Zobacz, jak korzystając z Photoshopa, można w twórczy sposób wykorzystać w zwykłych czcionkach artystyczne obrysowania i efekty, dzięki którym niepozorne dotąd kształty nabiorą życia.
Narzędzie do tworzenia napisów w Photoshopie kryje w sobie wiele potężnych możliwości, które okazują się być kluczowe, gdy idzie o dodawanie tekstu do ilustracji. Możesz poprowadzić tekst pionowo lub poziomo, tworzyć oddzielne warstwy, zaznaczenia o kształcie liter itd.
Pomocne adresy
- Good-tutorials.com:
http://www.good-tutorials.com
Znajdziesz tutaj mnóstwo opisów pomocnych technik i przewodników na temat Photoshopa. - Graphic-design.com:
http://www.graphic-design.com
Serwis poświęcony designowi, ze szczególnym uwzględnieniem nowoczesnej typografii. - Typeart.com:
http://www.typeart.com
Ciekawe źródło inspiracji, warte uwagi ze względu na spory zbiór dziwacznych i niekonwencjonalnych czcionek.
W przypadku bardziej artystycznych zastosowań musisz jednak wykazać się pomysłowością i umiejętnie łączyć to narzędzie z innymi. Ten przewodnik wyjaśni ci, w jaki sposób można łatwo stworzyć trzy rodzaje efektów, które możesz potem z powodzeniem zastosować na swojej stronie internetowej.
W przypadku pierwszej techniki cofniemy się w czasie i odkryjemy na nowo tryb Bitmap. To jeden z pierwszych trybów, jakie kiedykolwiek były obecne w świecie cyfrowej edycji obrazu i narzędzi.
Tryb Bitmap jest już dzisiaj rzadko używany i nie można w nim uzyskać żadnych nowoczesnych efektów, takich jak np. wygładzanie krawędzi. Możesz zatem zapomnieć o równo poprowadzonych liniach, tutaj nadal rządzą postrzępione krawędzie.
Wskazówki
- Polskie litery
Jeśli masz problem z wpisaniem w Photoshopie polskich liter, napisz tekst w Notatniku, a następnie przekopiuj. - Powielanie połączonych warstw
Spróbuj powielić warstwę, która posiada dołączoną maskę. Okaże się, że nowa warstwa również pozostanie połączona z oryginalną maską. - Swobodnie przełączaj się pomiędzy różnymi narzędziami
Aby wybrać narzędzie do pisania tekstu, naciśnij klawisz T na klawiaturze. Aby móc wybrać jedną z czterech odmian tego narzędzia, wybierz kombinację Shift+T.
Przekuj wadę w zaletę
Ta cecha, zwykle postrzegana jako wada, może jednak stać się ogromną zaletą, gdy zostanie wykorzystana jako świetne i kreatywne narzędzie, które doskonale sprawdza się przy tworzeniu \”prymitywnych\” efektów naśladujących wczesne gry komputerowe. Poprzez zamieszczenie napisu w tego typu pliku automatycznie otrzymasz kształty z widocznymi pikselami i postrzępionymi krawędziami.
Jednocześnie skonwertowanie go potem do innego trybu, jak np. RGB, pozwoli zrobić użytek ze wszystkich nowoczesnych narzędzi, przy czym za punkt wyjścia posłużą właśnie nasze czcionki w stylu retro.
Inny interesujący efekt można osiągnąć poprzez zamknięcie w ramach tworzonych przez kształty liter innych obrazów. Możesz wypełnić czcionki innymi grafikami, zamiast wykorzystywać do tego jednolite kolory lub gradienty. Albo użyć warstwy z tekstem jako konturów, które określają widoczne fragmenty grafiki wchodzącej w skład niższej warstwy. Z jednolitym wypełnieniem na spodniej warstwie, warstwą tekstową na samej górze i grafiką na warstwie pomiędzy nimi możesz w prosty sposób osiągnąć efekt zamieszczenia ilustracji w ramach stworzonych za pomocą tekstu.
Na końcu pokażemy, jak można stworzyć ciekawe efekty za pomocą obrysowania tekstu. Możesz wykorzystać tę opcję do nadania napisom przeróżnych, wyznaczonych co do piksela obrysowań lub skierować uwagę na identycznie brzmiącą opcję w menu Layer Styles, dostępną w palecie z warstwami.
Jak widzisz, możliwości jest wiele. Zatem zaczynamy!
