Gdy znamy podstawowe cechy GIMP-a, umiemy pracować z warstwami, wprawnie operujemy selekcjami oraz wybranymi narzędziami, możemy przystąpić do pracy nad bardziej wyrafinowanymi projektami. W tym artykule zajmiemy się przygotowaniem witryny WWW.
|
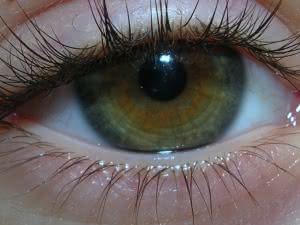
Zaczynamy od tych obrazów: |
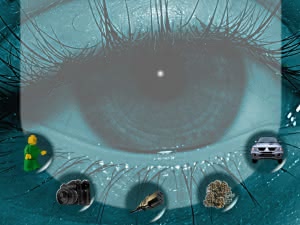
Otrzymujemy ten obraz: |
Krok 1. Oko
{tlo_1}
Pracę rozpoczynamy od przygotowania oka – tła całej witryny. Otwieramy obraz oko.jpg i wycinamy z niego fragment o wymiarach 800 x 600 pikseli.
{/tlo}
{tlo_0}
Następnie wzmacniamy ostrość szczegółów. Dwukrotnie wykonujemy filtr Filtry | Uwydatnianie | Wzmocnienie z parametrami 0.5, 5 oraz 0.
{/tlo}
{tlo_1}
Narzędziem Warstwa | Kolory | Barwienie nadajemy ilustracji kolorystykę w odcieniach zielono-niebieskich.
{/tlo}
{tlo_0}
Po czym czarnym pędzlem zamalowujemy refleksy lampy błyskowej.
{/tlo}{tlo_1}
Za pomocą selekcji eliptycznej, zaokrąglonej promieniem 10 pikseli, dodajemy źrenicę. W otrzymanym obrazie modyfikujemy jasność, kontrast (narzędzie Warstwa | Kolory | Jasność i kontrast) oraz poziomy kolorów (narzędzie Warstwa | Kolory | Poziomy).
{/tlo}
{tlo_0}
Na zakończenie zmieniamy krycie warstwy przedstawiającej oko na 60%, a pod spód dodajemy nieprzezroczystą warstwę o kolorze białym.
{/tlo}
Krok 2. Obramowanie
{tlo_1}
W kroku tym tworzymy obramowanie w kształcie litery U. Rozpoczynamy od zaznaczenia obszaru wypełnionego na ilustracji czarnym kolorem. Obszar ten składa się z elipsy i prostokąta. Zadanie możemy sobie ułatwić umieszczając w obrazie prowadnice wyznaczające środek elipsy oraz boki prostokąta.
{/tlo}
{tlo_0}
Zaznaczenie rozmywamy promieniem około 5 pikseli, po czym z warstwy oka kopiujemy zaznaczony fragment i umieszczamy na osobnej warstwie.
{/tlo}
{tlo_1}
Ramka o kształcie U ma krycie 100%, oko – 60%, zaś biała warstwa znajdująca się w tle – 100%.
{/tlo}
Krok 3. Elementy
{tlo_0}
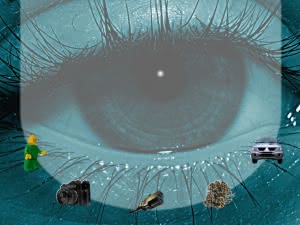
W kolejnym etapie do obrazu wklejamy przedmioty: aparat fotograficzny, wtyczkę, samochód, śrubki oraz ludzika Lego. Elementy te powinny mieć zbliżony rozmiar.
W razie niezgodności wykorzystujemy narzędzie do skalowania. Przedmioty umieszczamy na krawędzi obramowania U.
{/tlo}
Krok 4. Kółka
{tlo_1}
Przedmioty akcentujemy umieszczając je na kołach wypełnionych gradientem. Pierwsze koło wykonujemy stosując selekcję eliptyczną. Po zaznaczeniu koła wypełniamy je (na nowej przezroczystej warstwie) gradientem o dwóch kolorach pobranych zakraplaczem z tła przedstawiającego oko lub z ramki U.
Gdy pierwsze koło jest gotowe, kopiujemy je tak, by wymiar zawierającej je warstwy był możliwie minimalny (jest to kwadrat obejmujący swym zasięgiem koło).
{/tlo}
{tlo_0}
Na warstwie zawierającej nowo utworzone koło wykonujemy operację Kanał alfa na zaznaczenie, po czym otrzymane zaznaczenie kopiujemy i wklejamy do obrazu. Wklejona warstwa ma krycie 40%. Warstwę z kołem kopiujemy cztery razy.
Koła umieszczamy pod elementami. Przedmioty wystające poza koło skalujemy do mniejszych rozmiarów.
{/tlo}
{tlo_1}
Dzięki 40-procentowemu kryciu kół widać przez nie fragmenty oka oraz ramy U.
{/tlo}
Krok 5. Ciemne kółka
{tlo_0}
Koła akcentujące elementy wzmacniamy i dodajemy im rozmytą otoczkę. Każde koło duplikujemy; wszystkie duplikaty scalamy w jedną warstwę.
{/tlo}
{tlo_1}
Na warstwie zawierającej duplikaty zaznaczamy wszystkie koła (Kanał alfa na zaznaczenie), po czym selekcję rozmywamy promieniem 20 pikseli. Tak otrzymany obszar wypełniamy jednolitym ciemnym kolorem. Warstwie tej nadajemy 50-procentowe krycie.
W ten sposób koła akcentujące przedmioty otrzymają delikatną poświatę.
{/tlo}
Krok 6. Księżyce
{tlo_0}
Ostatnią modyfikacją kół jest dodanie półksiężyców. Pojedynczy półksiężyc wykonujemy jako różnicę dwóch kół (selekcji eliptycznych). Selekcja ta jest zaokrąglona (promień około 10 pikseli) i wypełniona białym kolorem. Możemy również poeksperymentować z kryciem warstwy. Pierwszy wykonany półksiężyc umieszczamy na nowej warstwie. Warstwę tę kopiujemy czterokrotnie i przesuwamy w odpowiednie miejsca.
{/tlo}
{tlo_1}
Półksiężyce akcentują kształt poszczególnych opcji.
{/tlo}
Krok 7. Napisy
{tlo_0}
Na koniec dodajemy podpisy opcji. Napis wykonujemy ciemnym kolorem zielonym (pobranym zakraplaczem z ramy U).
{/tlo}
{tlo_1}
Identyczny napis wykonujemy kolorem białym.
Oba napisy umieszczamy obok siebie, przemieszczając je w pionie o jeden piksel, a w poziomie o dwa.
{/tlo}
{tlo_0}
Otrzymany obraz stanowi szablon, który możemy wykorzystać przy tworzeniu kolejnej witryny WWW.
{/tlo}