
#tresc {
background: green;
margin-left: 245px;
}
Na zakończenie ustalamy szerokość panela
i dosuwamy go do lewej krawędzi:
#panel {
background: blue;
width: 245px;
float: left;
}
Element czyszczący br wymusza wysokość
pojemnika #calosc:
br.czyszczenie {
clear: both;
height: 0;
padding: 0;
margin: 0;
line-height: 0;
}
Tła nagłówka
Elementy #pojemnik oraz #tresc ozdabiamy
tłami:
#pojemnik {
background: url(\'header-left.png\').no-repeat left;
...
}
#tresc {
background: url(\'header-right.png\') .
no-repeat right;
...
}
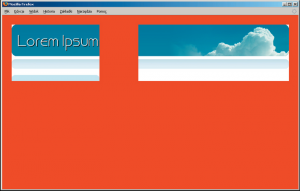
Otrzymamy gotowy nagłówek. Jeśli tło
umieszczone z prawej strony (tj. plik header-right.png) jest krótkie (czyli ma szerokość 480
pikseli), wówczas na stronie będzie widoczna
przerwa.
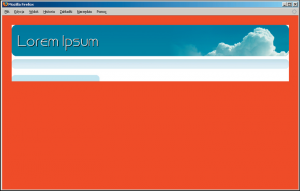
Jeżeli użyjemy obrazu header-right.png
o szerokości 1200 pikseli, przerwa przedstawiona
na rys. poprzednim zniknie. Tło umieszczone
z lewej strony jest wysuwane w razie potrzeby.
Efekt taki został opisany przez Douglasa
Bowmana w artykule pt. \”Sliding Doors
of CSS\” (http://www.alistapart.com/articles/
slidingdoors/).
Cały kod XHTML
Cały szablon XHTML stosuje trzykrotnie opisaną
technikę. Strona jest podzielona na trzy
poziome pasy:
- nagłówek,
- treść,
- stopkę
Elementy {stala}#calosc{/stala}, {stala}#pojemnik{/stala}, {stala}#tresc{/stala} oraz
{stala}#panel{/stala} nazywają się:
- w nagłówku: {stala}#n-calosc{/stala}, {stala}#n-pojemnik{/stala},
{stala}#n-tresc{/stala}, {stala}#n-panel{/stala}, - w treści: {stala}#t-calosc{/stala}, {stala}#t-pojemnik{/stala},
{stala}#t-tresc{/stala}, {stala}#t-panel{/stala}, - w stopce: {stala}#s-calosc{/stala}, {stala}#s-pojemnik{/stala},
{stala}#s-tresc{/stala}, {stala}#s-panel{/stala},
co ilustruje listing 1.
Kafelki
Na zakończenie zapisujemy oba tła opcji menu
w jednym pliku. Pliki {stala}option.png{/stala} (240×30)
oraz {stala}option-on.png{/stala} (240×30) także zapisujemy
w jednym pliku {stala}kafelki.png{/stala} (480×30).
W stylach CSS opcji menu wykorzystujemy
obraz kafelki.png, podając współrzędne
fragmentu:
#n-panel ul a {
background: url(\'kafelki.png\') .
0 0 repeat-x;
...
}
#n-panel ul a:hover {
background: url(\'kafelki.png\') .
-240px 0 repeat-x;
...
}
Technika kafelkowania jest szczegółowo
opisana w artykule \”CSS Sprites: Image Slicing\’s
Kiss of Death\”, którego autorem jest
Dave Shea (http://www.alistapart.com/articles/sprites/).