Twórz lepsze i szybciej wczytujące się ilustracje, dowiedz się jak usprawnić pracę z plikami graficznymi, dodawaj wspaniałe efekty – wszystko po to, aby twoja strona znowu zachwycała odwiedzających
O standardach CSS i XHTML wyznaczonych przez konsorcjum W3C wie każdy, ale co ze standardami zarządzania grafikami na stronach WWW? Owszem, kilka razy próbowano stworzyć uniwersalnych format pliku graficznego, ale to dopiero pierwszy krok. Mimo, że W3C rekomenduje format PNG już od roku 1996, dopiero najnowsza, siódma odsłona przeglądarki Internet Explorer wprowadziła jego pełną obsługę. Podobne trudności stały się udziałem formatu SVG, promowanego jako standard grafiki wektorowej.
W międzyczasie popularność zyskały inne formaty graficzne, cechujące się większą prostotą obsługi i bezproblemową współpracą z przeglądarkami.
W końcu pierwsze graficzne przeglądarki internetowe powstały ponad dekadę temu, było więc sporo czasu na naukę, głównie metodą prób i błędów.
Dlatego postanowiliśmy zebrać w jednym miejscu całą wiedzę na temat grafik w zastosowaniach internetowych. Pokażemy nieznane funkcje, rozwiejemy mity i odkryjemy najciekawsze sztuczki. Zyskasz umiejętności, dzięki którym będziesz mógł tworzyć lepsze grafiki internetowe, niż kiedykolwiek wcześniej.
Ważną rolę odgrywa oprogramowanie. Dwie najlepsze aplikacje to Photoshop (wraz z pomocniczym ImageReady) oraz Fireworks. ImageReady to program stworzony pod kątem edycji grafiki internetowej, z doskonałą obsługą animacji oraz optymalizacji plików.
Wiele z naszych wskazówek będzie dotyczyć tych aplikacji, ale nie tylko. Pokażemy również, które z darmowych, open source’owych alternatyw warte są uwagi. Dla przykładu program Inkscape to doskonały edytor grafiki wektorowej, zapisujący pliki w otwartym formacie SVG, jak i standardowych GIF i PNG.
Przekonasz się również, że ograniczona liczba kolorów to nic strasznego, a grafiki w wysokiej rozdzielczości można z powodzeniem wykorzystywać
na dowolnych podstronach, byle z głową. Dowiesz się, który z formatów graficznych najlepiej pasuje do twojej pracy, a także pogłębisz swoją wiedzę na temat tych, które znałeś wcześniej tylko ze słyszenia.
Opiszemy również sekrety dotyczące obsługi grafik przez przeglądarki internetowe, co pozwoli ci na swobodne dobieranie formatów graficznych dla różnych platform sprzętowych. Czas zatem przejść do punktu pierwszego…
Akcje w Photoshopie oraz ImageReady
Dzięki gotowym akcjom zaoszczędzisz czas i przyśpieszysz pracę nad projektami stron WWW
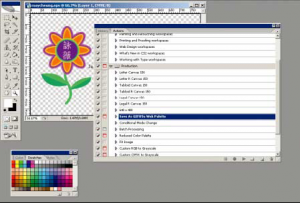
Paleta \”Actions\” w Photoshopie służy do konwertowania grafik na gotowe pliki GIF. Z menu \”Palette\” wybierz pozycję \”Production\”, a następnie przewiń w dół i znajdź pozycję \”Save As GIF89a Web Palette\”. Kliknij na przycisku \”Play\”, aby uruchomić akcję dla konkretnej grafiki.
W kategorii \”Actions\” znajdziesz również następujące akcje: \”JPEG Medium\” oraz \”Make Button\”.
Aby przygotować akcję, która zmieni rozmiar wielu grafik na ten sam, kliknij na ikonie \”Create New Action\” w palecie \”Actions Pallete\”. Przejdź do Image → Image Size, a następnie zmień szerokość (Width) lub wysokość (Height). Nie modyfikuj pozostałych parametrów. W celu przypisania do akcji skrótu klawiaturowego, wybierz akcję i otwórz menu w palecie. Zaznacz opcję \”Action Options\” i wyznacz z rozwijanego menu odpowiedni klawisz funkcyjny, powiązany ze skrótem.
Dzięki wykorzystaniu pliku typu \”droplet\”, możesz po przeciągnięciu plików roboczych lub całych folderów uruchomić całą procedurę zapisaną w akcji. Aby stworzyć droplet, przejdź do menu File → Automate → Create Droplet.
