Prezentowany szablon bazuje na układzie stałej szerokości. Wykorzystano w nim trzy triki: kafelkowanie (ang. sprites), pozycjonowanie względnie bezwzględne oraz FIR (ang. Fahrner Image Replacement).
Szablon
{tlo_1}
Szablon jest przedstawiony na rysunku obok. Wszystkie obrazy szablonu są dołączone w stylach CSS. Innymi słowy kod XHTML nie zawiera ani jednego elementu img.
{/tlo}
{tlo_1}
Po wyłączeniu stylów CSS (Web Developer Toolbar → CSS → Disable styles → All styles (Ctrl+Shift+S)) strona pozostaje czytelna.
{/tlo}
{tlo_1}
Nawigacja witryny składa się z menu głównego. Jest ono wykonane przy użyciu techniki rollover w stylach CSS w połączeniu z kafelkowaniem.
{/tlo}
{tlo_1}
Szablon wykorzystuje ikony przedstawione na rysunku obok. Są one dostępne na stronach http://www.freeiconsweb.com oraz http://www.opentux.com.ar/lordcrow/packs/kneu.html.
{/tlo}
Szablon w formacie XCF
{tlo_1}
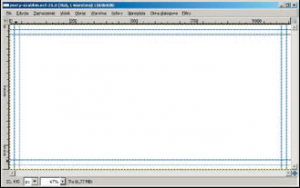
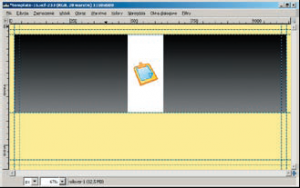
Tworzymy nowy obraz o wymiarach 1160×600 pikseli. W obrazie tym dodajemy prowadnice w odległościach 20 oraz 40 pikseli od każdej krawędzi.
{/tlo}
Menu główne
{tlo_1}
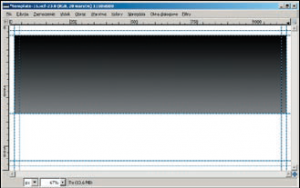
Zaznaczamy duży prostokąt obejmujący połowę obrazu. Wypełniamy go delikatnym pionowym gradientem liniowym o ciemnym kolorze.
{/tlo}
{tlo_1}
Wklejamy cztery ikony przeznaczone na opcje menu. Wklejone ikony skalujemy do szerokości 100 pikseli.
{/tlo}
{tlo_1}
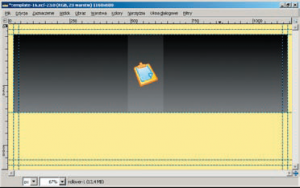
Narzędziem Pobieranie koloru pobieramy z jednej z ikon kolor żółty. Dodajemy do obrazu nową warstwę i wypełniamy ją pobranym kolorem. Zmniejszając krycie żółtej warstwy ustalamy nasycenie żółtego tła.
{/tlo}
Logo
{tlo_1}
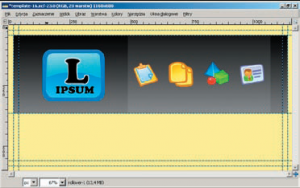
Wklejamy do obrazu dużą ikonę przedstawiającą niebieski przycisk.
{/tlo}
{tlo_1}
Dodajemy do obrazu napisy L oraz ipsum.
{/tlo}
{tlo_1}
Wykonujemy białą obwiednię litery L:
•zaznaczamy literę L (Kanał alfa na zaznaczenie),
•powiększamy zaznaczenie o dwa piksele (Zaznaczenie → Powiększ),
•zmiękczamy zaznaczenie o dwa piksele (Zaznaczenie → Zmiękcz),
•kopiujemy zaznaczenie z białego tła,
•wklejamy skopiowany obraz na nową warstwę,
•wklejoną obwiednię przesuwamy na stosie warstw poniżej litery L.
{/tlo}
Rollover
{tlo_1}
Dodajemy do obrazu biały prostokąt przeznaczony na efekt rollover pierwszej opcji menu:
•zaznaczamy prostokąt,
•kopiujemy zaznaczenie z białego tła,
•wklejamy skopiowany obraz na nową warstwę.
{/tlo}
{tlo_1}
Zmniejszamy krycie wklejonego prostokąta do 10.
{/tlo}
{tlo_1}
Wykonujemy trzy kopie białego prostokąta. Cztery białe prostokąty układamy tak, by się stykały, lecz nie dotykały. Pomoże w tym narzędzie do przesuwania warstw oraz strzałki na klawiaturze.
Po ułożeniu prostokątów wyrównujemy ikony. Każda ikona powinna leżeć na środku odpowiadającego jej prostokąta.
{/tlo}
Dekoracje
{tlo_1}
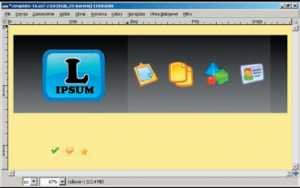
Na zakończenie dodajemy do obrazu kilka ikon przeznaczonych do dekoracji treści strony.
