Uwolnijmy się od standardów królujących wśród blogów i wyróżnijmy się z tłumu szablonem, lub nawet zaprojektujemy swój własny. W artykule podpowiemy, gdzie znaleźć najlepsze szablony, a eksperci doradzą, jak sprawić, by nasz blog był nacechowany indywidualnością.
Blogosfera jest obecnie dużą częścią sieciowego tortu. Według Technorati (http://technorati.com) w sieci znajduje się 28 milionów blogów, jednak przeważająca liczba osób korzysta z tych samych, niedużych kolekcji narzędzi, przez co trudno wyróżnić blog z tłumu. Przerobienie naszego szablonu może sprawić, że blog będzie wyglądać jak coś więcej niż suma poszczególnych części składowych. Szablon może się okazać tym tajemniczym składnikiem, dzięki któremu użytkownicy będą do bloga wracać.
Proste szukanie w sieci \”blog templates\” daje około dwóch milionów rezultatów. Jak nietrudno sobie wyobrazić, owe szablony są bezpłatne. Znalezienie niszy w świecie blogowania to duże wyzwanie i choć najbardziej znane narzędzia jak Blogger, WordPress i Movable Type są bardzo dobre, jeśli chodzi o proste projekty, to wszystkie wyglądają podobnie, pomimo sporego wyboru szablonów projektowych. Blogi to przestrzeń osobista, nawet jeśli należą do sfery biznesu, więc już z tego powodu powinny być oryginalne pod względem treści. Personalizacja bloga oznacza wyróżnienie go z tłumu w każdym aspekcie, przy jednoczesnym zachowaniu osobowości jaką nadał mu jego właściciel. Odmieniony blog może o wiele skuteczniej przyciągać i skłaniać czytelników, by do niego powracali.
Fachowe porady pomocne przy tworzeniu odlotowych szablonów
1. Upewnijmy się, że wybrany przez nas szablon będzie działać z naszą aplikacją do blogowania. Wiele szablonów można użyć na niejednej platformie do blogowania, ale nie wszystkie, lepiej więc to sprawdzić.
2. Większość szablonów jest bezpłatna, wszystko co trzeba zrobić to wspomnieć o ich twórcach. Jeśli wprowadzimy do nich zmiany, powinniśmy udostępnić je do pobrania.
3. Jeśli chcemy uniknąć standardowego paska Bloggera, gdy korzystamy z jego szablonów, możemy go przerobić. Więcej informacji znajdziemy pod adresem http://tinyurl.com/7xa9d.
4. Jeśli nasz szablon działa tylko częściowo, zapiszmy jego tekstową wersję. Dzięki temu zachowamy wszystkie zmiany, jakie dokonaliśmy w tekście i kolorach.
5. Zapisujmy wiele wersji wprowadzanych zmian. Jeśli modyfikujemy szablon, który importowaliśmy do bloga, upewnijmy się, że mamy też zapisaną oryginalną wersję.
Nadszedł czas, by uwolnić bloga i zwrócić na niego uwagę, na którą zasługuję. Nawet jeśli nie blogujemy regularnie, za projektowanie szablonów można zgarnąć kasę, jeśli mamy złotą rączkę do projektów stron WWW.
– Większość blogów zostało przygotowanych za pomocą TypePada lub WordPressa, a główna różnica między tymi dwoma olbrzymami jest taka, że TypePad ma rozbudowany zestaw szablonów, które można zmieniać jedynie w nieznacznym stopniu – mówi Michael Hay z Lewis PR (http://www.lewispr.com). – WordPress nie dysponuje dużą paletą wbudowanych szablonów, ale jeśli wystarczająco dużo wiemy o CSS-ach, możemy przystosować je zgodnie z własnymi preferencjami.
To oznacza, że obecnie istnieje tysiące blogów korzystających z TypePada, które wyglądają tak samo. Coraz bardziej popularny serwis Blogger.com (obecnie część imperium Google\’a) także cierpi na chorobę identyczności.
Blogi utworzone za jego pomocą uparcie ozdabiane są pomarańczowym logo.
