Formularz ma jedną funkcję: ma zmusić użytkownika do wysłania danych. Nie ma znaczenia, czy prowadzimy sklep, w którym prosimy o numer karty, ankietę online czy bloga, na którym spodziewamy się dziesiątek komentarzy – zasady, które pozwolą poprawić konwersję są takie same.
Ludzie wypełniają formularze wtedy, kiedy przyniesie im to korzyść: kupią produkt taniej, zyskają dostęp do wartościowych informacji albo pokazują światu swoją opinię na temat poruszany na stronie. Korzyścią może być również dostęp do aplikacji online albo banku internetowego.
W zamian za to podają własne dane: nick, hasło, nazwisko czy numer karty kredytowej. Z punktu widzenia użytkownika najlepiej, jeśli tych danych będzie jak najmniej. Po co ma podawać swój e-mail jeśli chce tylko zostawić komentarz na blogu? Do czego zostanie wykorzystany jego numer karty? Każda wątpliwość oddala go od kliknięcia w przycisk „Wyślij”. Jeśli dołożymy do tego źle opisane pola, utrudniające życie zabezpieczenia (np. konieczność ciągłego wpisywania hasła), zbyt dużo możliwości i niechlujny wygląd, możemy być pewni, że liczba osób, które zrezygnują z wypełniania formularza będzie olbrzymia. Tymczasem w Gavin Doolan z Google Analytics Team twierdzi, że pole formularza ma dwukrotnie większy wpływ na efektywność sprzedaży niż wygląd strony głównej i o około 40% większy niż strona docelowa (landing page). Jasnym jest więc, że powinniśmy zwrócić szczególną uwagę właśnie na ten element strony. Co pozwoli powiększyć skuteczność?
1. Uprość formularz
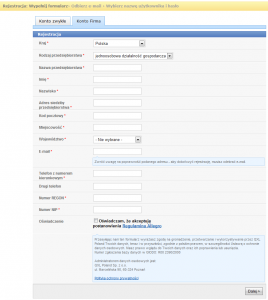
Po pierwsze, powinieneś uprościć formularz tylko do niezbędnych danych. Internauta nie ma ani czasu, ani ochoty na podawanie zbędnych danych. Przemyśl również sposób ich wprowadzania, aby był jak najszybszy i najbardziej intuicyjny. Ułatwi to również późniejszą analizę danych. Przykładowo, jeśli pytamy o kraj, to pozwólmy wybrać go z listy zamiast prosić o samodzielne wpisanie. Internauta napisze tylko “pol…” i już będzie miał wynik. Z drugiej strony unikniemy błędów związanych z odróżnianiem nazw takich jak “USA” i “United States of America” oraz wpisanych z literówką. To samo powinno dotyczyć wszystkich pól, które pozwalają na różne formaty (data, godzina). Możesz również wykorzystać nowe typu pól dostępne w HTML-u 5, które opisujemy poniżej.
2. Nie dla “podgląd” i “wyczyść”
Minimalizacja dotyczy również przycisków pod formularzem. W większości przypadków zbędny jest przycisk “podgląd”, a przycisk “usuń dane” – zawsze. Kompletną pomyłką jest ustawienie przycisku czyszczącego formularz jako pierwszy. Internauta poda dane, wciśnie klawisze Tab i Enter, żeby wysłać dane i… zobaczy, że zostały usunięte. Ilu odwiedzających będzie miało ochotę na ponowne wpisywanie informacji? Jeśli internauta będzie chciał zrezygnować z wypełniania formularza, po prostu zamknie kartę przeglądarki. Google idzie jeszcze dalej i w niektórych przypadkach całkowicie rezygnuje z przycisku – formularz zostaje wysłany od razu po wypełnieniu.
3. Jasno opisz formularz
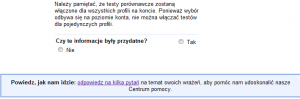
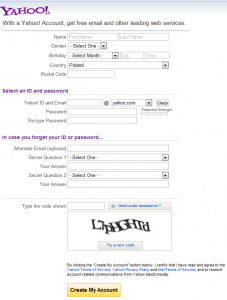
Trzymaj się standardów, nie tylko technicznych. Przycisk do wysyłania formularza powinien mieć nazwę “Wyślij” lub podobną, ale jasno mówiącą co robi (“np. “Utwórz moje konto”, “Kup teraz!”, “Zapisz mnie do newslettera”). Podobnie jest z polami: powinny być dokładnie opisane, jednoznaczne i jasne. Które nazwy są jasne? Najlepiej przeprowadzić test i zapytać kilkanaście osób, czy opisy są zrozumiałe. Użyj jak najkrótszych opisów – długie są ignorowane. Nie zapomnij o podpisaniu formularza. Oznaczenie pól wymaganych i opcjonalnych również powinno być wyraźne.
4. Zadbaj o czytelny układ
Lepiej sprawdzają się formularze z etykietami (label) wyrównanymi do lewej strony. Pola powinny być ułożone jedno pod drugim, w jednej kolumnie. Najważniejsze pola powinny znaleźć się na samej górze. Nie zapomnij o sformatowaniu tekstu: używaj tylko bezpiecznych fontów o odpowiednim kontraście. Jeśli formularz jest rozbudowany, podziel go na sekcje zgrupowane tematycznie. Sekcje mogą być podzielone na strony, ale zawsze powinien być możliwy powrót do poprzednich stron. Warto poinformować internautę na której stronie się znajduje i ile ich jest. Dobrą praktyką jest wyświetlenie tytułów kolejnych stron.
