Mimo schyłku wakacji wysokie temperatury na zewnątrz nie pozwalają nam przeżyć bez napojów chłodzących. Lato to czas kiedy prawdziwe plony, oprócz producentów lodów, piwa i napojów gazowanych zbierają wytwórcy soków.
Wprawdzie strona internetowa to prawdopodobnie nie jest najważniejsze narzędzie marketingowe dla tego sektora, ale mimo wszystko każda poważna firma powinna dbać o swój wizerunek w sieci. Czy tak jest także i w tym wypadku? Przekonajmy się czy producenci soków radzą sobie z technologią tak dobrze, jak z gaszeniem pragnienia.
Tymbark.com.pl
ocena 4/10
{ikona-gn04}
Strona Tymbark.com ma przyjemną, rześką oprawę graficzną – zieleń, biel i elementy czerwieni (jak na przykład jabłko w logo). Serwis jest nieskomplikowany. Można nawet powiedzieć, że zbyt prosty, przynajmniej takie sprawia wrażenie.
Wystarczy przyjrzeć się dokładniej treści i menu, aby stwierdzić, że mimo prostoty panuje tu chaos. Poszczególne elementy poukładane są dość przypadkowo. Widać to w szczególności po rozrzuconym po całej stronie menu, które tylko częściowo ze sobą współgra. Jakie jeszcze problemy można zauważyć w serwisie? Oto niektóre z nich:
{ikona-nn01}Pierwszy problem jest widoczny po zajrzeniu do kodu HTML. Chodzi mianowicie o słowa kluczowe oraz opis strony. Widać, że komuś bardzo się spieszyło, oba tagi zawierają dokładnie to samo – frazy. Czyli kopiuj – wklej.
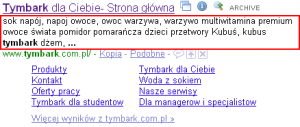
Słów kluczowych jest za dużo, ich waga ze względu na ilość jest mikroskopijna. Idealnie znacznik „keywords” powinien zawierać pomiędzy 10 a 20 słowami. Według naszych szybkich obliczeń, w przypadku serwisu Tymbark.com jest ich 122. Jeśli chodzi o opis nie tylko jego długość jest problematyczna. Wystarczy zobaczyć jak wygląda prezentacja strony w wynikach Google. Doskonały przykład na to, jak nie powinno się komponować tekstu w przypadku tagu „description”:
{ikona-nn02}Wyszukiwarka, link „partnerzy handlowi” oraz nawigacja typu „okruchy chleba” trochę za bardzo się ze sobą zlewają, mimo że funkcjonalnie nie stanowią jedności. Lepiej by to wyglądało gdyby wyszukiwarka wyrównana była do prawej strony. Pole tekstowe umożliwiające wpisanie szukanego tekstu mogłoby być minimalnie szersze. Badania wykazały, że optymalną długością jest 25 znaków. Pozwala to na łatwą edycję wpisanego tekstu w razie wystąpienia błędu.
{ikona-nn03}Jasnoszary tekst na ciemnoszarym tle to nie najlepsze zestawienie. Słaby kontrast utrudni odczytanie, w szczególności osobom o słabszym wzroku.
{ikona-nn04}Menu rozbite jest na aż cztery elementy, co tak naprawdę bardzo utrudnia nawigację. Które menu jest główne? W którym znajdę interesujący mnie link? Czy menu są jakoś ze sobą powiązane? Są to trzy pytania, na które użytkownik musi sobie odpowiedzieć odnajdując i przeglądając cztery elementy zawierające nawigację. Utrudniając użytkownikowi podjęcie szybkiej decyzji, zniechęcamy go do używania strony internetowej.
{ikona-nn05}Teksty linków powinny być proste i jasne. Użytkownik powinien wiedzieć bez klikania gdzie link go zabierze. Co znaczy „Dlaczego warto?” Dlaczego warto pracować w Tymbark? Dlaczego warto pić soki Tymbark? Dlaczego warto poznać ludzi z Tymbarku? Internauci nie lubią klikać na marne. Jeśli już kusimy ich tajemniczym linkiem, zawartość powinna być zaskakująca, w tym wypadku dla znakomitej większości użytkowników taka nie będzie.
{ikona-nn06}Jasnozielony tekst jest jeszcze mniej czytelny niż na ciemnoszarym (patrz punkt 3). Dodatkowym utrudnieniem jest stosowanie dużych liter. WYSTARCZY NAPISAĆ W TEN SPOSÓB KILKA SŁÓW, ABY ZROZUMIEĆ, ŻE DUŻE LITERY UTRUDNIAJĄ I SPOWALNIAJĄ CZYTANIE.