Sprytna kompresja plików graficznych
Wykorzystaj technikę maskowania fragmentów obrazu do kontrolowania obszarów poddanych optymalizacji w Photoshopie
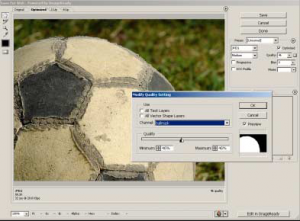
Wykorzystaj narzędzia do zaznaczania, aby wyciąć kluczowe elementy fotografii – doskonale nadaje się do tego lasso dostępne w Photoshopie. Kiedy skończysz, z menu dostępnego pod prawym klawiszem myszy wybierz opcję \”Save Selection\”. Pozostaw ustawienia kanału jako \”New\”.
Z menu wybierz File → Save for Web, a następnie kliknij na ikonie \”Use a channel to modify quality setting\”, znajdującej się obok rozwijanego menu \”Quality\”. Z menu \”Modify Quality Setting\” wybierz kanał, który stworzyłeś i ustaw jakość kompresji, korzystając z suwaka. Będziesz mógł sprawdzać na podglądzie efekt wprowadzanych zmian, zanim zapiszesz końcowy plik JPEG. Powinien on mieć mniejszy rozmiar, niż gdyby zostały poddany jednolitej kompresji.
Przyciski 3D
Oto nasz przepis na efektowne przyciski 3D
z wykorzystaniem open source’owego edytora Inkscape
Niektóre z elementów webdesignu to klasyki, z kolei inne to całkowicie oklepane pomysły. Zaokrąglone przyciski w stylu 3D mieszczą się gdzieś pomiędzy tymi skrajnościami.
Rzadko dostrzega się przyciski w belkach nawigacyjnych dzisiejszych projektach stron. Odnośniki tekstowe są prostsze do wychwycenia i wyglądają bardziej schludnie. Łatwiej także powiększyć dzięki nim menu o kolejne pozycje.
Mimo to przyciski nadal się przydają. Znajdziesz je w formularzach, sklepach internetowych czy stronach logowania. Są to najczęściej szare przyciski generowane w HTML-u, ale nic nie stoi na przeszkodzie, aby przygotować coś nieco milszego dla oka i bardziej odpowiadającego szacie graficznej strony.
Poniżej prezentujemy metodę nakładania efektu 3D na przyciski z wykorzystaniem open source\’owego edytora Inkscape. Gdy opanujesz tę technikę, będziesz mógł ją z powodzeniem wykorzystywać nie tylko do obróbki przycisków.
{tlo_1}
1. Przygotuj pierwszą warstwę
Stwórz nowy dokument. Na dole okna \”.layer1\” zobaczysz rozwijane menu. Z głównego menu \”Layer\” wybierz opcję \”Rename Layer\”. Zmień nazwę na \”Background\”, powróć do menu i wybierz \”Add Layer\”. Nadaj nowej warstwie nazwę \”button\”.
{/tlo}
{tlo_0}
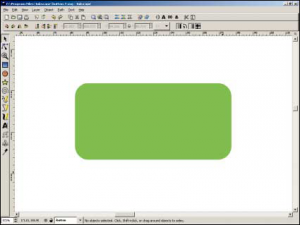
2. Pokoloruj przycisk
Mając zaznaczoną warstwę \”button\”, wybierz narzędzie do rysowania prostokątów i narysuj nowy o rozmiarach 100×50 pikseli.
Otwórz okno \”Fill and Stroke\”. W polu \”Fill\” kliknij na przycisku \”Linear Gradient\”, a następnie na \”Edit\”. Inkscape automatycznie wygeneruje początkowy i końcowy kolor gradientu. Możesz wybrać każdy z nich z rozwijanego menu w oknie \”Gradient Editor\”, zmieniając również ich odcień. Nasz przycisk będzie przechodził od ciemnego niebieskiego do jasnego błękitu.
{/tlo}
{tlo_1}
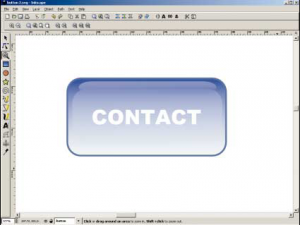
3. Dodaj rozjaśnienie
Kolory powinny rozjaśniać się od góry do dołu. Przeciągnij obszar gradientu, aby dopasować jego ułożenie. Narysuj mniejszy prostokąt, umieszczony nad poprzednim, aby dodać rozjaśnienie. Wygeneruj nowy gradient i dopasuj jego kierunek, tak jak poprzednio.