Blogger ma niewielki zestaw szablonów, z których wszystkie mają dwie kolumny. Jeśli chcemy wprowadzić jakieś modyfikacje do szablonu, musimy edytować surowy HTML, bez interfejsu WYSIWYG, w którym moglibyśmy podejrzeć wprowadzone zmiany.
Kompletna przeróbka
TypePad ma więcej szablonów (wszystkie są prostsze do modyfikacji) więcej opcji pozwalających ustalić, jak będzie wyglądać blog, włączając w to funkcje poprawiające wygląd – trzykolumnowy layout. Jakiegokolwiek narzędzia do blogowania byśmy nie używali, opcje szablonu są przede wszystkim ograniczone przez to, że jest to właśnie szablon. Na szczęście rynek blogowania rozwinął się, i teraz z łatwością i bez ograniczeń można dostosowywać wygląd bloga do swoich potrzeb.
Zanim zdecydujemy się na zmiany, trzeba przyjrzeć się zawartości bloga i zdać sobie sprawę co mówi o jego autorze i poruszanych tematach. Blogi w pierwszym rzędzie są formą strony, która najwięcej mówi o autorze. Każdy blogger jest inny, jednakże statyczne szablony blogowania sprawiają, że tysiące blogów wygląda niemal identycznie. Konieczne jest wyjście poza główny nurt blogów, by znaleźć coś niepowtarzalnego.
Jak więc samemu utworzyć szablon blogu? Istnieje wiele serwisów służących do blogowania, wymagających małej pracy związanej z kodowaniem, trzeba więc za pomocą Photoshopa utworzyć szablon.
Jego tworzenie jest jak projektowanie własnej strony WWW. Mówi ona społeczności bloggerów kim jesteśmy. Szablony są najczęściej używane do tworzenia stron mających wyróżniać się lub służą do identyfikacji grupy członków należących do jakiejś społeczności.
Typ oprogramowania używanego do tworzenia szablonów często nie różni się od narzędzi do tworzenia zwykłych stron WWW – np. DreamWeavera lub Photoshopa. Wybór oprogramowania zależy od rodzaju technologii z jakiej korzysta blog, od tego czy łatwo da się użyć nowych szablonów, jak dobrze jest udokumentowany serwis blogowy oraz od preferencji twórcy bloga.
Oprogramowanie do tworzenia blogów zazwyczaj umożliwia użytkownikom korzystanie z predefiniowanych motywów do tworzenia indywidualnego charakteru jako podstawy. Użytkownik może następnie przystosowywać go za pomocą narzędzi online – poprawiać logo i dodawać grafikę, podobnie jak w większości oprogramowania do budowania stron.
W jaki więc sposób osiągnąć ów przełomowy efekt? Standardowe szablony cierpią na chorobę identyczności. Żeby blog został zauważony, konieczny jest rozgłos, trzeba więc aktywnie próbować i unikać statycznych elementów projektu zwykłych blogów. Dobrym początkiem zmian może być dodanie atrakcyjnego banera.
Dobrej jakości zdjęcia można znaleźć na wielu stronach, takich jak Phoshop Support (http://www.photoshopsupport.com/resources/stock-photos.html), lub w serwisach pobierających niewielkie opłaty, jak np. Istockphoto.com. Proste obramowania zdjęć także mają duży wpływ na końcowy efekt. Nie tylko wyróżniają zdjęcia na stronie, ale też będą dodatkowym elementem jej wystroju.
Nie zapomnijmy o ogólnym schemacie kolorów – może nas zaskoczyć to, ile zmienia niestandardowa paleta kolorów. I nie trzeba się specjalnie przejmować, jeśli nie jesteśmy zawodowcami – znajdziemy wystarczająco dużo rad pomagających wybrać właściwy kolor.
Dzięki takim serwisom jak WellStyled.com (http://wellstyled.com/tools/colorscheme2/index-en.html) oraz Colorblender.com wybór palety kolorów będzie prosty. To samo dotyczy czcionek. W zasobach tych serwisów znajduje się mnóstwo bezpłatnych czcionek, które można wykorzystać przy tworzeniu przycisków i przeróbkach banerów.
Przygotowujemy swój własny szablon
Czy projektowanie blogów podlega większym ograniczeniom niż projektowanie stron WWW?
