Opisywany szablon jest podzielony na trzy poziome obszary. Jest to szablon stałej szerokości, wyśrodkowany na stronie. Środkowy pas wykorzystuje sztuczkę udawanych kolumn, zaś etykiety opcji menu są wyśrodkowane poziomo i pionowo.
Szablon
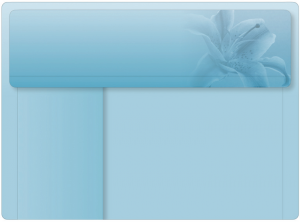
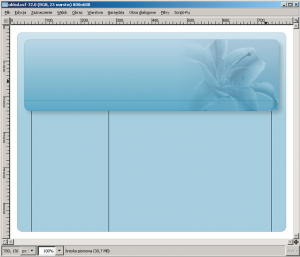
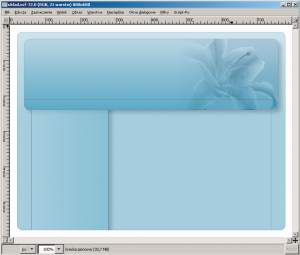
Ukończony szablon jest przedstawiony na rysunku 1 i zawiera:
- nagłówek, a w nim tytuł oraz zakładki,
- część środkową podzieloną na menu (lewa strona) i treść (prawa strona),
- stopkę.
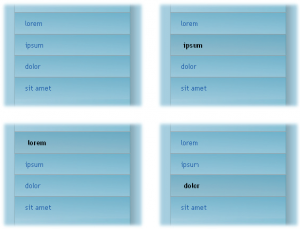
Menu wykorzystuje efekt rollover wykonany w CSS. Wygląd opcji menu po naprowadzeniu wskaźnika myszy jest przedstawiony na rys. 2.
Obraz XCF
{tlo_0}
Pracę nad układem rozpoczynamy od przygotowania obrazu w programie GIMP.
{/tlo}
{tlo_1}
Krok 1: układ
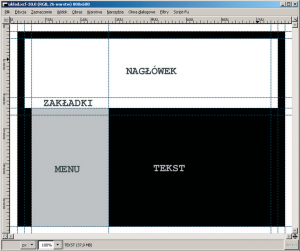
Utwórz nowy obraz o wymiarach 800×600 pikseli. Wykorzystując opcje Obraz → Prowadnice → Nowa prowadnica dodaj prowadnice:
- pionowe: 20, 40, 60, 280, 740, 760, 780
- poziome: 20, 40, 210, 240, 260, 580
Prowadnice te wyznaczą podział całego obrazu na następujące fragmenty:
- cały obszar (duży czarny prostokąt o wymiarach 760×560),
- nagłówek (biały prostokąt o wymiarach 720×200),
- zakładki (poziomy pas na dole nagłówka),
- menu (szary prostokąt o wymiarach 220×340).
{/tlo}{tlo_0}
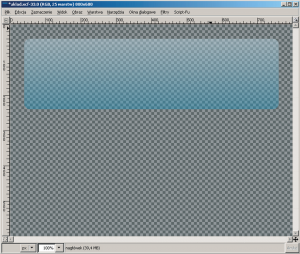
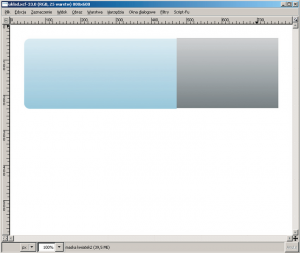
Wykorzystując skrajne prowadnice (pionowe: 20, 780, poziome: 20, 580) wykonamy obły prostokąt. Kolejno:
- zaznaczamy prostokąt,
- zaokrąglamy narożniki (Zaznaczenie → Zaokrąglenie o 10 procent),
- wypełniamy zaznaczenie na nowej warstwie delikatnym gradientem liniowym (w taki sposób, by dolna połowa obrazu była jednolita).
{/tlo}
{tlo_1}
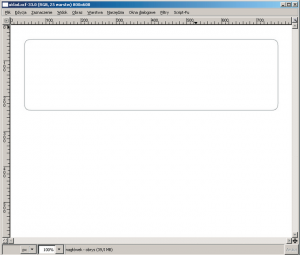
Wykonujemy białą warstwę przysłaniającą:
• na warstwie z obłym prostokątem wykonujemy operację Kanał alfa na zaznaczenie,
• odwracamy zaznaczenie,
• kopiujemy zaznaczenie z białego tła i wklejamy jako nową warstwę.
{/tlo}
{tlo_0}
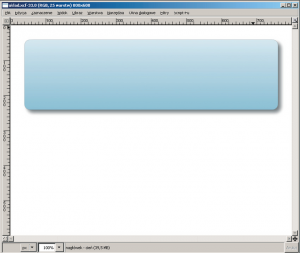
Teraz wykonujemy obrys obłego prostokąta:
• zaznaczamy obły prostokąt (Kanał alfa na zaznaczenie),
• zmniejszamy zaznaczenie o jeden piksel (Zaznaczenie → Zmniejsz),
• odwracamy zaznaczenie,
• kopiujemy zaznaczenie z białego tła i wklejamy na nową warstwę,
• odwracamy kolory wklejonej warstwy (Warstwa → Kolory → Inwersja).
{/tlo}{tlo_0}
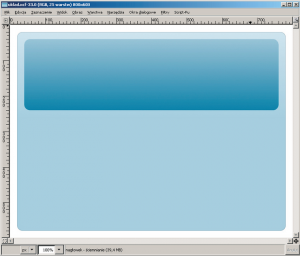
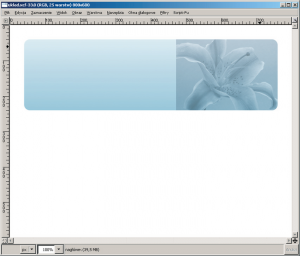
Wykorzystując prowadnice przecinające się w punktach (40, 40) oraz (760, 240) zaznaczamy prostokąt. Zaokrąglamy mu narożniki (Zaznaczenie → Zaokrąglenie o 15 procent) i wypełniamy go – na nowej przezroczystej warstwie – delikatnym niebieskawym gradientem liniowym. Będzie to prostokąt przeznaczony na nagłówek strony.
{/tlo}
{tlo_1}
Zmniejszamy krycie prostokąta nagłówka do 45.
{/tlo}
{tlo_0}
Jeszcze raz wykonujemy identyczny prostokąt przeznaczony na nagłówek. Tym razem prostokąt ten wypełniamy jednolitym kolorem czarnym. Zmieniamy jego tryb na Miękkie światło i ustalamy mu krycie na 20.
{/tlo}
{tlo_1}
Następnie wykonujemy obrys obłego prostokąta:
• zaznaczamy obły prostokąt nagłówka (Kanał alfa na zaznaczenie),
• przekształcamy zaznaczenie w ścieżkę (Zaznaczenie → Przekształć na ścieżkę),
• obrysowujemy ścieżkę jednopikselową czarną linią na nowej warstwie,
• zmniejszamy krycie obrysu nagłówka.
{/tlo}
{tlo_0}
Dodajemy cień nagłówka:
• zaznaczamy obły prostokąt nagłówka (Kanał alfa na zaznaczenie),
• wykonujemy skrypt: Script-Fu → Cień → Rzucanie cienia,
• zmniejszamy krycie cienia do 20.
{/tlo}{tlo_0}
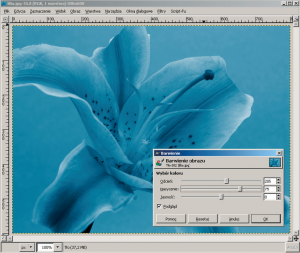
Otwieramy zdjęcie lilii w nowym oknie. Filtrem Warstwa → Kolory → Jasność i kontrast zwiększamy kontrast zdjęcia.
{/tlo}
{tlo_1}
Przekształcamy kolorystykę zdjęcia. Wykonujemy filtr Warstwa → Kolory → Barwienie z parametrami:
• odcień: 205
• nasycenie: 75
• jasność: 0
{/tlo}
{tlo_0}
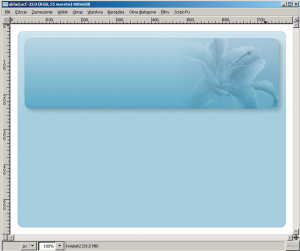
Zdjęcie wklejamy do przygotowywanego obrazu i skalujemy tak, by pasowało swoją wysokością do nagłówka. Fragmenty wystające poza nagłówek przycinamy:
• zaznaczamy obły prostokąt nagłówka (Kanał alfa na zaznaczenie),
• odwracamy zaznaczenie,
• zmieniamy bieżącą warstwę (warstwą aktywną ma być zdjęcie),
• czyścimy zaznaczenie na bieżącej warstwie (Edycja → Wyczyść).
{/tlo}
{tlo_1}
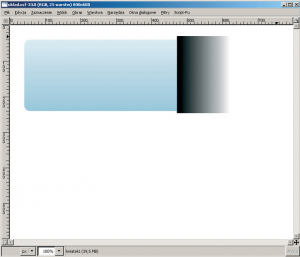
Dodajemy maskę zdjęcia lilii, która spowoduje znikanie zdjęcia w kierunku lewej krawędzi obrazu. Maskę wypełniamy podanym gradientem czarno-białym.
{/tlo}{tlo_0}
Po zastosowaniu gradientu zdjęcie będzie stopniowo znikało. Scalamy maskę z warstwą. W tym celu wykonujemy operację Zastosuj maskę warstwy.
{/tlo}
{tlo_1}
Ponownie dodajemy maskę warstwy. Tym razem maskę wypełniamy gradientem zawartym w obłym prostokącie nagłówka. Używamy operacji kopiuj/wklej:
• przechodzimy do warstwy z obłym prostokątem nagłówka,
• zaznaczamy obły prostokąt nagłówka i kopiujemy go,
• przechodzimy do warstwy ze zdjęciem,
• dodajemy maskę zdjęcia,
• wklejamy uprzednio skopiowany gradient,
• wklejony gradient musimy zakotwiczyć, tj. scalić z warstwą maski. Służy do tego ikona z kotwicą w oknie warstw (GIMP nie umożliwia tworzenia wielowarstwowych masek).
{/tlo}
{tlo_0}
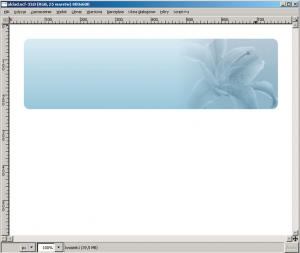
W ten sposób do zdjęcia zastosowane zostały dwie maski: pierwsza powoduje znikanie w kierunku lewej krawędzi obrazu, a druga jest identyczna jak gradient nagłówka. Utworzoną wcześniej czarną warstwę przenosimy powyżej zdjęcia lilii. Zwiększamy krycie czarnego prostokąta, by otrzymać nieco ciemniejsze kolory nagłówka.
{/tlo}
{tlo_1}
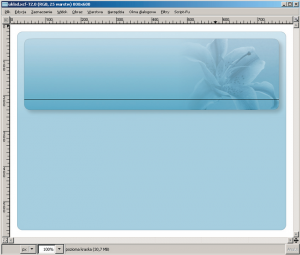
Kończąc pracę nad nagłówkiem dodajemy jednopikselowe czarne obramowanie wyznaczające miejsce przeznaczone na zakładki. Zmniejszamy krycie czarnej kreski do 20.
{/tlo}
Krojenie pliku XCF
{tlo_0}
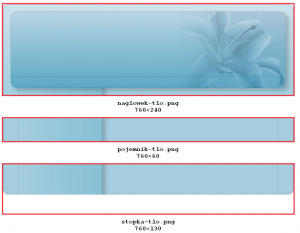
Na podstawie pliku XCF przygotowujemy trzy obrazy PNG, wyznaczające szkielet szablonu:
• {stala}naglowek-tlo.png{/stala} (760×240),
• {stala}pojemnik-tlo.png{/stala} (760×60),
• {stala}stopka-tlo.png{/stala} (760×130).
{/tlo}
{tlo_1}
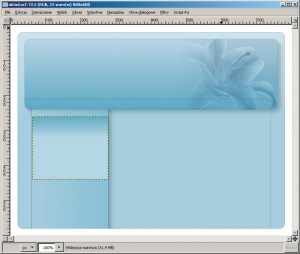
Ponadto przygotowujemy dwa obrazy o wymiarach 220×180 przeznaczone na tło opcji menu.
{/tlo}
Do wykonania powyższych obrazów używamy:
- selekcji prostokątnej,
- prowadnic i opcji Widok → Przyciągaj do prowadnic,
- operacji włączania i wyłączania widoczności warstwy,
- oraz opcji Edycja → Kopiuj widoczne i Edycja → Wklej jako nowy.
Kod XHTML
Kod szablonu jest bardzo zwięzły:
- cały szablon jest zawarty w pojemniku {stala}div#pojemnik{/stala},
- pojemnik jest podzielony na trzy poziome pasy: {stala}div#naglowek{/stala}, zawartość oraz {stala}div#stopka{/stala},
- zawartość jest podzielona na dwie kolumny: {stala}ul#menu{/stala} oraz {stala}div#tekst{/stala}.
Dodatkowo w nagłówku znajduje się element {stala}h1{/stala} oraz zakładki {stala}ol{/stala}, zaś tekst zawarty w treści jest podzielony na akapity.
Zarys kodu XHTML jest przedstawiony na listingu 1.
Listing 1: Zarys kodu XHTML
Kod CSS
Pojemnik główny
Pracę nad stylami rozpoczynamy od układu.
Definiujemy wyśrodkowany pojemnik stałej szerokości 760 pikseli (szerokość pojemnika jest identyczna jak szerokość obrazów {stala}naglowek-tlo.png{/stala}, {stala}pojemnik-tlo{/stala} oraz {stala}stopka-tlo. png{/stala}).
W tle pojemnika umieszczamy obraz {stala}pojemnik-tlo.png{/stala}. Będzie on dawał efekt sztucznych kolumn:
Wygląd witryny po nadaniu powyższych stylów jest widoczny na rysunku obok
#pojemnik {
width: 760px;
margin: 0 auto;
background: url(\'pojemnik-tlo.png\') center top repeat-y;
}
Podział kolumn
{tlo_0}
W kolejnym kroku dodajemy pionowe kreski, które wyznaczą podział kolumn. Są to jednopikselowe czarne kreski o kryciu zmniejszonym do 20. Wykorzystujemy prowadnice pionowe o współrzędnych: 60, 280 i 740.
{/tlo}
Menu
{tlo_1}
Ostatnim etapem pracy nad obrazem XCF jest przygotowanie pasa przeznaczonego na menu. Zaznaczamy prostokąt wyznaczony przez prowadnice pionowe 60 i 240 oraz poziome 280 i 580. Prostokąt ten wypełniamy delikatnym gradientem liniowym (kolor jaśniejszy jest z lewej strony, a ciemniejszy z prawej) i zmniejszamy nieco jego krycie.
{/tlo}
{tlo_0}
Dodajemy cień prostokąta przeznaczonego na menu:
• zaznaczamy cały prostokąt (Kolor alfa na zaznaczenie),
• wykonujemy efekt: Script-Fu → Cień → Rzucanie cienia.
{/tlo}
{tlo_1}
Zmniejszamy nieco krycie rzucanego cienia.
{/tlo}
{tlo_0}
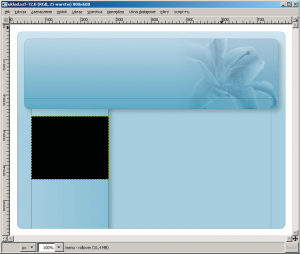
Zaznaczamy prostokąt przeznaczony na pojedynczą opcję menu. Prostokąt ten wypełniamy delikatnym pionowym gradientem liniowym (kolor ciemniejszy jest na górze, jaśniejszy na dole).
{/tlo}
{tlo_1}
Kopiujemy prostokąt przeznaczony na opcję i wypełniamy czarnym kolorem. Regulując krycie czarnej warstwy ustalamy kolor opcji wskazanej przez wskaźnik myszy.
{/tlo}
Pojemnik nasz jest podzielony na cztery fragmenty:
- nagłówek ({stala}div#naglowek{/stala}),
- menu ({stala}ul#menu{/stala}),
- treść ({stala}div#tekst{/stala}),
- stopkę ({stala}div#stopka{/stala}).
