Przygotowywana w tym odcinku witryna wykorzystuje prowadnice, gradienty, zaznaczenia, ścieżki, warstwy i maski, wklejanie elementów do obrazu oraz zaokrąglone prostokąty. Do ułożenia ikon opcji menu użyłem kwadratów i prostokątów. Metoda ta gwarantuje, że każda z ikon zajmie dokładnie tyle samo miejsca oraz to, że ikony będą równoległe, co ma znaczenie podczas przygotowywania kodu HTML.
Etap 1: tło
{tlo_1}
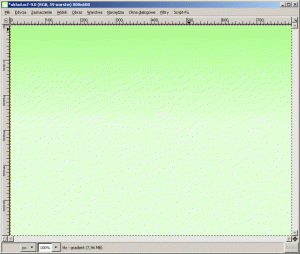
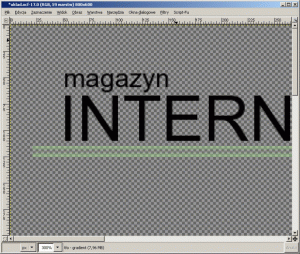
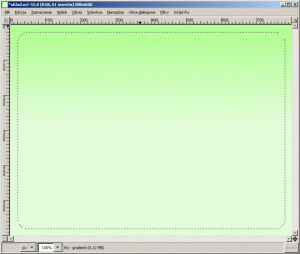
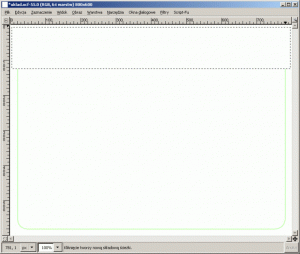
Tworzymy nowy obraz o wymiarach 800 x 600. Wypełniamy go gradientem liniowym przechodzącym od koloru ciemniejszego na górze do koloru jaśniejszego na dole. Wypełnienie powinno być dokładnie pionowe. Ułatwimy sobie pracę wykorzystując prowadnicę pionową.
{/tlo}
{tlo_0}
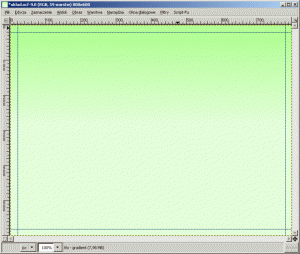
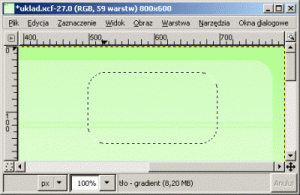
Dodajemy dwie prowadnice poziome w miejscach o współrzędnych 20 i 580 oraz dwie prowadnice pionowe w miejscach o współrzędnych 20 i 780. Dodane cztery prowadnice powinny w obrazie wyznaczyć prostokąt o wymiarach 560 x 760 oraz 20-pikselowe obramowanie.
{/tlo}
{tlo_1}
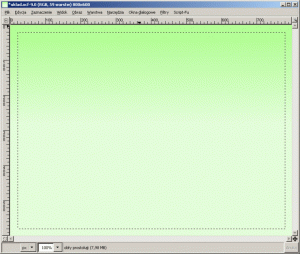
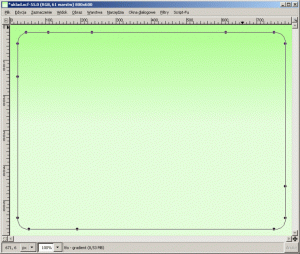
Zaznaczamy prostokąt wyznaczony przez prowadnice.
{/tlo}
{tlo_0}
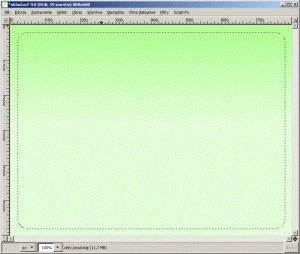
Zaokrąglamy narożniki zaznaczenia, wykonując opcję Zaznaczenie | Zaokrąglenie o parametrze 10.
{/tlo}
{tlo_1}
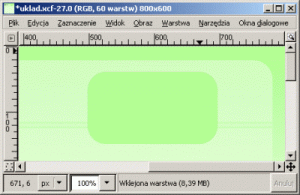
Otrzymany prostokąt o zaokrąglonych narożnikach kopiujemy z tła, wklejamy na nową warstwę i wypełniamy jednolitym zielonym kolorem. Na zakończenie zmniejszamy krycie warstwy z zaokrąglonym prostokątem.
{/tlo}
Etap 2: napisy
{tlo_0}
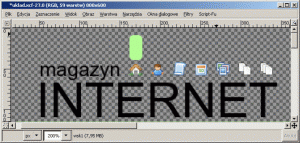
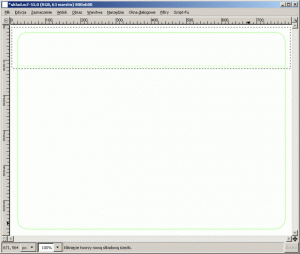
Dodajemy do obrazu napisy magazyn INTERNET.
{/tlo}
Etap 3: pozioma linia
{tlo_1}
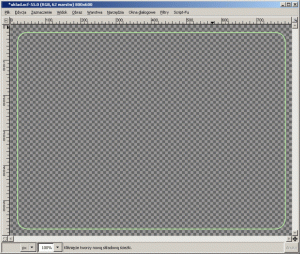
Zaznaczamy cienki, długi prostokąt poniżej napisu INTERNET. Prostokąt ten powinien swoimi pionowymi bokami dotykać prostokąta o zaokrąglonych narożnikach. Zaznaczony prostokąt kopiujemy z tła, wklejamy na nową warstwę i wypełniamy jednolitym kolorem o odcieniu zielonym.
{/tlo}
{tlo_0}
Dodajemy maskę dla warstwy z długim prostokątem. Maskę tę wypełniamy dwuliniowym gradientem czarno-białym. Gradient ten powinien być ułożony pionowo (wykorzystujemy prowadnicę!). W środkowej części prostokąta gradient maski powinien być czarny i rozjaśniać się w kierunku poziomych boków długiego prostokąta.
{/tlo}
{tlo_1}
Po włączeniu działania maski i zmniejszeniu krycia warstwy długiego prostokąta otrzymamy delikatną linię.
{/tlo}
{tlo_0}
Zadaniem długiego prostokąta jest oddzielenie nagłówka od treści strony.
{/tlo}
Etap 4: ikony
{tlo_1}
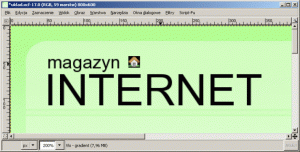
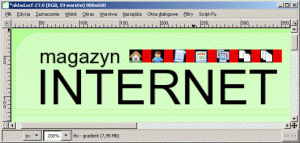
Wklejamy do obrazu siedem małych ikon. Ikony umieszczamy na osobnych warstwach.
{/tlo}
{tlo_0}
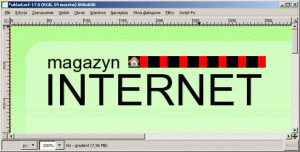
W celu wyrównania ikon dodajemy do obrazu serię czarnych kwadratów i czerwonych prostokątów.
Dodajemy czarny kwadrat leżący na osobnej warstwie i obejmujący pierwszą z ikon:
- zaznaczamy kwadrat obejmujący ikonę (podczas zaznaczania prostokąta przytrzymujemy klawisz Shift, wówczas zaznaczenie będzie przyjmowało kształt kwadratu),
- zaznaczenie kopiujemy z tła i wklejamy na nową warstwę,
- wklejony kwadrat wypełniamy kolorem czarnym.
{/tlo}
{tlo_1}
W podobny sposób dodajemy do obrazu czerwony prostokąt. Pamiętajmy, że prostokąt ten musi być umieszczony na osobnej warstwie. Jego szerokość wyznaczy odstęp pomiędzy ikonami.
