W kolejnym szablonie przedstawię połączenie trzech technik: ujemnych marginesów, udawanych kolumn oraz wymiany obrazów FIR. Dzięki użyciu tych technik otrzymany kod XHTML jest w pełni semantyczny, zaś w przypadku szablonu tekstowego także częściowo elastyczny.
Szablon z opcjami graficznymi
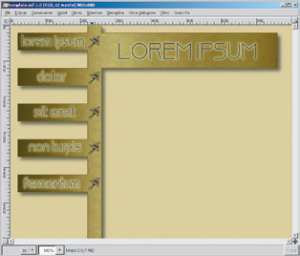
Szablon przedstawiony na rys. 1 zawiera jedno menu z pięcioma opcjami. Jest to szablon stałej szerokości wykonany w oparciu o udawane kolumny (ang. faux columns), ujemne marginesy (ang. negative margins) oraz technikę wymiany obrazów FIR (ang. Fahrner Image Replacement).
Menu wykorzystuje efekt rollover. Po wskazaniu kursorem myszki wybrana opcja zostaje oznaczona z prawej strony kwiatkiem.
Szablon z opcjami tekstowymi
Menu oraz nagłówek witryny mogą być wykonane w postaci tekstowej. Zaletą takiego rozwiązania jest oczywiście modyfikowalność: dodanie oraz zmiana opcji menu sprowadzi się do modyfikacji kodu XHTML. Postać tekstowa menu pozwala również na skalowanie tekstu opcjami przeglądarki Widok / Rozmiar tekstu.
Obraz w GIMP-ie
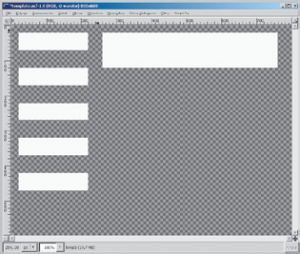
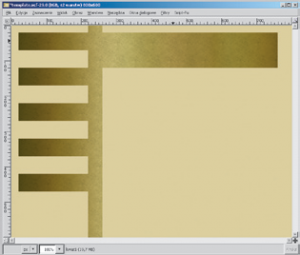
Pracę nad szablonem rozpoczynamy od narysowania obrazu XCF w programie GIMP. Obraz, jaki należy wykonać jest widoczny na rys. 2.
Kształt: kilka prostokątów
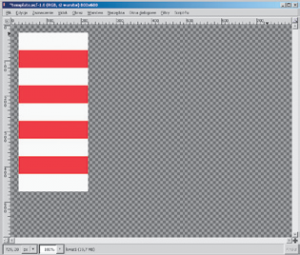
Tworzymy nowy obraz o wymiarach 800 x 600 pikseli. Dodajemy prowadnice odcinające pas 20 pikseli z każdej strony. Otrzymamy przestrzeń roboczą o wymiarach 760 x 540. Tworzony szablon będzie miał szerokość 760 pikseli.
Wykonujemy pięć białych prostokątów przeznaczonych na opcje menu oraz jeden prostokąt przeznaczony na tytuł. Dodajemy do obrazu pionowy prostokąt leżący pomiędzy opcjami menu a nagłówkiem. Łączymy warstwy z prostokątami. Otrzymamy figurę wyznaczającą kształt szablonu.
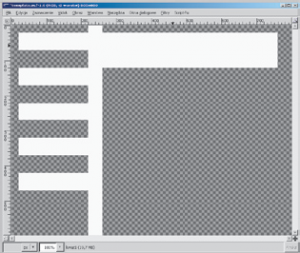
Opcje menu możemy równo rozłożyć wykorzystując prowadnice. Innym rozwiązaniem, które często stosuję, jest dodanie do obrazu specjalnych prostokątów oraz kwadratów o charakterystycznym kolorze. Jedyną rolą czerwonych figur widocznych na rysunku jest ułatwienie pozycjonowania białych prostokątów menu.
Kolorystyka menu i nagłówka
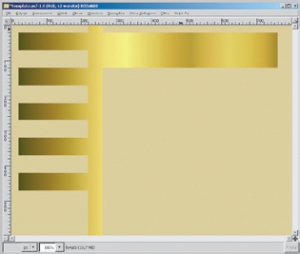
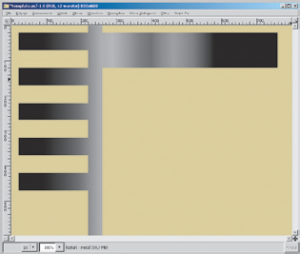
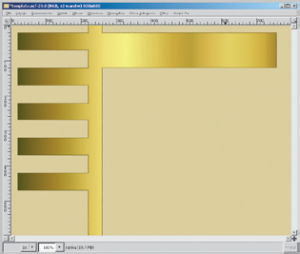
Wypełniamy tło strony jasnym kolorem brązowym. Następnie wykonujemy duplikat figury z poprzedniego kroku, po czym wypełniamy go poziomym gradientem o nazwie Golden. Wykonujemy jeszcze jedną kopię warstwy przedstawiającej figurę tworzącą główny fragment szablonu. Tym razem duplikat wypełniamy poziomym gradientem Crown molding.
