W dzisiejszym tutorialu zademonstruję, jak krok po kroku jak stworzyć grafikę dla profesjonalnego sklepu oferującego zdrowe napoje. Na pewno jednak znajdzie zastosowanie także dla innego rodzaju serwisów.
Zdjęcia wykorzystane w projekcie są dostępne do pobrania za darmo w serwisie internetowym http://www.sxc.hu:
- zestaw do herbaty – http://www.sxc.hu/photo/1171647
- herbata z miętą – http://www.sxc.hu/photo/1058131
- faktura ściany – http://www.sxc.hu/photo/1197324
- liście – http://www.sxc.hu/photo/1005122
- czerwone wino – http://www.sxc.hu/photo/583235
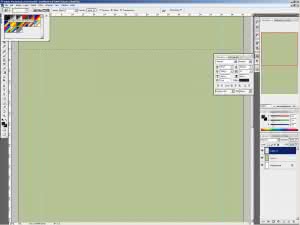
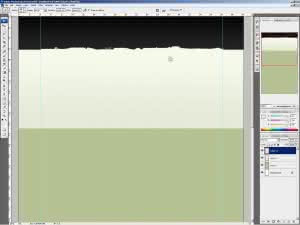
Zaczynamy od stworzenia obszaru pracy. Powinien mieć on około 1200 px szerokości, abyśmy widzieli, jak strona będzie wyglądać w przeglądarce. Długość około 2000 px. Aby móc w razie czego pracę przyciąć, a nie wydłużać.
Linijkami (CTRL+R) ustawiamy szerokość strony na 970 px. Jest to standardowy rozmiar dla stron www we współczesnej sieci.
Nadajemy kolor tła. Ja wybrałem delikatny, pastelowy, zielony (#b6c194)
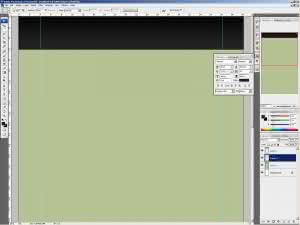
Zaznaczamy na nowej warstwie górny obszar, a następnie za pomocą gradientu wypełniamy go.
Wypełniamy go w pionie, ponieważ będzie to wygodniejsze, przy przerabianiu grafiki na funkcjonującą stronę.
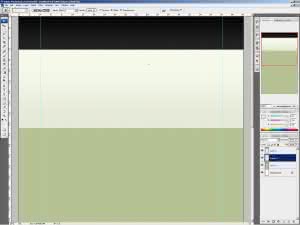
Kolejny obszar – ten promocyjny, robimy jaśniejszy. Może być wypełniony gradientem. Również pionowym.
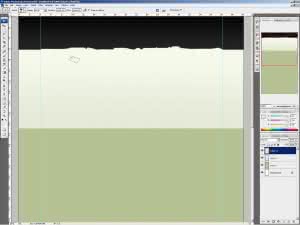
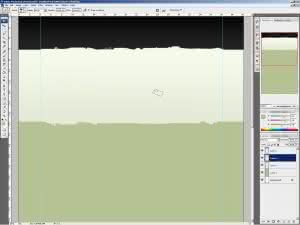
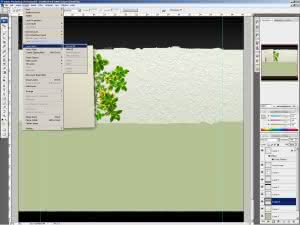
Następnie wybieramy narzędzie gumka z pędzlem o nierównych krawędziach. Będziemy robić poszarpane krawędzie naszych obszarów.
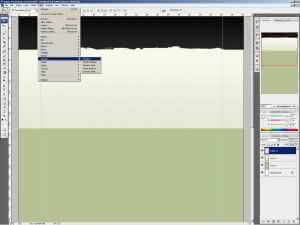
Kolejnym krokiem będzie wyostrzenie krawędzi. W tym celu wykorzystujemy narzędzie Filter > Sharpen > Sharpen More (lub Sharpen).
Tak samo robimy z jasnym polem.
