Jednym z czynników, które decydują o sukcesie witryny jest jej nawigacja. Musi być przejrzysta i łatwo dostępna, zarówno dla użytkownika, jak i robota wyszukiwarki.
Gdy powstawały pierwsze strony WWW, funkcję nawigacji pełniły najzwyklejsze listy odnośników do kolejnych podstron. Bardzo szybko jednak proste menu tworzone z linków przestało zadowalać co bardziej kreatywnych webmasterów. Zaczęto więc tworzyć menu strony w oparciu o elementy graficzne, a później buttony graficzne.
Buttony wykorzystywały prosty efekt najazdu (z ang. rollover), który sprawiał, że po naprowadzeniu wskaźnika myszki na grafikę zmieniała się ona na inną, tworząc efekt interaktywności odnośnika.
Byli i tacy, którzy do tworzenia menu wykorzystywali aplety Java, lecz te stawiały wymagania co do przeglądarki użytkownika i długo się ładowały. Wreszcie przyszła epoka Flasha, z którego efektownością nie mógł się równać żaden inny standard.
Niestety, menu tworzone w oparciu o grafikę, animacje flash i aplety Javy ma kilka wad. Wyszukiwarki nie podążają za odnośnikami w apletach i animacjach flash, tym samym nie indeksując tak skonstruowanej witryny. Dlatego tekstowe odnośniki pełnią główną rolę w pozycjonowaniu witryn i z nich najkorzystniej budować nawigację.
Menu tworzone za pomocą CSS nie powiela żadnych wad konkurentów. Co więcej, nawigacja tworzona w CSS może być zarówno atrakcyjna dla oka ludzkiego, jak i dla wyszukiwarki.
Pod względem kodu HTML nasza nawigacja to lista {html}
- {/html} ze zwykłymi odnośnikami tekstowymi. Dopiero nadanie odpowiednich stylów dla łączy i listy jako takiej pozwala uzyskać atrakcyjny efekt wizualny.
Ponieważ nawigacja jest kwestią indywidualną, prezentujemy trzy przykładowe projekty nawigacji.
Projekt 1
Etap 1
Projekt rozpoczynamy od przygotowania kodu HTML:
Kod jest prosty i przejrzysty. Nasze menu to element typu {stala}DIV{/stala}, w którym kryje się nagłówek typu {stala}H4{/stala} oraz lista z odnośnikami. Kluczowe jest umieszczenie w nagłówku dokumentu HTML deklaracji typu:
Nagłówek jest zależny od standardu, w którym tworzony jest dokument HTML. Jeżeli operujemy na dokumentach XHTML, należy użyć nagłówka o treści zgodnej ze stanem faktycznym.
Nagłówek to tylko z pozoru nieistotny element, nic nie wnoszący do kodu. Przeglądarka MS Internet Explorer postrzega CSS na dwa sposoby. Jeżeli zapomnimy o poprawnej deklaracji dokumentu, MSIE potraktuje naszą witrynę protekcjonalne, korzystając z innej definicji CSS. W efekcie uzyskamy np. niepożądane rozmiary elementów. MSIE będzie postrzegał długość 120 px jako 150 px itp.
Etap 2
Nasz kod HTML wzbogacamy o style:
BODY { font-family: Verdana, Tahoma; font-size: 9pt; }
#menu H4 { font-size: 9pt; border-bottom: 1px solid black; margin: 0; padding: 0; width: 15.5em; }
Deklarujemy domyślną czcionkę i jej rozmiar, który ma funkcjonować w obrębie całego dokumentu. Przystępujemy do formatowania nagłówka {stala}H4{/stala}. Pod słowem \”Menu\” tworzymy cienką czarną linię o grubości 1 piksela. Ważnym parametrem jest określenie długości menu. Tu pojawia się wartość 15.5em, która zależy od tego, jak długie będą odnośniki.
Etap 3
Element {stala}UL{/stala}, który jest odpowiedzialny za tworzenie listy, ma domyślne marginesy. By utworzyć dobrze wyglądające menu, zerujemy właściwości {stala}padding{/stala} i {stala}margin{/stala}.
Ponadto rezygnujemy z domyślnego punktora, który w sposób graficzny odznacza listę. Wykonujemy to, ustawiając wartość {stala}none{/stala} dla {stala}list-style-type{/stala}:
#menu UL { margin: 0; padding: 0; list-style-type: none; }
Etap 4
Przyszła kolej na sformatowanie kolejnych elementów listy. I w tym przypadku musimy pozbyć się niepotrzebnych marginesów. Interesuje nas uzyskanie konkretnego efektu wizualnego. Po naprowadzeniu wskaźnika myszki na element menu, obok tekstu pojawi się element graficzny – kwadrat. Umieszczono go w pliku bullet.gif.
By wstawić element graficzny obok odnośnika, moglibyśmy posłużyć się właściwością {stala}list-style-image{/stala}. Niestety, ma ona sporą wadę. W zasadzie nie ma kontroli nad takim elementem. Z pomocą przychodzi tło w postaci grafiki. Wykorzystujemy zatem właściwość {stala}background-image{/stala}, tworząc kod:
#menu LI { margin: 0; background-image: url(\'bullet.gif\'); background-repeat: no-repeat; }
Etap 5
Utworzone w poprzednim przykładzie punktory graficzne są umieszczone w lewym górnym rogu każdego odnośnika. Ten błąd można poprawić, korzystając z właściwości {stala}background-position{/stala}.
Pierwszy parametr określa odległość w pionie, drugi w poziomie. Stosujemy wartość procentową, która pozwala uzyskać pożądany efekt. W następnym projekcie okaże się jednak, że procentowa wartość będzie rodziła błędy. Do kodu dodajemy omawianą właściwość:
#menu LI { margin: 0; background-image: url(\'bullet.gif\'); background-repeat: no-repeat; background-position: 1em 50%; }
Etap 6
Uzyskany efekt jest, póki co, mało czytelny. Musimy zatem sformatować wszystkie odnośniki. Tworzymy więc odpowiedni styl:
#menu A { width: 12em; display: block; text-decoration: none; padding: .4em; padding-left: 3em; }
Bardzo ważne jest określenie długości odnośnika. Dzięki temu będzie możliwe kliknięcie całego przycisku, a nie tylko samego odnośnika tekstowego. Długość różni się od tej podawanej dla nagłówka {stala}H4{/stala}, ponieważ ta ostatnia nie uwzględniała marginesów istniejących wewnątrz listy.
Etap 7
Ostatni etap tworzenia menu to wypełnienie przycisków odpowiednim tłem. Ponieważ wypełnienie jest warstwą umieszczoną wyżej od graficznego punktora, ten pojawi się tylko wówczas, gdy naprowadzimy wskaźnik myszki na przycisk menu.
Do uzyskania takiego efektu potrzebne jest utworzenie stylu {stala}A:Hover{/stala}, który uruchamiany jest przy naprowadzeniu. Ustawienie tła na przezroczyste powoduje, że punktor przebija się przez warstwę.
#menu A { width: 12em; display: block; text-decoration: none; padding: .4em; padding-left: 3em; margin: 1px; color: black; background-color: #BFDAF0; }
#menu A:Hover { background-color: transparent; }
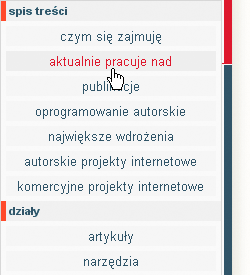
Projekt 2
Etap 8
Drugi projekt wbrew pozorom różni się od pierwszego. Mamy tu do czynienia z zagnieżdżającymi się działami. Stopni zagnieżdżenia może być oczywiście dowolnie dużo, lecz w praktyce, ze względu na czytelność, nie stosuje się więcej niż dwóch. Kod potrzebny do uzyskania tego przykładu prezentuje się następująco:
Etap 9
Kopiujemy kod CSS utworzony w pierwszym projekcie. Jak widać, menu nie uwzględnia zagnieżdżeń, traktując je jak zwykłe elementy menu.