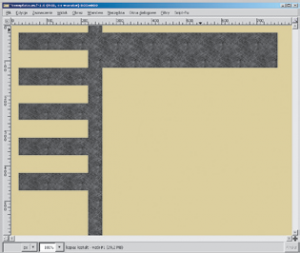
Kolejną kopię figury wypełniamy deseniem o nazwie Paper. Wypełniony deseń będzie czarno- biały. Wykonujemy operację: Warstwa / Kolory / Barwienie o parametrach:
{stala}Odcień: 40{/stala}
{stala}Nasycenie: 60{/stala}
{stala}Jasność: 20{/stala}
Otrzymamy w ten sposób deseń o nazwie Paper o odcieniu brązowym. Włączamy widoczność wszystkich trzech figur. Ustalamy krycie i kolejność warstw przedstawiających figury:
- najwyższa: deseń Paper, krycie 40,
- środkowa: gradient Crown molding, krycie 35,
- najniższa: gradient Golden, krycie 100.
Obramowanie
Zaznaczamy kanał alfa warstwy przedstawiającej figurę. Zaznaczenie otaczamy ramką o szerokości jednego piksela: Zaznaczenie / Obramuj. Otrzymane zaznaczenie kopiujemy z tła, wklejamy na nową warstwę i wypełniamy kolorem brązowym. Na rys. 11 dla jasności nie są widoczne warstwy: wypełniona gradientem Crown Molding oraz deseniem Paper.
Cień
Ponownie zaznaczamy kanał alfa warstwy z figurą, po czym wykonujemy operację Script-Fu / Cień / Rzucanie cienia ze standardowymi parametrami.
Napisy
Dodajemy do obrazu duży, ciemnobrązowy napis Lorem ipsum. Przekształcamy napis w zaznaczenie (kanał alfa na zaznaczenie). Otrzymane zaznaczenie powiększamy o jeden piksel, kopiujemy z tła i wklejamy na nową warstwę.
Ponownie przekształcamy napis (oryginalny) w zaznaczenie. Otrzymane zaznaczenie powiększamy o trzy piksele, zaokrąglamy o 10 pikseli, po czym kopiujemy z tła i wklejamy na nową warstwę. Otrzymany napis składa się z 3 warstw:
- ciemnobrązowej,
- jaśniejszej, szerszej o jeden piksel,
- rozmytej, szerszej o trzy piksele.
W identyczny sposób wykonujemy pozostałe napisy. Na zakończenie dodajemy kwiatki potrzebne do efektu rollover. Otrzymamy obraz przedstawiony na rys. 12.
Krojenie obrazu XCF
Gotowy obraz XCF trzeba pokroić na kilka mniejszych obrazów. Do krojenia obrazu należy wykorzystać operacje: Edycja / Skopiuj widoczne oraz Edycja / Wklej jako nowy.
Dodajemy do obrazu prowadnice ułatwiające równe pokrojenie obrazu. Wykorzystując prowadnice wycinamy pięć opcji, nagłówek oraz tło. Opcje mają wymiary 240 x 70, nagłówek 520 x 120, zaś tło 760 x 80.
Następnie zmieniamy widoczność warstw. Dodajemy do obrazu kwiatki użyte w efekcie rollover. Ponownie wycinamy pięć opcji menu. W ten sposób każda opcja menu będzie wykonana dwukrotnie: raz bez kwiatka, a raz z kwiatkiem.
W przypadku szablonu tekstowego wycinając opcje menu usuwamy napis (tj. wyłączamy widoczność warstw tworzących napis). Wszystkie opcje szablonu tekstowego powstają przy użyciu dwóch obrazów.
Kod XHTML
Kod XHTML szablonu (listing 1) składa się z minimalnej liczby elementów: jednej listy ol przeznaczonej na menu oraz jednego elementu div przeznaczonego na zawartość. Taka minimalizacja jest możliwa dzięki połączeniu trzech rozwiązań: sztucznych kolumn, ujemnych marginesów oraz FIR.
Lorem ipsum
Lorem ipsum...
Duis nec lacus...
Pionowy pas łączący opcje menu i nagłówek jest tłem elementu body. Elementy ol oraz div są pozycjonowane przy użyciu ujemnych marginesów. Zaś obrazy opcji graficznych i nagłówka są wymieniane na tekst za pomocą ulepszonej sztuczki FIR (Farhner Image Replacement), której autorem jest Mike Rundle. Dzięki zastosowaniu tej metody wszystkie obrazy tworzące szablon są zapisane w pliku CSS. Wyłączenie stylów powoduje wyświetlenie czytelnej witryny bez żadnych obrazów.
W przypadku szablonu tekstowego elementy a widoczne na listingu 1 nie muszą mieć identyfikatorów. Identyfikatory te są konieczne jedynie do wykonania graficznych opcji menu.
XHTML szablonu jest poprawny składniowo i semantyczny.
Style CSS zapisane w wielu plikach
Style CSS szablonu są podzielone na kilka plików. W pliku XHTML dołączony jest wyłącznie jeden plik style.css:
W pliku style.css przy użyciu reguł {stala}@import{/stala} dołączam pozostałe pliki:
@import \"layout.css\";
@import \"fonts.css\";
Style CSS szablonu graficznego
Udawane kolumny
Pionowy pas leżący pomiędzy opcjami menu oraz nagłówkiem rozciąga się od góry do dołu. Jest to tło elementu body:
html, body {
...
background-repeat: repeat-y;
background-image: url(\'img/tlo.png\');
background-color: rgb(212,199,140);
background-position: 50% 0%;
}
Te 4 reguły CSS możemy zastąpić wpisem:
html, body {
...
background: url(\'img/tlo.png\') repeat-y 50% 0% rgb(212,199,140);
}
Ujemne marginesy
Pozycjonowanie menu i zawartości wykonałem stosując ujemne marginesy. Najpierw ustalamy szerokość całego układu: 760 pikseli. Połowa szerokości układu wynosi więc 380 pikseli. Następnie układ dzielimy na menu i treść:
{stala}760 = 240 (menu) + 520 (treść){/stala}
Oto style, które ułożą zawartość i menu obok siebie na środku strony. Menu znajduje się z lewej strony i ma szerokość 240 pikseli. Treść o szerokości 520 jest umieszczona z lewej strony.
#content {
width: 520px;
float: right;
margin: 0;
padding: 0;
margin-right: -380px;
position: relative;
right: 50%;
}#
menu {
float: right;
width: 240px;
margin: 0;
padding: 0;
position: relative;
right: 50%;
}
Symetryczne odbicie układu
Jeśli szablon ma być wykonany tak, by menu było z prawej strony, a zawartość z lewej, to należy zmienić odpowiednie atrybuty w stylach. Oto style odpowiedzialne za układ menu i zawartości, w którym menu jest z prawej strony:
#content {
width: 520px;
float: left;
margin-left: -380px;
position: relative;
left: 50%;
}#
menu {
float: left;
width: 240px;
position: relative;
left: 50%;
}
Opcje menu
Opcje menu są elementami a zawartymi wewnątrz li, przy czym – ze względu na efekt rollover – każda z opcji graficznych ma identyfikator, np.:
Należy więc zmienić sposób wyświetlania elementów a na blokowy i nadać im odpowiednie wymiary:
#menu li a {
display: block;
margin: 0;
padding: 0;
width: 240px;
height: 70px;
text-indent: -5000px;
}
po czym każdej opcji przypisać obraz oraz obraz wyświetlany po naprowadzeniu wskaźnika myszki:
#menu #op-loremipsum {
background: url(\'img/op-loremipsum.png\');
}#
menu #op-loremipsum:hover {
background: url(\'img/op-loremipsum-on.png\');
}
Ostatni z wpisów dotyczących elementów a, text-indent, przesuwa tekst opcji poza widoczny obszar. Opcje menu możemy rozsuwać w pionie zmieniając właściwość margin-top elementu li:
#menu li {
margin-top: 10px;
}
Ukrywanie tekstów
Teksty zawarte w opcjach menu oraz w tytule ukrywamy wykorzystując właściwość text-indent:
#content h1 {
width: 520px;
height: 120px;
background: url(\'img/tytul.png\');
text-indent: -5000px;
}
Style CSS szablonu tekstowego
Style szablonu tekstowego są bardzo zbliżone do szablonu z opcjami graficznymi. Różnią się jedynie obrazami użytymi w menu i nagłówku. Z racji na to, że w szablonie tekstowym wszystkie opcje stosują te same obrazy, style są nieco krótsze, nie są również konieczne identyfikatory id opcji menu w kodzie XHTML. Jedyną cechą specyficzną tego układu jest środkowanie w pionie napisów zawartych w opcjach menu i nagłówku.
Środkowanie napisów w pionie
W celu wyśrodkowania napisów w pionie najpierw ustalamy wysokość opcji menu na 0:
height: 0;
line-height: 0.2ex;
Następnie ustalamy wyrównanie pionowe i poziome, tak by wysokość otrzymanego elementu była równa obrazowi:
70 = 25 + 45
padding-top: 25px;
padding-bottom: 45px;
Oczywiście można użyć, w zależności od potrzeb, dowolnych innych wartości, np.:
70 = 10 + 60
padding-top: 10px;
padding-bottom: 60px;
Łącznie style odpowiedzialne za środkowanie tekstu opcji przyjmują postać:
#menu li a {
...
height: 0;
line-height: 0.2ex;
padding-top: 25px;
padding-bottom: 45px;
}
Wady omawianego rozwiązania
Stosowana technika wymiany obrazu na tekst (FIR) nie rozwiązuje problemu nazywanego CSS on/IMG off. Jeśli widoczność obrazów jest wyłączona, a style włączone, to witryna jest nieczytelna.
Drugim kłopotem są poziome paski przewijania. Ujemne marginesy powodują, że poziome paski przewijania są niepoprawne. Witryna jest zupełnie nieczytelna przy niskiej rozdzielczości i włączonych stylach.