– Niektóre platformy do blogowania są łatwiejsze w użyciu niż inne i w rezultacie wiele blogów jest nieobrobionych – mówi blogger Drew Benvie (http://theblogconsultancy.typepad.com). – Jednak to jest jedna z przyczyn dla której blogi są tak fascynujące w czytaniu, gdyż większość z nich wygląda tak różnie lub przynajmniej tak wyglądać powinna.
Na serwisach do blogowania znajduje się mnóstwo porad, jak utworzyć szablon. Prawie wszystkie odwołują się do oprogramowania takiego jak Photoshop, pomocnego przy tworzeniu nowych obrazów, które następnie zostaną wykorzystane przy tworzeniu szablonu. Którykolwiek serwis lub oprogramowanie do blogowania wybierzemy, wszystkie udostępniają standardową grafikę przeznaczoną do umieszczenia u góry strony. To podstawowy i najważniejszy element wymagający zmiany.
Następnie możemy popracować nad layoutem i schematem kolorów. Końcowy rezultat zależy od wyobraźni. Możemy edytować CSS szablonu blogu w Notepadzie lub w edytorze CSS w rodzaju TopStyle Pro (http://www.bradsoft.com/topstyle). Jeśli wybierzemy Notepada, być może konieczne będzie poznanie podstaw CSS-a.
Gdy już przygotujemy idealny szablon, udostępnijmy go, by dowiedzieć się, co sądzą o nim czytelnicy naszego bloga. Wyjaśnijmy dlaczego dokonaliśmy zmian i poprośmy o opinie na temat tego, jak zmienił się wygląd bloga i jakie są odczucia czytelników.
Następnie możemy zdecydować czy chcemy dzielić się naszą ciężką pracą. Szablony wykonane na zamówienie są pożądane, istnieje więc możliwość zarobienia na naszej sztuce. Agencje projektujące strony i specjaliści zajmujący się szablonami sprzedają szablony blogów po niewygórowanych cenach (zazwyczaj ceny podawane są w dolarach) i jest na to zbyt.
10 najlepszych źródeł szablonów
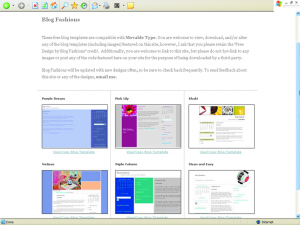
1. Blog Fashions
Blog Fashions od lat jest centrum przeróbek szablonów blogów i postawienie na niego to dobry wybór. Wszystkie szablony są bezpłatne, ale można je używać tylko w Movable Type.
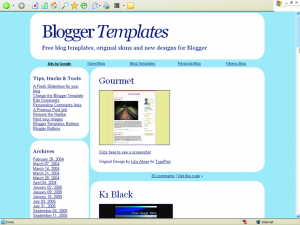
2. Blogger Templates
http://blogger-templates.blogspot.com
To biblioteka bezpłatnych szablonów blogów dla Bloggera. Znajdziemy tu podręczny wybór, jak też olbrzymi zestaw szablonów, z których każdy powinien wybrać coś dla siebie.
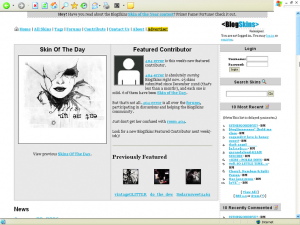
3. BlogSkins
BlogSkins ma w ofercie tysiące projektów, które można używać w wielu narzędziach do blogowania. Pomocnym dodatkiem jest \”Skins of the Day\”, natomiast serwis dorobił się systemu ocen głównych szablonów.
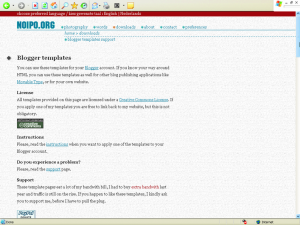
4. Noipo
http://blogtemplates.noipo.org
Noipo nie może pochwalić się dużą kolekcją lub oszałamiającymi graficznymi projektami. Zebrane tu szablony są proste i skuteczne. Ta strona przyda się zwłaszcza osobom szukającym korporacyjnych szablonów blogów.