5. Popraw dostępność
Formularze, zwłaszcza ułożone za pomocą tabel, w których etykieta nie sąsiaduje bezpośrednio z polem do wprowadzania danych, powinny być opisane. Użyj atrybutu “for” dla etykiet, żeby pokazać którego pola dotyczą. Wiąże się to z nazywaniem wszystkich pól. Ułóż kolejne pola w takiej kolejności, żeby możliwe było przeskakiwanie między nimi klawiszem Tab. Po ostatnim polu powinno się przeskakiwać do klawisza “Wyślij”, a nie żadnego innego (jeśli jest dostępny).
Jeśli formularz zabezpieczony jest kodem CAPTCHA, zadbaj o osoby, które mogą nie potrafić jej przeczytać – daltonistów i niewidomych. Zaoferuj alternatywę np. w postaci kodu dźwiękowego, aby mogli samodzielnie wypełnić formularz. Jeśli zabezpieczeniem jest zagadka, zwróć uwagę, żeby jej rozwiązanie nie zależało od pochodzenia wypełniającego. Złe pytania to np. “jaki jest pierwszy dzień tygodnia” (niedziela lub poniedziałek) albo “na co wlazł kotek” (osoba niewychowana w Polsce nie będzie tego wiedzieć). W przypadku zadań matematycznych w tle nie powinny pojawiać się kreski, które mogą zamienić minus na plus.
Jeśli wprowadzone dane są błędne, nie usuwaj ich! Wyświetl czytelny komunikat co należy poprawić, najlepiej podświetlając błędne pola, ale pozostaw informacje. Może wystarczy, że użytkownik zmieni tylko jedną literkę?
Jak sprawdzać formularze, aby zabezpieczyć serwer?
Często spotykaną funkcją jest sprawdzanie poprawności wprowadzonych danych przed ich wysłaniem na serwer. Pozwala to przyśpieszyć działanie witryny i odciążyć serwer, a w co najważniejsze dla użytkownika – nie wymaga przeładowania strony.
Walidacja ma daw cele: sprawdzamy czy dane nie zawierają błędów (np. adres e-mail zawiera znak @ i zawiera tylko poprawne znaki) i zabezpieczenie przed atakami XSS. Atak XSS następuje wtedy, kiedy dane wprowadzone przez użytkownika mogą być traktowane jak kod strony.
Niestety sprawdzenie ich po stronie użytkownika i uaktywnienie przycisku wysyłającego kiedy wszystko jest poprawne nie wystarczy. Każdy internauta może samodzielnie uaktywnić formularz przez wpisanie w pasku adresu odpowiedniej instrukcji JavaScript.
Z tego powodu walidację po stronie użytkownika należy traktować wyłącznie orientacyjnie i jeszcze raz przeprowadzić ją po stronie serwera. Podstawą powinna być zamiana wszystkich podejrzanych znaków (np. {html}<, >, ‘, &{/html}) na encje i ograniczenie uprawnień funkcji wykonywanych przez internautę.
6. Wykorzystaj standardowe pola
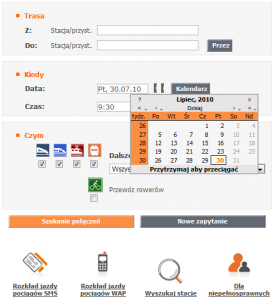
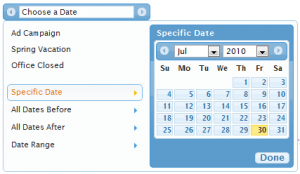
W przypadku rozbudowanych formularzy twórcy często wykorzystują własne elementy – suwaki do ustalenia przedziałów wartości czy kalendarze. Dzieje się tak, gdyż w obecnych standardach typy pól są mocno ograniczone i zmusza internautę do nauki obsługi kolejnego formularza. Na szczęście niedługo może się to zmienić.
HTML5 wprowadza nowe typy pól, które ujednolicą zachowanie formularzy na różnych stronach. Najciekawsze to:
- {html}{/html} – przeglądarka automatycznie zwaliduje tekst, a telefon przeszuka książkę telefoniczną i uzupełni adres. Stare przeglądarki traktują to pole jak tekst!
- {html}{/html} – zastąpi złożone formularze wyboru zakresu. Dzięki metodom input.stepUp(n) i input.stepDown(n) można dostać się do pola np. przez JavaScript. Stare przeglądarki traktują pole jako zwykły tekst.
- {html}, {/html} – ujednolicą sposoby wprowadzania dat. Obecnie obsługiwane wyłącznie przez Operę.
Szczegółowe informacje o nowych polach znajdziemy w specyfikacji HTML-a 5 http://dev.w3.org/html5/spec/Overview.html#forms).
Przedstawione wskazówki powinny pomóc w projektowaniu formularzy, które nie odstraszą internauty. Pokazują jednocześnie, że najważniejsza jest prostota i zrezygnowanie ze wszystkich zbędnych elementów: od niepotrzebnych informacji, przez przyciski, po niestandardowy kod.