{/tlo}
{tlo_0}
Powielamy czarny kwadrat i czerwony prostokąt. Powielone figury rozkładamy równo obok siebie. Wykorzystujemy narzędzie do przesuwania warstw (skrót m) oraz strzałki na klawiaturze.
{/tlo}
{tlo_1}
Wklejone ikony umieszczamy nad czarnymi kwadratami.
{/tlo}
{tlo_0}
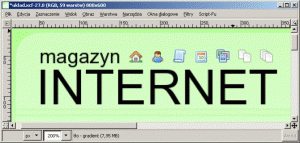
Wyłączamy widoczność czerwonych prostokątów i czarnych kwadratów.
{/tlo}
Etap 5: wskaźnik wybranej opcji
{tlo_1}
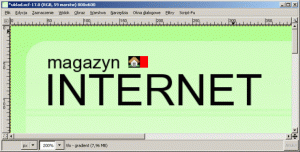
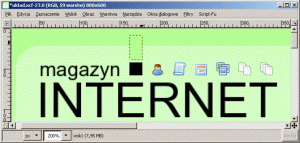
Zaznaczamy prostokąt o szerokości identycznej jak pierwszy z czarnych kwadratów. Prostokąt ten powinien leżeć ponad czarnym kwadratem i swoim obszarem sięgać powyżej brzegu zaokrąglonego prostokąta.
{/tlo}
{tlo_0}
Zaokrąglamy zaznaczenie, wykonując operację Zaznaczenie | Zaokrąglenie z parametrem 50.
{/tlo}
{tlo_1}
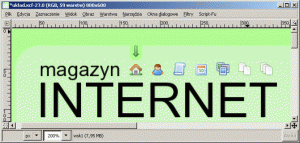
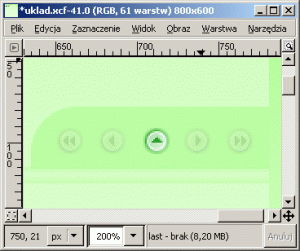
Wklejmy do obrazu zieloną strzałkę. Umieszczamy ją na nowej warstwie i przesuwamy na środek małego prostokąta o zaokrąglonych narożnikach.
{/tlo}
{tlo_0}
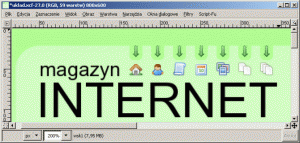
Powielamy strzałkę i mały zielony prostokąt. Duplikaty przesuwamy nad kolejne ikony menu głównego.
{/tlo}
Etap 6: obłe prostokąty z prawego górnego narożnika
{tlo_1}
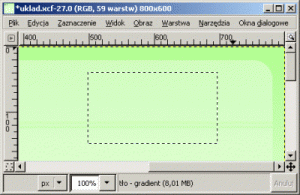
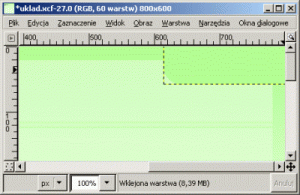
Zaznaczamy dość duży prostokąt.
{/tlo}
{tlo_0}
Zaokrąglamy narożniki prostokąta (Zaznaczenie | Zaokrąglenie) o 50%.
{/tlo}
{tlo_1}
Otrzymany prostokąt kopiujemy z tła i wypełniamy jednolitym kolorem zielonym. Kolor wypełnienia powinien być identyczny jak kolor górnej części obrazu (tła wypełnionego gradientem w pierwszym etapie). Do pobrania z obrazu koloru wykorzystujemy pipetę o skrócie o (Pobieranie koloru z obrazu).
{/tlo}
{tlo_0}
Wykonany prostokąt przesuwamy w prawy górny róg obrazu.
{/tlo}
Etap 7: podpisy opcji
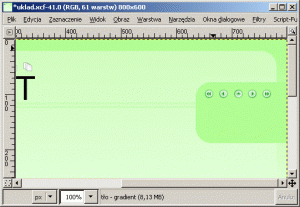
{tlo_1}
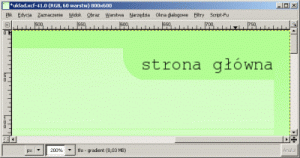
Dodajemy do obrazu napis strona główna. Napis ten umieszczamy w obszarze wyznaczonym przez prostokąt wykonany w poprzednim etapie.
