W niniejszym tutorialu postaram się pokazać jak zmienić zdjęcie portretowe w typograficzny design przy pomocy Photoshopa. Technika, jaką się posłużymy nie polegać będzie jedynie na dodawaniu tekstu do rysunku, ale również na stworzeniu pędzli, które to stworzą jeszcze bardziej ciekawy efekt. Podążając za niniejszymi krokami powinniście otrzymać efekt widoczny na zdjęciu obok.
Do pracy potrzebne nam będą:
- Zdjęcie portretowe,
- Czcionka Signerica,
- Czcionka Cinnamon Cake,
- Czcionka Gill Sans Ultra Bold,
- Czcionka Steamer,
- Czcionka Fixedsys,
- Czcionka Lithos Pro,
- Czcionka Gill Sans MT,
- Czcionka Bebas Neue,
- Czcionka Castellar,
- Czcionka Capture it.
Do pracy korzystać będę z programu Adobe Photoshop w wersji 5.1 Extended.
Krok 1
Pierwszą rzeczą będzie wybór zdjęcia i otwarcie tego pliku w programie Adobe Photoshop.
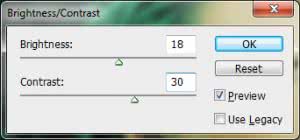
Aby nasz końcowy efekt był bardziej widoczny, warto jest lekko podrasować obrazek. Lekko rozjaśniłam i zwiększyłam kontrast posługując się menu Obraz > Dopasowanie > Jasność/Kontrast (Image > Adjustments > Brightness/Contrast). Ustawiłam następujące wartości:
Oto przygotowane zdjęcie:
Krok 2
Teraz zajmiemy się wyróżnianiem poszczególnych obszarów naszego obrazka. Klikamy prawym przyciskiem myszy na obszarze roboczym i wybieramy opcję Zakres koloru (Color Range). W okienku wybieramy z listy zakres Cienie (Shadows).
Efektem będzie powstanie zaznaczenia, widocznego poniżej.
Krok 3
Korzystając z zaznaczenia otrzymanego w poprzednim kroku kopiujemy ten fragment i tworzymy z niego nową warstwę.
Krok 4
Wracamy teraz do warstwy bazowej. Ponawiamy kroki 2 i 3, tym razem wybierając Półcienie (Midtones). Poniżej efekt otrzymany poprzez zaznaczenie Półcieni:
Oraz łączny efekt dwóch stworzonych warstw:
WSKAZÓWKA: Do półcieni zaliczył mi się również fragment tła, jednak nie jest on potrzebny. Używając gumki można wymazać takie zbędne dodatki.
Krok 5
Jak widać, twarz modelki jest niekompletna, dlatego też posługując się narzędziem Różdżki (Magic Wand Tool) z przybornika, na obszarze bazowym zaznaczamy brakujące elementy, tak jak to zostało pokazane poniżej.
Cała twarz jest już dopełniona, oto efekt naszej dotychczasowej pracy przy tworzeniu trzech warstw.
Krok 6
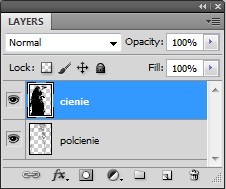
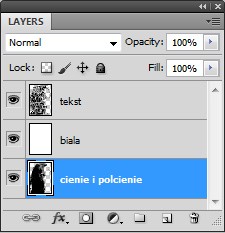
Czas na małą organizację pracy. Na sam początek łączymy warstwę uzyskaną przez zaznaczenie Półcieni i dopełnienie twarzy. Dla ułatwienia stworzoną w ten sposób warstwę nazwijmy ?półcienie?. Drugą warstwę nazwijmy ?cienie?. Tak powinno się to przedstawiać na palecie warstw:
Kiedy już tę część mamy zorganizowaną, oznacza to, że wstęp do naszej właściwej pracy właśnie został zainicjowany.
WSKAZÓWKA: Gotowego portretu będzie można używać do ulotek czy plakatów, należy jednak pamiętać o ustawieniach wysokich rozdzielczości. Najlepiej jest więc stworzyć nowy dokument z lepszymi ustawieniami i na nim właśnie teraz pracować, przenosząc na początku nasze warstwy. Należy jednak pamiętać, że zmieniając rozmiar naszych warstw powinno się zaznaczać obie z nich naraz, żeby zachować odpowiednie piksele na ich miejscach.
Krok 7
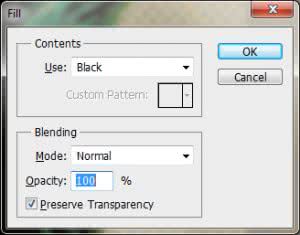
Bazować będziemy na odcieniach szarości, więc do tego teraz zmierzamy. Klikamy na warstwę z cieniami, następnie kierujemy się do menu Edycja > Wypełni j (Edit > Fill). Otworzy się okienko, w którym wybieramy użycie czerni, tryb mieszania Normalny (Blending Mode: Normal), krycie na 100% (Opacity) oraz upewniamy się, że włączona jest opcja Chroń przezroczystość (Preserve Transparency), czyli postępujemy jak poniżej:
Krok 8
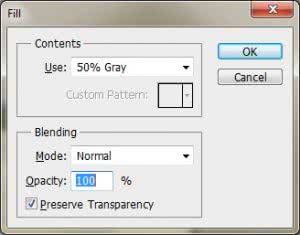
Następnie analogicznie postępujemy w stosunku do warstwy z półcieniami, z tym że tym razem zamiast czerni ustawiamy 50% szarości (50% Gray):
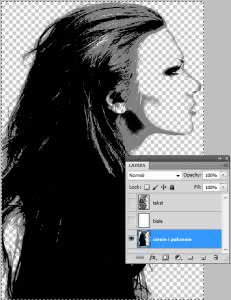
Efekt, jaki otrzymać powinniśmy po krokach 7 i 8 przedstawiony został poniżej.
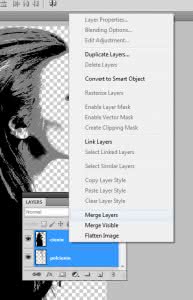
Krok 9
Jeśli efekt uzyskany w poprzednich krokach nas satysfakcjonuje, czas przejść dalej. Łączymy więc warstwy z cieniami i półcieniami. W tym celu zaznaczamy obie warstwy, klikamy prawym przyciskiem myszy na którejś z nich (w okienku z warstwami) i wybieramy opcję Połącz Warstwy (Merge Layers). Etap dotyczący przygotowania kształtu naszego designu możemy uznać za skończony.
Krok 10
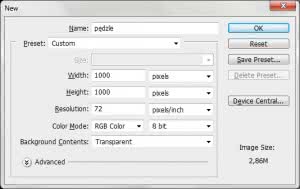
Teraz zajmiemy się typografią. W tym celu stworzymy nowy dokument ? rozmiar przestrzeni roboczej dobieramy dowolnie. Proporcje również dobieramy według uznania. Warto zaznaczyć przy tworzeniu, że tło będzie przezroczyste. Dokument będzie nam potrzebny do stworzenia kilku pędzli stworzonych z liter. Oto wybrane przeze mnie ustawienia:
WSKAZÓWKA: W przypadku, kiedy będziemy potrzebować dużej grafiki w wysokiej rozdzielczości, dobrze jest nie oszczędzać na rozmiarze tego obszaru roboczego. Będziemy wtedy mogli tworzyć większe pędzle.
Krok 11
Teraz, używając narzędzia Tekst (Horizontal Type Tool), tworzymy kilka wyrazów, każdy z nich powinien bazować na innym kroju czcionki. Można dla przykładu korzystać z przykładowych czcionek, jakie wyróżnione zostały na samej górze. Wszystkie stworzone przez nas słowa, powinny być czarne (dla wygody). Każde słowo powinno tworzyć osobną warstwę.
Krok 12
Aby móc stworzyć pędzle z wyrazów przed chwilą utworzonych, musimy rasteryzować warstwy tekstowe. Zaznaczamy na palecie warstw wszystkie warstwy tekstowe, po czym klikamy w menu Warstwa > Rasteryzuj > Warstwa Tekstowa (Layer > Rasterize > Type). Ta operacja zmieni wektorowy tekst w pikselowe obrazy.
WAŻNE: Operacja ta nie jest odwracalna, dlatego też przed jej wykonaniem należy się upewnić, ze jesteśmy zadowoleni z wyglądu naszych przyszłych pędzli.
