Dołączmy do strony przystosowany do naszych potrzeb kalendarz oparty na PHP. Niektóre z opensource’owych aplikacji są tak dobrze napisane, tak użyteczne, zgrabne i pełne różnych funkcji, że aż dziw bierze, że nie stały się aplikacjami komercyjnymi zarabiającymi pieniądze. WebCalendar jest jedną z nich. Zbudowano go z wykorzystaniem PHP i bazy danych, którą sobie wybierzemy.
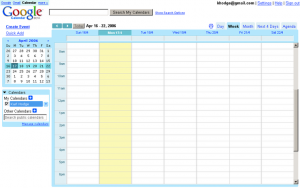
Google Calendar
Google uruchomiło swoją aplikację kalendarzową.
Jest bezpłatna, jednak nie wyposażono jej w narzędzia
do integracji, które umożliwiłyby dodanie
jej do swojej strony.
PhoGroupWare
Jeśli szukamy serwisu pełnego narzędzi do pracy
zespołowej, phpGroupWare ma do zaoferowania
e-mail, notatnik i narzędzia kalendarzowe.
Jest rodzajem zamiennika online dla Outlooka i
Lotus Notes.
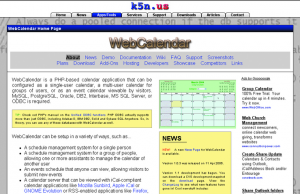
WebCalendar
http://www.k5n.us/webcalendar.php
Na stronie WebCalendara zamieszczono dodatkową
dokumentację, pliki FAQ oraz fora dyskusyjne.
Możemy stąd pobrać aktualizacje i dodatki do naszego
kalendarza. Mają tutaj nawet odnośniki do
konkurencyjnych projektów.
Zajmiemy się WebCalendar
WebCalendar jest terminarzem, z którego może korzystać wielu użytkowników, dostępnym
przez przeglądarkę stron WWW. Można nim zastąpić oprogramowanie kalendarzowe
i aplikacje zarządzające terminami lub zintegrować go ze zgodnymi z iCal aplikacjami, takimi
jak iCal Apple\’a lub Mozilla Calendar. Ustawienie skryptu w trybie Public umożliwia używanie
go w charakterze dynamicznej listy z wydarzeniami,
bezpośrednio zintegrowanej z naszą stroną WWW. Jedną z jego najsilniejszych
funkcji jest możliwość dodawania wielu użytkowników,
którym można też przydzielić prawa administratora.
Dysponując takimi funkcjami można utworzyć współdzielone kalendarze, z których mogą korzystać grupy osób dostępne poprzez internet lub intranet. Kto potrzebuje Outlooka, gdy możemy skorzystać z takiego
oprogramowania za darmo? Podobnie jak większość open source\’owych skryptów serwerowych, WebCalendar ma wiele
możliwości konfiguracji.
Można go zmusić do pracy w wygodny dla nas sposób, zarówno
w charakterze bardzo bezpiecznego prywatnego kalendarza, jak też jako aplikacji dla wielu
osób. Zgodność ze standardami W3C XHTML i CSS umożliwia prostą zmianę jego wyglądu
tak, by pasowała do serwisu. Zmiany można dokonać w stary sposób poprzez bezpośrednią
edycję zewnętrznych plików CSS lub skorzystać opartego na przeglądarce interfejsu do zmiany koloru i użytego schematu czcionek.
WebCalendar to potężne oprogramowanie i ma wysokie wymagania. Będziemy potrzebować
wsparcia PHP wraz z bazą danych, którą będziemy mogli bezpośrednio edytować. W naszym
poradniku szczegółowo objaśniamy kroki uczące tego, jak uruchomić WebCalendar
na najbardziej popularnej konfiguracji – PHP i MySQL. Zanim wystartujemy konieczne będzie
utworzenie nowej bazy danych MySQL na serwerze, należy też zanotować nazwę użytkownika,
nazwę bazy danych i hasło.