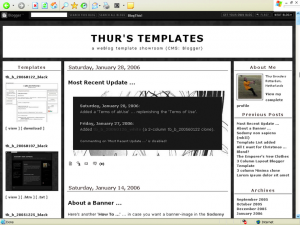
5. Thur\’s Templates
http://thrbrtemplates.blogspot.com
Aby zobaczyć wszystko, co oferuje Thur\’s Template, potrzebna mnóstwo czasu. I choć projektanci są odrobinę nieobliczalni, wyposażą w szablon każdy poważny blog. Thur specjalizuje się w projektowaniu czarno-białych szablonów.
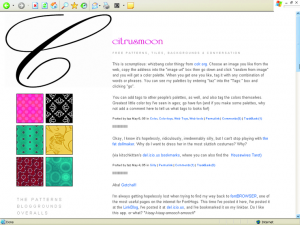
6. CitrusMoon
http://citrusmoon.typepad.com/citrusmoon
CitrusMoon to niebo darmowych wzorów i tekstur pomocnych przy tworzeniu własnego szablonu. Szczególnie dużo tu wzorów obejmujących style od retro do art déco, niektóre projekty są półprzezroczyste.
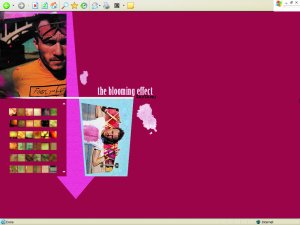
7. The Blooming Effect
http://www.tbe.through-the-rain.net
Jest tu kilka świetnych tekstur, które z pewnością dodadzą blasku niejednemu blogowi, jest też specjalne narzędzie – pędzel do pobrania. Jednak wcześniej upewnijmy się, że przeczytaliśmy uważnie warunki korzystania z zasobów strony.
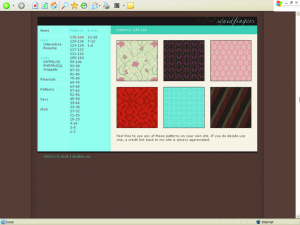
8. SquidFingers
http://squidfingers.com/patterns
SquidFingers udostępnia setki wzorów blogów i z pewnością znajdziemy tu coś, co odpowiada naszym potrzebom. Jest tu nawet sekcja portfolio z przykładami obrazującymi, jak wcześniej korzystano ze wzorów.
9. BlogDrive
BlogDrive reklamuje się jako sklep z szablonami blogów i właśnie tym jest. Znajdziemy tu tuziny wspaniałych projektów, z wyróżnionymi na stronie głównej szablonami na różne okazje.
10. Blogger Templates by Caz
http://bloggertemplatesbycaz.blogspot.com
Te popularne szablony dla Bloggera są udostępnione w formacie Notepada, wystarczy więc je skopiować i wkleić w dział szablonów Bloggera. Znajdziemy tu różne szablony – od korporacyjnych do zwariowanych i wspaniałych.
Bloguję, więc jestem – wywiad z Karen Cheng
Znudzeni blogami? Przyjrzyjmy się, jak Karen Cheng doskonale wykorzystuje to medium bez przeładowywania go.
Imię i nazwisko: Karen Cheng
Bloguje od: 1999
http://www.karencheng.com.au
Po co przerabiać szablon bloga?
Z milionami blogów w sieci trudno się dziwić, że coraz więcej bloggerów dłubie przy wyglądzie swoich blogów, by wyrazić swoją indywidualność i pokazać oryginalność, tworzyć wizualny nastrój i ton dla zamieszczanej w blogu treści. Lub po prostu, by wyróżnić się z tłumu.
Jak doszło do tego, że postanowiłaś zaprojektować dla swojego bloga własny szablon?
Zaczęłam myśleć o motywie lub osobowości, którą chciałam przekazać i wówczas przełożyłam to na język obrazu, wybierając kolory i kształty odpowiadające tematowi. Przykładowo, jeśli temat jest nastrojowy i refleksyjny, wybieram neutralną paletę kolorów – brązowy lub niebieskoszary. Następnie wybieram główne zdjęcie lub ilustrację, przerabiam je w Photoshopie dopóki nie jestem zadowolona z efektu. Zazwyczaj tworzę kilka dodatkowych obrazów, które wykorzystuję w nagłówkach lub wyważam nimi kompozycję. Przycinam grafikę, tworzę CSS i wszystko wkładam w szablon, który następnie ręcznie koduję.