Etap 10
W kodzie dokonujemy drobnych zmian. Nasze menu będzie teraz szersze. Wynika to z faktu, że wszystkie elementy drugiego poziomu zagłębienia będą miały duże wcięcie.
Kluczowa jest zmiana wartości właściwości {stala}background-position{/stala}. Gdy wartość przyjmie 50%, punktor pojawi się tylko i wyłącznie przy \”telewizorach lcd\”. Dlatego zmieniamy na .5 em, czyli 0.5em.
Jednocześnie zmienia się styl odnośnika. Dodajemy:
font-weight: bold;
Dzięki temu tekst na odnośnikach będzie pogrubiony.
Etap 11
Do ukończenia projektu pozostało dodanie dwóch linii:
#menu UL UL LI { margin-left: 3em; }
#menu UL UL A { width: 12em; font-size: 8pt; font-weight: normal; }
Skomplikowany zapis jest w rezultacie bardzo precyzyjnym sposobem na wskazanie, których elementów ma dotyczyć styl.
Deklaracja {stala}UL UL LI{/stala} oznacza: styl dotyczy takiego elementu {stala}LI{/stala}, który znajduje się pomiędzy znacznikiem {stala}UL{/stala}, a ten z kolei znajduje się też w kolejnym, nadrzędnym znaczniku {stala}UL{/stala}.
Wcięcie uzyskujemy ustawiając margines na 3em. Zmniejszamy też czcionkę o jeden punkt i usuwamy pogrubienie, otrzymując efekt końcowy.
Projekt 3
Etap 12
Do tego projektu wykorzystujemy analogiczny, jak w projekcie pierwszym, kod HTML. Tym razem jednak zależy nam na tym, by wszystkie elementy menu znajdowały się w jednej linii.
Do uzyskania takiego efektu służy właściwość {stala}display{/stala}. Ustawiamy ją na {stala}inline{/stala} dla wszystkich elementów menu, ponieważ domyślnie przypisana jest do nich wartość {stala}block{/stala}. Kod CSS prezentuje się w tym momencie następująco:
BODY { font-family: Verdana, Tahoma; font-size: 9pt; }
#menu H4 { display: inline; }
#menu UL { margin: 0; padding: 0; list-style-type: none; display: inline; }
Etap 13
Poprzedni przykład nie dał oczekiwanego efektu. Wszystkie elementy ulokowane są jeden po drugim. Efektu nie udało się uzyskać, bowiem zabrakło deklaracji elementu {stala}LI{/stala}, który także narzuca wartość block:
#menu LI { display: inline; margin: 0; }
Etap 14
Uzyskanie końcowego efektu wymaga jeszcze kilku zabiegów. Konieczne jest sformatowanie odnośników. W tym celu tworzymy następujący kod:
#menu A { text-decoration: none; padding: .4em; margin: 1px; color: black; background-color: #BFDAF0; }
#menu A:Hover { background-color: transparent; }
Witryny warte uwagi
- Strona numer 1 dla wszystkich zainteresowanych techniką tworzenia nawigacji. CSS Showcase to w istocie katalog witryn używających technik CSS do utworzenia atrakcyjnego menu.
http://www.alvit.de/css-showcase/ - Listamatic to rozbudowana baza przykładów najróżniejszych menu nawigacyjnych.
http://css.maxdesign.com.au - Witryna prezentuje 11 typów nawigacji zakładkowych.
http://exploding-boy.com/images/cssmenus/menus.html - 14 typów menu w postaci paska.
http://exploding-boy.com/images/EBmenus/menus.html - Przykład rozwijalnego, 3-poziomowego menu. Do uzyskania efektu posłużono się JavaScriptem.
http://solardreamstudios.com/learn/css/cssmenus/ - Witryna zawiera kilkanaście odnośników do wartych obejrzenia przykładów menu, wykorzystujących różne techniki.
http://cssvault.com/cat_navigation.php
Podsumowanie
Omówieniem elementów nawigacji zakończyliśmy tematy wprowadzające do CSS. Następnym razem przyjrzymy się bliżej kompatybilności stylów CSS, analizując zachowanie arkuszy w kilku konkurencyjnych przeglądarkach.