Gdy już zainstalujemy oprogramowanie, skupimy
się na tym, jak dodać wydarzenia za pośrednictwem prostego interfejsu WebCalendara,
zanim jeszcze przejdziemy do zagadnień bezpieczeństwa i dodamy nowych użytkowników.
Przyjrzymy się też w jaki sposób możemy przystosować wygląd kalendarza do naszych
potrzeb. Choć to kompletny skrypt, jest mnóstwo dostępnych źródeł służących poradą
w przypadku gdyby coś poszło nie tak – pokażemy też jak do nich dotrzeć.
{tlo_1}
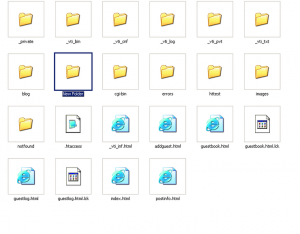
Krok 1.
Otwieramy archiwum zip na lokalnym komputerze i łączymy się z serwerem za pomocą FTP.
Wprowadzamy adres FTP do naszego konta w IE i logujemy się. Przechodzimy do folderów
sieciowych naszego konta, prawym klawiszem myszy klikamy w oknie i wybieramy polecenie
Nowy Folder z kontekstowego menu.
{/tlo}
{tlo_0}
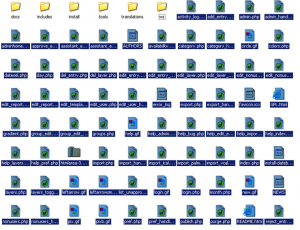
Krok 2.
Nazwijmy go calendar. Wracamy do rozpakowanego folderu WebCalendar, który znajduje
się na lokalnym komputerze, i przenosimy zawartość do nowego folderu metodą przeciągnij
i upuść. Radzimy uploadować folder. Wybieramy skrypty zaznaczając je SHIFT + kliknięcie
myszy na pierwszym i ostatnim na liście. Upewnijmy się, że zachowaliśmy oryginalną
strukturę folderu.
{/tlo}
{tlo_1}
Krok 3.
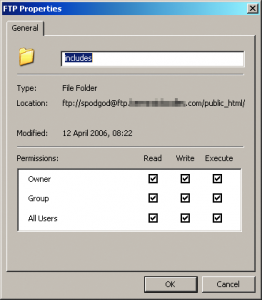
Gdy FTP zakończy pracę, jest jeszcze jedna ważna drobnostka związana z udostępnieniem
– umożliwienie zapisywania w folderze includes.
Prawym klawiszem myszy klikamy folder includes w oknie FTP i zaznaczamy wszystkie pola w Permissions.
Jeśli korzystamy z klienta FTP, w którym można wydać komendę UNIX, wpisujemy chmod 777.
{/tlo}
{tlo_0}
Krok 4.
Następnym krokiem jest dodanie tabel do bazy danych MySQL, z której WebCalendar będzie
korzystać. Zakładamy, że baza danych za pośrednictwem panelu kontrolnego dostawcy
usług już została utworzona. Jeśli jeszcze nie, zrobimy to teraz. Obecnie musimy wykonać kilka
komend SQL w bazie danych.
{/tlo}
{tlo_1}
Krok 5.
Większość hostów udostępnia PHPMyAdmin lub coś zbliżonego jako sieciową metodę dostępu
i zarządzania bazami danych MySQL. Jeśli nasz dostawca tego nie ma, pobieramy oprogramowanie
ze strony http://www.phpmyadmin.net. Teraz łączymy się z PHPMyAdminem lub alternatywnym pakietem na naszych hoście i wybieramy bazę danych, z której chcemy korzystać w aplikacji WebCalendar.
{/tlo}
{tlo_0}
Krok 6.
