Strony dynamicznie wymieniające dane z serwerem od kilku lat zdobywają coraz większą popularność. Przyjrzyjmy się jak działają teraz i co będą potrafiły po wejściu HTML-a 5.
W miejscach, w których chcemy wymienić krótkie informacje loans-cash.net między serwerem a przeglądarką, przeładowywanie całej witryny nie ma sensu. Niestety HTML4 i XHTML nie pozwalają na dodanie komentarza bezpośrednio do bazy danych albo pobranie krótkiej listy z serwera. Od dłuższego czasu często stosuje się do tego AJAX.
Czym jest AJAX?
Aby wymienić część danych potrzebnych jest kilka elementów. Strona, napisana w zwykłym HTML-u, posłuży za interfejs. Znajdą się na niej pola formularzy i miejsca, w których zostaną zwrócone wyniki. Plik XML na serwerze będzie działał jak prosta baza danych. Warto tu zauważyć, że może on być dynamicznie generowany przez dowolny skrypt lub program. Dane zostaną przekazane za pomocą obiektu XMLHttpRequest (XHR), który mimo że nie wchodzi w skład żadnej specyfikacji zatwierdzonej przez W3C to jest obsługiwany przez nowoczesne przeglądarki. W3C pracuje jednak nad jego standaryzacją i przedstawiła już szkice specyfikacji. Do połączenia tych wszystkich składników wykorzystamy JavaScript.
Gdzie tu popularny AJAX? Mogłoby się wydawać, że nigdzie, gdyż AJAX (Asynchronous JavaScript and XML) nie jest żadną konkretną technologią taką jak JavaScript, PHP czy HTML. To zbiór istniejących wcześniej rozwiązań umożliwiających interakcję użytkownika z serwerem bez przeładowywania strony. Nie jest nawet konieczne stosowanie znajdujących się w skrócie JavaScriptu (można go zastąpić np. VBScriptem) i XML-a (zamiast niego często stosowany jest JSON). My jednak przyjrzymy się działaniu AJAX-u z wykorzystaniem technologii zgodnych z jego nazwą.
Skrypt od podstaw
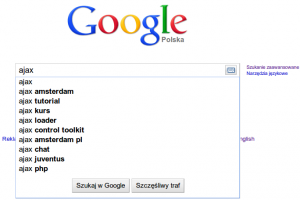
W przykładzie wykonamy samodzielnie, zupełnie od podstaw, standardowy element kojarzony z AJAX-em: dynamiczne podpowiedzi do wpisywanego w formularz tekstu. Po wpisaniu każdego kolejnego znaku w pole formularza uruchomi się skrypt, który pobierze listę znanych imion i wyświetli propozycje pod formularzem.
Po stronie serwera działa zwykle skrypt w PHP, {link_wew 3423}Pythonie{/link_wew} lub innym języku, który generuje dane wysyłane jako XML, zapisuje otrzymane informacje w bazie danych lub przetwarza je w inny sposób. My wykorzystamy statyczny plik XML zawierający zestaw imion, z którego będziemy pobierać informacje.
Uwaga! Dołączony przykład zawiera szereg złych rozwiązań ? skrypty wczytywane są przed główną treścią, w kodzie HTML został umieszczony aktywator funkcji, nie ma żadnej obsługi błędów, a dane są pobierane po każdym wciśnięciu klawisza. To rozwiązanie ma charakter demonstracyjny i ma obrazować zasadę działania. Przed praktycznym zastosowaniem należy zoptymalizować skrypt. Alternatywnie można skorzystać z jednego z frameworków, które mają wbudowaną obsługę AJAX-u (np. $.ajax() w jQuery).
Jak połączyć stronę z serwerem?
Do wymiany danych należy wykorzystać obiekt XMLHttpRequest. Niezależnie od stosowanego języka posiada on kilka metod, z których wykorzystamy open i send oraz pole responseXML, w którym znajdzie się odpowiedź serwera (patrz załączony plik).
