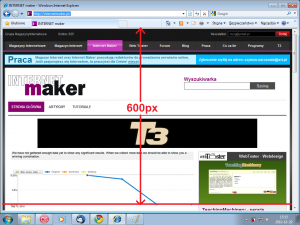
Odwiedzających stronę interesuje tylko pierwsze 600 pikseli wysokości strony – mówi kolejna zasada projektowania, której przyjrzymy się dokładnie.
Pozioma linia przebiegająca 600 pikseli od góry strony to tzw. linia zgięcia czyli „fold”. Pojęcie to pochodzi z prasy, w której za fold uznaje się miejsce, w którym jest złożona leżąca na półce gazeta. Wszystko co znajduje się nad zgięciem ma zachęcić do kupna.
Internetowa linia zgięcia
W przypadku witryn fold to linia oddzielająca fragment widoczny od razu po wejściu na stronę od wymagającego przewijania. Badania przeprowadzone przez Google wskazują, że tylko połowa internautów zobaczy elementy znajdujące się pod linią zgięcia ustawionej 600 pikseli od góry okna ({link_wew 6616}czytaj więcej{/link_wew}). Dla wielu projektantów jest to jasną wskazówką, żeby umieścić przed linią zgięcia jak najwięcej informacji.
„Tylko” czy „aż” co czwarty?
Z drugiej strony pojawiają się głosy mówiące o tym, że linia zgięcia nie ma znaczenia, bo czytelnicy wyposażeni w myszki z rolką potrafią przewijać strony (http://iampaddy.com/lifebelow600/) albo że 76% przewija stronę, na której jest widoczny suwak (http://blog.clicktale.com/2006/12/23/unfolding-the-fold/).
Ten argument mógłby obalać mit, gdyby nie fakt, że można go odwrócić. Pozostałe 24% osób, które widząc suwak ignoruje go! Co czwarty użytkownik twojej witryny omija wszystko, co jest poza pierwszym widocznym fragmentem strony.
Nie kończ na 600 pikselach!
Niestety nie przeprowadzono badań, które pokazałyby, jakie strony są przewijane, a jakie nie. Paddy Donnelly, autor wspomnianej wyżej strony Life below 600px za przykład stawia witrynę 37signals.com, która w górnej części nie gromadzi zbyt dużej liczby danych, a większość informacji znajduje się dużo poniżej 600 pikseli. W typowej przeglądarce o wysokości widocznego obszaru równej 600 pikseli wygląda jak na grafice poniżej.
Odpowiedź na pytanie do jakiej akcji zachęca taka witryna: do przewinięcia w dół czy do kliknięcia w jeden z czterech obrazków zostawiamy czytelnikom. Warto dodać do tego, że przeciętny internauta podejmuje decyzję o pozostaniu na stronie w ciągu trzech sekund. Jeśli w tym czasie nie zdąży zauważyć, że strona to więcej niż cztery linki, wyjdzie z niej. Tymczasem strona mieszcząca się w 600 pikselach zostanie uznana za kompletną. Gdyby użytkownik zobaczył fragment tekstu albo zdjęcie, domyśliłby się, że coś jest niżej.
Najlepiej świadczy o tym komentarz na 37signals.com: „Dopóki nie przeczytałem tego artykułu nie zdawałem sobie sprawy, że na stronie głównej 37signals jest coś jeszcze pod linią zgięcia” (http://37signals.com/svn/posts/2162-in-life-below-600px-paddy ).
Problemem wcale nie musi być więc długość strony, ale układ elementów w jej górnej części. Jeśli sugerują one, że strona ma dalszą część, to użytkownik przewinie w dół, żeby to sprawdzić, w szczególności podczas pierwszej wizyty.
Mit prawdopodobny
Badanie mające obalić mit 600 pikseli pokazało, że co czwarty internauta rzeczywiście zignorował wszystko co znalazło się poniżej. Ponadto upychanie wszystkich istotnych informacji na górze pierwszej strony odzwyczaja internautów od przewijania niżej: spodziewają się wszystkich informacji w tym miejscu. Naszym zdaniem nie pozwala to na obalenie mitu. Uznajemy go jako prawdopodobny.