W drugiej części poradnika kontynuujemy porady dotyczące tworzenia filmu we flashu. Paul Wyatt pokaże, jak po wykonaniu ujęć z wykorzystaniem zielonego tła dołączyć do filmu kilka apetycznych kąsków.
Co budujemy? Dodamy trochę blasku do naszego filmu we flashu za pomocą twórczych animowanych efektów. Mogą wyglądać na skomplikowane, ale w prosty sposób można nad nimi zapanować. Druga część naszego projektu umożliwi poznanie niektórych sztuczek. W tym tutorialu pokażemy, jak stworzyć lot motyla oraz jak porazić prądem piękną dziewczynę. Wspaniale!
Młoda dziewczyna nie ma łatwego życia, gdy relaksuje się w pobliżu lokalnej gazowni. Jest narażona na towarzystwo motyli i ufoludków! Podążając za pierwszą częścią tutoriala przyjrzymy się bliżej niektórym animowanym elementom naszego projektu wideo.
Poznanie niektórych bardzo prostych, lecz efektywnych technik animacji będzie jak objawienie. Miejmy nadzieję, że staną się one inspiracją do dodania własnych animacji i zrobienia kilku kroków dalej na bazie przykładowej strony. Być może zechcemy utworzyć przyciski z animowanymi latającymi motylami, które co jakiś czas będą okrążać stronę z nowymi pozycjami menu. Nauczymy się jak sprawić, by motyl poleciał!
Porady eksperta:
- Kolor. Eksperymentujmy z różnymi kombinacjami kolorów. Dostępne są naprawdę użyteczne serwisy pomagające w doborze kolorów, jak na przykład http://kuler.adobe.com.
- Zdjęcia. Jeśli nie możemy pozwolić sobie na kupno fotografii, skorzystajmy z serwisu http://www.sxc.hu. Znajdziemy tu zarówno bezpłatne zdjęcia, jak też społeczność związaną z fotografowaniem.
- Rozmieszczenie. Odkryłem, że w Photoshopie pomocne jest utworzenie pustego kształtu – korzystam z niego do odmierzania odległości przy rozmieszczaniu elementów graficznych w mojej pracy. To o wiele szybsze niż zastosowanie miarki.
{tlo_1}
KROK 1: rysujemy motyle
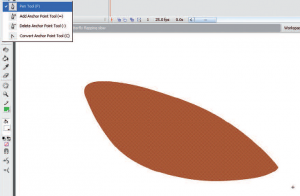
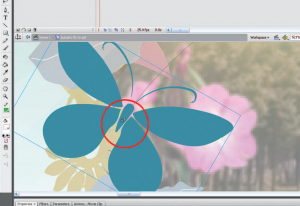
Otwieramy \”animated_version.fla\” i tworzymy nowy klip filmowy \”butterfly flapping slow\”. Korzystamy z narzędzia Pen i rysujemy kształt liścia. Wypełniamy go kolorem i kopiujemy za pomoc1 kombinacji klawiszy Ctrl+C. W okno robocze wklejamy jego trzy kopie.
{/tlo}
{tlo_0}
KROK 2: tworzymy ciało motyla
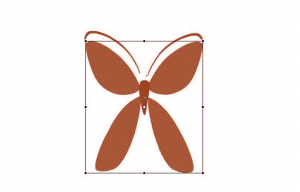
Nadajemy warstwie nazwę \”wings\”, jednak nie zamieniamy jeszcze kształtów w klip filmowy. Formujemy z nich skrzydła motyla. Tworzymy dwie nowe warstwy i korzystamy z narzędzia Oval, za pomocą którego wydłużamy kształt ciała. W innej warstwie, za pomocą narzędzia Pen, tworzymy kształty czułek.
{/tlo}
{tlo_1}
KROK 3: ściskamy owada
W warstwie \”wings\” dodajemy kluczową ramkę – w klatce 45 i jedną w klatce 23. Za pomocą narzędzia Free transform zaznaczamy kształt skrzydeł. Trzymając wciśnięty klawisz Alt i chwytając jeden brzeg zaznaczonego obszaru przeciągamy go do środka. To powoduje, że cały kształt kurczy się w stronę środka.
{/tlo}
{tlo_0}
KROK 4: podglądamy efekty
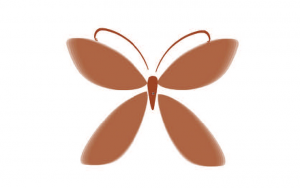
W ramkach od 1 do 23 klikamy prawym klawiszem myszy, zaznaczamy Create shape tween i wciskamy klawisz Enter, by zobaczyć animacje. Mamy teraz zapetloną animacje z motywem motyla. Tworzymy nową warstwę \”butterflies\”. Przenosimy instancje \”butterfly flapping fast\” i umieszczamy tam, gdzie motyl ma zacząć swój lot.
