Obecny rozwój technologii umożliwia bardzo dokładne badanie zachowań użytkowników na stronie internetowej. Dane w ten sposób uzyskiwane mogą posłużyć do zwiększania efektywności strony internetowej. Bardzo prostym, a jednocześnie efektywnym sposobem na maksymalizowanie korzyści płynących z istnienia strony internetowej jest testowanie stron docelowych.
Testowanie strony docelowej pozwala na zbadanie skuteczności różnych podstron witryny internetowej. Skuteczność ta jest badana w odniesieniu do określonej konwersji na naszej witrynie, czyli akcji, której podjęcia oczekujemy od naszych użytkowników.
Przykład:
Mamy sklep internetowy, w którym sprzedajemy komputery. Naszą konwersją, czyli akcją, której oczekujemy od użytkowników jest zakup komputera na witrynie. Przy testowaniu stron docelowych na naszej witrynie możemy badać:
- które elementy na podstronach warto zmieniać, aby maksymalizować liczbę sprzedanych komputerów
- na które podstrony naszego serwisu najlepiej jest kierować ruch internetowy, aby maksymalizować sprzedaż komputerów.
Główne rodzaje testów stron docelowych
Wyróżniamy dwa główne rodzaje testów stron docelowych: test A/B i test wielowymiarowy.
Test A/B. Eksperyment A/B pozwala przetestować skuteczność dwóch (lub więcej) całkowicie różnych wersji stron docelowych. W praktyce testy A/B polegają na kierowaniu użytkowników na różne strony docelowe, a następnie sprawdzaniu, które wersje tych stron są najbardziej efektywne pod kątem ilości konwersji.
Przykład:
Prowadzimy sklep internetowy, w którym sprzedajemy komputery. Przy teście A/B kierujemy 1000 użytkowników na podstronę prezentującą komputery w podziale na marki, a kolejne 1000 użytkowników na podstronę prezentującą komputery w podziale według przedziałów cenowych. Następnie badamy, która wersja strony docelowej była bardziej efektywna pod kątem sprzedaży.
Test wielowymiarowy. Eksperyment wielowymiarowy pozwala na badanie skuteczności poszczególnych elementów strony internetowej (obrazków, zdjęć, treści).
Przykład:
Prowadzimy sklep internetowy, w którym sprzedajemy komputery. Przy teście wielowymiarowym badamy efektywność: 3 różnych wersji banera na stronie głównej, 2 różnych wersji nagłówka na stronie głównej i 2 różnych wersji treści na stronie głównej. Ostatecznie tworzy to razem 12 kombinacji treści, która jest testowana wśród użytkowników (pierwsza kombinacja to: obrazek nr 1, nagłówek nr 1, treść nr 1, druga kombinacja to: obrazek nr 2, nagłówek nr 1, treść nr 1 itd).
Testowanie stron docelowych w praktyce
Testowanie strony docelowej możemy wykonać za pomocą darmowego narzędzia Google, Optymalizatora Witryny (https://www.google.com/accounts/ServiceLogin?service=websiteoptimizer&hl=pl). W czasie trwania eksperymentu Optymalizator Witryny gromadzi dane o ruchu internetowym, analizuje je, a następnie przedstawia analizę w postaci graficznego raportu, który określa propozycje wprowadzenia zmian na stronie internetowej.
Eksperyment wielowymiarowy
Wykorzystanie Optymalizatora Witryny pokażę na przykładzie testu wielowymiarowego. W naszym teście postaramy się zbadać efektywność dwóch elementów na podstronie produktu: obrazka produktu i nagłówka na podstronie produktu.
Poszczególne kroki po zakończeniu rejestracji konta Optymalizatora witryny
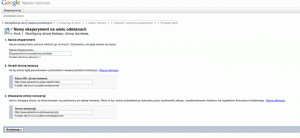
1. Identyfikacja stron eksperymentalnych
Na tym etapie określamy stronę testową i stronę konwersji, jak również decydujemy, które elementy na testowanej stronie docelowej mają być objęte samym eksperymentem. Jak już wspominałem, doświadczeniem mogą być objęte nagłówki, tytuły, obrazki i itp.
Podstrona testowa to podstrona, której elementy badamy podczas doświadczenia, badając wpływ różnych wersji poszczególnych elementów na zachowania użytkownika.
Strona konwersji to ta strona, na której znajdzie się użytkownik po wykonaniu konwersji na naszej witrynie. W przypadku naszego eksperymentu będzie to podstrona podziękowania po wykonaniu zakupu.
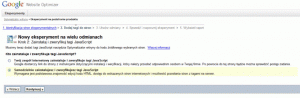
2a. Dodaj tagi do stron
W tym kroku decydujemy, czy techniczna cześć eksperymentu ma zostać wykonana przez nas, czy też przez inną osobę, której zostaną przesłane instrukcje na temat kontynuacji eksperymentu. W tym wypadku zakładamy opcję przeprowadzenia przez nas całości eksperymentu.
2b. Zainstaluj i zweryfikuj tagi JavaScript
W dalszym etapie eksperymentu Optymalizator Witryny wygeneruje skrypty, które należy wkleić w odpowiednim miejscu kodu źródłowego odpowiednich podstron witryny.
Istnieją trzy typy skryptu, który należy zainstalować na stronie testowej i jeden typ skryptu, który powinien być zainstalowany na stronie konwersji.
Skrypt sterujący. W nagłówku (sekcji HEAD) strony testowej instalujemy tzw. skrypt sterujący, który zarządza całością przeprowadzanego eksperymentu.
Przykład:
Skrypt sekcji. Drugi skrypt definiuje miejsce na stronie testowej, której efektywność testujemy w czasie doświadczenia (ta część strony, która będzie różnie wyświetlana dla użytkowników). Skrypt ten umieszczamy na początku i na końcu eksperymentalnej sekcji na stronie testowej. Przykład takiej sekcji dla nagłówka:
Bez skryptów Optymalizatora Witryny:
Moja fajna strona!
Po dodaniu skryptów Optymalizatora Witryny:
Moja fajna strona
Przykład takiej sekcji dla zdjęcia:
Bez skryptów Optymalizatora Witryny:

Po dodaniu skryptów Optymalizatora Witryny:

Kod śledzenia. Trzeci z opisywanych skryptów, zwany kodem śledzenia, umieszczamy zarówno na stronie testowej, jak i na stronie konwersji. Umieszczamy go bezpośrednio przed znacznikiem {html}
{/html}.
Przykład:
...
Jakaś treść strony
...