W obecnym projekcie mojego blogu chciałam zakomunikować, że jestem przyjacielska, przystępna i zwariowana. Chciałam, by czytelnicy czuli się tak, jakby siedzieli ze mną przy filiżance herbaty i rozmawiali. Chciałam, by wybrany przeze mnie motyw szkicownika wyglądał prosto, czysto i otwarcie, z równowagą obrazów i tekstu. Przełamałam też bloki tekstowe szkicami i nieregularnymi kształtami.
Czy projektowanie blogów podlega surowszym regułom niż projektowanie stron internetowych?
Mówiąc najprościej blog to strona WWW, która jest regularnie aktualizowana. Tak więc projektowanie blogów i stron WWW jest w gruncie rzeczy tym samym. Obecnie firmy projektują strony dla klientów i umożliwiają im zarządzanie i publikację swoich treści. Pod wieloma względami przypomina to oprogramowanie, które można znaleźć na platformach do blogowania, takich jak Movable Type i WordPress.
Zaczęłaś blogować zanim pojawił się sam termin \”blogowanie\”. Opowiedz, jak to się stało, że zaczęłaś to robić?
Moja strona zaczęła życie jako strona osobista w 1999 roku, na długo nim blogowanie stało się modne. W tym czasie szukałam pracy jako projektantka stron, tak więc strona miała być środkiem mówiącym o mnie potencjalnym pracodawcom. Skupiała się na mojej pracy, osobowości, moich dziwactwach, zainteresowaniach, talentach i stylu. Sprawiała mi dużo przyjemności i szybko przekształciła się w to, czym jest obecnie – mój web log.
Po latach zakochałam się w pisaniu. Kocham pisanie historii, dzielenie się epizodami z mojego życia w zabawny sposób i fascynujące doświadczanie słów i obrazów.
Zaprojektowane, by inspirować
1. Karen Cheng
Blog Karen Cheng był nominowany do kilku nagród, łącznie z konkursem 2005 Blog Awards w kategorii najlepiej zaprojektowanego web logu. Jego autorka twierdzi, że zawsze chciała, by blog przypominał szkicownik i tak go zaprojektowała. Ręcznie wykonane rysunki przydają mu mnóstwa uroku.
2. Longorhn Blogs
Można to już teraz nazwać Vistą. Longhorn Blogs to doskonały przykład tego, jak piękny może stać się blog za sprawą zwykłego banera. Wspaniałe logo, zwierciadlany baner i atrakcyjna kombinacja czcionek czyni z niego atrakcyjny i przyjazny zestaw blogów.
3. Flip Flop Flyin
Ten blog zasługuje na nagrodę za sam URL, jednak Flip Flop Flyin to także mistrzowska klasa w rzemiośle blogowania. Baner świadczy o dużej wyobraźni i jest upakowany niekonwencjonalnymi postaciami. W jakiś sposób przeniosło się to też na samą stronę, która wygląda jak książkowy indeks.
4. Jason Santa Maria
http://www.jasonsantamaria.com
Dłuższa nazwa blogów to web logi, której właściwy sens uchwycono przy tworzeniu bloga wyglądającego jak prawdziwy dziennik. Jason Santa Maria, jego projektant, przygotował proste tło przypominające książkowy papier (w komplecie z grzbietem i ceną), co ma odzwierciedlać rozpiętość tematyczną – od ostatnich newsów poświęconych projektowaniu, po nowele fantastyczno-naukowe.
5. Zeldman.com
Zeldman.com wygląda jak klasyczny blog, jednak nigdy się nie nudzi i wyróżnia z tłumu. Czemu? Jasny zielony w połączeniu z brązowym to mieszanka przyciągająca wzrok, a użycie zdjęcia przedstawiającego architekturę jako głównego elementu graficznego wprowadza do bloga atmosferę wzniosłości.