Cel istnienia strony internetowej powinien być zawsze prosty do zrozumienia już na pierwszy rzut oka. Dlatego górna część witryna powinny musi być intuicyjna, posiadać estetyczną grafikę, logo i dobry slogan charakteryzujący zawartość witryny.
Niestety wciąż można spotkać wiele źle zbudowanych stron, których autorzy nie zadbali o dobrą budowę tzw. „topu”. Ma on wielki wpływ na użyteczność całej witryny, co podkreślał Steve Krug w swojej słynnej książce „Nie każ mi myśleć”. Strony internetowe nie powinny zmuszać użytkowników do zastanawiania się nad celem ich istnienia. Powinien on być jasno komunikowany. Brak troski o ten ważny element użyteczności był już przyczyną klęski wielu przedsięwzięć internetowych. Sprawdźmy, jakie błędy związane z „topem” strony są obecnie najczęściej popełniane.
{ikona-nc01}
Brak górnej części serwisu
Górna część strony to element do którego przyzwyczajeni są internauci. Jego brak będzie mieć bardzo zły wpływ na użyteczność serwisu, ponieważ przełamuje przyzwyczajenia użytkowników. Wielu z nich bardzo szybko opuści tak stworzoną witrynę i nie zada sobie trudu poszukania większej liczby informacji o stronie i jej celach. Cel istnienia takiej witryny jest trudny do zrozumienia dla internautów i w rezultacie może w dużym stopniu przyczynić się do biznesowej klęski.
{ikona-nc02}
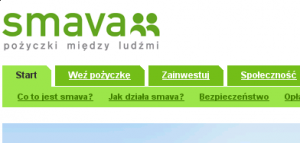
Brak tagline
Tagline to hasło serwisu internetowego udzielające odpowiedzi na pytanie „co tutaj znajdę?”. Jego brak drastycznie zmniejsza użyteczność całego serwisu. Jest to dopuszczalne tylko wtedy, gdy przeznaczenie serwisu wynika bezpośrednio z jego nazwy. Jeśli adres twojej strony brzmi na przykład projekty-domow.pl, to tagline nie będzie niezbędny. Mógłby jednak być miłym dodatkiem podkreślając unikalną cechę oferty lub korzyści budujące przewagę nad serwisami konkurencji.
{ikona-nc03}
Tagline, jako hasło marketingowe
Sloganu serwisu internetowego nie należy mylić z typowym hasłem marketingowym, które na ogół lubią duże firmy, a małe próbują je naśladować, aby sprawiać wrażenie dużych. Tymczasem hasło strony powinno być pomocą dla internautów. Musi mówić o zawartości serwisu, aby uczynić go bardziej zrozumiałym. Co jednak powinna zrobić firma, która posiada już logo zawierające wkomponowane hasło będące częścią opracowanej identyfikacji wizualnej? W takiej sytuacji najlepszym wyjściem jest stworzenie drugiego, „praktycznego” sloganu oraz estetyczne wkomponowanie go w projekt graficzny serwisu.
{ikona-nc04}
Czcionki logo i sloganu
Krój czcionki potrafi całkowicie zmienić charakter przekazywanej informacji. Projektując logo najlepiej ograniczyć się do 2 czcionek. Dobrze, jeśli czcionka będzie oddawać tematykę strony – inna pasuje dla serwisów skierowanych wyłącznie do kobiet, a inna dla sklepu z cygarami.
{ikona-nc05}
Nieczytelne logo lub slogan
Logo i hasło serwisu muszą nie tylko być łatwo dostrzegalne. Należy również zadbać o ich czytelność. W jej skład wchodzi kilka elementów. Najbardziej oczywista jest konieczność zastosowania odpowiedniego rozmiaru, koloru i dobrego kroju liter. Dodatkowo należy pamiętać, że sam znak graficzny nie powinien być zbyt skomplikowany, aby nie odwracać uwagi od treści serwisu. Najłatwiejsze do zapamiętania są te logo, które są proste, estetyczne i nie posiadają zbyt wielu ozdobnych elementów.
{ikona-nc06}
Stałe miejsce dla logo
Wydaje się to oczywiste, ale nie zawsze tak jest. Logo powinno być umiejscowione w tym samym miejscu na stronie głównej jak i na podstronach serwisu.
{ikona-nc07}
Niekonwencjonalna lokalizacja logo
Logo lub nazwa serwisu internetowego nie musi koniecznie znajdować się w lewym górnym rogu. Użyteczności nie powinno zepsuć umieszczenie go na środku „topu”, a w niektórych sytuacjach nawet logo po znajdujące się przy prawej krawędzi serwisu wciąż będzie łatwo dostrzegalne. Jednak umieszczenie logo w kompletnie nie pasującym do tego miejscu nie będzie dobrym pomysłem. Logo znajdujące się w bocznej kolumnie lub pod głównym menu na pewno nie zwiększy użyteczności serwisu.
{ikona-nc08}
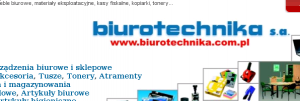
Zbyt wiele grafik
Nadmiar elementów graficznych w górnej części serwisu nie sprzyja budowie przejrzystej witryny. Wręcz przeciwnie – odwraca uwagę użytkowników i utrudnia skoncentrowanie się tym, co najważniejsze – treści i funkcjach witryny. W serwisach internetowe projektowanych do łatwego skanowania wzrokiem każdy element graficzny powinien służyć jakiemuś celowi i kierować uwagę użytkowników zgodnie z oczekiwaniami jego właścicieli.
{ikona-nc09}
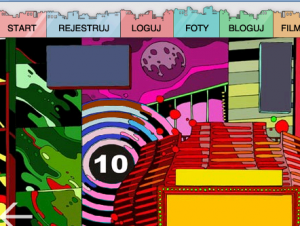
Nieprofesjonalna grafika
Projekt graficzny całego serwisu ma duże znaczenie dla budowania pozytywnych wrażeń użytkowników, ale szczególnie grafika „topu” oddziałuje na użytkowników. Nieprofesjonalny i amatorski projekt przełoży się na wizerunek całego serwisu. Jeśli nie możesz zadbać o dobrą grafikę, to lepiej będzie zbudować minimalistyczny serwis bez dużej liczby dodatków graficznych, niż umieszczać grafikę sprawiającą złe wrażenie.
{ikona-nc10}
Nadmiar informacji w górnej części strony
Relatywnie duża ilość wolnej przestrzeni w górnej części serwisu zachęca właścicieli stron do wypełniania jej różnymi informacjami. Połączone razem budują one jednak wrażenie chaosu, a przesłanie serwisu jest trudne do odczytania. W niektórych serwisach w górnej części strony znajdziesz ważne linki, dane adresowe, czy reklamy graficzne.