Internauci klikają w reklamę zamiast w przycisk nawołujący do kupna twojego produktu? Może jest w złym miejscu?
Zasada Gutenberga, zwana też diagramem Gutenberga, to model zachowania użytkownika obserwującego stronę internetową (w ogólności dowolną płaszczyznę). Zakłada, że każdej z czterech ćwiartek witryny poświęcamy inną uwagę. W kulturach czytających od lewej do prawej i od góry do dołu strony, zaczynamy obserwację w lewym górnym rogu, a kończymy w prawym dolnym; tak, jakbyśmy czytali książkę. Tam powinny się znaleźć kluczowe elementy strony
Wzmocnij efekt
Oczywiście diagram Gutenberga jest tylko ogólną wskazówką, a nie obowiązującym prawem. Zachowanie internauty mogą zmienić rzucające się w oczy nagłówki bądź zdjęcia umieszczone na tle jednolitego tekstu. Jeśli jednak umieścimy rzucające się w oczy elementy takie jak przyciski nawołujące do akcji w odpowiednich miejscach, uzyskamy najsilniejszy efekt. Będzie to połączenie przekazu nagłówka wzmocnione przez zależność wynikającą z zasady Gutenberga.
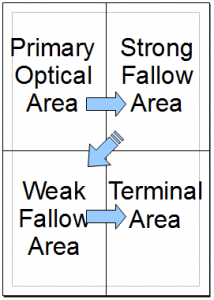
Diagram Gutenberga dzieli stronę na cztery obszary. Do ich oznaczenia stosuje się angielskie nazewnictwo: Primary Optical Area, Strong Fallow Area, Weak Fallow Area i Terminal Area.
Daj się zapamiętać i przekonaj do pozostania
Primary Opticla Area to obszar, na który zwracamy uwagę w pierwszej kolejności. W tym miejscu zwykle znajduje się logo witryny, a na stronach sprzedażowych rzucająca się w oczy nazwa produktu – coś, co każdy ma zauważyć. Tuż obok tego obszaru znajduje się Strong Follow Area – obszar wzmocnionej uwagi. W tym miejscu możemy umieścić poboczne wezwanie do akcji (call to action). To dobre miejsce do zachęcenia użytkownika aby pozostał na stronie. Na stronach sprzedażowych umieszcza się w tym miejscu korzyści, jakie odniesie internauta.
Koniec uwagi i… co dalej?
Następny obszar do którego przechodzi internauta to lewy dolny róg – Weak Follow Area. Czytelnik dosłownie przelatuje po nim wzrokiem, więc wszelkie wezwania do akcji albo reklamy znajdujące się w tym miejscu będą miały niższą skuteczność niż gdyby zostały umieszczone dalej. Prawy dolny róg strony to Terminal Area, obszar docelowy. Internauta kończy przeglądać stronę i zatrzymuje się w tym miejscu. Jeśli znajdzie się w nim przycisk nawołujący do akcji, formularz zapisu na newsletter albo reklama – internauta prawdopodobnie w nią kliknie.
Diagram Gutenberga nie dla każdego
Oparcie strony docelowej (np. strony kupna alb subskrypcji) o diagram Gutenberga powinno poprawić jej skuteczność. Należy jednak wiedzieć, że takie zachowanie jest procesem podświadomym i zachodzi bez względu na cel, w jakim internauta odwiedza stronę. Schemat wędrówki po stronie może więc zaszkodzić. Na wielu witrynach prawą, dolną część zajmują reklamy. Zgodnie z zasadą, internauta skupi na nich swoją uwagę, przez co może uciec ze strony. To niekorzystne, jeśli reklama jest płatna za odsłonę.
Warto więc znać zależność opisywaną przez zasadę Gutenberga, aby wykorzystać ją na stronach sprzedażowych i zminimalizować jej wpływ na pozostałych podstronach.