Krok 13
Teraz zdefiniujemy pędzle. W tym celu będziemy modyfikować widoczność kolejnych warstw, w taki sposób, aby tylko jedna z nich znajdowała się w obszarze roboczym. Zaznaczamy tę warstwę w palecie warstw, następnie wchodzimy w menu Edycja > Zdefiniuj Pędzel (Edit > Define Brush Preset). Otworzy się okienko takie jak to znajdujące się poniżej:
WSKAZÓWKA: Można nazwać każdy pędzel, aby lepiej je rozróżniać przy dalszej pracy.
Krok 14
Powtarzamy krok 13 z każdą kolejną warstwą. Stworzone w ten sposób pędzle możemy znaleźć, klikając na Pędzel (Brush Tool) w przyborniku i rozwijając listę dostępnych pędzli na pasku u góry ekranu.
Krok 15
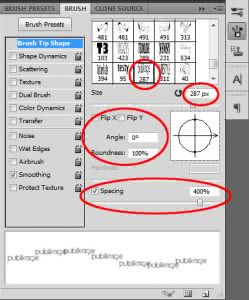
Jeśli wszystko już przygotowaliśmy, czas dobrać odpowiednie parametry dla pędzli w naszym konkretnym przypadku. W tym celu korzystając z włączonego w przyborniku Pędzla dobieramy opcję jego działania. Najlepiej korzystać z rozbudowanego okna, które uruchomimy wciskając klawisz F5 lub wybierając okno z pędzlami z menu Okno > Pędzle (Window > Brush). Dla wszystkich pędzli ustawienia są podobne, dlatego też pokażę jedno z nich.
WSKAZÓWKA: Można zmieniać nie tylko wielkość pędzla, ale i obracać jego kształt (o kąt lub względem osi). Warto również ustawić wartość Odstępy (Spacing), aby móc przystępniej korzystać z pędzla. Dostępnych opcji jest znacznie więcej, jednak w przypadku niniejszego tutoriala nie będziemy z nich korzystać.
Krok 16
Zanim zabierzemy się do właściwej pracy, na pustej nowej warstwie sprawdzamy, czy ustawienia przez nas dobrane nam odpowiadają. Po prostu spróbuj użyć pędzla, jakbyś przymierzał się do właściwego działania. Nową warstwę tworzymy na przykład poprzez użycie kombinacji klawiszy CTRL+SHIFT+N. Możesz zmieniać jego wielkość, czy kąt nachylenia ? ważne, żeby dopasować to narzędzie do naszego wymarzonego rezultatu.
Krok 17
Czas przystąpić do kluczowej części naszej pracy. Używając stworzonych wcześniej pędzli oraz ustawień, na nowej warstwie (CTRL+SHIFT+N), wypełniamy przestrzeń zajmowaną przez szkic naszego designu. Nie martwimy się o wyjeżdżanie za linie, ten element zostanie wyeliminowany w dalszych krokach. Oto efekt uzyskany przeze mnie (z włączoną widocznością warstwy bazowej):
Krok 18
Stworzymy teraz nową warstwę (CTRL+SHIFT+N). Używając narzędzia Wiadro z Farbą (Paint Bucket Tool) wypełniamy całą powierzchnię nowoutworzonej warstwy na biało. Następnie umiejscawiamy ją pomiędzy warstwą z tekstami a warstwą z bazowymi kształtami.
Krok 19
Teraz przy naszej pracy posłużymy się małą sztuczką. Ustawiamy warstwę białą i tekstową jako niewidoczne i na palecie warstw zaznaczamy warstwę bazową. Korzystając ze skrótów klawiszowych CTRL+A i CTRL+C, najpierw zaznaczamy cały obszar, a następnie kopiujemy go, na razie wstrzymując się z wklejaniem tej zawartości.
Krok 20
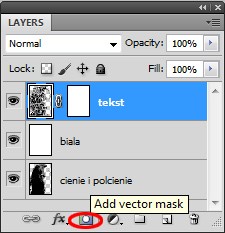
Ponownie ustawiamy wszystkie warstwy jako widoczne i przechodzimy do warstwy znajdującej się nad wszystkimi innymi, czyli tekstowej. Skorzystamy z opcji maski, w tym też celu klikamy na ikonkę znajdującą się w dolnej części palety warstw, symbolizującą właśnie dodanie maski wektorowej (Add vector mask).
Krok 21
Następnym krokiem będzie ustawienie warstwy maski jako roboczej. W tym celu wciskając klawisz ALT zaznaczamy warstwę maski. Efektem tego zabiegu będzie zmiana całego widzianego obrazu na biały. Nie przejmujemy się jednak i wklejamy zaznaczenie z kroku 19, korzystając z kombinacji klawiszy CTRL+V.