Tryb Bitmap
{tlo_1}
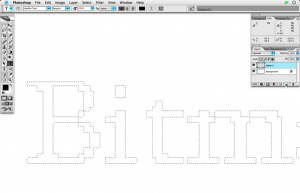
1. Stwórz plik w trybie Bitmap
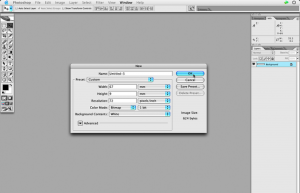
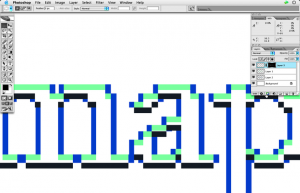
Wybierz polecenie File > New w celu stworzenia nowego pliku. Nowy dokument powinien mieć wymiary 67 mm szerokości i 9 mm wysokości oraz rozdzielczość 72 pixels/inch. Z rozwijanego menu Color Mode wybierz pozycję Bitmap. Z menu Background Contents wybierz z kolei White, tworząc w ten sposób podłużny plik z białym tłem. Wybierz narzędzie Type.
{/tlo}
{tlo_0}
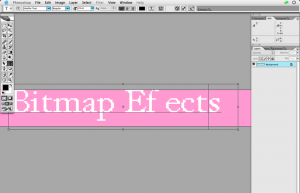
2. Napisz dowolny tekst
Wybierz z menu Font Family w górnym panelu dowolną czcionkę szeryfową (czyli np. Times New Roman). Ozdobniki charakterystyczne dla czcionek szeryfowych spotęgują dodatkowo efekt pikselizacji. Nadaj jej rozmiar 24 pikseli oraz czarny kolor tekstu. Kliknij w okolicach lewego brzegu dokumentu, aby wyznaczyć miejsce rozpoczęcia tekstu. Napisz kilka dowolnych słów.
{/tlo}
{tlo_1}
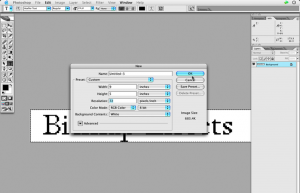
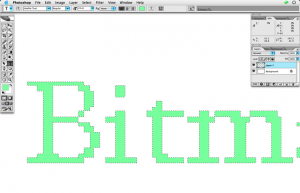
3. Zwiększ rozmiar grafiki
Naciśnij klawisz Enter, aby zakończyć pisanie. Wybierz polecenie Image > Image Size i zwiększ rozmiar dokumentu do 180 mm. Upewnij się, że zaznaczyłeś pola Constrain Proportions oraz Resample Image. Kliknij OK w celu zatwierdzenia operacji. Zwiększenie rozmiaru grafiki w trybie Bitmap odbędzie się bez wygładzania krawędzi.
{/tlo}
{tlo_0}
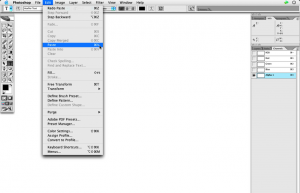
4. Stwórz plik RGB
Wybierz z menu polecenie Select > All. Następnie Edit > Copy, aby skopiować zawartość dokumentu do schowka. Potem stwórz nowy dokument za pomocą polecenia File > New. Powinien on mieć większy rozmiar niż poprzedni. W polu Color Mode wybierz pozycję RGB Color. Gdy nowy plik zostanie utworzony, przejdź do palety Channels.
{/tlo}
{tlo_1}
5. Wklej tekst
Wybierz polecenie New Channel z menu w palecie Channels w celu dodania nowego kanału alpha w pliku RGB. W oknie dialogowym zmień opcję Colour Indicates na Selected Areas. Kliknij na OK, a następnie po zaznaczeniu nowego kanału wybierz polecenie Edit > Paste, wklejając tym samym skopiowany tekst do nowego kanału.
{/tlo}
{tlo_0}
6. Dodaj nową warstwę
Stwórz nowe zaznaczenie z zawartości twojego kanału alpha. Możesz to zrobić, przytrzymując klawisz Ctrl i klikając na ikonie kanału w palecie Channels. Mając już aktywne zaznaczenie, powróć do palety Layers i kliknij na przycisku Create New Layer w celu dodania nowej warstwy.
