Jak się uczyć, to od najlepszych. Szukając pomysłów na różne efekty, które można zastosować przy projektowaniu logo, sięgnęliśmy po chipsy marki Lay’s.
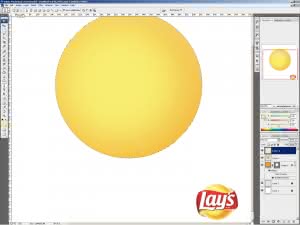
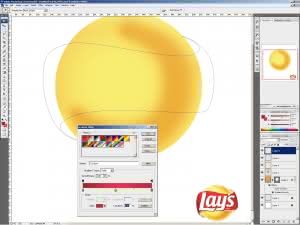
Zaczynamy od narysowania koła z wypełnieniem. W tym celu, po jego nakreśleniu, klikamy dwukrotnie na warstwę z kołem i nadajemy jej gradient w pionie (kolory dowolne).
Trzymając wciśnięty klawisz CTRL na klawiaturze, klikamy na warstwę z kołem i tworzymy nową warstwę. Będziemy ją wypełniać ciemniejszym kolorem.
Nie wyłączając zaznaczenia, jakie przygotowaliśmy wcześniej, tworzymy następną warstwę i wybieramy jasny, żółty kolor z przybornika. Za pomocą pędzla o łagodnych krawędziach nanosimy kolor na koło.
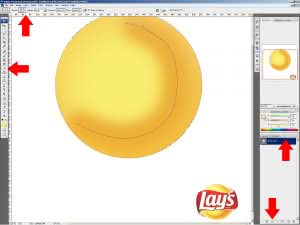
Następnie z przybornika wybieramy narzędzie „Pen Tool”, tak jak pokazano to na poprzedniej ilustracji, a z właściwości narzędzia w górnej części okna Photoshopa zaznaczamy „Paths” (ścieżki).
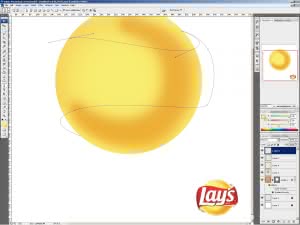
Teraz za pomocą krzywej robimy zaokrąglony kształt po prawej stronie koła. Po narysowaniu w oknie warstw klikamy na „Paths” (ścieżki), dobieramy z przybornika narzędzie „Guma” i wybieramy pędzel o łagodnym boku i rozmiarze ok. 250 pikseli. Następnie, w uprzednio otwartym oknie ścieżek, klikamy na ikonę obrysu.
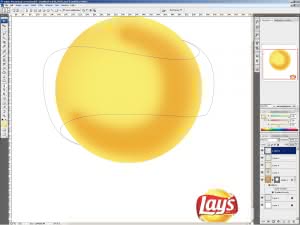
Dzięki temu wyczyścimy obszar ostatniej warstwy w odpowiednim kształcie. Następnie wybieramy z przybornika pędzel o łagodnej krawędzi i dość dużym rozmiarze, tak aby jasnym żółtym kolorem wykończyć koło na dole.
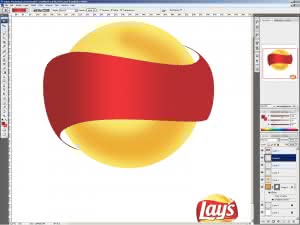
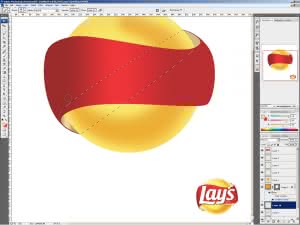
Teraz za pomocą narzędzia „Pen Tool” narysujemy wstążkę.
Kiedy kontur jest już gotowy, tworzymy nową warstwę.
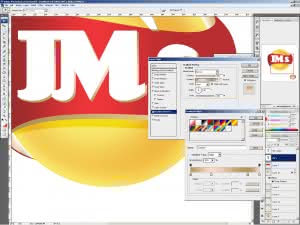
Po narysowaniu wypełniamy obszar wewnętrzny za pomocą czerwonego gradientu.
Gradient powinien być jasny pośrodku.
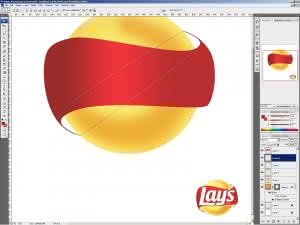
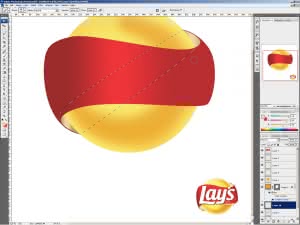
Ponownie korzystając z narzędzia „Pen Tool” rysujemy wewnętrzną stronę wstążki.
Zaznaczamy obszar i kolorujemy go na ciemnozłoty gradient.
Za pomocą pędzla o łagodnej krawędzi i jasnozłotym kolorze nanosimy paski wewnątrz wstążki. Będą one wyglądać jak odbłysk. Pamiętajcie o tym, aby nie wyłączyć wcześniejszego zaznaczenia warstwy. Dzięki temu rysując linie nie wyjdziemy poza kontur warstwy. Aby narysować prostą linię za pomocą pędzla, wystarczy trzymać wciśnięty klawisz SHIFT.
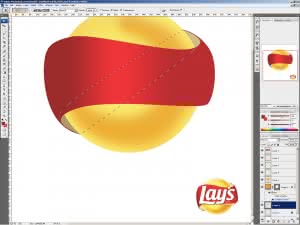
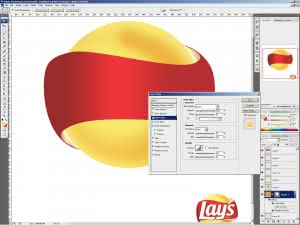
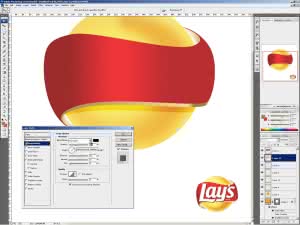
W następnym kroku wybieramy warstwę z kołem i nadajemy jej blask zewnętrzny „Glow”. Nadajemy takie wartości, jakie zawarto na poniższym rysunku.
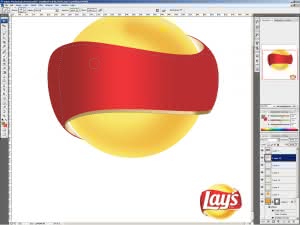
Warstwę z wstążką kopiujemy i umieszczamy pod czerwoną wstążką. Za pomocą proporcji warstw nadajemy jej złoty kolor i przesuwamy trochę poniżej czerwonej wstążki.
Następnie w proporcjach warstw nadajemy jej cień o takich parametrach, jak pokazano to na ilustracji.
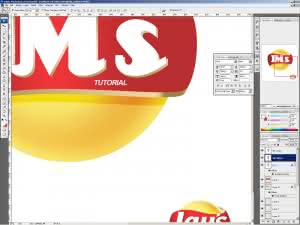
Teraz możemy dodać napis. Wybieramy odpowiednią czcionkę i nanosimy ją na wstążkę. Podobnie jak to pokazano powyżej, kopiujemy warstwę z czcionką i nadając jej odpowiedni kolor, umieszczamy pod warstwą z białym tekstem.
Dla dopełnienia efektu umieszczamy dodatkowe napisy i znaki „R”
Tak wykonaną grafikę można sobie umieścić na pulpicie 🙂