W nowej odsłonie kursu usability kontynuujemy temat wykorzystania heurystyk. Dla przypomnienia należy wspomnieć, że heurystyki to ogólne, uniwersalne zasady, na podstawie których ekspert może wyciągać wnioski na temat analizowanego serwisu.
Ostatnio mówiliśmy głównie o heurystykach stworzonych przez Jakoba Nielsena, uznawanego na świecie za \”guru\” użyteczności. Mogłeś na konkretnych przykładach zobaczyć, jak można zastosować heurystyki do zwiększania użyteczności stron i aplikacji internetowych. Dziś skupimy się na mniej znanych zasadach. Kilka z nich sformułował Mark Pearrow w książce wydanej w Polsce pod tytułem \”Funkcjonalność stron internetowych\”. Są to:
- Dzielenie
- Styl odwróconej piramidy i umieszczanie ważnych informacji w górnej części ekranu.
- Unikaj niepotrzebnego używania opcji
- Spraw, by twoje strony dawały się skanować
- Podobne elementy powinny występować razem
- Nie każ użytkownikowi myśleć
Od autorów innych książek i artykułów opublikowanych w sieci możemy natomiast przyswoić inne zasady. Dwie najważniejsze to:
Jeżeli zapamiętasz dokładnie powyższe reguły wraz z tymi omawianymi przez nas wcześniej, dodasz do swojego arsenału projektanta potężną broń. Będziesz potrafił nie tylko rozwiązywać problemy, ale także skutecznie ich unikać poprzez podejmowanie rozsądnych decyzji.
1. Dzielenie
Jak to opisuje Mark Pearrow, podczas pierwszych prac nad telefonią odkryto, że człowiek zapamiętuje około siedmiu niepowiązanych ze sobą części informacji, np. cyfr telefonu. Autor pisze: \”Gdy kilka różnych informacji prezentowanych jest blisko siebie, umysł ludzki dzieli je na części\”. Taka liczba może się składać od pięciu do dziewięciu cyfr. Spróbujmy teraz znaleźć praktyczne zastosowanie tej reguły.
Niektóre serwisy mają nawigację składającą się jedynie z nic nie mówiących obrazków. Opis tekstowy pojawia się po najechaniu kursorem myszy na obrazek. Nie jest to wielki problem, jeżeli nawigacja posiada kilka pozycji. Gdy jest ich więcej – np. kilkanaście – może to rodzić problemy. Zajrzyjmy np. do serwisu Poligrafia.com.pl. Jego menu zawiera 16 pozycji złożonych z obrazków. To charakterystyczny przykład lekceważenia wspomnianej reguły.
2. Styl odwróconej piramidy i umieszczanie ważnych informacji w górnej części ekranu
Połączyliśmy razem następne dwie zasady, ponieważ są do siebie mocno zbliżone. Styl odwróconej piramidy oznacza, że informacje na stronie są uszeregowane od najważniejszych do mniej ważnych. A te pierwsze muszą natychmiast rzucać się w oczy użytkownikowi. Warto pamiętać o tej zasadzie nie tylko w odniesieniu do tekstów, ale także każdego innego elementu serwisu.
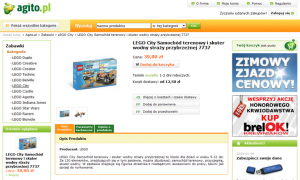
Charakterystyczny przykład to konstrukcja podstrony produktu w sklepie internetowym – jako pierwsze mają dać się zauważyć opis i zdjęcie produktu, jego cena oraz przycisk \”dodaj do koszyka\”. Dopiero poniżej nich można umieścić dodatkowe informacje, specyfikacje techniczne lub opinie klientów. Jeśli ktoś postępuje odwrotnie, to naraża się na irytację i niechęć internautów.
3. Unikaj niepotrzebnego używania opcji
Mówiąc wprost: nie używaj nowinek technicznych tylko dlatego, że są dostępne. Zmiany powinny być podporządkowane dodawaniu faktycznej wartości dla użytkowników i celom biznesowym. Podobnie wyraża się Robert Hoekman w książce \”Designing the obvious\”. Stwierdza, że problemem wielu projektów jest między innymi dodawanie funkcji niepotrzebnych użytkownikom i przeszkadzających im w realizacji głównych zadań.
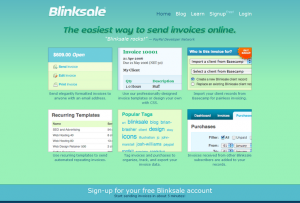
Jako naczelny przykład osiągnięcia sukcesu dzięki prostocie i usunięciu zbędnych elementów możemy wymienić oczywiście Google. W czasach, gdy uruchamiano najpopularniejszą wyszukiwarkę, konkurenci budowali duże portale informacyjne. Autorzy Google postanowili jednak wdrożyć w życie radę \”think different\”. Robert Hoekman przytacza z kolei przykład serwisu Blinksale.com. Jest to aplikacja ułatwiająca wysyłanie zaproszeń. Dzięki skupieniu się na najważniejszych funkcjach, jej autorzy osiągnęli wysoki \”poziom wygody\”.
4. Spraw, by twoje strony dały się skanować
Od dawna wiemy, że użytkownicy nie czytają stron zbyt szczegółowo. Skanują je, przesuwając wzrok pomiędzy poszczególnymi elementami. Nasze strony powinny być projektowane tak, aby proces skanowania jak najbardziej ułatwić. Jak to osiągnąć?
Po pierwsze: warto trzymać się przyzwyczajeń internautów i umieszczać charakterystyczne elementy serwisu, takie jak np. logo, wyszukiwarka czy nawigacja, zgodnie z konwencją w najbardziej typowych miejscach. Po drugie, należy zadbać o pustą przestrzeń. Natłok informacji i funkcji na pewno nie pomoże internautom. Po trzecie, używając w odpowiedni sposób kolorów i typografii, wyróżnij główne funkcje tak, aby zwracały na siebie uwagę.
5. Podobne elementy powinny występować razem
Jeśli strona zawiera kilka elementów należących do jednej grupy, powinny one niemal zawsze być umiejscowione obok siebie. Częsty przykład niestosowania się do tej zasady to strona, która ma nawigację podzieloną na kilka oddzielnych części bez wyraźnego powodu (możesz w tym miejscu powrócić do naszego pierwszego przykładu).
6. Nie każ użytkownikowi myśleć
Reguła ta pochodzi z popularnej książki Steve\’a Kruga \”Nie każ mi myśleć\”. Mówi nam, że elementy interfejsu powinny być tak proste, aby ich przeznaczenie nie pozostawiało żadnych wątpliwości.
Nie oczekuj od użytkowników poświęcenia czasu na naukę twoich specyficznych funkcjonalności. Nie twórz serwisów, które wymagają skomplikowanych wyjaśnień. Być może rozbudowana pomoc nie jest sama w sobie dużym problemem, ale może być oznaką złego podejścia do projektowania serwisu.
Jako przykład możemy wykorzystać aplikacje do zarządzania finansami osobistymi, które coraz częściej pojawiają się w polskiej sieci. Jedna z nich to Figgy.pl. Po zalogowaniu się widzimy skomplikowany system i nawigację z niewiele mówiącymi etykietami. Użytkownik nie domyśli się sam, co oznacza opcja \”Sprzedawcy\”. Musi w nią kliknąć i dokładnie poznać funkcje serwisu. Być może nauczy się go obsługiwać. Jednak tak wysoki poziom skomplikowania wystawia twórców serwisu na \”odstrzał\” ze strony konkurencji.