{/tlo}
{tlo_1}
KROK 5: arkana animacji
Nasz plik FLV korzysta z punktów wywołania, dzięki czemu inicjowana jest animacja klipu filmowego w głównej listwie czasowej. Stąd ważne, by właściwie określić te pozycje. Wszystkie animacje w tym projekcie korzystają z tej samej techniki dodawania do pola roboczego.
{/tlo}{tlo_1}
KROK 6: tworzymy klipy
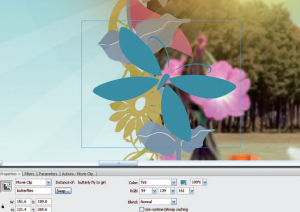
Sztuczka polega na wybraniu instancji \”butterfly flapping fast\” w oknie roboczym, następnie wciśnięciu klawisza F8 w celu przekonwertowania go w inny klip (\”butterfly flying to girl\”). Pierwsza ramka nowego klipu zachowuje pozycje oryginału. Prawym klawiszem myszy klikamy nowy film i wybieramy Edit in place.
{/tlo}
{tlo_0}
KROK 7: właściwa animacja
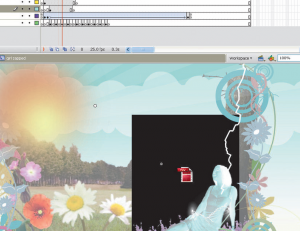
Mamy tu podgląd sceny, jednak z widoczną \”butterfly fly to girl\” na listwie czasowej. Flash nie umożliwia bezpośredniego podglądu plików FLV z listwy czasowej, co wiąże się z mnóstwem podglądanych filmów, jeśli mamy animowane elementy powiązane z filmami.
{/tlo}
{tlo_1}
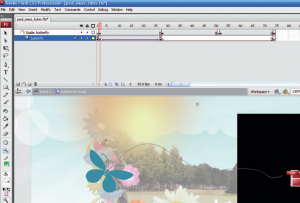
KROK 8: przewodnik po ruchu
Klikamy ikonę Add motion guide znajdującą się u dołu palety z nazwami warstw. Służy ona jedynie jako przewodnik dla innych elementów i zazwyczaj przybiera formę ścieżki tworzonej za pomocą narzędzia Pen. Rysujemy falowaną linie od miejsca, gdzie aktualnie znajduje się motyl, do miejsca, w którym znajduje się ręka dziewczyny.
{/tlo}
{tlo_0}
KROK 9: ścieżka animacji
Przeciągnijmy warstwę \”butterfly\” pod słowo \”guide\” w warstwie znajdującej się nad nią. Warstwa \”butterfly\” połączy się z drugą warstwą. Warstwa \”butterfly\” może teraz korzystać z warstwy prowadzącej jako ścieżki animacji.
{/tlo}
{tlo_1}
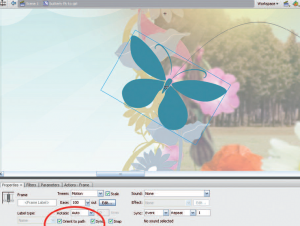
KROK 10: przeciąganie motyla
Wybieramy View → Snapping i upewniamy się, że Snap to objects jest zaznaczone. Klikając małe koło w środku symbolu dołączamy motyla do warstwy prowadzącej. W miarę jak będziemy się zbliżać do brzegu warstwy prowadzącej, motyl zostanie przeciągniety do niej.
{/tlo}
{tlo_0}
KROK 11: trzepot skrzydeł
Tworzymy kluczową ramkę w ramce 27 i przenosimy motyla na drugi koniec warstwy prowadzącej. Klikamy prawym klawiszem myszy pierwszą ramkę, aby utworzyć Motion tween. Klikamy pierwszą ramkę i w palecie Properties zaznaczamy Orient to path. Motyl będzie skierowany przodem do kierunku ruchu.
{/tlo}
{tlo_1}
KROK 12: powtórny podgląd
Oglądamy animacje. Możemy dodać nowe warstwy z nowymi motylami. Zostaną automatycznie zespolone z warstwą prowadzącą. Możemy także zmienia kształty warstwy prowadzącej poprzez dodanie ramek, w których rozpoczynają się przejścia do tej warstwy, i narysowanie nowej ścieżki.
