Paul Wyatt wykorzystał i połączył moc i wszechstronność flasha z After Effects w tworzeniu dynamicznego nagłówka strony dla fikcyjnego serwisu teatralnego.
Wszyscy chcą występować w filmach, jednak nie wszyscy pojawią się na srebrnym ekranie. Ale nie rozpaczajmy, Flash 8 pozwoli wcielić się w rolę producenta wideo, edytora i projektanta. Za pomocą kamery MiniDV, Flasha 8 oraz After Effects, którego wersję próbną można pobrać ze strony http://www.adobe.com/downloads, możemy tworzyć interaktywny materiał wideo.
Ten podręcznik poprowadzi nas przez lekcje tworzenia nagłówka we flashu dla naszej teatralnej strony, The Louise Connor Theatre Workshop, który będzie zawierać pozdrowienia Louise dla publiczności. Film z jej wypowiedzią zostanie otoczony elementami flasha.
Pokażę też, jak zakodować plik FLV z kanałami alfa, zanim przekształcimy go w filmowy klip, jak dodać punkt wywołań, by móc kontrolować elementy flasha, jak dodać efekty w rodzaju rzucanego cienia. Dołożę też kilka rad dotyczących nowych filtrów i miksowania we Flashu 8.
{tlo_1}
START: magiczny zielony screen
Przede wszystkim załadujemy After Effects i zachowamy plik projektu. Przechodzimy do File | Import | File. Odnajdujemy na dysku plik louiseongreen.mov i importujemy go. Przenosimy go na ikonę Create a new composition na dole tej palety.
{/tlo}
{tlo_0}
Krok 2: obraz poza zielenią
Klikamy plik louiseongreen.mov w Timeline i przechodzimy do Effect | Keying | Color Key. Wybieramy Color Key i korzystamy z narzędzia zakraplacz do zaznaczenia zielonego, który chcemy wybrać. Regulujemy krawędzie i wartości tolerancji, by uzyskać dobre, czyste krawędzie.
{/tlo}
{tlo_1}
Krok 3: kolejka renderowania
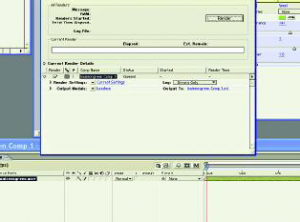
Gdy nasz film wygląda już dobrze, eksportujemy go wraz z jego kanałem alfa. Zaznaczamy go i wciskamy Ctrl+M, aby przywołać menu Render Queue. Skupiamy się na niebieskich linkach.
{/tlo}
{tlo_0}
Krok 4: eksportujemy z alfa
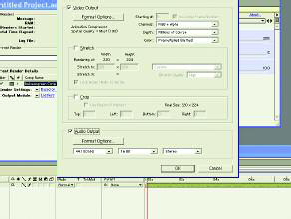
Klikamy Current Settings i upewniamy się, że Quality i Resolution są ustawione na pełną jakość, następnie klikamy OK i Output Module Settings. W sekcji Format wybieramy QuickTime Movie. W Video Output klikamy przycisk Format Options i wybieramy Animation. By uzyskać głębię, wybieramy Millions of Colors +.
{/tlo}{tlo_1}
Krok 5: ustawienia audio
W pośpiechu tworzenia kanału alfa nie zapominajmy o dźwięku! Przenosimy się w dół, do pola Audio Output i zaznaczamy go. Domyślne opcje są dobre, więc wybieramy nazwę pliku, klikamy OK i duży przycisk Render.
{/tlo}
{tlo_0}
Krok 6: importujemy do flasha
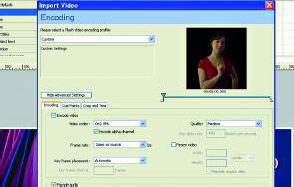
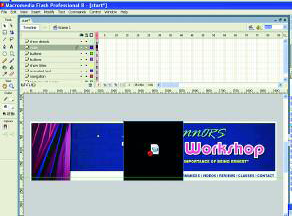
Otwieramy plik start.fla we Flashu 8. Ujrzymy wszystkie elementy, ale musimy utworzyć nową warstwę i nazwać ją \”Video\”. Wybieramy File | Import |Import Video, dzięki czemu otwieramy koder Flash 8 Video. Odszukujemy pozbawiony zielonego plik wideo (lub importujemy louisgreeting.mov) po czym klikamy Next.
{/tlo}
{tlo_1}
Krok 7: zaawansowane ustawienia
W rozwiniętej ramce wybieramy Progressive Download. Dzięki temu przesyłamy wideo strumieniowo poprzez HTTP Streaming i tworzymy komponent Flash Video. Przechodzimy do sekcji Encoding i klikamy Show Advanced Settings. Domyślnie wybrany jest kodek On2 VP6. Zaznaczamy Encode alpha channel.
{/tlo}
{tlo_0}
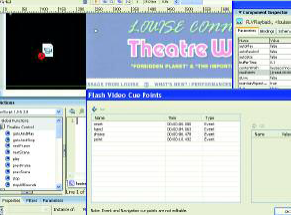
Krok 8: dodawanie punktów wywołań
Klikamy zakładkę Cue Points, aby zdefiniować wywołania, które zostaną zaszyte w meta danych FLV. Wracamy do początku filmu, klikamy przycisk +, aby dodać punkt wywołania i zmieniamy domyślną nazwę na \”reset\”. Dodajemy kolejne punkty wywołań w tych samych miejscach, jak pokazano to na zrzucie. Klikamy Next.
{/tlo}
{tlo_1}
Krok 9: dodajemy odtwarzanie FLV
W Skin Options wybieramy None. Nowe odtwarzanie komponentu FLV pojawi się w warstwie \”Video\”, a plik FLV zostanie utworzony w tym samym katalogu. Jeśli nie widzimy wideo, sprawdzamy, czy FLV i FLA znajdują się w tym samym katalogu.
{/tlo}
{tlo_0}
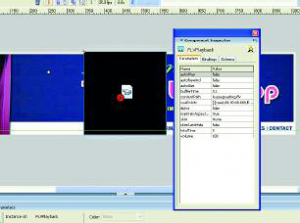
Krok 10: kontroler komponentu
Wciskamy Alt+F7 aby przywołać moduł Component Inspector. Zmieniamy autoPlay na \”false\” (aby zamrozić film na pierwszej ramce) klikając \”true\” i wybierając go z rozwijalnego menu. Tak samo postępujemy w przypadku auto-Rewind. Możemy także sprawdzić punkty wywołań w FLV.
{/tlo}{tlo_1}
Krok 17: animowane zdarzenia
Wybieramy warstwę \”show details\”. Jeśli wszystkie inne warstwy są niewidoczne, ujrzymy nieduży okrąg. Nazwa instancji brzmi \”offers\”. Jeszcze jeden klip wideo jest już na scenie w warstwie \”animated text\”. Trzeci znajduje się w warstwie \”show titles\”. Nazwy instancji to odpowiednio: \”animtext\” oraz \”title\”.
{/tlo}
{tlo_0}
Krok 18: planowane zdarzenia
Chcemy, by Louise powiedziała \”Louise Connor\’s Theatre Workshop\”, a klip \”animtext\” wyświetlał animację odpowiednią do jej gestów. Jako punkt wywołania ustawiłem \”hand\”, tak więc następne wywołanie dotyczy klipu \”title\”, które będzie pokazywać odwołanie \”shows\”. Przycisk \”show details\” jest wyświetlany na końcu \”punktu\” filmu.
{/tlo}
{tlo_1}
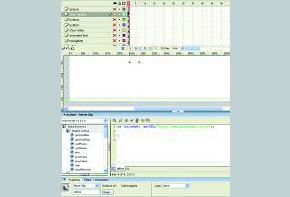
Krok 19: słuchanie punktów wywołań
Musimy utworzyć \”słuchaczy\”, których pracą będzie słuchanie punktów wywołań i wywoływanie zdarzeń. W palecie Actions dodajemy ActionScript pokazany na zrzucie. Dodajemy zadanie wywołania ukrytych i spauzowanych animacji w Timeline.
{/tlo}
{tlo_0}
KONIEC: test
Wciskamy Ctrl-Enter, by obejrzeć magię na ekranie. Sprawdzamy czy wszystkie elementy są ze sobą zsynchronizowane. Będzie to zależeć od tego, jak dokładni byliśmy przy ustalaniu punktów wywołania. To istotne punkty wywołania, które pomagają \”sprzedać\” animacje.