{/tlo}{tlo_1}
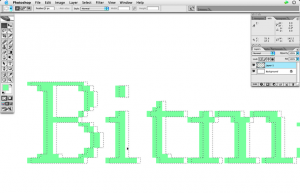
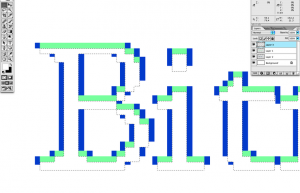
7. Wypełnij litery kolorem
Przejdź do panelu Color Swatch. Za pomocą narzędzia Color Picker wybierz kolor, który chciałbyś użyć. Upewnij się, że operujesz właśnie na nowej warstwie oraz że twój kanał alpha pozostaje aktywny. Użyj kombinacji Alt+Delete w celu wypełnienia zaznaczenia wybranym kolorem na nowej warstwie.
{/tlo}
{tlo_0}
8. Przesuń granicę zaznaczenia
Wybierz narzędzie Rectangular Marquee lub Lasso, następnie kliknij na zaznaczeniu i przytrzymując klawisz Shift, przeciągnij je nieco w prawo. Dodaj nową warstwę w palecie Layers i przenieś ją poniżej aktualnej warstwy, tak aby znajdowała się pomiędzy tekstem a tłem.
{/tlo}
{tlo_1}
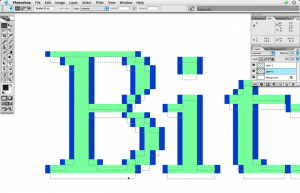
9. Wypełnij zaznaczenie
Wybierz nowy kolor i wypełnij nim aktywne zaznaczenie, używając do tego kombinacji klawiszy Alt+Delete. Następnie przeciągnij, trzymając wciśnięty klawisz Shift, brzegi zaznaczenia nieco w lewo i wypełnij je aktualnie wybranym kolorem na tej samej warstwie. Potem przenieś zaznaczenie z powrotem w prawo oraz minimalnie w dół.
{/tlo}
{tlo_0}
10. Pokryj czcionkę białym kolorem
Wypełnij tę przestrzeń ciemniejszym kolorem. Utrzymując aktywne zaznaczenie, stwórz nową warstwę. Przenieś ją na samą górę w hierarchii w palecie Layers. Wciśnij klawisz d, aby przywrócić wybrany kolor (ale tylko tła) na czarny, następnie wybierz klawisz x, by powrócić do koloru białego. Będąc na nowej warstwie, wypełnij aktywne zaznaczenie białym kolorem.
{/tlo}
{tlo_1}
11. Utwórz maskę warstwy
Mając wybraną górną warstwę, powróć do palety Channels i wygeneruj zaznaczenie z tekstu w kanale alpha. Gdy zaznaczenie będzie gotowe, powróć do palety Layers i kliknij na przycisku Create Layer Mask, aby utworzyć maskę wszystkich białych obszarów, które znajdują się poza granicami zaznaczenia. W rezultacie otrzymasz postrzępione, wyjęte żywcem ze starych gier Atari swoje nowe logo.
{/tlo}
{tlo_0}
12. Poeksperymentuj z mieszaniem warstw
Otwórz plik z dowolną grafiką. Użyj narzędzia Move do przeniesienia jej do miejsca, gdzie znajduje się twój tekst. W palecie Layers umieść ją tuż ponad warstwą tła. Następnie zaznaczaj po kolei każdą z warstw, które składają się na gotowe logo i poeksperymentuj z trybami mieszania (blending) oraz różnymi wartościami nieprzezroczystości (opacity). Miłej zabawy!
{/tlo}
Tekst wypełniony grafiką
Metoda 1: Łączenie grafik
{tlo_1}
1. Stwórz nowy plik
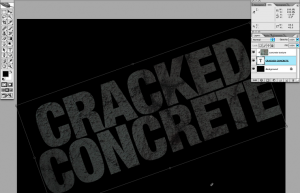
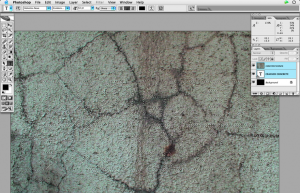
Stwórz nową grafikę w trybie RGB z czarnym lub bardzo ciemnym tłem. Następnie otwórz kolejny plik, najlepiej przedstawiający niejednolitą teksturę. Wybierz z menu polecenie Select > All, a następnie Edit > Copy. Powróć do swojego roboczego dokumentu i wybierz Edit > Paste. Wybierz narzędzie Type i napisz kilka linijek tekstu.