{/tlo}
{tlo_0}
Dodajemy kolejno napisy autorzy, artykuły, roczniki, numery, rubryki oraz podrubryki. Napisy te umieszczamy na osobnych warstwach.
{/tlo}
Etap 8: wskaźnik przewijania rekordów
{tlo_1}
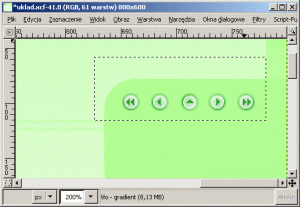
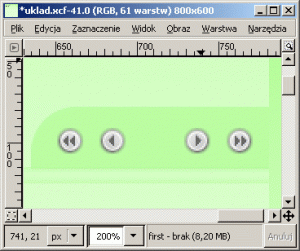
Wklejamy do obrazu pięć ikon przedstawiających strzałki. Wklejane elementy umieszczamy na osobnych warstwach, po czym rozmieszczamy w prawym górnym narożniku obrazu nieco powyżej poziomej linii.
{/tlo}
{tlo_0}
Powielamy obły prostokąt. Duplikat przesuwamy na dół.
{/tlo}
{tlo_1}
Powiększamy widok obrazu i zaznaczamy prostokąt przylegający do brzegu dużego obłego prostokąta oraz do poziomej linii. Do dokładnego wykonania zaznaczenia wykorzystujemy prowadnice.
{/tlo}
{tlo_0}
Zaznaczenie kopiujemy z małego obłego prostokąta i wklejamy na nową warstwę.
{/tlo}
{tlo_1}
Wklejony element wypełniamy jednolitym kolorem pobranym z tła.
{/tlo}
{tlo_0}
Powielamy cztery ikony ze strzałkami. Warstwy z duplikatami przekształcamy w obrazy czarno-białe (Warstwa | Kolory | Desaturacja).
{/tlo}
{tlo_1}
Zmniejszamy krycie czterech czarno-białych strzałek do 20.
{/tlo}
Etap 9: obrys
{tlo_0}
Przekształcamy duży zaokrąglony prostokąt w zaznaczenie (Warstwa | Przezroczystość | Kanał alfa na zaznaczenie).
{/tlo}
{tlo_1}
Zaznaczenie przekształcamy na ścieżkę (Zaznaczenie | Przekształć na ścieżkę).
{/tlo}
{tlo_0}
Obrysowujemy ścieżkę na nowej przezroczystej warstwie dwupikselową linią koloru zielonego.
{/tlo}
{tlo_1}
Zaznaczamy duży prostokąt obejmujący swoim obszarem górną część obrysu aż do poziomej linii (włącznie z poziomą linią).
{/tlo}
{tlo_0}
Usuwamy górną część obrysu:
- warstwą bieżącą robimy obrys,
- naciskamy skrót Ctrl+K (Edycja | Wyczyść).
{/tlo}
Efekt końcowy
{tlo_1}
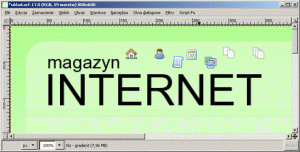
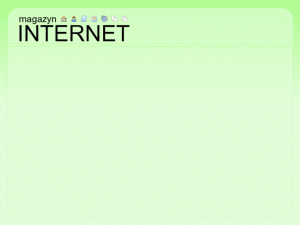
Obraz wynikowy z odznaczonymi opcjami
{/tlo}
{tlo_0}
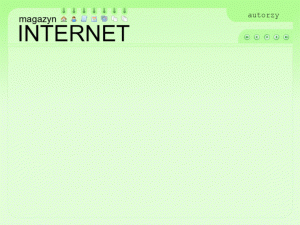
Obraz wynikowy z zaznaczonymi opcjami
{/tlo}