Dowiedz się, jak połączyć dynamiczne i nowoczesne aplikacje flashowe z potęgą XML. Flash stał się na tyle wydajną platformą, że sprawdza się zarówno w aplikacjach stacjonarnych, jak stronach online.
Flash stał się na tyle wydajną platformą, że sprawdza
się zarówno w aplikacjach stacjonarnych, jak
stronach online. Można z powodzeniem za jego
pomocą napisać kod programów konkurujący z innymi
platformami. Lecz prawdziwa siła tkwi w umiejętności
wgrywania danych z zewnętrznych źródeł, takich jak
grafiki, pliki tekstowe lub najbardziej rozpowszechnionych
plików XML.
XML jest niezależny od platformy, co oznacza, że
możesz go wykorzystać do programowania w dowolnym
języku. Język XML wykorzystuje się do zapisu
skomplikowanych danych, ponieważ stworzony w ten
sposób dokument ma strukturę, która jest łatwa
do odczytania i parsowania, niezależnie od stopnia
złożoności.
Korzystając z XML będziesz mógł przygotować animację
we Flashu w taki sposób, że nie będziesz musiał
jej już nigdy ponownie edytować w celu aktualizacji
zawartości. Dotyczy to również twoich klientów, którzy
będą mogli wprowadzać zmiany na swoich stronach,
ale nie uzyskają dostępu do samego kodu. Ponadto
połączenie multimedialności Flasha z XML pozwala
na tworzenie niezwykle złożonych animacji. Lecz gdy
będziesz chciał zmienić dowolny element, np. grafikę,
wystarczy że poddasz edycji plik XML.
W tym artykule zaprezentujemy przepis na prostą
aplikację generującą zawartość strony WWW. Zaczniemy
od stworzenia dokumentu XML i poznania jego
struktury. Następnie przygotujemy we Flashu layout
składający się z tytułu i treści. Gotowa aplikacja będzie
wczytywać zawartość tej strony z pliku XML. Pokażemy
również, jak zmiany w dokumencie XML wpłyną na
stronę we Flashu.
Z artykułu dowiesz się, jak dodać kolejne podstrony
z oddzielnymi tytułami i zawartością. W tym celu
zapiszemy odpowiednie dane w pliku XML i dodamy
przycisk nawigacyjny na stronie WWW, pozwalający na
przechodzenie pomiędzy podstronami.
Po lekturze tego przewodnika będziesz w stanie samodzielnie
przygotować dynamiczną stronę we Flashu,
wykorzystującą dane zapisane w XML.
Etap pierwszy: Struktura pliku XML
{tlo_1}
Krok 1. Deklaracja XML
Każdy dokument XML wymaga dodania deklaracji określającej numer
wersji – bez tego plik nie będzie uznany za poprawny. Zacznij od
stworzenia w systemowym Notatniku lub edytorze HTML pliku XML o nazwie
\”sample.xml\”, dodając na początku deklarację z numerem wersji 1.0 i kodowaniem
ISO-8859-1.
{/tlo}
{tlo_0}
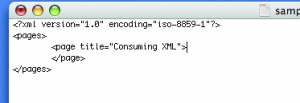
Krok 2. Dodaj node\’y
Node\’y to rodzaj danych zapisanych w pliku XML. Są one reprezentowane
przez tagi zawierające różne podane wartości lub inne node\’y,
nazywane wówczas childNodes. Nasz pierwszy node będzie nosił nazwę
\”pages\”, a w jego obrębie znajdą się kolejne childNode\’y. Hierarchia node\’ów
to najważniejsza rzecz, której należy stale pilnować. Jest to również klucz do
zrozumienia tego, jak uporządkowane są informacje w dokumencie.
{/tlo}
{tlo_1}
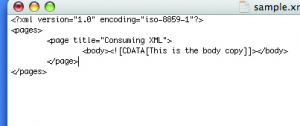
Krok 3. Zapisz wartości z nadanymi atrybutami
Tekst i atrybuty można zapisywać w plikach XML na wiele różnych sposobów.
Dla danych tekstowych niebędących wartościami HTML-a najlepiej
nadają się atrybuty. Przydają się one również przy określaniu dodatkowych
informacji na temat node\’a i jego zawartości.
{/tlo}
{tlo_0}
Krok 4. Co daje CDATA
Wartości tekstowe w XML są zazwyczaj zapisywane pomiędzy node\’ami
oraz ich wartościami. Sprawdza się to doskonale dla zwykłego tekstu, ale
jeżeli zamierzasz użyć tagów HTML jako wartości node\’ów, musisz zawrzeć je
w tagach CDATA. Parsery XML zignorują wówczas te wartości i uznają plik za
poprawny.
{/tlo}
Etap drugi: Stwórz obiekt XML
{tlo_1}
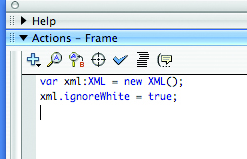
Krok 1. Zainicjuj obiekt XML
Jest to prosta rzecz do wykonania. Wybierz
nazwę dla instancji naszego obiektu i ustaw
go dla nowego dokumentu XML. W tym przykładzie
tworzymy instancję obiektu XML nazwanego
\”xml\” i ustanawiamy go lokalną zmienną. Z tej
zmiennej będziemy korzystać przy późniejszych
modyfikacjach dokumentu XML.
{/tlo}
{tlo_0}
Krok 2. Pomijanie białych spacji
Dokumenty XML pełne są białych spacji – wynika
to z ich struktury. Niestety białe spacje
powodują błędy podczas parsowania we Flashu.
Dlatego, aby to obejść, użyjemy właściwości XML
w postaci ignoreWhite. Należy ustawić właściwość
tego parametru na \”true\” i umieścić go zaraz po
wcześniejszej instancji.
{/tlo}
{tlo_1}
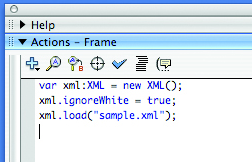
Krok 3. Załaduj przykładowy plik XML
Po tym, jak już mamy obiekt XML i uporaliśmy
się z białym spacjami, możemy
załadować plik \”sample.xml\”, który stworzyliśmy
w poprzednim kroku.
{/tlo}
{tlo_0}
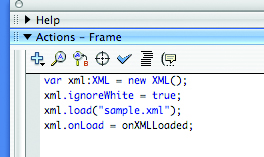
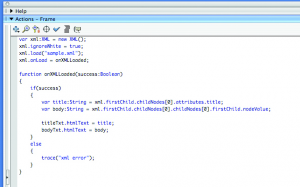
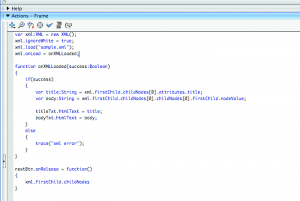
Krok 4. Ustaw zdarzenie onload
XML został wyposażony w zdarzenie,
które jest wywoływane natychmiast
po załadowaniu pliku Xml. Nazywa się ono
\”onLoad\” i możesz je ustanowić w dodatkowej
funkcji, która nastąpi po załadowaniu
pliku. W naszym przykładzie stworzyliśmy
funkcję \”onXMLLoaded\” i przypisaliśmy jej to
zdarzenie, tak więc zostanie ona uruchomiona
po załadowaniu pliku.
{/tlo}
{tlo_1}
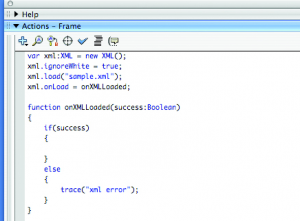
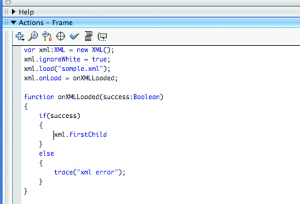
Krok 5. Weryfikacja działania
Po tym, jak zostanie wgrany plik XML i nastąpi uruchomienie funkcji
\”onXMLLoaded\”, powinniśmy otrzymać domyślny parametr \”success\”.
Jest to typ logiczny, informujący o tym, czy operacja zakończyła się sukcesem.
Sprawdzimy jego wartość za pomocą zapytania \”if\”, nakazując parsowanie
pliku w przypadku sukcesu lub wyświetlenie błędu, gdyby coś poszło nie tak.
{/tlo}
Etap trzeci: Parsowanie XML
{tlo_1}
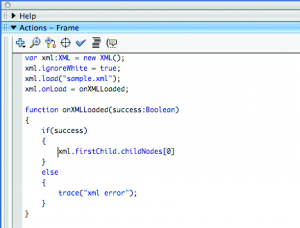
Krok 1. Wskaż wartości tekstowe
Po pomyślnym załadowaniu pliku XML
skorzystamy z właściwości XML w celu
wskazania wartości tekstowych. Wpierw musimy
wskazać rdzeń dokumentu XML, używając do
tego właściwości \”firstChild\”. Posłuży nam to za
podstawę przy wskazaniu i uzyskaniu dostępu
do wartości zamieszczonych w childNode\’ach.
{/tlo}
{tlo_0}
Krok 2. Dostęp do wartości node\’a
Odczytamy tytuł strony poprzez wskazanie odpowiedniego childNode\’a
i wywołanie atrybutu tytułu. Wartość odpowiadająca za treść strony zostanie
odczytana poprzez wskazanie drugiego childNode\’a w pliku i uzyskanie
dostępu do wartości nodeValue dla firstChild.
{/tlo}
{tlo_1}
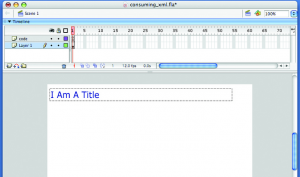
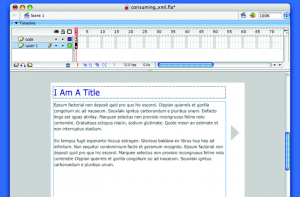
Krok 3. Przygotuj pole tekstowe dla tytułu
Aby wyświetlić pobrany tytuł na stronie internetowej, należy stworzyć dynamiczne
pole tekstowe, które otrzyma tę wartość. Na początku dodamy
dynamiczne pole tekstowe z czcionką o rozmiarze 24 punkty. Zaznacz przycisk
odpowiedzialny za uaktywnienie kodu HTML w pliku i nadaj instancji nazwę
\”titleTxt\”.
{/tlo}
{tlo_0}
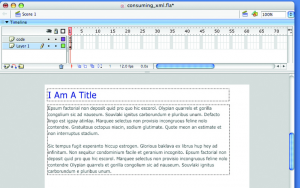
Krok 4. Przygotuj pole tekstowe dla treści strony
Zawartość strony zostanie wyświetlona w ten sam sposób, co jej tytuł.
Zacznij od dodania dynamicznego pola tekstowego z uaktywnionym HTML-
-em. Pole powinno być na tyle duże, aby pomieściło kilka akapitów tekstu. Ustaw
rozmiar tekstu na 12 i nazwij ten element \”bodyTxt\”. Nie zapomnij zaznaczyć
opcji \”multiline\”, aby móc poprawnie zamieścić na stronie wiele linii tekstu.
{/tlo}
{tlo_1}
Krok 5. Zapełnij stronę tekstem
Zapełnienie dwóch nowych pól tekstowych właściwą treścią jest
całkiem proste, ponieważ odpowiednie wartości zawarto już w funkcji
\”onXMLLoaded\”. Ustanowimy tylko zmienne typu string dla wartości tytułu
i zawartości strony z pliku XML. Te wartości zostaną następnie dodane do pól
tekstowych, którym nadano właściwość \”htmlText\”.
{/tlo}
{tlo_0}
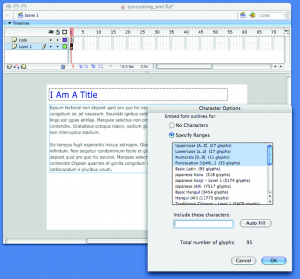
Krok 6. Zagnieżdżanie czcionek
Aby zapewnić poprawne renderowanie czcionek, należy zaznaczyć każde
pole tekstowe i kliknąć na opcji \”Character\” w panelu \”Properties\”.
Zostanie wyświetlone okno dialogowe, pozwalające na określenie zakresu konturów
zagnieżdżonych czcionek dla tych pól.
{/tlo}
{tlo_1}
Krok 7. Pozwól na zaznaczanie tekstu
Kolejną zaletą dynamicznych pól tekstowych jest funkcja wyświetlania
tekstu, który można zaznaczać. Dzięki temu użytkownicy będą mogli
zaznaczyć tekst w przeglądarce, skopiować go do schowka i wkleić w dowolnym
innym miejscu. Dzięki temu aplikacja we Flashu upodabnia się do strony
napisanej w HTML-u. Aby nadać tekstowi tę właściwość, kliknij na przycisku
\”Selectable\” w panelu \”Properties\”.
{/tlo}
Nawigacja po grupach node\’ów
Dowiedz się, jak tworzyć dodatkowe podstrony i poruszać się pomiędzy
nimi
{tlo_1}
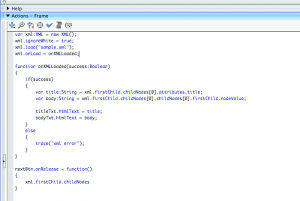
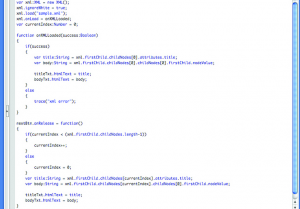
Krok 1. Wskaż kolejność
Przy dodawaniu node\’ów kolejnych podstron do pliku XML, element
firstChild.childNodes będzie odpowiadać za ustawienie node\’ów zawierających
wartości dla każdej z podstron.
{/tlo}
{tlo_0}
Krok 2. Nawigowanie po node\’ach
Tworzymy zmienną \”currentIndex\”, która będzie rosnąć z każdą kolejną
podstroną w grupach node\’ów.
{/tlo}
{tlo_1}
Krok 3. Odczytaj wartości
Stwórz przycisk z instancją o nazwie \”nextBtn\”, a następnie dodaj
funkcję \”onRelease\” do zwiększania wartości \”currentIndex\” i wgrywania
kolejnej podstrony.
{/tlo}
Przydatne wskazówki
Pogrubianie tekstu
Skorzystanie z tagu „bold” wraz z CDATA wymaga przestawienia dynamicznego pola tekstowego na opcję „bold”. Możesz sądzić, że spowoduje to pogrubienie całego wczytanego tekstu, ale tak się nie stanie. Funkcja ta uaktywnia jedynie tag „bold” w kodzie HTML.
Tagi HTML
Tagi HTML, które wspiera Flash, to: a, b, br, font, img, i, li, p, span. Jeżeli zależy ci na większej elastyczności, zainteresuj się wsparciem, jakie oferuje Flash dla CSS.
Więcej informacji
Jeżeli chcesz dowiedzieć się więcej na temat XML, zacznij od poznania zaawansowanych metod parsowania. Na przykład dzięki implementacji XPath możesz skrócić czas tej operacji nawet o połowę.
Pomocne adresy
XML Spy
Ściągnij darmowy program XML Spy i przekonaj się, jak łatwo można edytować pliki XML.
http://www.xmlspy.com
W3Schools
Jeżeli chcesz nauczyć się podstaw XML, sięgnij do najlepszych źródeł.
http://www.w3schools.com/xml
Flashcoders
Wszystkiego o programowaniu we Flashu dowiesz się z materiałów i dyskusji zamieszczonych na tej stronie.
http://chattyfig.figleaf.com/mailman/listinfo/flashcoders