{/tlo}
Najlepsze narzędzia w zasięgu ręki
Nie musisz wydawać fortuny na programy. Wystarczy, że zaopatrzysz się w aplikacje open source
Jeden z najbardziej niedocenianych programów do edycji grafiki w sieci to niewątpliwie Xara Xtreme. To profesjonalny program, który wywarł duży wpływ na wiele aplikacji, m.in. wczesne wersje pakietu Fireworks.
Kosztuje 79$, chociaż oferuje znacznie większe możliwości edycji grafiki wektorowej niż np. ImageReady. Możesz go ściągnąć ze strony http://www.xara.com.
Paint Shop Pro XI to z kolei częsty wybór webdesignerów, którym zależy na niskiej cenie. Początkowo program dostępny był jako shareware, nastawiony głownie na edycję bitmap. Od momentu przejęcia go przez firmę Corel, PSP otrzymał narzędzia do optymalizacji grafik oraz generowania przycisków, zachowując atrakcyjną cenę. Więcej informacji znajdziesz na stronie http://www.corel.com.
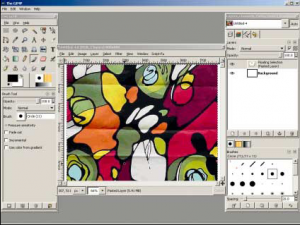
Z kolei GIMP to program, którego się kocha lub nienawidzi. Open source’owy klon Photoshopa dostępny jest na platformy Windows, Linux i Mac OS X. Ściągniesz go ze strony http://www.gimp.org. Jeżeli standardowy interfejs nie przypadnie ci do gustu, wypróbuj modyfikację GIMPShop (http://www.gimpshop.net). To nadal GIMP, ale znacznie bardziej przypominający w obsłudze Photoshopa.
Przyda ci się także co najmniej jedno narzędzi do konwersji grafik. Najlepszy darmowy program to z pewnością IrfanView, popularna przeglądarka plików, która doskonale radzi sobie również z automatyczną zmianą formatów – i nie tylko. Strona programu to http://www.irfanview.com.
Formaty plików
Warto wiedzieć, jakie formaty najlepiej sprawdzają się w różnych zastosowaniach
GIF (Graphics Interchange Format) to tradycyjny format zapisu prostych plików graficznych w sieci. Wykorzystujący zazwyczaj 256 kolorów, z wbudowaną kompresją, doskonale nadaje się w przypadku grafik z ograniczonymi przejściami tonalnymi, a także przy tworzeniu takich elementów, jak przyciski, logo czy tła.
Skrót JPEG pochodzi od nazwy grupy Joint Photographic Experts Group, która zaadaptowała ten format jako standard dla zdjęć wyświetlanych w internecie (i nie tylko).
Grafiki PNG (Portable Network Graphics) z rzadka tylko pojawiają się wśród masy starszych formatów zapisu. Ale PNG ma kilka zalet, których nie znajdzie się nigdzie indziej, takich jak np. obsługa stopniowanej przezroczystości (tzw. kanału alfa). Format PNG poprawnie czytają przeglądarki Mozilla i Firefox. Internet Explorer dołączył do tego grona dopiero od wersji siódmej. Zaleca się stosowanie plików PNG zamiast tradycyjnych GIF-ów.
Od czasu do czasu można spotkać w sieci pliki BMP (czyli bitmapy), które zupełnie nie pasują do zastosowań internetowych. Format ten został stworzony z myślą o lokalnej edycji i druku grafiki, dlatego rozmiary generowanych plików są zbyt duże.
Zalecany przez konsorcjum W3C format SVG (Scalable Vector Graphics) cierpi z powodu marnego wsparcia. Owszem, Mozilla i Firefox wyświetlają grafiki SVG, ale już Internet Explorer wymaga dodatkowej wtyczki. Możesz jednak zapisywać w tym formacie pliki robocze, które następnie zostaną wykorzystane np. w animacji Flash. W sytuacji, gdy 98% komputerów ma zainstalowane wtyczki do wyświetlania Flasha, to właśnie ten format stał się w praktyce standardem dla internetowej grafiki wektorowej.