{/tlo}{tlo_1}
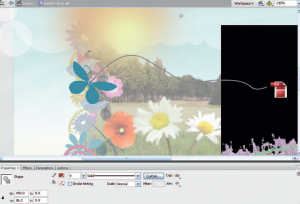
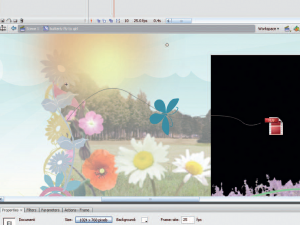
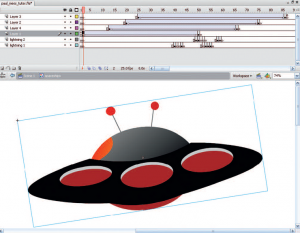
KROK 13: obcy atakują
Otwieramy klip filmowy \”spaceships\”. Umieszczamy go w taki sam sposób jak film z motylami. Utworzyliśmy film z motywem statków kosmicznych, umiejscowiony w polu roboczym i zamieniony następnie w inny klip filmowy. Teraz klikamy otrzymany klip filmowy prawym klawiszem myszy i edytujemy.
{/tlo}
{tlo_0}
KROK 14: skalowanie i obrót
Klip z motywem statków kosmicznych opiera się na motion tweens. Poprzez skalowanie i obrót osiągamy efekt lotu w przestrzeń. Klikamy warstwę 1 w klatce 2, by zobaczyć jak statek został obrócony za pomocą narzędzia Free transform. Kąty i skala zmieniły się od ramki 50.
{/tlo}
{tlo_1}
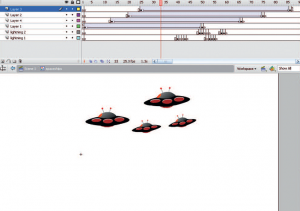
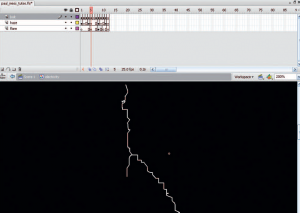
KROK 15: błyskawica
Otwieramy \”electricity\”. Nasza błyskawica to prosta 10-ramkowa animacja – postrzępiona biała linia. Dziewięć nowych ramek kluczowych zostało utworzonych, a linia została powtórnie narysowana lub zmieniona w każdej z nich. Gdy różne instancje zostaną umieszczone pod naszym statkiem, otrzymujemy efekt szybkich wylądowań atmosferycznych.
{/tlo}
{tlo_0}
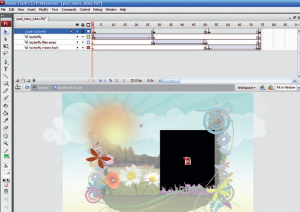
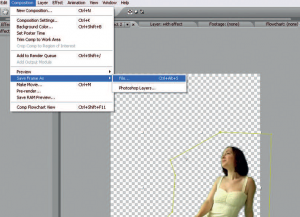
KROK 16: eksport
Otwieramy klip filmowy \”girl zapped\”. Powstanie plik PNG przedstawiający siedzącą dziewczynę. Został wyeksportowany z After Effects, z naszej oryginalnej kompozycji. W After Effects wybieramy ramkę, którą chcemy eksportować i wybieramy Composition → Save frame as → File.
{/tlo}
{tlo_1}
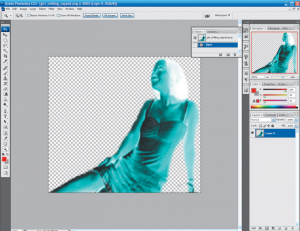
KROK 17: inwersja
Plik wyeksportowany w After Effects przenosimy do Photoshopa i przeskalowujemy do 214 x 191 pikseli. Obraz przetwarzamy za pomocą kombinacji klawiszy Ctrl-I, by wyglądał jak negatyw. Następnie zapisujemy go w formacie PNG z przezroczystością za pomocą opcji eksportu Save for web.
{/tlo}
{tlo_0}
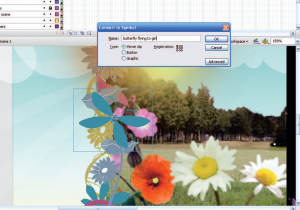
KROK 18: importujemy plik
We flashu tworzymy nową warstwę o nazwie \”zapped girl\”, do biblioteki importujemy plik PNG i tworzymy klip filmowy (\”girl in sun\”). Umieszczenie go w tym samym miejscu co dziewczyny w wideo może być trudne, gdyż wideo nie można zobaczyć na listwie czasowej.
{/tlo}
{tlo_1}
KROK 19: koniec pracy
Klip został przekonwertowany w \”girl zapped\”. Edycja była konieczna, by zapewnić właściwą pozycję i dodać klip zawierający błyskawicę. Biały kolor zastosowano na różnych poziomach w ponad 20 kluczowych ramkach, co miało stworzyć iluzję światła we flashu.
{/tlo}