Świat webdesignu wciąż się zmienia. Po pastelowym i zaokrąglonym web 2.0 przyszedł czas na znacznie bardziej rozbudowane witryny. Wiele kolumn, gigantyczne grafiki i mnóstwo drobnych ozdób – oto najnowsze trendy w webdesignie.
W sieci nieśmiało pojawiają się witryny będące całkowitym przeciwieństwem trendu związanego z web 2.0. Charakterystyczne białe tło jest zastępowane wymyślnymi teksturami, znikają wielkie guziki ze stylizowanymi odblaskami. Treści formowane są w wiele kolumn. Nowy styl, przez anglojęzycznych projektantów nazywany vintage (dosł. winobranie), charakteryzuje się łączeniem elementów typowych dla odległych czasowo epok. Mimo, że stosowany był do tej pory w modzie, sprawdza się bardzo dobrze również w sieci.
Prawie jak w baroku
Nowoczesne typografia połączona z grafikami stylizowanymi na ulotki z lat ’50 (http://klassiker-in-acryl.de)? Postnuklearny klimat i obrazki rodem z XIX wieku (http://www.slabovia.tv)? Sterylny tekst otoczony fantazyjnymi kwiatami (http://www.webdesignerwall.com/tutorials/typographic-contrast-flow/)? W tym sezonie wszystkie połączenia będą dozwolone. Tylko od talentu projektantów zależy, jak bardzo będą udane.
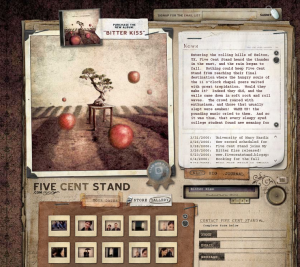
Vintage wydaje się być barokiem internetu – wszystkiego jest więcej. Więcej ozdób, obrazków, kolumn i skryptów. Również rozmiar stale się zwiększa. Od jakiegoś czasu możemy trafić na strony wykorzystujące olbrzymie grafiki. Trend ten widoczny jest raczej na prostych witrynach, ale nie można go nie docenić. Coraz większa liczba projektantów włącza je do swojego portfolio.
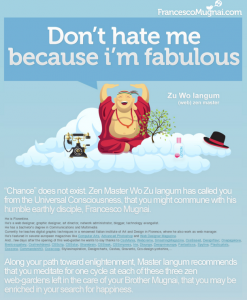
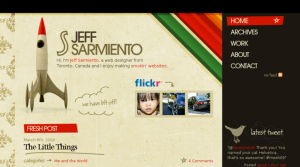
Jeśli raziły cię wielkie przyciski i nagłówki poprzedniego trendu, nie będziesz zadowolony. W stylu vintage dominują duże nagłówki, puste przestrzenie i mnóstwo dodatkowych ozdób. O ile szersze marginesy i odstępy rozjaśniają stronę, to powiększone napisy mogą przeszkadzać. W skrajnych przypadkach „marnuje się” prawie cały pierwszy ekran – żeby dotrzeć do treści trzeba przewinąć całą wysokość okna. Przykładem są takie strony, jak np. sklepu Red+White Salte (http://theautumnfilm.com/red-white-sale/us.html) lub projektanta internetowego Francesco Mugnai (http://www.francescomugnai.com). Na pierwszej z wymienionych stron autorzy sami zauważyli, że tekst jest zbyt duży i dodali informacje o tym, że pod niżej jest coś poza nagłówkiem….
Koniec z prostotą
Coraz częściej możemy trafić na obrazki udające przyklejane żółte karteczki na notatki (tzw. Post-It). Pełnią one rolę menu, stopki, miejsca na datę itp. Ciężko stwierdzić, skąd wzięła się ta moda, ale karteczki wyglądają całkiem ładnie. Oczywiście, wszystko co występuje zbyt często staje się irytujące, więc nie należy wstawiać ich na siłę.
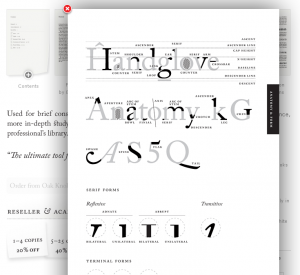
Na stronach utrzymanych w konwencji vintage nie może zabraknąć zagiętych rogów, „przypiętych” ramek, tła udającego kartkę czy śladów po kawie. Stylizowana typografia, zwłaszcza w tytułach również jest wskazana.
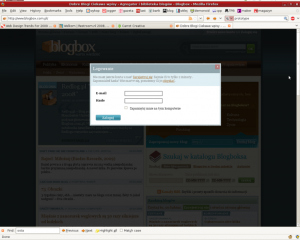
Absolutnym hitem ostatnich miesięcy jest półprzezroczystość. Dzięki wsparciu przez producentów przeglądarek pełnej obsługi formatu graficznego PNG, prześwitujące tło stało się dostępne dla wszystkich. Ciekawym zastosowaniem jest ściemnienie właściwej treści strony w czasie wyświetlenia obrazków, okienek z formularzami czy komunikatów.
Dzięki skryptom ułatwiającym tworzenie nowych okien przykrywających właściwą treść rośnie popularność robionych w ten sposób formularzy. Ściemnione tło i wygląd imitujący nowe okienko mogą jednak zmylić. Jeśli wykorzystywane jest to np. do logowania lub pokazania błędu nie ma problemu. Gorzej, jeśli w nowym okienku, którego zachowania nie jesteśmy w stanie przewidzieć, wyświetlany jest np. formularz rejestracyjny.
Wszelkie próby wykonania czynności, które wykonuje się od ręki mogą przebiegać w sposób zupełnie inny niż jesteśmy do tego przyzwyczajeni. Przypomina to nieco masowe używanie skryptów JS sprzed 10 lat, kiedy właściwie każda strona działała inaczej niż byśmy się tego spodziewali.
Technika idzie do przodu…
Zmienia się nie tylko wygląd, ale też możliwości techniczne. Wydaje się, że Flash powoli odchodzi w niepamięć, ustępując miejsca JavaScriptowi. Ten ostatni, mimo że obecny od lat, dopiero teraz pokazuje swoje możliwości. JS już dawno przestał być kojarzony z zegarkami latającymi za kursorem (miejmy nadzieję, że trend ten nie powróci). Jednak popularny AJAX to nie wszystko.
W końcu powstają złożone aplikacje działające po stronie użytkownika i wykorzystujące ten język skryptowy. Również Google testuje JavaScript do badania jakości stron i zmian w ich klasyfikacji. Oprócz linków i treści, już niedługo pod uwagę może być brany czas spędzony na stronie, a nawet wędrówka kursora po ekranie. Ogłaszanie śmierci Flasha byłoby zdecydowanie przedwczesne (YouTube, reklamy), ale jego popularność na szczęście maleje.
Dzięki wykorzystaniu widgetów wstawianych na strony oraz API serwisów takich jak Twitter, integrowanie wielu usług na jednej stronie jest wyjątkowo łatwe. Dużo trudniej połączyć dane pochodzące z różnych stron w jeden spójny sposób. Podczas projektowania serwisu warto zwrócić na to uwagę, gdyż jeden źle dobrany element (ramka blipa, źle dopasowana reklama itp.) może zepsuć efekt całej pracy.
Polska znowu z tyłu
Warto zwrócić uwagę na to, kto tworzy nowe trendy. Niestety zwykle płyną one z „zachodniego” internetu. Przykładem może być np. grono.net, którego ostatni layout jest bardzo wyraźnie wzorowany na Facebooku. O słuszności takiego kroku można dyskutować, jednak podobieństwa są uderzające.
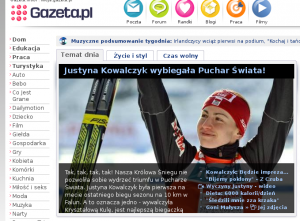
Polskie serwisy rzadko kiedy są bardziej twórczą stroną. Z jednej strony to źle, bo miło byłoby trafić na ładną, polską witrynę, na której wzorują się webdesignerzy z całego świata. Z drugiej jednak mogą one wykorzystać to, co sprawdziło się już gdzie indziej. Kwestia ta nie dotyczy portali, które siłą rzeczy nie mogą dostosowywać się do nowych trendów. Polskie portale są z reguły dużo bardziej przejrzyste niż np. amerykańskie.
Nowe trendy wkraczają powoli na strony projektantów, blogi i mniejsze serwisy. Możemy mieć tylko nadzieję, że również polscy webdesignerzy zauważą zmiany w sieci.