Atrybut background kryje wiele interesujących funkcji, które pozwolą wcielić w życie pomysły nawet najbardziej szalonych grafików. Gradienty, dopasowanie grafiki tła do szerokości strony , ograniczenie jego wielkości? Żaden problem!
Własność background w CSS-ie służy do ustalania koloru lub obrazu tła wybranych elementów. Można ją wykorzystać do uzyskania interesujących efektów, zwłaszcza jeśli zastosujemy nowe opcje dostępne w standardzie CSS3. Jego aktualna specyfikacja znajduje się na stronie: http://www.w3.org/TR/2002/WD-css3-background-20020802/.
Tło od podstaw
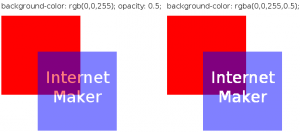
Zacznijmy od podstawowych własności tła, które możemy nadać każdemu elementowi strony. Jest to ustawienie koloru (background-color) i obrazu (background-image). Kolor podajemy w standardowy sposób jako wartość heksadecymalną (np. #ff0000 oznacza czerwony) lub w formacie RGBA, który pozwala na uzyskanie przezroczystości.
Ten drugi format, mimo że rzadziej używany i wymagający więcej pisania, oferuje większe możliwości. Oprócz koloru, definiuje jeszcze jego przezroczystość (kanał alfa). Zapis wygląda następująco: rgba (czerwony, zielony, niebieski, krycie), gdzie czerwony, zielony i niebieski są liczbami z zakresu 0 – 255 zapisanymi dziesiętnie, a krycie to ułamek z zakresu od zera do jedności, gdzie zero oznacza tło całkowicie przezroczyste, a 1 – nieprzezroczyste. Półprzezroczyste, różowe tło uzyskamy więc w nasypujący sposób:
background-color: rgba (255, 0, 255, 0.5 )
To wszystko! Warto jednak zwrócić uwagę na dwa szczegóły. Po pierwsze, przy deklaracji przezroczystości możemy użyć skróconego zapisu ułamków, gdyż będą one z zakresu 0-1. Zamiast 0.5 możemy więc napisać .5, zamiast 0.25 – .25 itd. Druga kwestia to różnica między deklaracją kanału alfa a atrybutem opacity. Opacity nadaje przezroczystość elementowi i wszystkim jego potomkom. Jeśli zastosujemy deklarację RGBA, przezroczystość będzie dotyczyła wyłącznie tła, a tekst i pozostała zawartość elementu będą nieprzezroczyste.
Uwaga! Własności takie jak półprzezroczyste kolory zadeklarowane w formacie RGBA mogą nie być obsługiwane przez wszystkie przeglądarki! Wszystkie atrybuty pochodzące ze standardu CSS3 należy sprawdzić w Internet Explorerze i Operze. Safari, Chrome i Firefox zwykle radzą sobie z wyświetlaniem nowych atrybutów.
Część atrybutów należy ponadto poprzedzić przedrostkami odpowiednimi dla przeglądarki (-webkit- dla Safari i Chrome, -moz- dla Firefoksa i -o- dla Opery).
Ograniczenie rozmiaru tła
Przydatną nowością jest ograniczenie wielkości tła. Ta możliwość jest przydatna jeśli np. chcemy pokryć tłem tylko fragment elementu albo przyśpieszyć transfer poprzez wykorzystanie fragmentów połączonych obrazów. Rozmiar tła możemy ograniczyć za pomocą atrybutu background-size. Aby wszystkie przeglądarki wyświetlały ograniczone tło należy dodatkowo poprzedzić atrybut przedrostkami (-moz-, -webkit-, -o-). Niestety Internet Explorer nie obsługuje poprawnie tego atrybutu.
p {
background-image: url(bg.jpg) no-repeat;
background-size: szerokosc wysokosc;
-moz-background-size: szerokosc wysokosc; /* starsze wersje Firefoksa */
-webkit-background-size: szerokosc wysokosc; /*Safari i Chrome */
-o-background-size: szerokosc wysokosc; /* Opera */
}
Background-size wymaga podania dwóch argumentów: szerokości i wysokości tła. Wartości te podajemy w pikselach, emach lub jako procent odpowiedniego wymiaru elementu. Jeśli są takie same, możemy skrócić zapis i podać tylko jedną wartość. Obsługiwana jest również wartość „auto”, która pozwala zachować stosunek długości boków oryginalnego obrazka. Można to prześledzić na przykładach poniżej.
Rozciągnięcie grafiki tła tak, aby pokrywała cały element: {html}background-size: 100%{/html}.
Tło będące poziomym paskiem o szerokości elementu i wysokości 3 emów: {html}background-size: 100% 3em{/html}.
Tło o szerokości 200 pikseli i wysokości zachowującej proporcje oryginalnego obrazka: {html}background-size: 200px auto{/html}.