Nagłówek ma stałe wymiary odpowiadające obrazowi {stala}naglowek-tlo.png{/stala}. Zawartość nagłówka będzie pozycjonowana względnie/bezwzględnie, do czego konieczna jest właściwość position:
#naglowek {
background: url(\'naglowek-tlo.png\') no-repeat;
width: 760px;
height: 240px;
position: relative;
}
Menu ma stałą szerokość, jest dosunięte do lewej i nie ma wypunktowania:
#menu {
width: 220px;
float: left;
list-style-type: none;
margin: 40px 0;
padding: 0 0 0 40px;
}
Tekst jest dosunięty do prawej i ma stałą szerokość:
#tekst {
float: right;
width: 400px;
padding: 0 60px 0 40px;
}
Natomiast stopka jest elementem czyszczącym, który wymusza wysokość pojemnika. Jej wymiary są identyczne jak wymiary obrazu {stala}stopka-tlo.png{/stala}:
#stopka {
clear: both;
background: url(\'stopka-tlo.png\') center bottom no-repeat;
width: 760px;
height: 100px;
padding-top: 100px;
}
Zarys stylów odpowiedzialnych za układ witryny jest przedstawiony na listingu 2.
#pojemnik {
width: 760px;
margin: 0 auto;
background: url(\'pojemnik-tlo.png\') center top repeat-y;
}
#naglowek {
background: url(\'naglowek-tlo.png\') no-repeat;
width: 760px;
height: 240px;
position: relative;
}
#menu {
width: 220px;
float: left;
margin: 40px 0;
padding: 0 0 0 40px;
list-style-type: none;
}
#tekst {
float: right;
width: 400px;
padding: 0 60px 0 40px;
}
#stopka {
clear: both;
background: url(\'stopka-tlo.png\') center bottom no-repeat;
width: 760px;
height: 100px;
display: block;
padding-top: 100px;
}
Po zastosowaniu stylów z listingu 2 witryna zmieniła wygląd. Jak widać, zasadnicza część pracy została wykonana.
Elementy nagłówka pozycjonowane względnie/bezwzględnie
Zawartość nagłówka pozycjonujemy względnie/bezwzględnie. Oprócz wpisu {stala}position: relative{/stala} elementu {stala}div#nagłówek{/stala} konieczny jest zapis {stala}position: absolute{/stala} zarówno w selektorze {stala}h1{/stala}, jak i {stala}ol{/stala}.
Nagłówek ustawiamy 60 pikseli od góry (top: 60) oraz 50 pikseli od lewej krawędzi (left: 50). Dzięki temu, że {stala}line-height{/stala} jest bliskie 0, a dopełnienie górne i dolne wynosi po 60 pikseli ({stala}padding-top{/stala}, {stala}padding-bottom{/stala}), tekst zawarty w elemencie {stala}h1{/stala} będzie pozostawał na swoim miejscu podczas operacji modyfikacji rozmiaru czcionki (Widok → Rozmiar tekstu):
#naglowek h1 {
position: absolute;
top: 60px;
left: 50px;
line-height: 0.1px;
padding-top: 60px;
padding-bottom: 60px;
}
Zakładki umieszczamy 190 pikseli od górnej krawędzi. Ich tekst jest wyśrodkowany w pionie i poziomie. Środkowanie poziome załatwia {stala}text-align{/stala}. Za wyśrodkowanie pionowe odpowiadają:
- {stala}line-height{/stala} bliskie 0,
- {stala}padding-top{/stala} oraz {stala}padding-bottom{/stala} dające w sumie wysokość menu.
#naglowek ol {
position: absolute;
top: 190px;
left: 40px;
list-style-type: none;
margin: 0;
padding: 0;
}
#naglowek li a {
position: absolute;
top: 0;
left: 0;
width: 100px;
display: block;
padding-top: 15px;
padding-bottom: 14px;
line-height: 0.1px;
text-align: center;
}
Każda z opcji menu musi być indywidualnie pozycjonowana w poziomie. Stąd wynika konieczność stosowania identyfikatorów:
#o1 {
left: 0;
}
#o2 {
margin-left: 100px;
}
#o3 {
margin-left: 200px;
}
#o4 {
margin-left: 300px;
}
Menu
Menu stosuje efekt {stala}rollover{/stala} wykonany w CSS. Wymieniamy tło opcji, wytłuszczamy czcionkę i przesuwamy tekst nieco w prawo, zwiększając dopełnienie:
#menu li a {
display: block;
padding: 20px 20px;
margin: 0;
background: url(\'opcja.png\');
border-top: 1px solid rgb .
(160, 160, 160);
}
#menu li a:hover {
font-weight: bold;
padding-left: 25px;
color: black;
background: url(\'opcja-on.png\');
}