{/tlo}
{tlo_0}
2. Ustaw dużą czcionkę
Użyj pogrubionej (bold), wąskiej czcionki, która będzie wystarczająco duża, aby pokryć dużą część grafiki. W palecie Layers przeciągnij warstwę zawierającą tekst poniżej warstwy zawierającej grafikę. Zaznacz następnie warstwę z grafiką. Wybierz polecenie Layer > Create Clipping Mask.
{/tlo}
{tlo_1}
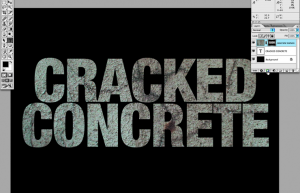
3. Złącz i edytuj warstwy
To polecenie połączyło docelową warstwę, wypełniając ją zawartością warstwy niższej. Właściwa warstwa jest teraz uformowana przez warstwę z tekstem. Obie warstwy można poddać edycji, lecz pozostają one połączone wobec siebie. Jak widać, zmniejszyliśmy nieprzezroczystość warstwy z grafiką, a następnie użyliśmy funkcji Edit > Free Transform do obrócenia wyłącznie warstwy z tekstem.
{/tlo}
{tlo_0}
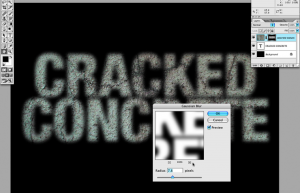
4. Dodaj nieostrości do połączonych warstw
Zaznacz warstwę z tekstem w palecie Layers, a następnie wybierz z menu funkcję Layer > Rasterize > Type w celu skonwertowania edytowalnego tekstu do postaci samych pikseli. Dzięki temu możemy teraz użyć filtra Filter > Blur > Gaussian Blur do zmiękczenia brzegów liter. Zwróć uwagę na to, jak zmodyfikowana warstwa oddziałuje na warstwę wyższą bez zmieniania jej zawartości.
{/tlo}
Metoda 2: Maski
{tlo_1}
1. Zaznacz warstwę
Tym razem warstwa z tekstem znajduje się poniżej warstwy z grafiką. Użyj kombinacji Ctrl+LPM (lewy przycisk myszy) na ikonie warstwy z tekstem w palecie Layers do wygenerowania zaznaczenia.
{/tlo}
{tlo_0}
2. Dodaj maskę warstwy
Mając aktywne zaznaczenie, wybierz właściwą warstwę z grafiką w palecie Layers, a następnie kliknij na przycisku Add Layer Mask znajdującym się na dole palety.
{/tlo}
{tlo_1}
3. Użyj filtra Gaussian Blur
Kliknij na ikonie łańcucha pomiędzy ikoną warstwy i maski w celu ich rozłączenia. Następnie wybierz maskę w palecie Layers i zastosuj filtr Gaussian Blur, lecz tylko w odniesieniu do maski.
{/tlo}
Zabawa z obrysowaniami
Metoda 1
{tlo_1}
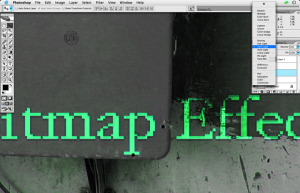
1. Stwórz Type Mask
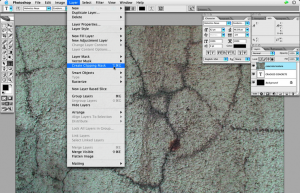
Kliknij i przytrzymaj kursor na narzędziu Type. Kiedy przycisk rozwinie się w menu, wybierz funkcję Horizontal Type Mask. Jak widzisz, użyliśmy w tym przykładzie mocnej tekstury tła. Kliknij na nim w celu stworzenia pola tekstowego i wpisz dowolne słowo. Podczas pisania zauważysz, że tło posiada taką maskę, jak podczas pracy w trybie quickmask.
{/tlo}
{tlo_0}
2. Wybierz kolor obrysowania
Naciśnij Enter, aby zamienić maskę w zaznaczenie. Kliknij na pierwszym kolorze w pasku narzędziowym i wybierz kolor, który będzie odróżniał się od aktualnego tła. Upewnij się, że zaznaczenie pozostaje aktywne, a następnie wybierz z menu polecenie Edit > Stroke.