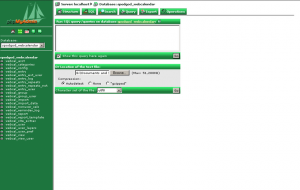
W PHPMyAdmin klikamy zakładkę SQL znajdującą się obok przycisku Browse, zaraz za tekstowym
polem oznaczonym jako Or Location of Text File. Znajdujemy plik o nazwie tables-mysql.
sql w folderze WebCalendar, który wcześniej rozpakowaliśmy na lokalną maszynę. Klikamy
Go, aby uruchomić skrypt SQL i dodać nowe tabele do naszej bazy danych.
{/tlo}
{tlo_1}
Krok 7.
Przechodzimy do {stala}http://www.naszadomena/calendar/install{/stala}. Ujrzymy stronę konfiguracyjną,
na której konieczne jest wprowadzenie szczegółowych danych, włączając w to nazwę bazy
danych, nazwę użytkownika i hasła. Jakikolwiek problem będzie zaznaczony flagą i możemy zajrzeć
do dokumentacji WebCalendara, jeśli cokolwiek wymagać będzie poprawek.
{/tlo}
{tlo_0}
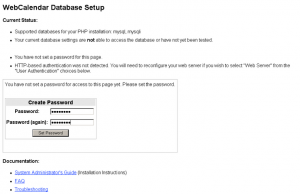
Krok 8.
Gdy już wprowadziliśmy i wysłaliśmy dane dotyczące naszej bazy danych, WebCalendar zapisze
i utworzy nowy plik settings.php w katalogu includes naszej instalacji. To dlatego musieliśmy
ustawić dla niego prawa zapisu wcześniej. Na koniec zostaniemy poproszeni o utworzenie hasła
dla naszego katalogu instalacyjnego.
{/tlo}
{tlo_1}
Krok 9.
Teraz mamy dostęp do kalendarza. Wpisujemy do przeglądarki {stala}http://www.naszadomena/calendar.{/stala}
Logujemy się pierwszy raz za pomocą nazwy użytkownika i hasła administratora. Zobaczymy
w pełni edytowalny kalendarz, gotowy do zmian i konfigurowania. Dalej przyjrzymy
się w jaki sposób możemy współdzielić nasz kalendarz.
{/tlo}
{tlo_0}
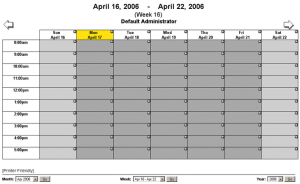
Krok 1.
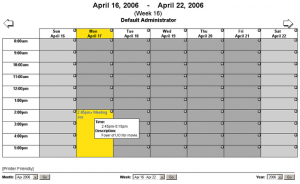
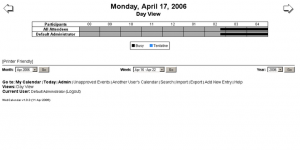
Podstawy korzystania z kalendarza są proste. Teraz powinniśmy przyjrzeć się podglądowi tygodnia
z podświetloną dzisiejszą datą. Możemy szybko przemieszczać się do wybranego
tygodnia, miesiąca lub roku za pomocą rozwijalnych menu, znajdujących się poniżej kalendarza.
Na razie pozostaniemy przy widoku bieżącego tygodnia.
{/tlo}
{tlo_1}
Krok 2.
Nasz kalendarz został tak zaprojektowany, by umożliwiać współdzielenie wydarzeń i spotkań
udostępnionych publicznie lub z wybraną grupą osób. Dodawanie wydarzeń do kalendarza
możemy rozpocząć poprzez wybór linku Add New Entry w menu Go to:, znajdującym się na
dole ekranu, lub poprzez kliknięcie ikony \”+\” w dowolnej dacie.
{/tlo}
{tlo_0}
Krok 3.
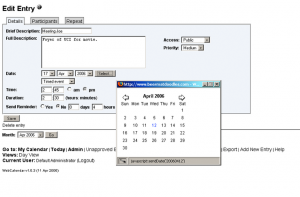
Po wykonaniu tych poleceń znajdziemy się wieloznacznikowym ekranie dialogowym, gdzie możemy
dodawać i edytować wydarzenia. Jeśli korzystamy z Outlooka lub iCal, formularz wyda
się bardziej znajomy. Najpierw musimy wypełnić Brief Description. Pole z Full Description
służy do dodania szczegółowych danych i pojawia się, gdy wybierzemy dane wydarzenie i je otworzymy.