W przykładzie obrazek jest wykorzystany tylko raz (no-repeat), ale można go powielać w poziomie (repeat-x), pionie (repeat-y) i w obydwu kierunkach jednoceśnie (repeat) przy czym powtarzalny fragment tła będzie miał ustaloną przez nas wielkość. Własność background-spacing pozwala dodatkowo na oddzielenie kolejnych grafik tła pustym odstępem.
background-spacing: 10px 5px; /* odstęp 10 pikseli w poziomie i 5 pikseli w pionie między kolejnymi grafikami */
Tło nie tylko dla dokumentu
Atrybut background można wykorzystać na bardziej kreatywne sposoby niż ustalenie tła ciała całego dokumentu. Ciekawym przykładem jest zakreślenie tekstu przypominające flamaster (np. do wyróżnionych fragmentów) lub ręczne poprawki w przypadku fragmentów usuniętych.
strong {
background-image: url(mazak.png);
background size: 1em auto;
/* tu wersje dla różnych przeglądarek */
repeat-x;
}
del {
background-image: url(skreslenie.png);
background size: 1em auto;
/* tu wersje dla różnych przeglądarek */
repeat-x;
}
Podobny efekt dało się uzyskać w poprzednich, stabilnych wersjach CSS-a, ale miał on wadę. Wysokość grafiki była stała, więc jeśli internauta miał ustawioną większą wysokość tekstu niż wysokość grafiki, to tło nie pokrywało całego tekstu, a jeśli mniejszą – zostawało ucięte. Teraz mamy wpływ na rozmiar tła i grafika zawsze dopasuje się do wysokości tekstu. Należy tylko zadbać o odpowiednią rozdzielczość, żeby przy większym rozmiarze nie było widać pojedynczych pikseli.
Wstawiamy gradient tła na stronę
Często stosowaną techniką jest połączenie {link_wew 4433}koloru{/link_wew} i grafiki tła w celu uzyskania gradientu. Do tej pory należało włączyć program graficzny, wygenerować w nim prostokątny gradient zaczynający się od górnego koloru, a kończący na kolorze tła i dołączyć plik do deklaracji:
body {
background: #ff0000 url(gradient.jpg) repeat-x;
}
Największe wady tego rozwiązania to konieczność stosowania dodatkowych plików graficznych, co zwiększa transfer i spowalnia ładowanie strony oraz problemy związane ze zmianami. Przy każdej zmianie koloru musimy otworzyć program graficzny i wygenerować nowy gradient. Jeśli ponadto stosowaliśmy przezroczystość w grafice, to strona może zacinać się przy przewijaniu w starszych wersjach Firefoksa i Internet Explorera.
W skład specyfikacji CSS3 może jednak wejść opcja, która pozwoli renderować gradienty przez przeglądarkę. Wyeliminuje to wszystkie opisane wady. Nie będzie trzeba pobierać plików, zmiany ograniczą się do ustalenia nowych parametrów w arkuszu stylów, a o płynne działanie zadbają twórcy przeglądarek.
Podstawowa definicja gradientu liniowego różni się mocno w zależności od przeglądarki:
background: -webkit-gradient(linear, początek, koniec, from(kolor), to(kolor)); /*Safari, Chrome*/
-moz-linear-gradient( początek, kolor, kolor ) /*Firefox*/
filter: progid:DXImageTransform.Microsoft.gradient(enabled='false', startColorstr=kolor, endColorstr=kolor) /*IE7 i nowsze*/
Jak widać składnia i zasada działania znacząco się różnią w zależności od silnika. Z racji czytelności zajmiemy się tylko wersją dla Safari i Chrome. Opis atrybutów dla różnych przeglądarek jest dobrze opisany w ich specyfikacjach:
- http://msdn.microsoft.com/en-us/library/ms532997(VS.85,loband).aspx – Trident 3.1+ (IE7 i nowsze)
- http://developer.apple.com/safari/library/documentation/InternetWeb/Conceptual/SafariVisualEffectsProgGuide/Gradients/Gradients.html – WebKit (Safari, Chrome)
- https://developer.mozilla.org/en/CSS/-moz-linear-gradient – Gecko (Firefox)
Możliwości jakie dają nam gradienty są bardzo rozbudowane. Możemy ustalić kąt pod jakim mają być ustawione (nie tylko z góry do dołu!) i pozycję od której ma się zaczynać gradient (np. środek strony), a nawet typ (liniowy, radialny, powtarzalny – tylko w Firefoksie).
Kod {html}background: -webkit-gradient(linear, left top, right top, color-stop(0,#f0f), color-stop(0.2,#ff0), color-stop(0.8,#ff0),color-stop(1,#f0f));{/html} pozwoli uzyskać poziomy gradient i podświetlony środek strony bez stosowania żadnych grafik. Dzięki temu, że wartości kolejnych przejść kolorów (color-stop) podane są w jednostkach względnych, gradient zawsze dostosuje się do szerokości okna przeglądarki. W podobny sposób możemy stylować np. przyciski lub pola do wprowadzania tekstu.
Gradienty oferują wiele innych możliwości, ale ze względu na duże uzależnienie od konkretnej przeglądarki nie są zbyt uniwersalnym narzędziem. Przykładowo Firefox pozwala na stworzenie powtarzalnych gradientów, które nie podziałają w innych przeglądarkach. Z tego względu należy podejść do nich ostrożnie, a najlepiej ograniczyć się tylko do gradientów liniowych.
Przedstawione właściwości atrybutu background pozwolą zastosować w praktyce nawet najbardziej kreatywne pomysły grafików, chociaż mogą wymagać pracy nad dostosowaniem wyglądu do różnych przeglądarek. W dodatku często uda się to za pomocą samego kodu, bez zbędnej grafiki. Pozostaje tylko poczekać na ujednolicenie obsługi, żeby pisania było jeszcze mniej…
Zobacz przykład: