Podczas nauki tworzenia stron WWW niezastąpionym narzędziem jest Inspektor DOM. Ułatwia analizę witryny poprzez przedstawienie elementów HTML w postaci drzewa, jest też prosty w użyciu.{tlo_1}
Krok 1
Inspektor DOM to jeden z wielu dodatków i rozszerzeń przeglądarki Firefox. Służy do analizy kodu HTML oraz stylów CSS.
Uruchomimy go wybierając w menu głównym Firefoksa opcję Narzędzia | Inspektor DOM. Jeśli takiej opcji nie możemy odnaleźć, to znaczy, że Inspektor nie został zainstalowany.
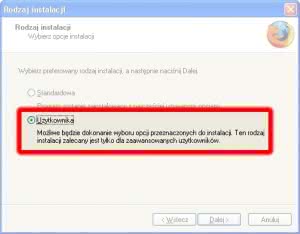
W celu zainstalowania Inspektora DOM uruchamiamy program instalacyjny Firefoksa. W oknie dialogowym Rodzaj instalacji wybieramy instalację użytkownika.
{/tlo}
{tlo_0}
Krok 2
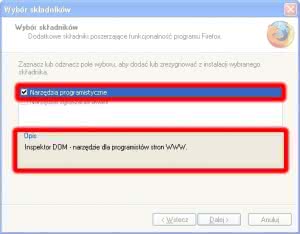
Następnie wśród instalowanych składników zaznaczamy Narzędzia programistyczne. W opisie pojawia się informacja, że spowoduje dołączenie do przeglądarki Inspektora DOM.
{/tlo}
{tlo_1}
Krok 3
Po zakończonej instalacji uruchamiamy przeglądarkę i odwiedzamy witrynę, którą chcemy poddać analizie.
Zajrzyjmy na stronę A List Apart: http://www.alistapart.com. Jest to jedno z najbardziej prestiżowych czasopism wydawanych w internecie, poświęcone zagadnieniom publikowania w sieci.
{/tlo}
{tlo_0}
Krok 4
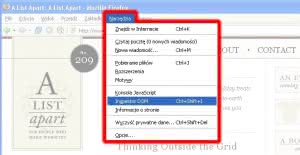
Teraz w menu głównym wybieramy opcję Narzędzia | Inspektor DOM. Możemy także posłużyć się skrótem klawiszowym Ctrl+Shift+I.
{/tlo}
{tlo_1}
Krok 5
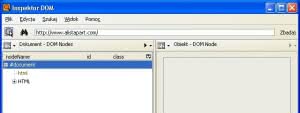
Pojawi się okno Inspektora DOM, które przedstawia analizę odwiedzonej strony (czyli A List Apart).
{/tlo}{tlo_0}
Krok 6
Po odpowiednim ułożeniu okien Firefoksa oraz Inspektora możemy przystąpić do analizy witryny.
{/tlo}
{tlo_1}
Krok 7
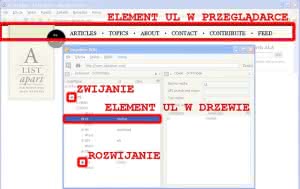
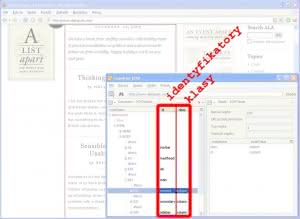
W drzewie elementów HTML rozwijamy kolejno węzły HTML i BODY, po czym zaznaczamy element UL o identyfikatorze navbar. Elementy rozwijamy kliknięciem symbolu plus, a zwijamy kliknięciem ikony minus.
Kolumny zatytułowane id oraz class pokazują identyfikatory oraz klasy elementów HTML. Wybrany element UL zostanie otoczony czerwoną obwódką w oknie przeglądarki.
{/tlo}
{tlo_0}
Krok 8
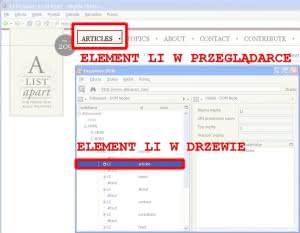
Teraz rozwijamy element UL i wybieramy jego pierwszy węzeł: element LI. W przeglądarce ujrzymy pierwszą opcję menu otoczoną czerwoną obwódką.
{/tlo}
{tlo_1}
Krok 9
Zwijamy menu poziome (czyli element UL) i przechodzimy do nagłówka H1. Nagłówkiem tym, jak widać w przeglądarce, jest logo czasopisma.
{/tlo}
{tlo_0}
Krok 10
Zaglądamy w głąb dokumentu, do kolumny zawierającej treść. Rozwijamy element DIV o identyfikatorze main i wybieramy element DIV o identyfikatorze content. Element ten jest przeznaczony na treść prezentowaną na witrynie.
{/tlo}{tlo_1}
Krok 11
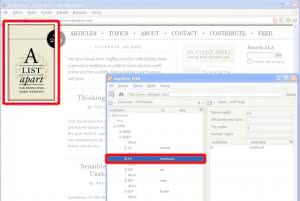
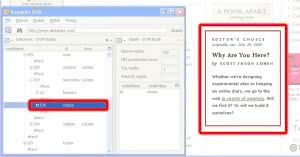
Następnie przesuwamy nieco okno inspektora na lewo, a w drzewie elementów rozwijamy sekcję DIV o identyfikatorze secondary. Jest to druga kolumna tekstu przeznaczona na banery oraz notę pt.
Wybór wydawcy (ang. Editor\’s choice). W drzewie elementów wybieramy DIV o identyfikatorze choice. W przeglądarce ujrzymy położenie elementu w układzie strony.
{/tlo}
{tlo_0}
Krok 12
W ten sposób możemy wędrować po całym drzewie HTML i podglądać położenie poszczególnych elementów w układzie witryny.
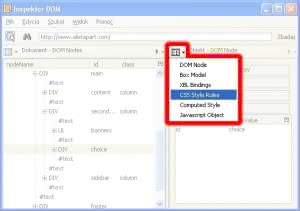
Zajrzyjmy jeszcze do stylów. W oknie Inspektora DOM wybieramy opcję CSS Style Rules.
{/tlo}
{tlo_1}
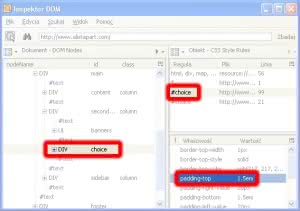
Krok 13
Wybranie elementu HTML powoduje teraz wyświetlenie w prawym panelu Inspektora stylów stosowanych przez przeglądarkę dla danego elementu.
{/tlo}
{tlo_0}
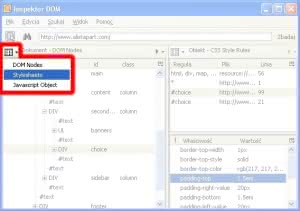
Krok 14
Jeśli natomiast w lewym panelu Inspektora wybierzemy zamiast DOM Nodes opcję Stylesheets…
{/tlo}
{tlo_1}
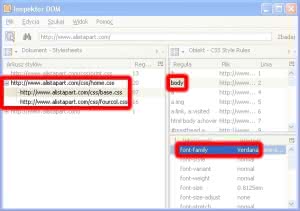
Krok 15
…to będziemy mogli przeglądać zawartość plików CSS.
{/tlo}