{/tlo}
Krojenie
Obraz XCF należy pokroić na mniejsze kawałki. Do krojenia obrazu wykorzystamy prowadnice oraz operacje Edycja → Kopiuj widoczne i Edycja → Wklej jako nowy.
{tlo_1}
Najpierw z obrazu wycinamy trzy obrazy: {stala}bkg-body.png{/stala}, {stala}logo.png{/stala}, {stala}menu.png{/stala}. Przygotowując obraz {stala}menu.png{/stala} należy wyłączyć widoczność czterech białych prostokątów.
{/tlo}
{tlo_1}
Następnie przygotujemy cztery opcje menu. Opcje te powstają po włączeniu widoczności białych prostokątów.
{/tlo}
{tlo_1}
Na koniec wycinamy dekoracje treści oraz przygotujemy tło dla stopki. Tło stopki powstaje przez pionowe odbicie tła {stala}bkg-body.png{/stala}.
{/tlo}
Kafelkowanie (ang. sprites)
{tlo_1}
W kolejnym kroku łączymy następujące obrazy: {stala}logo.png{/stala}, {stala}menu.png{/stala} oraz cztery opcje menu. Przygotujemy duży obraz (np. o wymiarach 1500×1500 pikseli) i wklejamy do niego wymienione sześć obrazów.
{/tlo}
{tlo_1}
Dosuwamy do siebie wszystkie obrazy, tak by się stykały, lecz nie dotykały. Przy użyciu narzędzia do kadrowania usuwamy biały margines. Otrzymamy obraz zapisujemy do pliku o nazwie {stala}sprite.png{/stala}.
{/tlo}
Współrzędne punktów A, B, C, D, E, F będących w obrazie {stala}sprite.png{/stala} są następujące:
- A(0,0)
- B(378,0)
- C(0,324)
- D(146,324)
- E(292,324)
- F(438,324)
Współrzędne te będą występowały w stylach CSS.
XHTML
Cała strona jest podzielona na dwa główne fragmenty: pojemnik {stala}div#wrapper{/stala} oraz stopkę {stala}div#footer{/stala}. Pojemnik div#wrapper dalej dzieli się na górny pas {stala}div#strip{/stala} oraz treść {stala}div#content{/stala}. Pas {stala}div#strip{/stala} zawiera logo h1 oraz menu ul. Oto zarys kodu XHTML:
...
...
...
...
Menu strony jest wykonane elementami ul, li oraz a. Każda z opcji zawiera identyfikator konieczny do realizacji efektu rollover:
Style CSS
Układ stałej szerokości
Szablon jest wykonany na bazie układu stałej szerokości. Pojemnik {stala}div#wrapper{/stala} ogranicza szerokość całej treści (oprócz stopki) do 980 pikseli:
width: 980px;
margin: 0 auto;
Logo
Logo jest pozycjonowane bezwzględnie. Górny pas posiada stałe wymiary:
#strip {
position: relative;
width: 980px;
height: 324px;
}
Logo jest umiejscowione względem górnego lewego narożnika elementu {stala}div#strip{/stala}:
#strip h1 {
position: absolute;
width: 378px;
height: 324px;
top: 0;
left: 0;
background: url(\'img/sprite.png\') 0 0 no-repeat;
margin: 0;
padding: 0;
line-height: 0;
text-indent: -2000em;
}
Tło elementu h1 pochodzi z obrazu {stala}sprite.png{/stala}, a tekst L – ipsum jest usunięty techniką FIR.
Menu
Całe menu ma sztywne wymiary wynikające z wymiaru obrazu tła ({stala}menu.png{/stala}). Ponieważ tło menu pochodzi z obrazu {stala}sprite.png{/stala}, zatem konieczne jest podanie współrzędnych tła w obrazie. Są to współrzędne punktu B. Współrzędne te pojawiają się w stylach CSS dwukrotnie: raz jako wartości top i left, drugi raz jako wartości wymienione po właściwości background:
#strip ul {
position: absolute;
width: 602px;
height: 324px;
top: 0;
left: 378px;
background: url(\'img/sprite.png\') -378px 0 no-repeat;
margin: 0;
padding: 0;
line-height: 0;
}
Opcje menu mają usunięte wypunktowanie:
#strip ul li {
list-style-type: none;
position: absolute;
top: 0;
}
Hiperłącza a są zamienione w elementy blokowe i mają stałe wymiary. Ich tekst jest usunięty techniką FIR:
#strip ul li a {
display: block;
text-indent: -2000em;
width: 146px;
height: 324px;
}
Rollover
Każda z opcji menu stosuje współrzędne punktów. Pierwsza opcja stosuje współrzędne punktu C:
#strip #o1 {
left: 0;
}
#strip #o1 a:hover {
background: url(\'img/sprite.png\') 0 -324px no-repeat;
}
Druga – współrzędne punktu D:
#strip #o2 {
lleft: 146px;
}
#strip #o2 a:hover {
background: url(\'img/sprite.png\') -146px -324px no-repeat;
}
Trzecia – współrzędne punktu E:
#strip #o3 {
left: 292px;
}
#strip #o3 a:hover {
background: url(\'img/sprite.png\') -292px -324px no-repeat;
}