{/tlo}
{tlo_1}
Krok 4.
Data powinna zostać wprowadzona automatycznie, ale jeśli chcemy ją zmienić, skorzystajmy
z rozwijalnego menu w sekcji Date. Alternatywnie klikamy przycisk Select, aby uruchomić
minikalendarz i dodać do niego nową datę. Poniżej wyboru daty możemy podać czas
rozpoczęcia wydarzenia lub oznaczyć go jako wydarzenie całodniowe.
{/tlo}
{tlo_0}
Krok 5.
Jeśli wydarzenie ma już swoją datę, możemy ustawić kiedy się zaczyna i ile będzie trwać.
Jedną z bardziej użytecznych funkcji WebCalendara jest funkcja, którą można znaleźć poniżej.
Jeśli uaktywnimy funkcję Send Reminder, aplikacja wyśle e-maila w określonym czasie, zanim
wydarzenie się rozpocznie. Może to być z wyprzedzeniem kilku minut lub kilku dni.
{/tlo}
{tlo_1}
Krok 6.
Na prawo od okna dialogowego możemy ustawić status dostępu i priorytety związane z wydarzeniami.
Mamy tu dwa rodzaje oznaczeń dostępu – Public i Confidential. Dostępne priorytety
to Low, Medium i High. Wydarzenia, którym przypiszemy priorytet High będą w kalendarzu
wyświetlane tekstem pogrubionym, przez co łatwiej je zauważyć.
{/tlo}{tlo_0}
Krok 7.
Klikamy zakładkę Participants. Na tym etapie jesteśmy jedynym użytkownikiem kalendarza.
Później, gdy dodamy więcej użytkowników, będziemy w stanie dodać uczestników wydarzeń.
Uzyskają dostęp do kalendarza nawet wtedy, jeśli wydarzenie będzie mieć status Confidential,
przesłane zostaną także przypomnienia o wydarzeniu.
{/tlo}
{tlo_1}
Krok 8.
Finałowa zakładka Repeat umożliwia ustawienie powtarzających się wydarzeń już zdefiniowanych.
Do wyboru mamy Daily, Monthly, Weekly lub Yearly, przydatne dla powtarzających
się terminów, których nie można przekroczyć – regularnie odbywających się spotkań lub zadań,
które trzeba wykonać każdego miesiąca. Klikamy Save, aby dodać ustalenia do Web-Calendara.
{/tlo}
{tlo_0}
Krok 9.
Gdy wpisy są zachowane, wracamy do domyślnego kalendarza – będą one podświetlone. Gdy naprowadzimy kursor myszy na krótki opis, pojawi się dłuższy opis. Kliknięcie wpisu przeniesie nas do pełnej listy wydarzeń i umożliwi edycję, kopiowanie i usuwanie go z kalendarza.
{/tlo}
{tlo_0}
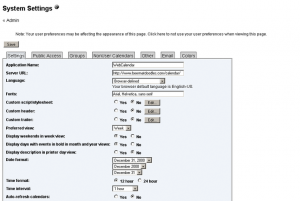
Krok 1.
Nasz kalendarz ma bogate funkcje konfiguracyjne. Pokażemy te najbardziej użyteczne i efektowne, zaczynając od krytycznych opcji bezpieczeństwa. Na stronie głównej kalendarza
klikamy Admin, następnie Users w panelu Administrative Tools.
{/tlo}
{tlo_1}
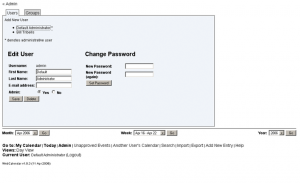
Krok 2.
