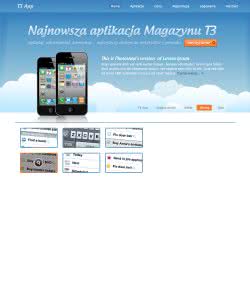
iOS to obecnie najbardziej popularny i najczęściej wybierany system operacyjny na urządzenia mobilne, dlatego też w poniższym tutorialu pokażę jak wykonać ciekawy projekt layoutu strony internetowej, która promować ma aplikację na iPhone?a lub iPada.
Do pracy potrzebne nam będą następujące zasoby:
- Czcionka Androgyne
- Wektorowe chmury
- Szablon z iPhonem
- Grafiki ze screenami z aplikacji na iPhone
- Zestawy ikon
- Wektorowe tło
- Modyfikowalne butony App Store
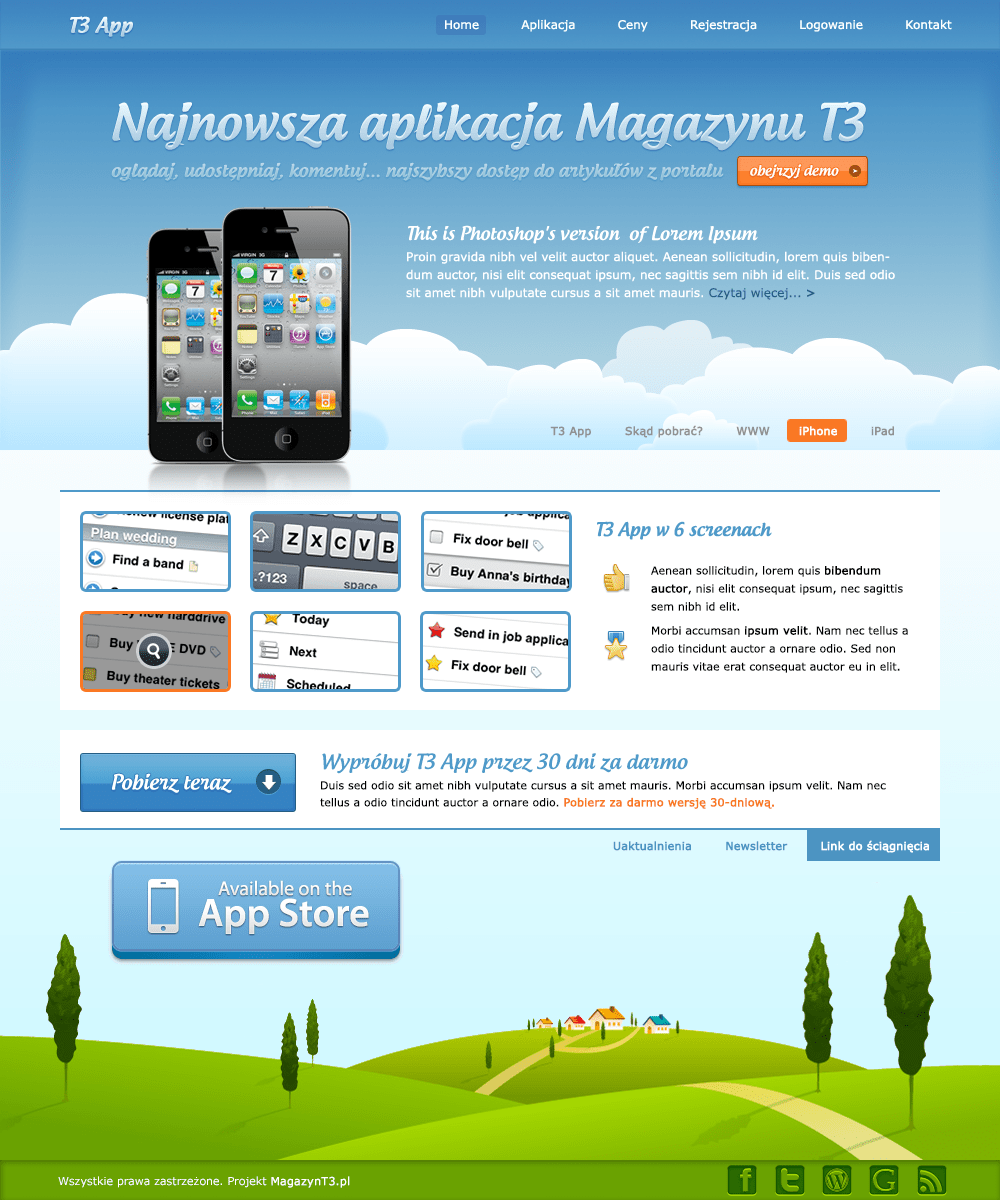
Hasłem przewodnim naszej pracy będzie połączenie profesjonalnego, nowoczesnego wyglądu z ilustracjami, które chociaż wydają się być nieco kreskówkowe, nadal będą tu dobrze pasować. Można oczywiście pozmieniać to i owo, podstawowy szkic przydać się może również do tworzenia portfolia albo innych stron internetowych.
Krok 1
Tworzymy nowy dokument 1000×1200 pikseli z białym tłem. Następnie tworzymy nową warstwę i zaznaczamy prostokąt o rozmiarach 1000×450 pikseli (od góry) narzędziem Zaznaczenie prostokątne (Rectangular Marquee Tool). Następnie przy użyciu narzędzia Gradientu (Gradient Tool) wypełniamy to pole. Użyjemy gradientu z odcieniami niebiskiego: #3487c1 oraz #bedde5.
Wskazówka: Aby dokładnie móc odmierzać wielkości zaznaczenia warto posłużyć się Liniami pomocniczymi (Guides).
Krok 2
Teraz stworzymy pierwsze menu. Będzie ono zawierało logo aplikacji oraz kilka linków. Najlepszym miejscem na jego stworzenie będzie góra naszego designu.
Najpierw wyróżnimy pojedynczy pasek, na którym to menu ma się znaleźć. Tworzymy nową warstwę i zaznaczamy analogicznie jak poprzednio prostokątny obszar, tym razem 1000×50 pikseli. Następnie wybieramy gradient transparentny i jako główny kolor ustawiamy czarny. Na koniec ustawiamy krycie nowopowstałej warstwy na 15% i Nakładkę (Overlay). Powinien powstać efekt cienia.
Następnie zaznaczamy obszar zaraz pod naszym paskiem (1000x400px) i analogicznie ustawiamy czarno-przezroczysty gradient. Ja dodatkowo stworzyłam lekki cień również po bokach.
Aby lepiej odznaczał się górny pasek, stworzyłam też nową warstwę, po raz kolejny zaznaczyłam jego powierzchnię i wypełniłam białym kolorem. Następnie zmieniłam krycie warstwy na 10% i dodałam do tej warstwy styl Faza i Płaskorzeźba (Bevel and Emboss) z ustawieniami jak poniżej:
I efekt:
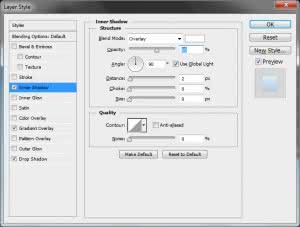
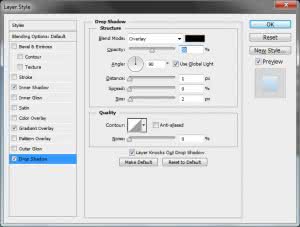
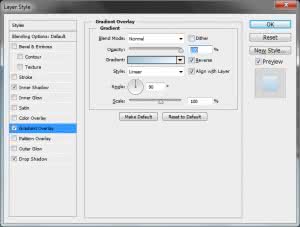
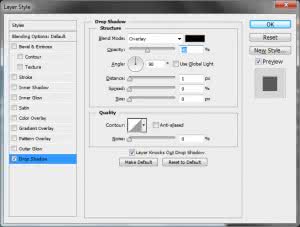
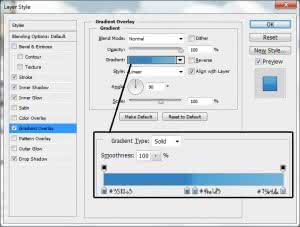
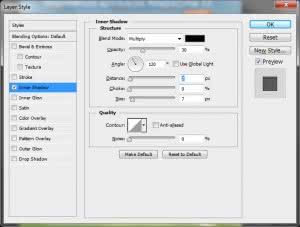
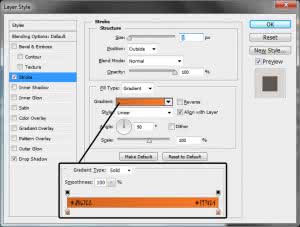
Czas uzupełnić nasze menu o logo aplikacji (bądź inną treść, np. nazwę strony internetowej). Do jego stworzenia użyłam czcionki Androgyne, a następnie dodałam do warstwy tekstowej trzy style: Cień zewnętrzny (Drop Shadow), Cień wewnętrzny (Inner Shadow) oraz Gradient (Gradient Overlay) stworzony z polaczenia kolorów: #e5f5fe i #a5c7dd.
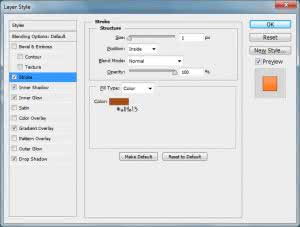
Menu będzie gotowe, jeśli dodamy linki po prawej stronie. Użyłam czcionki Verdana w kolorze białym. Aktywny link zaznaczyłam obrysowując go przy użyciu narzędzia Prostokąt zaokrąglony (Rounded Rectangle Tool) o promieniu 3px i wypełniając kolorem #327abb.
A oto efekt po wykonaniu całego kroku 2:
Wskazówka: Aby utrzymać porządek w warstwach, warto jest je grupować. Można umownie ustalić, że każdy kolejny krok, to nowa grupa.
Krok 3
Teraz zajmiemy się nagłówkiem. Dobrze jest, żeby taka strona posiadała jakieś hasło czy slogan, poniżej przedstawiam przykładowy pomysł na jego wykonanie. Użyłam tej samej czcionki i styli co w przypadku loga w kroku 2. Dla uzyskania ciekawszego efektu zmniejszyłam krycie drugiej linijki do 60%.
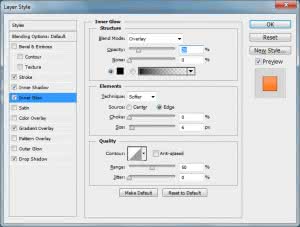
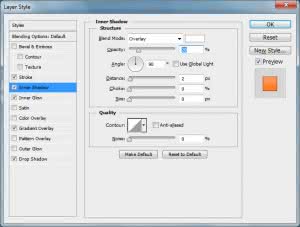
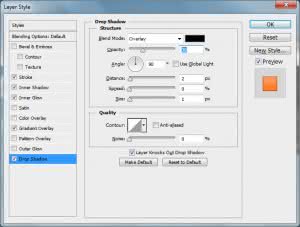
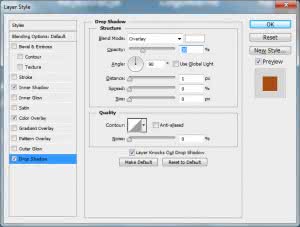
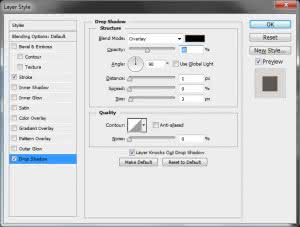
Następnie przydałby się jakiś button, który przełączałby uzytkownika do dema lub tutorial z aplikacją. Wykorzystamy ponownie narzędzie Prostokąt zaokrąglony oraz dodamy 5 styli: Cień zewnętrzny, Cień wewnętrzny, Blask wewnętrzny (Inner Glow), Gradient i Obrys (Stroke):
Efektem będzie szablon buttona:
Teraz używając narzędzia Elipsy (Ellipse Tool) stworzymy wewnątrz buttona małą grafikę ze strzałką. Rysujemy idealne koło przytrzymując klawisz Shift, a następnie dodajemy do kształtu dwa style Cienia oraz Kolor (Color Overlay):


 Na zakończenie tego elementu, dodajemy małą strzałkę przy użyciu narzędzia Kształt własny (Custom Shape Tool). Dodajemy do niej Cień zewnętrzny:
Na zakończenie tego elementu, dodajemy małą strzałkę przy użyciu narzędzia Kształt własny (Custom Shape Tool). Dodajemy do niej Cień zewnętrzny:
Nasz button jest już prawie gotowy, wystarczy tylko dodać jego tytuł oraz ustawić jakieś ciekawe style. Przykładowe, zastosowane w tym tutorialu przedstawiam poniżej (tekst domyślnie ustawiony został na biało):

 A oto co dotychczas wykonaliśmy:
A oto co dotychczas wykonaliśmy:
Krok 4
Teraz wykonamy pasmo chmur. Potrzebne nam do tego będą prawie gotowe wektorowe chmury, które ściągnęliśmy na początku. Wybieramy najciekawsze z nich i umieszczamy je w różnym rozmiarze na linii, która jest jednocześnie końcem niebieskiego tła. Dla urozmaicenia efektu warto jest pokombinować z kolorami tych obiektów, ja dodałam gradient w jasnoniebieskich odcieniach i pozmieniałam krycie chmur będących z tyłu. Oto przewidywany efekt:
Do dalszej pracy warto złączyć wszystkie warstwy chmur w jedną. Cały nagłówek od góry licząc powinien mieć 450 pikseli wysokości (niebieskie tło stworzone na samym początku), dlatego też na tej wartości ustawiamy Linię pomocniczą (Guide) i przycinamy dół naszych chmur.
Następnie używać będziemy szablonu iPhone?a, również pobranego na początku pracy. Potrzebować będziemy grupy warstw z iPhonem 4, skupiamy się więc na niej i wybieramy odpowiednie elementy w celu dopasowania do naszych wyobrażeń. Następnie łączymy warstwy które wybraliśmy, w taki sposób będzie nam łatwiej operować tą grafiką. Przenosimy ją do naszego dokumentu i zmniejszamy. Następnie powielamy grafikę z iPhonem i ponownie lekko zmieniamy jej wymiary. Stworzymy małą perspektywę, ustawiając drugi smartfon za jego większym odpowiednikiem.
Warto byłoby również dodać krótki opis albo chociaż wstęp do aplikacji. To właśnie teraz zrobimy. Do nagłówka użyłam tej samej czcionki i styli co do tytułu, opis wykonany został dwoma kolorami: białym i niebieskim (#2a638c) w kroju Verdana.
Wskazówka: Ze względu na to, że tworzymy projekt, posłużyłam się nową opcją dodawania tekstu ?Lorem Ipsum? dostępną w wersji beta Photoshopa CS6.
Na koniec krótkie menu ?na chmurach?. Tworzymy je analogicznie do tego w górnym pasku, jednakże nieaktywne linki ustawiamy na szaro (#929292), a aktywny na biało. Ramka pod biały tekst jest koloru pomarańczowego(#f97824).
Krok 5
Kompozycja główna naszej strony składać się będzie z dwóch części: pierwszej opisującej szczegóły aplikacji i drugiej, mniejszej, zawierającej informacje o pobieraniu produktu. Zacznijmy więc od detali aplikacji. Przydadzą się nam Linie pomocnicze ustawione w pionie na 60 i 940px oraz w poziomie: 490 i 710px. Tworzymy nową warstwę, po czym powstały poprzez ułożenie linii prostokąt zaznaczamy i wypełniamy na biało. Następnie powielamy krok, tylko że kolor wypełnienia ustawiamy na niebieski (#4f9aca). Teraz samo zaznaczenie na niebieskiej warstwie przesuwamy o 2 piksele w dół i wciskamy klawisz Delete. Powinien powstać obrys jedynie górnej części naszego boxa.
Istotnym elementem boxa z detalami są mini zrzuty ekranu. Utworzymy je na postawie obrazków z tej stronki LINK. Wklejamy grafiki jako osobne warstwy i wycinamy z nich zaokrąglone prostokąty o wielkości 145×75 pikseli.
Wskazówka: Do wycinania prostokątów użyj narzędzia Prostokąt zaokrąglony jak ścieżki, a następnie wczytaj powstałe zaznaczenie.
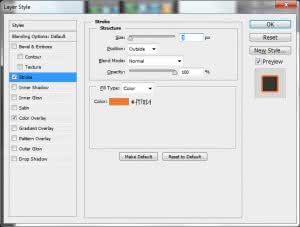
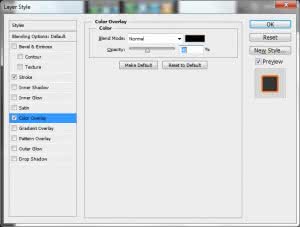
W ten sposób tworzymy 6 zrzutów ekranu. 5 z nich nadamy Obrys o kolorze niebieskim (#4f9aca) z wartościami domyślnymi. Z kolei jeden oznaczymy jako podglądowy. Ten będzie miał trochę inny zestaw styli:

 Na środku tego zrzutu dodałam również ikonkę symbolizującą powiększenie, którą stworzyłam na bazie kształtów geometrycznych i kilku styli. Można jednak wkleić gotowy symbol, chociażby jeden ze znalezionych na Icon Finderze.
Na środku tego zrzutu dodałam również ikonkę symbolizującą powiększenie, którą stworzyłam na bazie kształtów geometrycznych i kilku styli. Można jednak wkleić gotowy symbol, chociażby jeden ze znalezionych na Icon Finderze.
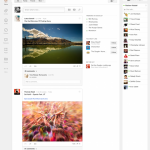
A oto efekt:
Opis detali tworzymy na podobnej zasadzie co opis/wstęp do aplikacji w poprzednim kroku. Dodałam jeszcze ikonki z zestawu z początku tutoriala.
Krok 6
Czas na drugi box. Działamy analogicznie do poprzedniego punktu, z tą różnicą, że poziome Linie pomocnicze ustawiamy na wysokościach 730 i 830px, a niebieski obrys tworzymy na dole a nie na górze.
Teraz stworzymy inny rodzaj podświetlenia dla linków. Najpierw przy użyciu czcionki Verdana tworzymy nazwy linków, używamy cały czas tego samego koloru niebieskiego. Aktywny link niech będzie białym tekstem, pod którym ?zaświeci się? właśnie niebieski prostokąt. Oto efekt:
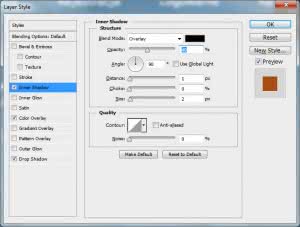
Teraz czas na button do ściągnięcia aplikacji. I tu również nie ma zaskoczenia, korzystamy z doświadczenia nabytego przy tworzeniu buttona w kroku 3, tylko że zmieniamy strzałkę oraz gradient na odcienie niebieskiego (przykładowe ustawienia poniżej). Do wszystkich Obrysów i pola pod strzałką użyłam koloru ciemnoniebieskiego (#255e84):
Tradycyjnie podajemy informacje dotyczące pobierania i część merytoryczną możemy uznać niemalże za zamkniętą.
Krok 7
Powoli zbliżamy się do końca naszej pracy. Teraz zajmiemy się stopką oraz tłem pod naszą treść główną. Użyjemy w tym celu grafiki, którą wstawiamy na pozycji 40 pikseli od dolnego brzegu naszego obszaru roboczego. Następnie zaznaczamy całe niebo wraz z chmurami i usuwamy je. Biały obszar (zaznaczamy go od chmur zaraz pod nagłówkiem, a kończymy na linii horyzontu) zastąpimy nowym Gradientem, utworzonym z kolorów #d1f9ff oraz #f7fcfe.
Miejsce pod buttonem ?Pobierz teraz? wydawać się może nieco puste, dlatego też skorzystałam z gotowych, modyfikowalnych przycisków App Store, zmieniając kolor niebieskiego szablonu na nieco jaśniejszy.
Wykończenie całości stanowi pasek u samego dołu. Jest to obszar o wysokości 40 pikseli, który wypełnimy tworząc nową warstwę kolorem zielonkawym (#6aa202). Dodamy do niego również Cień wewnętrzny:
W pasku tym znajdować się będą informacje o prawach autorskich (czcionka Verdana w kolorze białym) oraz ikonki serwisów społecznościowych, zaczerpnięte z Icon Findera. Ustawiamy dla nich Tryb mieszania: Nakładka (Blending Mode: Overlay).
I gotowe!