{ikona-nn07}Czysto marketingowo – opis tego produktu, a raczej jego brak, nie jest w ogóle interesujący. Oprócz wizerunku butelki nic nie zachęca do kliknięcia, aby dowiedzieć się więcej. Czy to jest kolejny sok? Okazuje się, że nie. „Duo Fruo to pyszna przekąska z soczystych, świeżych owoców, pokrojonych na malutkie kawałki”. Dlaczego nie ma tej informacji na stronie głównej?
{ikona-nn08}Zawartość wygląda raczej na sekcję z newsami i aktualnościami. Najważniejszą funkcją strony głównej jest zaprezentowanie jak najlepiej tego, co znajduje się głębiej w serwisie. Powinna zachęcać do dalszego klikania, prezentować w skrócie różne dostępne sekcje, produkty, promocje itp. W przypadku Tymbark.com widoczny jest brak pomysłu. Zamiast zaciekawić użytkownika, jest on zarzucany informacjami, które powinny ewentualnie stanowić mały element na stronie głównej jako skróty newsów. Dodatkowo witryna staje się przez to bardzo długa. Aby dostać się na jej koniec trzeba przewinąć okno przeglądarki w dół czterokrotnie przy rozdzielczości 1024×768.
{ikona-nn09}Ankieta znajdująca się w prawej części strony wygląda na trochę oderwaną od całego serwisu. Stanowi gadżet, który chyba niczemu nie służy. Brak informacji dlaczego użytkownik jest o to pytany, nie ma także archiwum sond. Równie dobrze pasowałby w tym miejscu nikomu niepotrzebny zegar z aktualną godziną i dzisiejszą datą. Serwis traci przez to na spójności.
{ikona-nn10}Stopka występuje na stronie dwukrotnie. Usunięcie jej z górnej części strony od razu zwiększy użyteczność nawigacji i przejrzystość serwisu.
Inne strony internetowe o podobnej tematyce:
Cappy.pl
Ocena 7/10
{ikona-gn07}
Twórcy strony Cappy oparli witrynę w dużym stopniu na technologii Flash. Strona jest atrakcyjna wizualnie, stawia na prezentację produktu. Przy każdej stacji w animacji można dowiedzieć się czegoś więcej o danym produkcie. Marketingowo strona przygotowana jest całkiem nieźle. Nawigacja jest dość niestandardowa, ale łatwo się nią posłużyć.
Można było się nieco lepiej postarać przy optymalizacji kodu HTML jeśli chodzi o pozycjonowanie i jego poprawność wobec standardów. Przydałoby się także trochę więcej testowania, miejscami zamiast polskich znaków widać „krzaki”.
www.Fortuna.com.pl
Ocena 3/10
{ikona-gn03}
Projektanci strony www.Fortuna.com.pl postawili na samego Flasha, co jest dużym błędem. Nie chodzi tylko o dostępność, SEO i czas wczytywania. Witryna jest nieużyteczna, a na ekranie szerokokątnym o wymiarze 19″ nie widać dolnego menu, co praktycznie uniemożliwia nawigację. Na monitorze w rozdzielczości 1024×768, aby zorientować się o co chodzi w serwisie, trzeba się sporo „namachać” myszką i dużo zgadywać. Jeśli ktoś ma czas – to dobrze, ale ci którzy chcą się tylko czegoś szybko dowiedzieć będą musieli uzbroić się w cierpliwość.
Soki.hortex.com.pl
Ocena 2/10
{ikona-gn02}
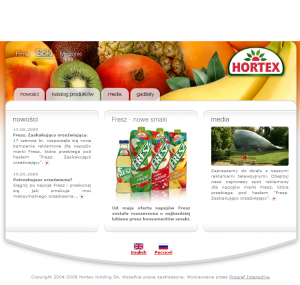
Na stronie Hortex.com.pl brak podstawowych elementów, jak na przykład: wyszukiwarka, breadcrumbs czy polityka prywatności. Przez to wygląda trochę bardziej jak ulotka, a nie witryna internetowa.
Linki do kontaktu oraz informacji o firmie, które powinny być widoczne z każdego miejsca serwisu, są dostępne dopiero po wybraniu z menu opcji „Firma”. Nie ma alternatywnych tekstów przy obrazach, etykiet przy polach formularzy, a layout oparty jest na tabelach zamiast CSS. Do tego ani kod HTML, ani CSS nie są poprawne i zawierają wiele błędów. Strona wygląda na dość starą, czas pomyśleć o zmianie na nowe.