Obecnie wyświetlany jest tylko jeden użytkownik – domyślny administrator. Pamiętamy
o logowaniu z wykorzystaniem admina jako nazwy użytkownika i hasła? Aby zwiększyć bezpieczeństwo, klikamy Default Administrator i wpisujemy nowe hasło dwa razy, w sekcji Change Password. Klikamy Set Password, aby je ustawić.
{/tlo}
{tlo_0}
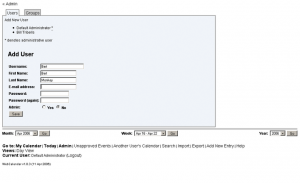
Krok 3.
Dodawanie nowych pozycji, gdy jesteśmy zalogowani jako Admin, nie jest zbyt bezpieczne.
Ten login powinniśmy zachować jedynie do działań związanych z konfiguracją. Nowych użytkowników kalendarza dodajemy w czasie codziennego użytkowania. Klikamy Add New User i następnie wypełniamy formularz, wprowadzając
nazwę użytkownika, hasło i adres e-mailowy.
{/tlo}
{tlo_1}
Krok 4.
Jeśli sobie życzymy, możemy udostępnić nowy login administratora przez wzgląd na wygodę.
Klikamy Save, gdy już skończyliśmy. Pamiętajmy z wcześniejszych działań, że byliśmy
w stanie udostępnić wpisy w kalendarzu określonym osobom. Aby zarządzanie wydarzeniami
było jeszcze prostsze, możemy przypisać użytkowników do grup.
{/tlo}
{tlo_0}
Krok 5.
Aby udostępnić tę funkcję, wracamy do głównego panelu Administrative Tools, klikamy link
Admin, następnie System Settings. Wybieramy zakładkę Groups i zaznaczamy opcję Yes przy
Groups Enables. Klikamy Save, następnie wracamy ponownie do sekcji Administrative Tools.
Klikamy Users. Zauważmy, że w panelu znalazła się teraz zakładka Groups.
{/tlo}
{tlo_1}
Krok 6.
Klikamy Add New Group. W Add Group w polu Group Name wpisujemy nową nazwę, następnie
dodajemy użytkowników do grupy, wybierając ich i klikając Add. Gdy utworzymy nowe wydarzenia,
możemy przypisać do nich uczestników grupami zamiast indywidualnie. Im więcej
korzystamy z kalendarza, tym bardziej docenimy poręczność tej opcji.
{/tlo}
{tlo_0}
Krok 7.
Domyślnie kalendarz nie jest dostępny publicznie, co oznacza, że tylko my i użytkownicy, których
utworzyliśmy mogą się zalogować i z niego korzystać. Aby uczynić go widocznym publicznie,
wracamy do panelu Administrative Tools, klikamy System Settings i wybieramy zakładkę
Public Access. Zaznaczamy Yes.
{/tlo}
{tlo_1}
Krok 8.
Choć teraz odwiedzający będą mogli zobaczyć kalendarze, jedynie wskazani użytkownicy mają
dostęp do powiązanych z kalendarzem narzędzi edycyjnych, które czynią z WebCalendara
idealne narzędzie do zapisywania wydarzeń. Można też zablokować kalendarz, by użytkownicy
mieli dostęp jedynie do swoich własnych kalendarzy.
{/tlo}
{tlo_0}
Krok 9.
Przechodzimy do Groups w System Settings i zaznaczamy Yes dla User sees only his own
groups. Następnie zaznaczamy Other i upewniamy się, że Allow External Users jest ustawione
na No. Ustawiamy Public Acces na No. Przechodzimy do Preferences w sekcji Admin
i ustawiamy I want to approve events na Yes w sekcji When I am the boss.
{/tlo}
{tlo_1}
Krok 1.
Najlepszą rzeczą w WebCalendar jest możliwość jego konfiguracji zgodnie z naszymi preferencjami.
Możemy zmienić domyślny widok dla siebie i użytkowników, zmienić kolory i style
czcionek, a nawet dodać własne nagłówki i stopki do strony. Rozpoczynamy klikając przycisk
Views w panelu Administrative Tools i wybierając Add View.
{/tlo}
{tlo_0}
Krok 2.
Nadajemy nazwę nowemu widokowi i wybieramy View Type z rozwijalnego menu. Możemy
wybrać z grafika tygodni i miesięcy. Teraz wprowadzamy nazwę Day View i wybierzmy
Day z rozwijalnego menu. Jeśli klikniemy Yes w sekcji Global, nowy widok zostanie zastosowany
dla wszystkich kalendarzy utworzonych w aplikacji.
{/tlo}
{tlo_1}
Krok 3.
Zanim klikniemy Add, wybieramy użytkownika, który będzie mieć dostęp do naszego nowego
widoku poprzez przytrzymania CTRL i kliknięcie jego imienia na liście użytkowników. Wracamy
do My Calendar. Zobaczymy nowy wpis w menu nawigacyjnym na dole strony, nowy widok kalendarza. Klikamy link, aby go zobaczyć. Możemy dodać tyle nowych widoków, ile tylko chcemy.
{/tlo}
{tlo_0}
Krok 4.
Podczas gdy zmieniamy wygląd kalendarza, warto wspomnieć o opcji Layer. Umożliwia ona
podgląd innych użytkowników naszego kalendarza. Ich wydarzenia pojawią się oznaczone
różnymi kolorami, aby odróżnić je od wprowadzonych przez nas. Aby uaktywnić tę funkcję, przechodzimy do Layers w panelu Administrative Tools.
{/tlo}
{tlo_1}
Krok 5.
Klikamy Enable Layer znajdujące się obok Add Layer. Wybieramy użytkownika z rozwijalnego
menu Source, klikamy Select obok pola z kolorami i wybieramy kolor z próbnika. Alternatywnie,
wprowadzamy heksagonalny kod RGB bezpośrednio w pole tekstowe. Klikamy Save
i wracamy do panelu Admin.
{/tlo}
{tlo_0}
Krok 6.
Gdy dołączamy kalendarz do istniejącej strony, dobrze jest mieć trochę kontroli nad jego wyglądem
i layoutem głównego widoku. W dwóch miejscach panelu Administrative Tools możemy
zmienić i kontrolować użyte schematy kolorów. Przechodzimy do pierwszego. Klikamy przycisk
Preferences w panelu Admin.
{/tlo}
{tlo_1}
Krok 7.
Przechodzimy w dół do sekcji Colors. Tutaj możemy zmienić podstawową grupę kolorów
w naszym kalendarzu. Wystarczy kliknąć Select obok koloru który chcemy zmienić i wybrać
nowy odcień z palety. Gdy klikniemy Save Preferences, zobaczymy podgląd nowego schematu.
{/tlo}
{tlo_0}
Krok 8.
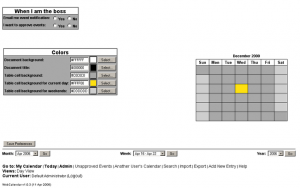
Wracamy do głównego panelu Admin i wybieramy System Settings. Klikamy zakładkę Colors.
Tutaj mamy dostęp do większego zestawu kolorów, włączając w to specyficzne tła
dla widoku dnia i tygodnia. Domyślnie zwykły użytkownik może zdefiniować swój własny
schemat kolorów. Totalitarny projektant siedzący w środku każdego z nas doradził, byśmy zablokowali tę funkcję.
{/tlo}
{tlo_1}
Krok 9.
Wracamy do zakładki Settings. Tutaj możemy zdefiniować globalne czcionki dla naszego kalendarza,
ale co bardziej interesujące, możemy dodać własne CSS do layoutu. Klikamy Edit po
Custom script/stylesheet i wprowadzamy go bezpośrednio do pola. Możemy dodać nagłówek HTML z naszym własnym logo lub stopkę do dokumentu w analogiczny sposób.
{/tlo}