{/tlo}
Porada eksperta: bądźmy zorganizowani
- Zachowanie ścieżki
Trzymajmy nasze pliki FLA, SWF i FLV w tym samym katalogu. Jeśli nasze wideo nie odtwarza się, sprawdźmy czy został spełniony właśnie ten warunek. Plik SWF będzie się odwoływać do pliku FLV, który może być umieszczony gdzieś w innymi miejscu struktury katalogów. - Punkty wywołań
Gdy dodajemy punkty wywołań, nie możemy odsłuchiwać dźwięku. Odtwórzmy w tle oryginalny plik kilka razy, by zlokalizować dźwięki powiązane z ruchem ciała, co pozwoli wybrać właściwe punkty wywołań.
{tlo_1}
Krok 11: klip filmowy
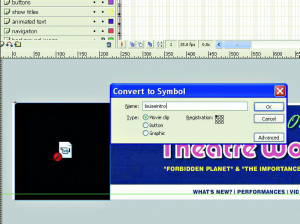
Umieszczamy film w X:5.5 i Y:-0.5. Wciskamy F8, by zmienić go w klip filmowy. Nazwijmy go \”louiseintro\”. Dajemy składowej odtwarzania FLV instancje o nazwie \”louiseVideo\” i zmieniamy ją w zwykły klip filmowy. Instancje filmu nazwijmy \”IntoSite\”.
{/tlo}
{tlo_0}
Krok 12: stosujemy efekty
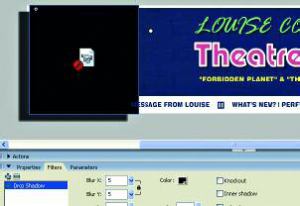
Z zaznaczonym \”louiseintro\” przechodzimy do Filters. Klikamy +, wybieramy Drop Shadow i zatwierdzamy ustawienia pokazane na zrzucie. Podgląd włączamy kombinacją klawiszy Ctrl-Enter. Teraz Louise rzuca cień na kurtynę. Za pomocą tego efektu możemy maskować rożne błędy poprzez dodanie ciemnego cienia wokół naszego tematu.
{/tlo}
{tlo_1}
Krok 13: rozjaśnienie
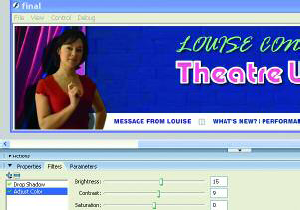
Jeśli klip jest zbyt ciemny lub niezbyt wysycony kolorami, nie obawiajmy się, nie musimy cofać się do After Effects, by to skorygować. Po prostu zaznaczamy Adjust Color z zakładki Filters. Możemy tu ustawić wartości jasności, kontrastu i nasycenia, a następnie podejrzeć efekt zmian wciskając kombinacje klawiszy Ctrl+Enter.
{/tlo}
{tlo_0}
Krok 14: dodawanie przycisków
Wciskamy Ctrl+L, by przywołać Project Library. Przeciągamy instancje PlayButton i umieszczamy ją na warstwie \”message button\” na pasku nawigacyjnym wraz z klipem filmowym. To samo robimy z pauseButton, dodając go wraz z playButton w warstwie przycisków. Przenosimy stałe przyciski Play i Pause na scenę.
{/tlo}
{tlo_1}
Krok 15: łączenie przycisków
Nasze przyciski są gotowe, by za ich pomocą kontrolować odtwarzanie wideo. Instancje plyaButton nazwiemy jako \”mcPlay\”, a instancje pauseButton jako \”mcPause\”. Tworzymy nową warstwę, nazywamy ją \”actions\” i dodajemy AxtionScript widoczny na zrzucie.
{/tlo}
{tlo_0}
Krok 16: przyciski testowe akcji
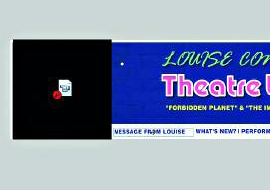
Wciskamy Ctrl+Enter, by przetestować prace tych przycisków, i klikamy połyskujący przycisk Message from Louise. Klikniecie przycisku Pause spowoduje zamrożenie strumienia wideo i sprawi, że stanie się on szary. Jeśli nie będzie działać, sprawdzamy czy nazwaliśmy prawidłowo instancje przycisku.
{/tlo}