Animacje GIF
Twórz animowane GIF-y, korzystając z wielu dostępnych narzędzi
Animacje GIF nie mają ostatnio dobrej opinii – lecz, tak jak ma to często miejsce z Flashem czy Javą, bierze się to głównie z braku wiedzy na temat tego formatu, a nie z jego faktycznych wad. Mądrze zastosowane GIF-y mogą nadal być efektowne, np. przy recenzji filmu, gdzie sekwencja klatek może zostać zawarta w jednym pliku. GIF-y sprawdzają się również jako grafiki do animowanych przycisków i pozostałych elementów strony.
Powinieneś jednak unikać tworzenia stron wypełnionych migającymi bannerami i zapętlonymi animacjami, które nie robią nic pożytecznego.
Staraj się projektować serwisy, do których internauci będą chcieli wracać. Przerośnięte pliki GIF, nawet w czasach szerokopasmowego dostępu do sieci, mogą skutecznie spowolnić działanie strony. Dlatego należy przykładać dużą wagę do ich optymalizacji.
Oto, jak należy się za to zabrać.
{tlo_1}
1. Stwórz prostą animację
Dodaj nową warstwę dla każdej z klatek animacji. Następnie kliknij w palecie \”Animation\” na ikonie \”Duplicate current frame\”, aby wygenerować tyle klatek, ile potrzebujesz. W palecie \”Layer\” powiąż parametr \”Visibility\” z każdą klatką animacji.
{/tlo}
{tlo_0}
2. Zoptymalizuj plik wyjściowy
W celu zoptymalizowania gotowej animacji wybierz z menu w palecie \”Animation\” opcję \”Optimize Animation\”. Zaakceptuj domyślne ustawienia i kliknij OK. Możesz w ten sposób poddać optymalizacji animacje utworzone również w innych programach.
{/tlo}
{tlo_1}
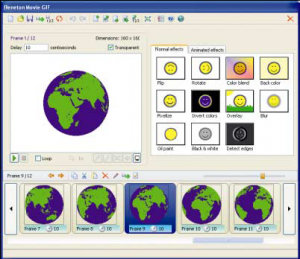
3. Skorzystaj z open source\’owego edytora
Jeżeli szukasz darmowego narzędzia do edycji plików GIF, ściągnij program Beneton Movie GIF, dostępny na stronie http://www.benetonfilms.com/software. Możesz w nim połączyć w jedną sekwencję wiele plików zapisanych w różnych formatach, zapisując efekt końcowy jako plik GIF.
{/tlo}
{tlo_0}
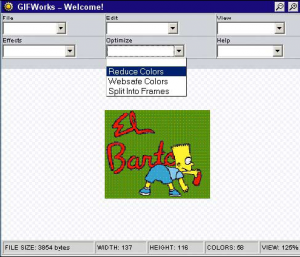
4. Oszlifuj plik w GifWorks
Możesz jeszcze przetestować gotowy plik w internetowym edytorze GifWorks (http://www.gifworks. com/image_editor.html). Wgraj swoją animację (polecenie \”Open Image\” z menu \”File\”) i wybierz najlepszą metodę optymalizacji.
{/tlo}
Konwersja kolorów
Upewnij się, że każdy będzie w stanie wyświetlić twoją paletę kolorów
Chociaż minęły już czasy, gdy trzeba było uważać, aby strona nadawała się oglądania również u osób, których monitory wyświetlały tylko 256 kolorów, to wiedza z zakresu efektywnego wykorzystywania ograniczonej palety kolorów nadal się przydaje. Dzięki niej łatwiej można dobrać współgrające ze sobą schematy kolorów.
Pomaga w tym m.in. Color Schemer (http://www.colorschemer.com/online.html), internetowe narzędzie do generowania schematu kolorów, które korzysta z bezpiecznej 216-kolorowej palety barw.
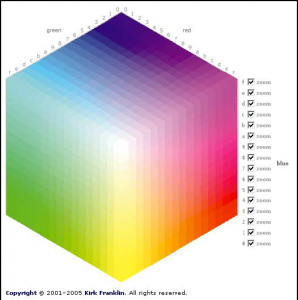
Wydaje się jednak, że do dzisiejszych warunków lepiej pasuje paleta składająca się z 4096 kolorów. Korzysta ona z trzech par liczb z układu szesnastkowego, zatem #002233 będzie bezpiecznym kolorem sieciowym, natomiast #0FG43D już nie.
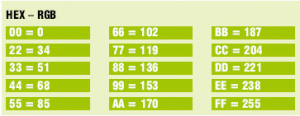
Jeżeli twój edytor graficznych operuje tylko na przestrzeni RGB, nadal możesz uzyskać kolory odpowiadające bezpiecznej palecie 4096 kolorów, korzystając
z poniższej tabeli:
Bezpieczne kolory internetowe złożone są z trzech par
liczb w układzie szesnastkowym, więc kolor #FFAA00
zostanie zapisany w RGB jako 255, 170, 0.
Dobry szkic strony to podstawa
Chciałbyś zaprojektować pełen wygląd strony, nie wychodząc z programu graficznego?
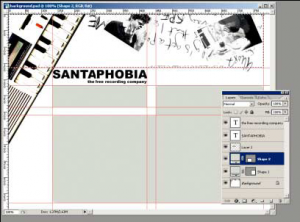
Tworzenie projektu strony w edytorze graficznym, a następnie cięcie go na fragmenty i ponowne składanie przy wykorzystaniu CSS, to popularna metoda.
Zakłada ona, że wersja robocza strony ma postać dużej bitmapy, którą należy rozłożyć na części pierwsze. Sekcje z tekstem lub niepodzielne elementy są włączane do projektu jako puste przestrzenie. Większość webmasterów tak właśnie pracuje.
Ta technika jest dosyć prosta i każdy program graficzny powinien jej sprostać. Jeżeli tylko umiesz tworzyć grafiki, dodawać zdjęcia lub tekst i poprawnie wykorzystywać narzędzie do zaznaczania, a następnie wycinania fragmentów całości, poradzisz sobie bez problemu.
Zacznij od przygotowania wyglądu strony w programie graficznym. Staraj się grupować elementy, dzięki czemu będzie je łatwiej wstawić do layoutu opartego na CSS. Jeżeli masz taką możliwość, dodaj linijki do widoku przestrzeni roboczej. Potem przeciągnij kilka prowadnic w kluczowe miejsca projektu. Postaraj się za ich pomocą stworzyć siatkę obejmującą najważniejsze sekcje strony. Teraz wystarczy, że zaznaczysz każdy z tych elementów, skopiujesz je i zapiszesz jako oddzielne dokumenty. Stosuj pliki w formacie GIF lub PNG.
Bazowanie na przejrzystej strukturze strony, widocznej dzięki siatce prowadnic, sprawi że stanie się ona bardziej spójna i łatwiejsza do złożenia w dedykowanym edytorze HTML. Większość nowoczesnych edytorów stron pozwala na włączenie podglądu roboczej, jeszcze kompletnej, wersji grafiki. Pozwala to na nałożenie właściwych elementów CSS na coś w rodzaju kalki.
Staraj się ciągle stosować tą samą paletę kolorów, zarówno podczas optymalizacji plików graficznych, jak i zapisywania reszty elementów. W przeciwnym wypadku ryzykujesz pojawienie się niewielkich (albo i nie) rozbieżności pomiędzy projektem a gotową stroną. To kolejny argument za tym, aby bazować wyłącznie na bezpiecznej internetowej palecie kolorów. Dzięki temu zabiegowi będziesz mógł także zastąpić pustą przestrzeń wypełnioną kolorem zwykłą warstwą CSS, zawierającą przezroczystą grafikę.
Automatyczna konwersja plików
Nie trać czasu, pozostaw żmudną obróbkę wielu plików programowi graficznemu
W HTML-u możesz wskazać dla każdej grafiki jej alternatywną wersję w niskiej rozdzielczości, korzystając z parametru \”lowscr\” w tagu {html}{/html}.
To polecenie każe przeglądarce internetowej wgrać najpierw lżejszą wersję pliku, a dopiero potem zastąpienie go grafiką o prawidłowym rozmiarze. Znajomość tej sztuczki przydaje się zwłaszcza przy projektowaniu stron zawierających dużo ilustracji.
Z ich obróbką pomoże ci z kolei program Fireworks, chociaż wiedzę na temat jego działania możesz z powodzeniem przenieść na inne aplikacje. Zacznij od menu File → Batch Process.
Wybierz pliki, dla których zamierzasz utworzyć kopie w niskiej rozdzielczości, a następnie kliknij na \”Next\”. W oknie dialogowym \”Batch Process\” dodaj do listy \”Include in Batch\” opcję \”Export\” i kliknij na przycisku \”Edit\”. Jako rodzaj plików GIF wybierz \”Adaptive\”, a jako głębie kolorów z rozwijanego menu, pozycję \”2\”. Kliknij OK, aby zatwierdzić i powrócić do okna \”Batch Process\”.
Dodaj komendę \”Rename\”. Zaznacz opcję \”Add Prefix\” i wpisz w pole tekstowe przedrostek \”low\”. Kliknij na \”Next\”, a następnie na \”Batch\” w celu uruchomienia automatycznej konwersji.
Koniec z cięciem grafik na stronie
Pamiętasz, jak cięło się grafiki w tabelach? To już przeżytek
Dlaczego tak ważne jest, aby używać stylów CSS zamiast tabel w szablonach stron?
Odpowiedź dało konsorcjum W3C, które zarządza rozwojem wszystkich liczących się protokołów sieciowych, włączając w to HTML. We wskazówkach opisujących techniki tworzenia stron WWW, korzystanie z tabel do projektowania wyglądu strony uznane zostało za całkowicie nie do zaakceptowania. Tabele nie zostały stworzone z myślą o takich zastosowaniach, stąd ich naturalne ograniczenia.
Tylko CSS pozwala na pozycjonowanie zawartości strony z dokładnością co do piksela. Dzięki warstwom możesz nakładać na siebie elementy strony i kontrolować je przy pomocy JavaScriptu lub dynamicznego HTML-a. Możesz nawet ułożyć stosik grafik, jedna na drugiej, tak jak ma to miejsce w programach graficznych obsługujących warstwy. Oznacza to, że możesz tworzyć dowolne projekty layoutów w Photoshopie lub innym edytorze, a następnie odtworzyć je w postaci strony WWW, używając do tego mniejszej liczby cięć i sztuczek w kodzie, niż miało to miejsce w przypadku tabel.
10 prostych porad
1. Nie kasuj oryginalnych wersji plików
Zachowuj edytowalne wersje plików roboczych zawsze, gdy zapisujesz efekt końcowy w postaci zoptymalizowanych grafik.
2. GIF vs PNG
Kompresja w plikach PNG polega na dobraniu najlepszej metody optymalizacji dla każdej linii grafiki z osobna. Dzięki temu wyjściowa 8-bitowa grafika ma mniejszy rozmiar w porównaniu z tym samym obrazem zapisanym jako GIF.
3. Stratna kompresja JPEG
Algorytm kompresji stosowany w plikach JPEG jest algorytmem stratnym, co oznacza że czym silniejszą kompresję zastosujesz, tym więcej szczegółów utraci obraz. W praktyce kompresja poniżej wartości 60:1 rzuca się już w oczy.
4. Mac vs PC
Grafiki wyświetlane w Windowsach są z natury ciemniejsze niż na Macach. Dlatego też pliki graficzne stworzone na PC wyglądają jak wyprane z kolorów na komputerach Apple. Projektując stronę, przetestuj i uwzględnij te różnice.
5. Ekstremalne zabawy
Symulowanie jednego koloru przy pomocy wymieszania dwóch innych, mieszczących się w bezpiecznej palecie kolorów, to dosyć anachroniczna metoda. Zamiast tego skorzystaj z narzędzi takich jak http://www.colormix.com.
6. Witamy w XXI wieku
Jest rok 2007 i niektóre z efektów graficznych już po prostu nie przejdą. Unikaj generowania cieni rzucanych przez obiekty, jak i nadmiernego wrażenia trójwymiarowości w tekście.
7. Zgrabny tekst
Edytując pliki PNG w programie Fireworks (lub innym) zaznacz elementy tekstowe i wybierz opcję \”Convert to Patchs\”. Powinno to zapobiec większości problemów z brakującymi czcionkami.
8. Animowane rollovery
Zamieniając drugą grafikę wykorzystywaną w efekcie rollover na animowany plik GIF możesz uzyskać efekt bliski flashowej animacji, ale bez używania Flasha.
9. Mity na temat GIF-ów, część 1
W rzeczywistości GIF może mieć 24-bitową paletę kolorów (true color), ale nie jest to uwzględnione w większości aplikacji graficznych. Jeżeli chcesz się dowiedzieć więcej na ten temat, poczytaj o bibliotece ANGIF pod adresem http://phil.ipal.org/tc.html.
10. Mity na temat GIF-ów, część 2
Patent obowiązujący na kompresję Unisys LZQ, który powodował wymóg płacenia przez producentów oprogramowania opłat licencyjnych za wsparcie dla plików GIF, wygasł na całym świecie w 2004 r.