Jak można szybko i łatwo stworzyć galerię internetową za pomocą polskiego programu Galernik NxG.
Galernik NxG (ten skrót rozwija się jako \”Next Generation\” – następna generacja; określenie popularne od czasu pojawienia się odcinków serialu \”Star Trek – The Next Generation\”) to produkt firmy Cream Software, która swą renomę zawdzięcza przede wszystkim Pajączkowi – najlepszemu polskiemu edytorowi HTML.
Skoro Pajączek jest tak dobry, to można się spodziewać, że Galernik też będzie programem na wysokim poziomie. I rzeczywiście tak jest – wystarczył krótki test, którego wyniki przedstawiam poniżej, aby potwierdzić duże możliwości Galernika, połączone z łatwością obsługi.
Krok 1. Wybór grafik do galerii
{tlo_1}
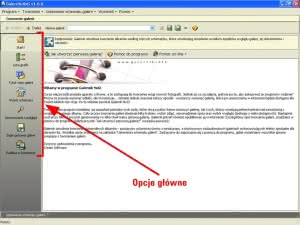
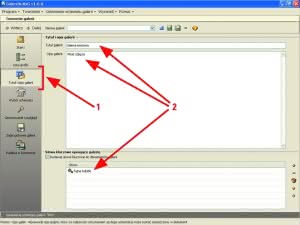
Galernik po uruchomieniu wita nas planszą powitalną zawierającą wszystkie niezbędne informacje, które krok po kroku poprowadzą użytkownika do stworzenia własnego, internetowego albumu zdjęciowego. Po lewej stronie okna są opcje główne, które po prostu należy wybierać po kolei, aby osiągnąć wyznaczony cel.
{/tlo}
{tlo_0}
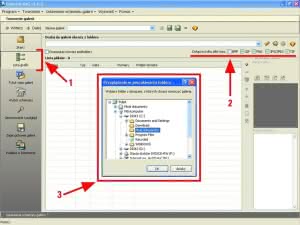
Aby wybrać obrazy, z których zostanie utworzony internetowy album, klikamy opcję Lista grafik – wcześniej warto przenieść wszystkie grafiki do jednego folderu (np. Moje dokumenty), co uprości pracę. Klikamy pierwszą ikonkę z prawej strony pola Dodaj do galerii obrazy z folderu.
Galernik akceptuje pliki graficzne w formacie BMP, GIF, PNG, JPEG i TIFF. Możemy więc odhaczyć jedną z tych opcji (zaznaczone jako nr 2 na rys. 2), aby do galerii dodać tylko te grafiki, które spełniają nasze założenia.
{/tlo}
{tlo_1}
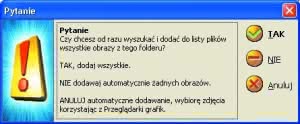
Następnie pojawi się okno systemowe z wyborem katalogów/plików (nr 3 na rys. 2). W oknie wyświetlonym po wyborze folderu klikamy opcję TAK. W efekcie otrzymujemy okno z listą obrazów zakwalifikowanych do galerii, jak na rys. 4.
{/tlo}
{tlo_0}
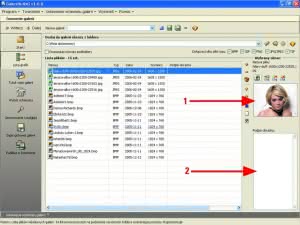
Kliknięcie okienka z podglądem danej grafiki (nr 1) spowoduje wyświetlenie jej w naturalnej wielkości (powrót do okna programu – należy nacisnąć klawisz Esc).
Do każdej grafiki można dodać komentarz (pole Podpis obrazka – nr 2), który potem będzie widoczny w trakcie przeglądania galerii, gdy będą wyświetlane obrazy w naturalnej wielkości.
{/tlo}
Krok 2. Zdefiniowanie tytułu i podtytułu galerii
{tlo_1}
Klikamy opcję główną Tytuł i opis galerii. Wpisujemy w odpowiednich polach tytuł, opis (które pojawią się w gotowej galerii jako tytuł i podtytuł – patrz rys. 7) i słowa kluczowe, które ewentualnie przydadzą się w przypadku, gdy na stronie WWW umieścimy wyszukiwarkę zdjęć.
{/tlo}
Krok 3. Wybór szablonu
{tlo_0}
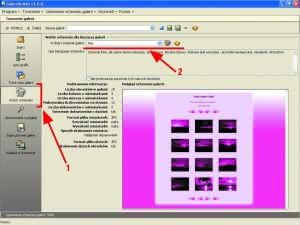
Przechodzimy do opcji Wybór schematu. Mamy tu do wyboru gotowe szablony wyglądu galerii. Dla naszych potrzeb wybrałem szablon Pink, jako najbardziej odpowiedni do zaprezentowania zdjęć pięknych kobiet.
