W teorii wyszukiwanie jest bardzo prostą funkcją serwisu internetowego. Jednak w praktyce budowa sprawnej wyszukiwarki może nastręczać rozmaitych trudności, a liczba dostępnych możliwości jego ulepszenia jest tak duża, że wymaga szczegółowych analiz. Szczególnie w zaawansowanych serwisach, większych aplikacjach internetowych i witrynach e-commerce.
Pierwszym krokiem przy omówieniu metod optymalizacji wyszukiwania musi być wskazanie najbardziej oczywistych błędów, które rujnują często użyteczność wyszukiwarki.
Po pierwsze, nigdy nie likwiduj przycisku formularza wyszukiwania. Formularze w niektórych serwisach reagują jedynie na przyciśnięcie klawisza [ENTER] na klawiaturze. Jest to poważny błąd, ponieważ taki formularz będzie niezrozumiały dla dużej części użytkowników (zapewne większości).
Po drugie, zawsze jasno oznaczaj formularz wyszukiwania. Albo przez tekstową etykietę „Szukaj:”, albo przez tekst „Szukaj” umieszczony na samym przycisku formularza. Jeśli wyszukiwarka nie ma innego oznaczenia, to przycisk powinien mieć właśnie taką etykietę. Umieszczenie w serwisie pustego pola i np. przycisku „OK” powoduje trudność w odnalezieniu wyszukiwarki wzrokiem i jest dezorientujące dla mniej doświadczonych użytkowników.
Położenie wyszukiwarki
Jedną z pierwszych decyzji wpływających na użyteczność wyszukiwania jaką musi podjąć projektant jest lokalizacja samego formularza wyszukiwania. Zwyczajowo umieszcza się go w prawym górnym rogu ekranu, a czasem na środku ekranu. Najważniejsze, aby pole wyszukiwania było widoczne na pierwszy rzut oka użytkownika. Powinno być więc umieszczone w górnej części ekranu. Nie odchodź od tego wzoru, jeśli nie masz ku temu konkretnych powodów.
Kontrola zakresu wyszukiwania
Drugim podstawowym zagadnieniem jest kontrola zakresu wyszukiwania. Jeśli serwis dzieli się na podstawowe działy, np. kategorie w sklepie, to możliwe powinno być wyszukiwanie osobno w każdym dziale. Podział na działy można dołączyć do formularza wyszukiwania za pomocą pola typu SELECT. Dodatkowe pole do wybrania działu można nawet pominąć na stronie głównej, aby uprościć wyszukiwanie, choć jest to decyzja uzależniona od typu serwisu.
Dodatkowo przy przeglądaniu jednego z działów w formularzu pole wyboru powinno zostać automatycznie wskazywać na dany dział. Nie tylko ułatwia to wyszukiwanie, ale jest dodatkową informacją dla użytkownika wskazującą w którym dziale się znajduje.
Najlepsze trafienia
Jednym z pomysłów na optymalizację wyników wyszukiwania jest opracowanie listy najtrafniejszych wyników dla popularnych zapytań. Jeśli niektóre zapytania wpisywane przez użytkowników pojawiają się częściej, to do wewnętrznej wyszukiwarki warto dodać funkcję pozwalającą na wskazanie przez administrację podstron najlepiej odpowiadających kryteriom wyszukiwania. Jeśli np. w serwisie motoryzacyjnym często pada zapytanie o markę „Mercedes” to administrator serwisu mógłby określić, że na pierwszym miejscu wyników zapytania mają się zawsze znajdować artykuły na temat historii marki i podstrony przedstawiającej listę modeli. Natomiast pozostałe materiały będą wyświetlane w dalszej kolejności zgodnie z algorytmem wyszukiwania.
Dzięki stworzeniu tego rodzaju listy najlepszych trafień wyszukiwarka staje się bardziej przyjazna dla użytkownika i lepiej realizuje jego potrzeby. Wymaga to jednak śledzenia zapytań oraz odpowiedniego mechanizmu po stronie systemu CMS.
Autouzupełnianie
Jednym z relatywnie nowych trendów w wyszukiwaniu jest autouzupełnianie formularza w momencie, gdy użytkownik zaczyna wpisywać hasło. Może on więc wybrać zapytanie z gotowej listy propozycji. Większość użytkownik zna autouzupełnianie z wyszukiwarki Google. Jednak w tego rodzaju serwisie, jak Google, funkcja ta może rodzić problemy. Po pierwsze, propozycje wybierane są na podstawie haseł wpisywanych przez inne osoby co nie zawsze odzwierciedla potrzeby użytkownika. Po drugie, użytkownik traci dostęp do zapytań, które sam wcześniej wpisywał do wyszukiwarki, a które zostały zapamiętane przez przeglądarkę internetową. Z tych przyczyn autouzupełnianie propozycji wyszukiwania powinno być zawsze łatwe do wyłączenia bez konieczności poszukiwania odpowiedniej opcji gdzieś w ustawieniach wyszukiwarki.
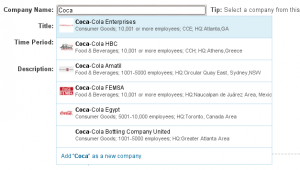
O wiele większy sens automatyczne uzupełnianie ma w serwisach, gdzie użytkownik na pewno musi wybrać tylko jedną opcję. Np. w serwisie LinkedIn podczas podawania miejsca zatrudnienia użytkownik musi wybrać nazwę firmy. Istnieje ryzyko, że jedna firma będzie występować pod wieloma różnymi nazwami. Dlatego po rozpoczęciu wpisywania nazwy w formularzu wyświetlane są nazwy pasujących firm.
Podział wyników według typu
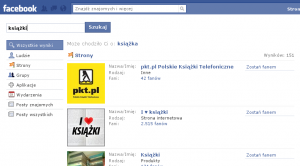
Nie zawsze udostępnienie kategorii wyszukiwania przy formularzy jest najlepszym rozwiązaniem. Szczególnie, gdy chodzi nie o tematycznie i logicznie podzielone działy, a o różne typy treści. W takiej sytuacji lepszym wyjściem jest dodanie opcji zawężenia wyszukiwania do wybranego typu już na stronie z wynikami wyszukiwania. Takie rozwiązanie zastosowano np. w Facebooku.
Wyszukiwanie zaawansowane
Dodatkowe opcje wyszukiwania nie muszą być koniecznie przedstawione na osobnej podstronie, jako tzw. wyszukiwarka zaawansowana. W wielu przypadkach stanowi ona po prostu skomplikowany i trudny do zrozumienia formularz od którego użytkownicy trzymają się jak najdalej. Dlatego lepszym pomysłem jest przedstawienie dodatkowych opcji już na stronie z wynikami wyszukiwania i to w formie tekstowej, a nie, jako formularz. Wyszukując w serwie YouTube na stronie z wynikami wyszukiwania możesz rozwinąć zaawansowane opcje pozwalające określić typ wyników, rodzaj sortowania, czy kategorię. Całość jest dostępna, jako proste i jasne do zrozumienia łącza tekstowe.
To tylko wierzchołek góry lodowej
Omówiliśmy tylko kilka sposobów na uczynienie wyszukiwania łatwiejszym w użyciu. Tymczasem wyszukiwanie to temat, któremu można by poświęcić całą książkę. Warto zainteresować się takimi tematami, jak paginacja wyników (dzielenie na strony), personalizacja wyszukiwania, powiązana z tematem wyszukiwania nawigacja facetowa (ang. faceted search) obecna np. w porównywarkach cen lub wyszukiwanie w czasie rzeczywistym.