Pierwsze co musimy zrobić, to określenie w jaki sposób komunikujemy się z serwerem (metody GET, POST, HEAD, PUT, DELETE), pod jakim adresem znajdzie się odpowiedź (adres statycznego pliku lub skryptu, który zwróci w odpowiedzi poprawny dokument XML) oraz typ transmisji (synchroniczna/asynchroniczna). W przypadku transmisji asynchronicznej skrypt będzie wykonywał się nadal bez oczekiwania na odpowiedź. My nie chcemy tego, gdyż potrzebne są nam zwrócone dane.
Po wykonaniu metody send serwer zwróci odpowiedź. Jako argument możemy podać łańcuch znaków, który ma być do niego przekazany. W przypadku statycznego pliku nie ma to jednak sensu, gdyż dopiero skrypt po stronie serwera byłby w stanie go zinterpretować.
Kto ma to policzyć?
Odpowiedź w formie dokumentu XML trafia do pola responseXML obiektu XMLHttpRequest. W tym miejscu możemy już swobodnie na nim operować po stronie przeglądarki klienta, co odciąża serwer. W przykładowym skrypcie sprawdzamy czy któreś z pobranych imion zaczyna się tak jak wpisany w pole formularza ciąg znaków. Pasujące imiona są dopisywane do wyniku, a na końcu wyświetlane.
Alternatywny sposób do przedstawionego polegałby na przesłaniu skryptowi na serwerze wpisanego początku imienia (jako argument metody send). Serwer sprawdziłby w bazie danych znane imiona, wygenerował dokument XML i przesłał go do użytkownika. To wszystko wymaga obliczeń po stronie serwera, które przy wielu użytkownikach lub dużej komplikacji zadań mogą być czasochłonne. Jest to jeden z powodów dla których warto przenieść obliczenia na komputer użytkownika, który zwykle posiada dużo niewykorzystanych zasobów. Z drugiej strony, jeśli łączymy się np. z telefonu, to skomplikowane obliczenia mogą być przeniesione na serwer. Taki podział prac sprawdza się, jeśli wąskim gardłem nie jest sama transmisja danych, ale ich obróbka.
Wysyłanie danych
W podobny sposób moglibyśmy wysłać dane na serwer, na przykład podczas dodawania komentarza. Również w tym przypadku określamy metodę, adres i pozostałe opcje żądania za pomocą metody open. Następnie korzystając z metody send przekazujemy ciąg znaków, który zostanie zinterpretowany przez serwer. W przypadku żadąń HTTP do określenia nagłówka służy metoda setRequestHeader. Należy zwrócić uwagę, że nie da się w ten sposób utworzyć statycznego pliku na serwerze ? zawsze niezbędny jest skrypt lub program działający po jego stronie.
Z powodów bezpieczeństwa niemożliwe jest również komunikowanie się skryptów między kilkoma serwerami. Oznacza to, że strona i pobierany plik muszą znajdować się w tej samej domenie (lub, tak jak w naszym przykładzie, na jednym komputerze).
Co dalej?
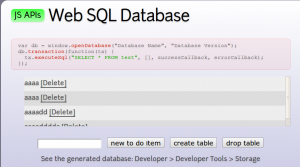
W standardzie HTML5 jeszcze więcej obliczeń będzie można wykonywać po stronie klienta. Dzięki API nazwanemu Web SQL Database utworzymy bazę danych (metoda window.openDatabase) bez angażowania do pracy serwera i wykorzystując jedynie zasoby komputera użytkownika wykonamy transakcje znane z SQL-a (metody transaction i executeSql). Oczywiście możliwe będzie również przeglądanie tabel zwróconych jako wyniki zapytań (SQLResultSet, SQLResultRowList).
Taka baza będzie mogła być lokalną kopią na której działać będzie użytkownik bez angażowania serwera, co do tej pory było niemożliwe bez tworzenia rozbudowanych interpreterów, a w związku z tym nie było stosowane. Niestety, mimo że obecne przeglądarki potrafią już obsłużyć HTML5, to wciąż nie został on ustandaryzowany, więc zachowanie API może się jeszcze zmienić i nie wszędzie będzie działać tak samo.