Krok 22
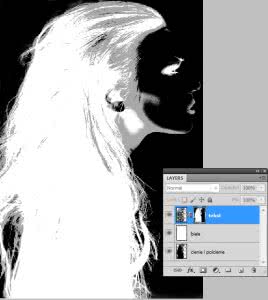
Dalej korzystamy ze skrótów klawiaturowych. Tym razem używamy CTRL + D, aby zmienić zaznaczenie aktywne, a następnie CTRL + I w celu zaznaczenia odwrotnego. Efekt może wydawać się lekko przerażający, ale to przecież sztuczka, zbliżająca nas do osiągnięcia celu.
WSKAZÓWKA: Jeśli zauważysz, że któryś element obrazka jest w tym momencie nie do końca odpowiadający Twoim oczekiwaniom, możesz używając Gumki (Eraser Tool) dokonać pewnych kosmetycznych zmian ? tak jak wyżej, zdecydowałam się na cieńszy obrys twarzy i minimalną korektę ust.
Krok 23
Aby znów powrócić do normalnych kolorów, klikamy po prostu na warstwę z tekstem. W efekcie powinniśmy otrzymać bazę pod końcowy efekt ? typograficzny obraz w stylu grunge.
Krok 24
Chociaż główny cel naszej pracy został osiągnięty, można zająć się dodatkowymi elementami, pomocnymi przy tworzeniu plakatów czy ulotek. Można dodać w tym przypadku kilka haseł, między innymi tych użytych do stworzenia naszego designu. Oczywiście tworzyć się je powinno na nowej warstwie lub korzystając z narzędzia Tekst (Horizontal Type Tool), na końcu łącząc te nowopowstałe warstwy w jedną.
WSKAZÓWKA: Aby lepiej się pracowało, można zmniejszyć Krycie (Opacity) warstwy z obrazkiem z tekstu, tak jak jest to pokazane poniżej (55%).
Krok 25
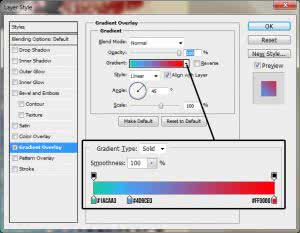
Czas zabrać się za kolorowanie ? o ile występuje taka potrzeba. Jak zwykle w tej kwestii obowiązuje pełna dowolność, do której będę namawiać. Bardziej zaawansowanym polecam próby własnoręcznego doboru kolorów i typu kolorowania (gradientowe, jednokolorowe, albo nawet niesymetryczne), my zostaniemy jednak przy zmodyfikowanych ustawieniach sugerowanych przez Photoshopa. Klikamy w palecie warstw na naszą główną tekstową warstwę, a następnie przechodzimy do stylów, dwukrotnie na niej klikając. W otwartym w ten sposób oknie wyszukujemy opcję wypełnienia Gradientem (Gradient Overlay). Wybrane przeze mnie ustawienia są niestandardowe, więc pokazuję je poniżej:
WSKAZÓWKA: Oczywiście można korzystać również z gradientów zdefiniowanych już w programie. Jest ich całkiem sporo i nie wszystkie muszą być automatycznie załadowane. Aby się do nich dostać, klikamy na strzałkę pojawiającą się po rozwinięciu pola z typami gradientów i wybieramy kolejne zestawy (u dołu rozwiniętej listy).
Efekt uzyskany po wykonaniu tego kroku:
Krok 26
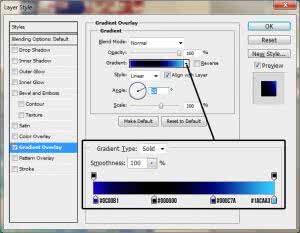
Analogicznie dobieramy kolory do warstwy z hasłami. Tu również zdecydowałam się na gradient, nieco inny kolorystycznie:
Oto efekt:
Efekt końcowy
W ramach zabawy w dopracowywanie szczegółów, można spróbować dodać coś od siebie, cieniowanie, efekt tła, jakiś wzór ? wszystko zależy od autora. Nie bójcie się eksperymentować z kolorami i efektami, to nie tylko świetna zabawa, ale i spora wprawka przy pracy z narzędziem, jakim jest Photoshop.
A oto i efekt końcowy tego tutoriala: