Myślicie, że nie można zamieścić pola z wyszukiwaniem na statycznie zbudowanej stronie? Z pomocą przychodzi aplikacja Zoom Indexer 4.2.
Zoom Indexer to aplikacja kliencka umożliwiająca indeksację całego serwisu internetowego. Generuje ona bazę danych, którą można przeszukać z poziomu dowolnej strony. Za pomocą Zooma możemy wybrać tworzenie kodu PHP, ASP, JavaScript lub CGI.
Zoom Indexer 4.2 można pobrać ze strony http://www.wrensoft.com/zoom.
Guru użyteczności, zasłużony Jakob Nielsen
z http://www.useit.com mówi, że najlepiej zaprojektowane strony WWW oferują użytkownikowi wiele bram prowadzących do serwisu. Na idealnej stronie głównej powinniśmy wyeksponować fragmenty najlepszej zawartości serwisu, zamieścić kategorię z nawigacją wraz
z narzędziami umożliwiającymi poruszanie się po serwisie, wszystko na wyeksponowanej części strony. Wśród tych narzędzi nie może zabraknąć pola wyszukiwania.
Porada eksperta: przyspieszamy tworzenie indeksu
Przeszukiwanie strony będzie tym szybsze, im mniejszy będzie indeks słów kluczowych. Bazę danych można zoptymalizować na dwa sposoby. Po pierwsze upewnijmy się, że indeksujemy jedynie najważniejsze obszary serwisu.
Przykładowo, naprawdę nie ma potrzeby indeksowania zawartości meta. Możemy wyłączyć indeksowanie tych obszarów w sekcji Indexing Options w menu Configuration. Natomiast dzięki sekcji Skip Options możemy wprowadzić słowa, które Zoom będzie omijać. Dodajmy natomiast słowa,
o których wiemy, że pojawią się na każdej stronie – to znacząco zredukuje wielkość naszej bazy danych.
Wyszukiwanie pozwala użytkownikowi zdecydować, do którego konkretnie miejsca na naszej stronie chce się udać. Jednak w jaki sposób chcemy umożliwić wyszukiwanie, jeśli nasza strona jest statycznym, a nie dynamicznym tworem zbudowanym z wykorzystaniem systemu zarządzania treścią?
Użyjmy programu Zoom Indexer 4.2, który jest dostępny w trzech wersjach: standardowej, przeznaczonej dla serwisów do 100 stron, pozbawionej tych ograniczeń wersji
profesjonalnej oraz wersji bezpłatnej, przeznaczonej do osobistego użytku.
W przeciwieństwie do wielu dostępnych skryptów, Zoom Indexer jest aplikacją desktopową, indeksującą serwis i tworzącą jednorodną bazę danych plików, którą można przeszukać
z wykorzystaniem jednego z kilkunastu języków skryptowych. Co najważniejsze, nie trzeba przy tym umieć programować.
{tlo_1}
Krok 1. Instalacja
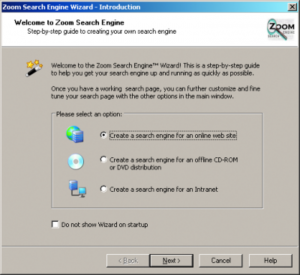
Gdy po raz pierwszy uruchamiamy Zoom Indexera, zostaniemy poproszeni o przejście przez procedurę opartą na kreatorze procesu indeksacji. Teraz skorzystamy z tej opcji, choć możemy pominąć ten etap. Wybieramy Create search engine for a website.
{/tlo}
{tlo_0}
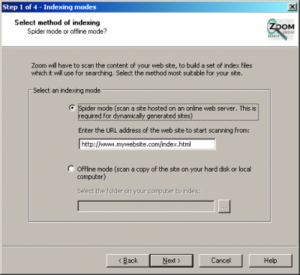
Krok 2. Pająk kontra offline
Klikamy Next. Zoom działa w dwóch trybach. W trybie \”pająk\” (ang. spider mode) indeksuje serwisy, które zostały wgrane do naszej sieciowej przestrzeni. Wyszukiwanie offline przeszukuje serwis znajdujący się na lokalnej maszynie. W tym trybie nie są zbierane informacje z dynamicznych odnośników, nie jest też przeglądana zawartość baz
danych.
{/tlo}
{tlo_1}
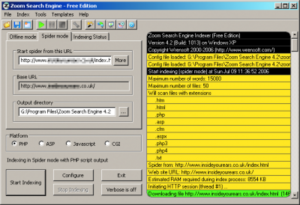
Krok 3. Tryb pająka
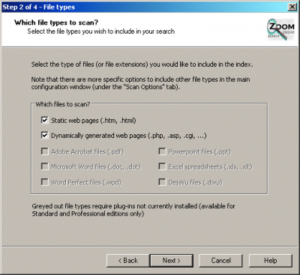
Na tym etapie powinniśmy wybrać Spider mode i wprowadzić URL dla pliku index w serwisie, do którego chcemy dodać możliwość wyszukiwania. Klikamy Next. Domyślnie Zoom Indexer przeskanuje statyczne pliki HTML i wygeneruje strony. Zaznaczamy te opcje i przechodzimy do następnego etapu kreatora.
{/tlo}{tlo_0}
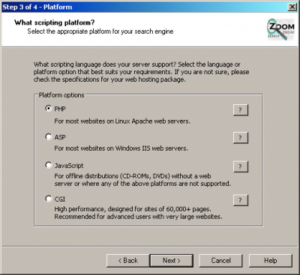
Krok 4.Wybór języka
Teraz musimy zdecydować, którego języka ma użyć Zoom dla stron wyszukiwania. W większości przypadków oczywistym wyborem jest PHP.
Możemy też skorzystać z ASP, jeśli nasz serwis znajduje się na hoście z windowsowym serwerem. JavaScript wybierajmy tylko wtedy, gdy serwis znajduje się na serwerze z podstawową obsługą.
{/tlo}
{tlo_1}
Krok 5. Zachowywanie
Domyślnie kreator podpowiada, by zachować plik indeksu w domyślnym folderze, w którym została zainstalowana aplikacja. Zamiast tego dobrze jest umieścić go w podfolderze. Klikamy ikonę przeglądania i tworzymy nowy folder w katalogu programu Zoom Indexer, następnie wybieramy go.
{/tlo}
{tlo_0}
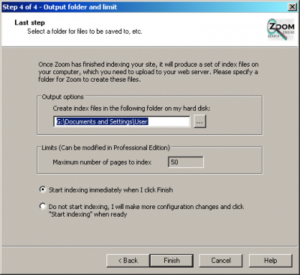
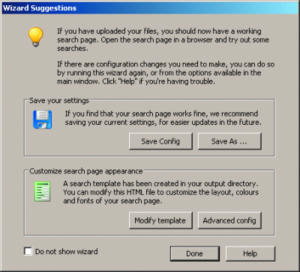
Krok 6. Zakończenie kreatora
Jeśli chcemy, możemy teraz szybko zindeksować cały serwis. Zaznaczamy jednak Do not start indexing. Zoom Indexer wyposażono bowiem w wiele dodatkowych funkcji
i parametrów, które możemy uwzględnić. Jednak zanim uruchomimy indeksację, trzeba je skonfigurować. Klikamy Finish.
{/tlo}
{tlo_1}
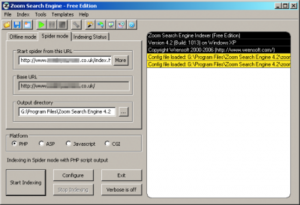
Krok 7. Opcje indeksowania
Klikamy przycisk Configuration, aby uruchomić proces na nowej zakładce. Mamy tu wiele opcji, skoncentrujemy się na najważniejszych opcjach indeksacji (ang. Indexing Options). To tutaj decydujemy, jak duża część zawartości serwisu trafi do bazy danych.
{/tlo}
{tlo_0}
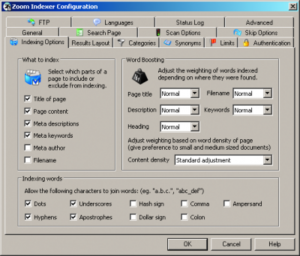
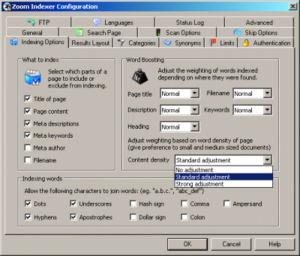
Krok 8. Zagęszczenie słów
Jak się przekonamy, nie ma tu menu Word Boosting umożliwiającego ocenę treści serwisu. Dzieje się tak, gdyż to
treść strony jest podstawowym miernikiem. Wybierając nową opcję z menu Content Density, możemy wybrać w jakim stopniu zagęszczenie słów kluczowych dla naszej strony wpłynie na wyniki.
{/tlo}{tlo_1}
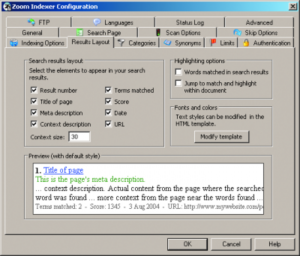
Krok 9. Strona z wynikami
Przyjrzyjmy się teraz konfiguracji strony z wynikami. Domyślnie wyszukiwanie zwraca mnóstwo wyników. Możemy zmniejszyć ich liczbę odznaczając pola. Wybierając podgląd na żywo, zobaczymy jak będą się zmieniać nasze wyniki. Przykładowo możemy nie wyświetlać streszczenia z zawartością strony.
{/tlo}
{tlo_0}
Krok 10. Opcje strony wyszukiwania
W tej zakładce umieszczono przycisk, którego kliknięcie umożliwia edycję formatowania CSS tekstów z listingami. Jednak nie wygenerowaliśmy jeszcze naszego indeksu.
Pomijamy teraz te ustawienia i przechodzimy do opcji Search Page, gdzie możemy zmienić sposób w jaki pole wyszukiwania będzie wyświetlane na stronie.
{/tlo}
{tlo_1}
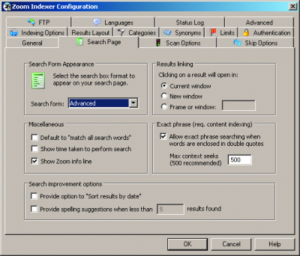
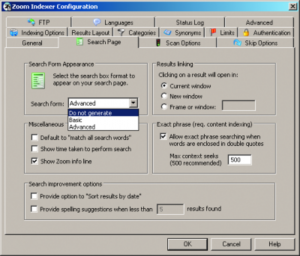
Krok 11. Formularz wyszukiwania
Najważniejszą częścią tej sekcji jest menu Search Form Appearance. Mamy tutaj trzy opcje. Zaawansowana (Advanced) udostępnia użytkownikowi wszystkie opcje wyszukiwania, podczas gdy podstawowa (Basic) udostępnia jedyne proste pole wyszukiwania. Trzecią opcją jest nie generowanie niczego (Do not generate).
{/tlo}
{tlo_0}
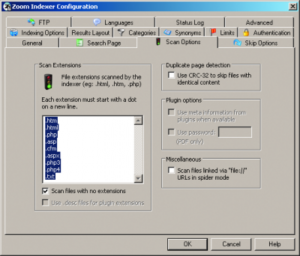
Krok 12. Skanowanie i pomijanie
Opcje skanowania umożliwiają zawężenie wyszukiwania według rozszerzenia plików. Najbardziej popularne typy plików zostały już uwzględnione, więc jeśli zechcemy indeksować nowe typy plików, wystarczy jedynie wyedytować listę. Dzięki Skip wyświetlimy każdy wyraz, który Zoom powinien pominąć.
{/tlo}
{tlo_1}
Krok 13.Rozpoczęcie indeksowania
Klikamy OK, aby zachować wprowadzone zmiany i zamknąć panel Zoom Indexer Configuration. Teraz klikamy Start Indexing. Postępy indeksacji możemy obserwować w panelu po prawej stronie głównego okna. Gdy proces indeksacji dobiegnie końca, wyświetli się komunikat zachęcający do uploadowania wygenerowanego pliku.
{/tlo}{tlo_0}
Krok 14. Zapamiętanie konfiguracji
Wybieramy Do not upload the files, zrobimy to ręcznie później. Zamiast tego przyjrzyjmy się wygenerowanemu szablonowi szukania. Gdy klikniemy OK, będziemy mogli zachować zmiany, które wprowadziliśmy – zróbmy to właśnie teraz.
{/tlo}
{tlo_1}
Krok 15. Zmiana szablonu
W domyślnym edytorze HTML klikamy przycisk Modify Template. Uruchomimy zaszyte kaskadowe arkusze stylów powiązane z rezultatami wyszukiwania. Jeśli nie mamy wybranego domyślnego edytora HTML, zostaniemy o to poproszeni.
{/tlo}
{tlo_0}
Krok 16. Edycja CSS
Domyślny CSS może być edytowany po to, by dobrać typ formatowania i kolory pasujące do naszej strony WWW. Przykładowo zmieniliśmy kolor wyróżnienia na {stala}FFCC00{/stala}. Zmienić można też domyślną wiadomość pojawiającą się przy rozpoczynaniu wyszukiwania za pomocą znacznika
{html}
zostawiamy bez zmian.
{/tlo}
{tlo_1}
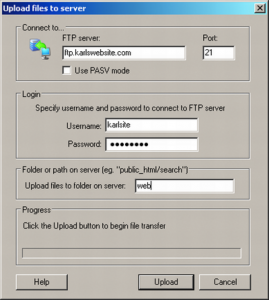
Krok 17. Upload skryptów
Teraz wyślemy pliki na serwer. Wybieramy Tools, następnie polecenie Files to Server. Wypełniamy pole FTP adress danymi właściwymi dla naszej strony włącznie z podaniem loginu oraz hasła i klikamy Upload.
Pliki najlepiej wgrać do specjalnie w tym celu utworzonego katalogu.
{/tlo}
{tlo_0}
Krok 18. Testowanie formularza
Po wgraniu plików możemy przeszukać naszą stronę z adresu {stala}http://www.nasza_domena]/sciezka_do/search.php{/stala}. Wyniki powinny pojawić się niemal natychmiast. Najprostszym sposobem udostępnienia funkcji wyszukiwania jest dołączenie odnośnika do tego URL-a do struktury nawigacyjnej serwisu.
{/tlo}
{tlo_1}
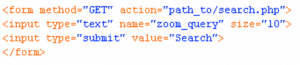
Krok 19. Pole wyszukiwania
Pole wyszukiwania możemy osadzić na naszej stronie za pomocą kodu widocznego powyżej. Zmieniamy rozszerzenie na asp, jeśli uruchamiamy skrypty na serwerze ASP. Jeśli zapiszemy nasze skrypty jako JavaScript, formularz powinien prowadzić do search.html.
{/tlo}