Szablon ma stałą szerokość. Oprócz standardowej nawigacji w prawym górnym narożniku znajdują się ikony ułatwiające dostęp do strony głównej, mapy witryny, strony kontaktowej oraz wersji do druku. Ikony szybkiej nawigacji są wykonane z wykorzystaniem pozycjonowania względnie bezwzględnego.
Szablon ma stałą szerokość. Oprócz standardowej nawigacji w prawym górnym narożniku znajdują się ikony ułatwiające dostęp do strony głównej, mapy witryny, strony kontaktowej oraz wersji do druku. Ikony szybkiej nawigacji są wykonane z wykorzystaniem pozycjonowania względnie bezwzględnego.
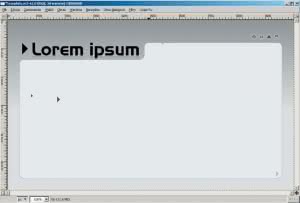
Szablon nasz jest przedstawiony na rysunku obok. Zawiera menu poziome, menu pionowe oraz ikony nawigacyjne. Każdy element nawigacyjny wykorzystuje efekt rollover.
Rysunek w GIMP-ie
Dwa połączone prostokąty
{tlo_1}
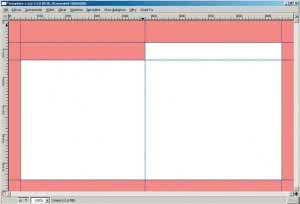
Tworzymy nowy projekt, dodajemy prowadnice pionowe i poziome, po czym zaznaczamy obszar składający się z dwóch prostokątów.
{/tlo}
{tlo_0}
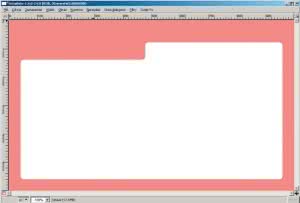
Otrzymane zaznaczenie zaokrąglamy (Zaznaczenie → Zaokrąglij) promieniem 20 pikseli, a następnie wyostrzamy (Zaznaczenie → Wyostrz). Zaznaczenie przekształcamy na ścieżkę (Zaznaczenie → Przekształć na ścieżkę), a ścieżkę ponownie w zaznaczenie (przycisk Ścieżka na zaznaczenie w oknie dialogowym Ścieżki).
{/tlo}
{tlo_1}
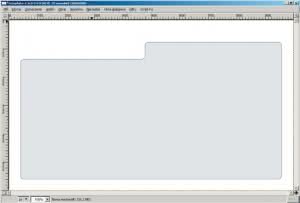
Otrzymane zaznaczenie wypełniamy (na nowej przezroczystej warstwie) kolorem szarym. Następnie otrzymaną ścieżkę obrysowujemy (na nowej przezroczystej warstwie) jednopikselową ciągłą linią.
{/tlo}
{tlo_0}
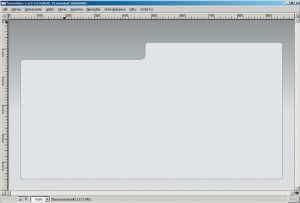
Warstwę tła wypełniamy liniowym szarym gradientem.
{/tlo}
Lustrzane odbicie logo
{tlo_0}
Dodajemy do naszego obrazu logo Lorem ipsum.
{/tlo}
{tlo_1}
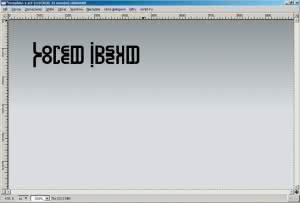
Wykonujemy kopię loga. Duplikat odbijamy w pionie, po czym przesuwamy go nieco w dół.
{/tlo}
{tlo_0}
Dodajemy maskę, która spowoduje znikanie duplikatu w kierunku dolnej krawędzi obrazu.
{/tlo}
{tlo_1}
Zmniejszamy krycie warstwy ze znikającym napisem do około 30.
{/tlo}
{tlo_0}
Ikony
Wklejamy do obrazu 4 ikony zapisane w plikach: home.xcf, email.xcf, map.xcf, print.xcf. Każdą z nich umieszczamy na osobnej warstwie (zdjęcie na dole po lewej).
Każdej ikonie dodajemy białe tło oraz białą, rozmytą obwódkę (zdjęcie na górze po prawej).
{/tlo}
Strzałki w menu
{tlo_1}
Na zakończenie dodajemy strzałki menu. Pojedyncza strzałka jest znakiem 4 lub 6 kroju Webdings.
{/tlo}
Krojenie
{tlo_0}
Wykorzystując operacje Edycja → Kopiuj widoczne oraz Edycja → Wklej jako nowy z otrzymanego obrazu XCF wykrawamy cztery pliki tlo-strony.png, logo.png, tlo-srodek.png i tlo-stopka.png.
{/tlo}
{tlo_1}
Następnie wykrawamy ikony do szybkiej nawigacji (rysunek po lewej) i wskaźniki do menu (rysunek po prawej).
{/tlo}
XHTML/CSS
Układ szablonu
Układ szablonu opiera się na wyśrodkowanym pojemniku. Kod:
Lorem ipsum...
formatujemy, nadając tło elementu body:
body {
background: #e1e1e1 url(\'tlo-strony.png\') repeat-x;
padding: 0;
margin: 0;
}
Następnie środkujemy pojemnik:
#pojemnik {
width: 916px;
margin: 0 auto;
}
oraz ustalamy tła następujących elementów {stala}#naglowek #srodek oraz #stopka{/stala}:
#naglowek {
background: url(\'logo.png\') no-repeat;
height: 140px;
}
#srodek {
background: url(\'tlo-srodek.png\') repeat-y;
}
#stopka {
background: url(\'tlo-stopka.png\') center bottom repeat-y;
height: 100px;
}
Ikony szybkiej nawigacji
Ikony szybkiej nawigacji umieszczamy w nagłówku:
Ikony są pozycjonowane względnie-bezwzględnie. A zatem najpierw nadajemy właściwość position: relative nagłówkowi:
#naglowek {
...
position: relative;
}
a następnie {stala}position: absolute{/stala} liście ol:
#naglowek ol {
...
position: absolute;
}
Każda z opcji ma ściśle zadane wymiary:
#naglowek ol li a {
display: block;
width: 24px;
height: 24px;
text-indent: -2000em;
}
Wskazanie opcji kursorem myszy powoduje wymianę obrazu tła:
#opHome {
background: url(\'home-off.png\') no-repeat;
}
#opHome:hover {
background: url(\'home-on.png\') no-repeat;
}