{/tlo}
{tlo_1}
3. Dodaj obrysowanie
W nowym oknie dialogowym powinieneś zobaczyć jako kolor obrysowania ten sam, który właśnie wybrałeś. Określ szerokość obrysowania oraz jego umiejscowienie (location: inside, outside, center). Następnie wybierz tryb mieszania (Blend Mode) i stopień nieprzezroczystości (Opacity). Kliknij na OK, aby nowe obrysowanie mogło zostać dodane do aktualnego zaznaczenia.
{/tlo}
Metoda 2
{tlo_0}
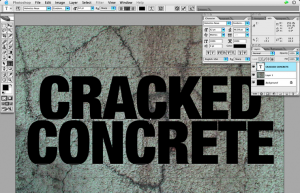
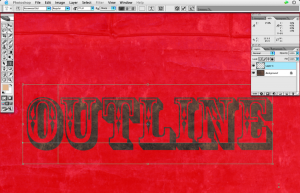
1. Wpisz tekst
Wybierz narzędzie Horizontal Type. Wybierz kolor biały jako główny i wpisz dowolny tekst. Spowoduje to automatyczne wygenerowanie edytowalnej warstwy tekstowej. W palecie Layers zmień tryb blending na multiply. Spowoduje to, że tekst zniknie, a to z powodu białej czcionki.
{/tlo}
{tlo_1}
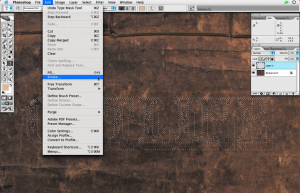
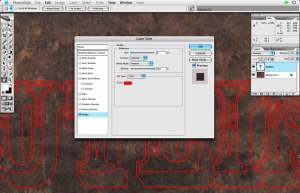
2. Dodaj styl warstwy
Mając zaznaczoną warstwę tekstową w palecie Layers, kliknij na przycisku Add A Layer Style. Pojawi się nowe okno z listą wszystkich dostępnych stylów. Wybierz opcję Stroke. Zobaczysz, że spowoduje to pojawienie się domyślnego czerwonego obrysowania.
{/tlo}
{tlo_0}
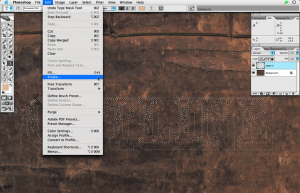
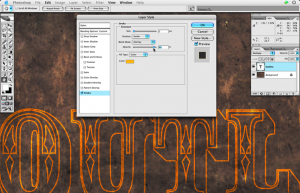
3. Dopasuj styl obrysowania
Pole Structure zawiera wiele opcji, które pozwalają na dokładne określenie rozmiarów, pozycji, trybu mieszania i nieprzezroczystości dla nowego obrysowania. Tryb mieszania (Blend Mode) został zmieniony na overlay, natomiast nieprzezroczystość została minimalnie zredukowana. Opcje określone jako Fill Type pozwalają na zmianę koloru wypełnienia lub zastosowanie gradientu i tekstur.
{/tlo}
Szukasz efektownych darmowych czcionek?
1. DIGIT – Czcionki
Największe polskie archiwum czcionek, zawiera grubo ponad 1000 plików. Jeżeli szukasz fontów, które poradzą sobie z polskimi znakami, to właśnie ten adres powinieneś odwiedzić w pierwszej kolejności. Oprócz tego na stronie znajdziesz m.in. kurs przygotowywania własnych czcionek i wiele innych cennych porad.
2. Acid Fonts
Przepastne archiwa serwisu Acid Fonts kryją w sobie ponad 4700 darmowych czcionek. Pliki podzielono na wiele kategorii, w zależności od kształtu lub nawiązań do konkretnej tematyki, np. świąt lub science fiction. Jest w czym wybierać.
3. DaFont
DaFont to doskonale skatalogowany zbiór około 6500 czcionek. Poruszanie się po archiwum jest wyjątkowo proste i szybkie, a wyszukanie fontów o określonym wyglądzie lub cechach nie sprawia żadnego problemu.
4. AENIGMA FONTS
Niewielki serwis Briana Kenta, który jest autorem wszystkich udostępnionych na stronie czcionek. Na pewno ich liczba nie jest tak imponująca, jak w przypadku poprzednich serwisów, lecz trzeba przyznać, że wyróżniają się one dużą oryginalnością. A co najważniejsze, można je za darmo wykorzystać nawet w komercyjnych projektach.