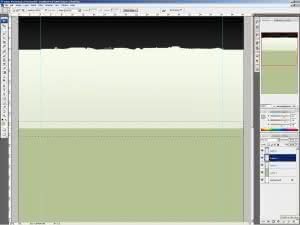
Następnie dolny, czarny pasek, który narysowaliśmy przycinamy gumką.
Obszar pracy możemy teraz wykadrować trochę poniżej dolnego paska.
Wklejamy obrazek z ziołami. Za pomocą Magic Wand Tool (Różdżka) zaznaczamy białe pole i wycinamy je.
Zmniejszamy obrazek. Rysujemy szare pole na drugie menu. Tam również możemy zastosować gradient.
Na pole menu w proporcjach ustawiamy cień.
Obrazek z ziołami wyostrzamy, powielamy i ustawiamy drugi po lewej stronie menu.
Na tło ustawiamy teksturę ściany. Następnie za pomocą maski warstwy – tak jak na poniższym zrzucie – cieniujemy tło z dwóch stron. Robimy to ustawiając gradient na czarno-biały i przeciągamy w poziomie po warstwie z tłem. Przeźroczystość tła ustawiamy na około 14-15%.
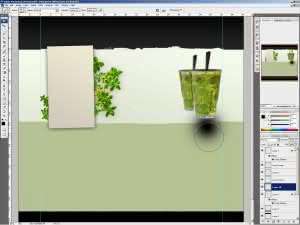
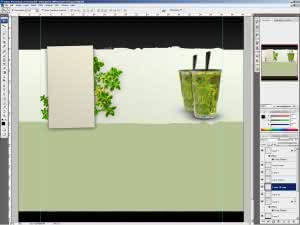
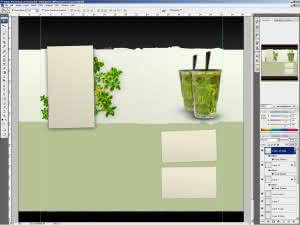
Umieszczamy dwie szklanki. Drugą zmniejszamy i za pomocą filtra Filter > Blur > Guassian blur nadajemy rozmycie.
Pod spodem robimy „plamę” za pomocą pędzla o łagodnej krawędzi. A następnie za pomocą transformacji spłaszczamy go, aby udawał cień szklanki. Powielamy go i zmniejszony wstawiamy pod drugą szklankę.
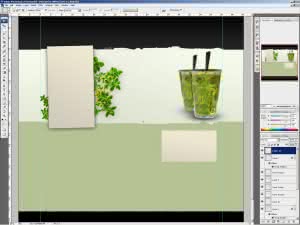
Rysujemy pola pod promocje. Graficznie zbliżone do drugiego menu. Strzępimy rogi za pomocą gumki, podobnie jak miało to miejsce z innymi polami. Dodajemy również lekki cień.
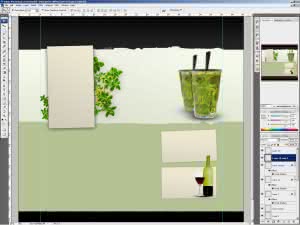
Kolejnym krokiem jest wstawienie do obrazka zdjęcia wina. Dodajemy cień w identyczny sposób jak pod szklanki.
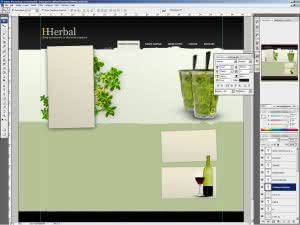
Teraz uzupełniamy stronę tekstami. Używamy do tego celu głównie czcionki Georgia.
W górnej części dodajemy prostą wyszukiwarkę.
Uzupełniamy menu i pozostałe pola tak, jak na poniższym zrzucie.
Tworzymy również menu szybkiego wybierania, lub promocyjne. W tym celu cieniujemy boki półprzeźroczystym gradientem, aby wstawić strzałki do przewijania.
Jeszcze same strzałki – trochę tekstu w stopce i mamy gotowy projekt!
Mam nadzieję, że się metody pokazane w tym tutorialu okażą się przydatne przy waszych projektach. Powodzenia!
Poniżej znajduje się odnośnik do pobrania gotowego szablonu w pliku PSD. Plik nie zawiera użytych zdjęć, ale zachęcamy do wstawienia własnych grafik: