Jednym z ważniejszych założeń webmasteringu jest to, by strona WWW była poprawnie wyświetlana na wielu różnych urządzeniach, w wielu różnych środowiskach. Wynikają z tego liczne komplikacje. Cześć kłopotów dotyczy rozdzielczości ekranu urządzenia, na którym wyświetlana jest witryna WWW.
Szerokość witryny WWW
Szerokość witryny WWW może być niezależna
od szerokości okna przeglądarki, a wiec tym samym
od rozdzielczości monitora. Układy takie
nazywamy układami stałej szerokości. Wymiar
witryny jest wówczas wyrażony w jednostkach
bezwzględnych, np. pikselach:
#pojemnik {
width : 760px;
}
...
...
Drugim rodzajem stron WWW sa układy nazywane
płynnymi, których szerokość dostosowuje
sie do szerokości okna przeglądarki. Zmiana szerokości
okna przeglądarki powoduje zmianę szerokości
układu, a co za tym idzie także zmianę
ułożenia tekstu, obrazów i całej zawartości:
#pojemnik {
width : 80%;
}
...
...
Przystępując do pracy nad nowym projektem
trzeba ustalić czy będzie to projekt płynny, czy
stałej szerokości?
W przypadku układu o stałej szerokości należy
wiedzieć, ze gdy szerokość okna przeglądarki
jest mniejsza od szerokości układu, na stronie
pojawi sie poziomy pasek przewijania. Na przykład
w układzie o szerokości 760 pikseli poziomy
pasek przewijania nie pojawi sie na monitorach
o rozdzielczościach 800 x 600, 1024 x 768 czy
1280 x 1024 (zakładając, ze okno przeglądarki ma maksymalne wymiary).
Jeśli natomiast rozdzielczość monitora wynosi 640 x 480, wówczas
na ekranie zmieści sie jedynie fragment strony.
W takim przypadku przeglądarka wyświetli poziomy
pasek przewijania.
Poziomy pasek przewijania pojawiający się na
monitorach pracujących w rozdzielczości od 800
x 600 wzwyż jest uznawany za błąd. Coraz częściej
można spotkać witryny, które są wyświetlane
bez poziomego paska przewijania dopiero od
szerokości 1024 x 768 wzwyż (w rozdzielczości
800 x 600 pojawia sie poziomy pasek przewijania).
Taka sytuacja ma miejsce m.in. na stronie
http://www.alistapart.com.
Rozdzielczości monitorów polskich internautów
Pod adresem http://www.ranking.pl znajdziemy
statystyki charakteryzujące polski internet. Są
one uaktualniane na bieżąco i stanowią punkt
odniesienia dla producentów oprogramowania,
wydawców witryn czy agencji reklamowych.
Jedno z zestawień dotyczy rozdzielczości monitorów
wykorzystywanych przez internautów.
W Polsce procentowy udział używanych rozdzielczości
wynosi:
1024 x 768 69,9%
1280 x 1024 17,4%
800 x 600 11,9%
1600 x 1200 0,6%
640 x 480 0,1%
(zródło: Geminus SA, dane za okres 21-27.11.2006)
Wynika z tego, ze nadeszła pora zmian. Jeśli
chodzi o rozdzielczości ekranów polskich internautów,
to układy stałej szerokości możemy przygotowywać
dostosowując je do wymiarów monitorów
o rozdzielczościach 1024 x 768.
Jak zmieniać szerokość okna przeglądarki?
Szerokość okna przeglądarki możemy zmieniać
ręcznie (tj. przy użyciu prawego dolnego narożnika
okna). Wtedy jednak trudno będzie uzyskać
jakaś konkretna szerokość, np. 800 pikseli.
W Firefoksie jest wtyczka Developer Toolbar,
która zawiera m.in. grupę opcji Resize. Znajdziemy
tam opcje pozwalające na ustalenie dowolnej
szerokości okna przeglądarki z dokładnością
do piksela.
W pozostałych przeglądarkach (np. IE) należy
wykorzystać tzw. favelety – niewielkie skrypty
JavaScript.
Oto przykład skryptu zmieniającego szerokość
okna przeglądarki na 800 x 600:
Więcej informacji o faveletach znajdziemy na
stronie http://tantek.com/favelets/.
Viewport
Przeglądarki nie mogą przeznaczy całej swojej
szerokości na wyświetlanie strony WWW ze
względu na obramowanie okna, które zajmuje
kilka pikseli z każdej strony. W ten sposób dochodzimy
do pojęcia viewportu. Viewport jest
obszarem przeglądarki przeznaczonym na rendering
strony WWW. Jest zawsze mniejszy od rozmiaru
okna przeglądarki, a ten z kolei jest mniejszy
od rozdzielczości ekranu.
Rozmiar viewportu można sprawdzić w Firefoksie
wykorzystując Developer Toolbar. Opcja
Resize | Display Window Size podaje rozmiar
okna przeglądarki oraz rozmiar obszaru przeznaczonego
na rendering strony.
Dodatkowo, opcja Resize | Display Window Size
in Title wyświetla rozmiar okna przeglądarki
oraz viewport w belce tytułowej, co ilustruje rys. 3.
Jeśli zatem chcemy przygotować układ stałej
szerokości, który będzie wyświetlany bez poziomego
paska przewijania na monitorach o zadanej
rozdzielczości, np. od 800 x 600 wzwyż, to
nie możemy deklarować szerokości głównego
pojemnika 800 pikseli:
width : 800px;
W takim przypadku musimy użyć wartości mniejszej,
np. 760 pikseli.
Badanie maksymalnej szerokości układu
Ponieważ viewporty są węższe od okna przeglądarki,
nie należy stosować układów o szerokościach
odpowiadających rozdzielczościom ekranu.
Jesli wykonamy układ o szerokości 800 pikseli, to
na monitorze o rozdzielczości 800 x 600 pojawi sie
poziomy pasek przewijania, uznawany za błąd.
Powstaje wiec pytanie: jaka może być maksymalna
szerokość układu witryny przeznaczona na
zadana rozdzielczość monitora?
Badania takie możemy przeprowadzić samodzielnie.
Wystarczy:
- wykonać testowa witrynę WWW o zadanej szerokości (np. 800),
- zmienić rozdzielczość monitora na badany tryb (np. 800 x 600),
- zmniejszać stopniowo szerokość układu o 1 piksel
i badać wygląd witryny w kilku wybranych przeglądarkach. Znikniecie poziomego paska
przewijania oznacza, ze podana szerokość może
byc traktowana jako maksymalna dopuszczalna
wartość.
Badania można zakończyć, gdy we wszystkich
przeglądarkach zniknie poziomy pasek przewijania.
Badana witryna musi mieć kilka stron tekstu,
tak by zawierała pionowy pasek przewijania!
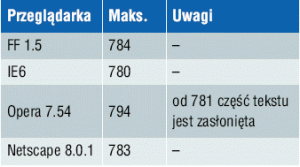
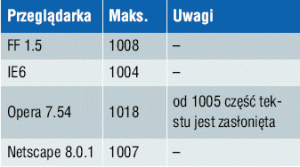
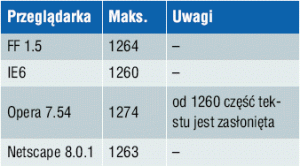
Wyniki przeprowadzonych przeze mnie badan
dla czterech wybranych przeglądarek i trzech
wybranych rozdzielczości sa zawarte w tabelach
1, 2 i 3.
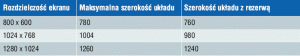
Wnioski z wyników doświadczeń zawartych
w tabelach 1-3 sa przedstawione w tabeli 4. Biorąc
pod uwagę, ze inne przeglądarki mogą mieć
nieco bardziej zmniejszony viewport, oraz przyjmując margines około dwudziestu pikseli na
nieprzewidziane problemy, otrzymamy szerokości
zawarte w ostatniej kolumnie tabeli 4.
Programowe sprawdzanie rozdzielczości
JavaScript. Rozdzielczość ekranu przeglądarki
jest dostępna w skrypcie JavaScript. Obiekt screen
posiada właściwości width oraz height zawierające
bieżące ustawienia. Właściwości te możemy
wyświetlić korzystając z funkcji alert():
PHP. W celu przekazania rozdzielczości odczytanej
w JavaScripcie na serwer wykorzystamy
ciasteczka. Najpierw w skrypcie JavaScript przekażemy
ciasteczko zawierające rozdzielczość ekranu:
Następnie ciasteczko odczytamy w PHP:
$resolution = \'\';
if (
isset($_COOKIE[\'resolution\'])
) {
$resolution = $_COOKIE[ \'resolution\'];
}.
..
if ($resolution) {
echo \'Rozdzielczość dostepna w PHP: \' . $resolution;
} else {
echo \'Rozdzielczość nie jest dostepna w PHP!\';
}