W tym miejscu ujawnia się podstawowa zaleta Galernika – użytkownik nie musi się bawić w tworzenie skomplikowanych szablonów, które wymagają \”grzebania\” w kodzie HTML – wystarczy wybrać z listy dostępny szablon i po kłopocie.
{/tlo}
Krok 4. Generowanie galerii
{tlo_1}
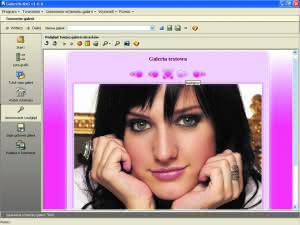
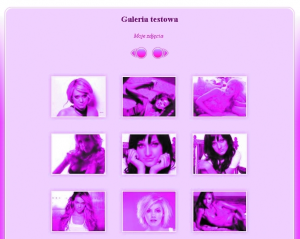
Następnie wybieramy opcję Generowanie i podgląd. Program przez chwilę automatycznie tworzy miniatury obrazów, po czym wyświetla podgląd gotowej galerii o wyglądzie zgodnym z wybranym wcześniej szablonem.
{/tlo}
{tlo_0}
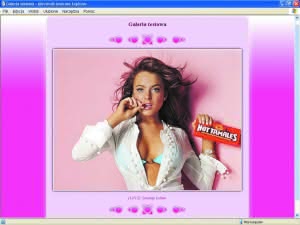
Podgląd galerii można dokładnie przetestować, ponieważ \”zachowuje\” się on jak strona WWW – klikanie dostępnych przycisków (\”Poprzedni\”, \”Następny\”, \”Powrót do listy miniatur\” itd.) pozwala na przekonanie się, jak będzie wyglądała galeria w internecie.
{/tlo}
{tlo_1}
Rozmiary miniatur i inne szczegóły (np. typ obramowania, cień pod miniaturą, zmianę kolorów, rozmycie i obrót o określony kąt) można ustalić korzystając z opcji Ustawienia schematu galerii | Ustawienia obrazków | Skalowanie miniatur. Podobnie możemy zmienić ustawienia obrazów w ich naturalnej wielkości – możemy określić format docelowy – np. JPG, skalowanie, czyli dopasowanie do pożądanych rozmiarów galerii w oknie przeglądarki internetowej, dodać cień itd.).
{/tlo}
Krok 5. Ustawienia kompresji
{tlo_0}
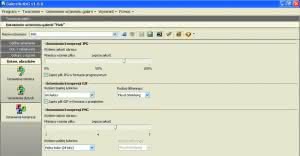
Teraz wybieramy opcję Ustawienia kompresji, która dotyczy sposobu, w jaki zostaną zapisane obrazy w pełnej rozdzielczości – w celu jak najlepszego przystosowania obrazów do realiów internetu (im mniejsze pliki, tym szybciej się ładują).
{/tlo}
Krok 6. Zapisywanie gotowej galerii na dysku
{tlo_1}
Na koniec wybieramy opcję Zapis gotowej galerii. W polu Zapisz galerię do folderu wprowadzamy nazwę folderu i korzystamy z opcji Zapisz gotową galerię na dysku. Teraz wystarczy przejść do folderu, który wybraliśmy do zapisu gotowej galerii i uruchomić plik index.html.
Jeśli zaznaczyliśmy opcję Po zapisaniu galerii otwórz ją w przeglądarce, to Galernik automatycznie uruchomi domyślną przeglądarkę systemową i wyświetli w niej gotową galerię.
{/tlo}
Krok 7. Transfer galerii na serwer internetowy
Galernik ma wprawdzie wbudowany moduł FTP (opcja Publikuj w internecie), za pomocą którego można (prawdopodobnie) przekopiować gotową galerię na serwer internetowy, jednak nie udało mi się go zmusić do działania; żadna z podopcji nie działała. Dlatego gotową galerię można ewentualnie wysłać na serwer posługując się po prostu odrębnym programem, np. darmowym klientem FTP, menedżerem plików w rodzaju Total Commandera lub freeCommandera, czy wreszcie z poziomu przeglądarki internetowej, po połączeniu się z kontem FTP na serwerze.
Galernik NxG 1.0
- wyjątkowa łatwość obsługi
- duże możliwości (dużo opcji)
- ciekawe efekty specjalne
- sporo gotowych szablonów
- niedopracowana opcja wysyłania galerii na serwer
Ocena: 5/6
Cena: 69 zł