Jest to ostatni odcinek kursu HTML-a. W poprzednich dowiedzieliśmy się wszystkiego co istotne na temat (X)HTML-a, zapoznaliśmy się także z wieloma wskazówkami ta temat tego gdzie i jak szukać dalszej wiedzy. Gdy już zbudujemy własna stronę, chcemy podzielić się efektami swojej pracy z innymi użytkownikami internetu. O tym jak to zrobić będzie w tej części kursu.
Zakładanie konta internetowego
Aby udostępnić własna stronę szerszemu gronu internautów, musimy założyć
tak zwane konto internetowe. Jest to miejsce na serwerze podłączonym do internetu,
na którym jest zainstalowane specjalne oprogramowanie udostępniające
witryny internetowe.
Istnieją zarówno darmowe, jak i komercyjne konta.
Jedno z najpopularniejszych w Polsce darmowych kont udostępnia
Onet.pl. Aby je założyć, trzeba najpierw otworzyć użytkownika serwisu
Onet.pl. W tym celu wchodzimy na stronę http://republika.onet.pl/oferta.
HTML, a następnie klikamy odnośnik Załóż przy koncie RepublikaSTART
(pozostałe konta są płatne) – patrz rys. 1.
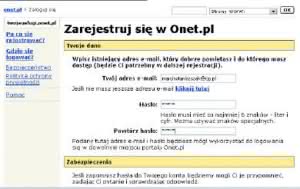
W następnym oknie klikamy przycisk Zarejestruj. Do dalszej rejestracji
musimy mieć własne konto e-mail. Jeśli nie mamy jeszcze takiego konta,
możemy skorzystać z odnośnika załóż e-mail, który znajduje się na tej samej
stronie. W oknie jak na rys. 2 podajemy swój prawdziwy e-mail oraz hasło, którego
będziemy używać do umieszczania strony na koncie (będzie to jednocześnie
hasło Twojego użytkownika Onet.pl). Pamiętajmy też o ustawieniu
pytania pozwalającego na odzyskanie zapomnianego hasła. Następnie klikamy
przycisk Zarejestruj.
Na podany adres dostaniemy e-mail z odnośnikiem potwierdzającym rejestracje.
Klikamy ten odnośnik. Teraz możemy otworzyć stronę http://republika.onet.pl i w polu Zaloguj sie wpisać adres e-mail oraz hasło użyte
podczas rejestracji. Powinna pokazać się strona podobna do tej z rys. 3,
co oznacza, że nie mamy jeszcze żadnego konta internetowego. Klikamy
wiec przycisku Załóż. Spowoduje to powrót do okna jak na rys. 1.
Ponownie
klikamy przycisk Załóż przy koncie RepublikaSTART. Tym razem zostaniemy
przeniesieni do okna jak na rys. 4.
Korzystając z darmowego konta internetowego oferowanego przez
Onet.pl adres zawsze będzie miał format {stala}http://republika.pl/nazwa_wymysliona_przez_ciebie/{/stala}. Na pewno nie jest to adres tak atrakcyjny jak
http://www.twoja_nazwa.pl, jednak za domene .pl trzeba płacić ok. 100 zł
rocznie oraz wykupić komercyjne konto internetowe.
Gdy już wymyślimy odpowiedni adres i będzie on dostępny w systemie Onet.pl (tzn.
nikt go jeszcze nie zajął), przechodzimy do okna z rys. 5. Przepisujemy kod z
obrazka w odpowiednie pole i klikamy przycisk Dalej. Kolejnym krokiem jest
zapoznanie się z regulaminem i zaakceptowanie go. Po jego zatwierdzeniu konto
zostanie założone, o czym zostaniemy poinformowani e-mailem.
Umieszczanie strony na koncie
W celu umieszczenia strony na założonym koncie musimy skorzystać z
odpowiedniego programu służącego do transferu plików z naszego komputera na
serwer FTP (serwer FTP jest serwerem plików umożliwiającym w naszym przypadku
umieszczenie plików w miejscu dostępnym dla serwera HTTP, który z kolei
odpowiada za zarządzanie stronami internetowymi). Jest wiele programów
pozwalających na transfer plików, ja polecam program Core FTP LE, który jest
darmowy w przypadku zastosowań niekomercyjnych. Program ten można pobrać ze
strony http://www.coreftp.com.
Po zainstalowaniu programu należy go
skonfigurować. W tym celu wypełniamy okno Site Manager zgodnie ze wskazówkami
umieszczonymi na rys. 6, po czym klikamy Connect.
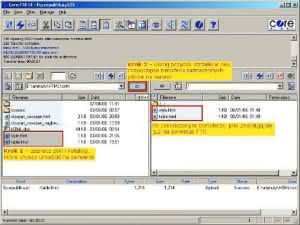
Teraz w panelu znajdującym się
z lewej strony okna programu należy znaleźć katalog, w którym umieściliśmy
stronę do udostępnienia w internecie (może to być cały katalog zawierający wiele
stron, obrazków, pliki z kaskadowymi arkuszami stylów itd.), po czym klikamy
przycisk ze strzałka (rys. 7). Spowoduje to umieszczenie wybranych plików na
serwerze. Po zakończeniu transferu plików na serwer powinny pojawić się one w
prawym panelu programu (w tym panelu zawsze znajdują się pliki znajdujące się na
serwerze).
Sprawdzamy działanie naszej strony
Gdy pliki składające się na nasza
witrynę znajdują się już na serwerze, możemy sprawdzić czy wszystko działa. W
tym celu w oknie przeglądarki wpisujemy adres
{stala}http://republika.pl/nazwa_wymyslona_przez_ciebie/{/stala}. Pamiętajmy, że główny plik
naszej strony musi nazywać się index.html. To on na początku zostanie pobrany
przez przeglądarkę po wpisaniu powyższego adresu.
Koniec i zarazem początek
Artykuł ten kończy kurs HTML-a, jednak nie powinien on być końcem, a jedynie
początkiem własnych poszukiwań w celu doskonalenia zdobytych umiejętności.
Krok po kroku
{tlo_1}
Zakładanie darmowego konta RapublikaSTART
{/tlo}
{tlo_0}
Zakładanie konta w Onet.pl
{/tlo}
{tlo_1}
Informacja o braku konta internetowego przypisanego do stworzonego przez nas użytkownika serwisu Onet.pl
{/tlo}
{tlo_0}
Wybór identyfikatora konta internetowego
{/tlo}
{tlo_1}
Wpisanie kodu
{/tlo}
{tlo_0}
Konfiguracja programu Core FTP LE
{/tlo}
{tlo_1}
Transfer plików z komputera na serwer FTP
{/tlo}