Profesjonalną witrynę łatwo poznać po znakomicie sformatowanym tekście. Idealnie dobrana czcionka, odpowiedni rozmiar nagłówków, właściwe odstępy między wierszami czynią każdą witrynę na swój sposób unikalną.
Pisząc stronę w czystym HTML-u sporo czasu traci się na odpowiednie sformatowanie tekstu. Niemało wysiłku wymaga ustawienie koloru, rozmiaru, kroju czcionki. Kopiowanie za każdym razem tych samych porcji kodu tylko po to, by wyświetlić kolejny akapit tekstu jest marnotrawstwem – większy plik wynikowy to zwiększony transfer, czyli wyższe koszty utrzymania strony.
CSS umożliwia ustawienie wszystkich parametrów od razu dla całego dokumentu HTML, a nawet dla całej witryny.
Czcionki
W HTML-u wykorzystywaliśmy znacznik {html}{/html}, który pozwalał na zdefiniowanie parametrów tekstu. W CSS ustawiamy czcionkę tylko raz, a będzie ona obowiązywała dla wszystkich elementów strony (nagłówków, akapitów itd.).
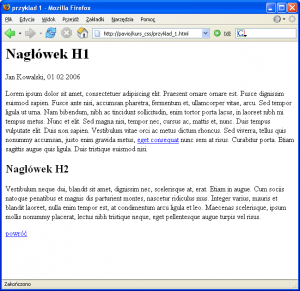
Kod HTML strony z rys. 1 składa się z prostych znaczników, tj.{html}
{/html}, {html}
{/html}, {html}
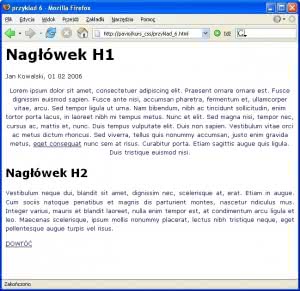
{/html}. Są też dwa odnośniki. Jeden wewnątrz akapitu, drugi luźno umieszczony w kodzie strony. Utwórzmy teraz styl CSS (przyklad_2.css). Umieścimy w nim taki oto kod:
BODY { font-family: Verdana; }
BODY { font-family: Verdana; }
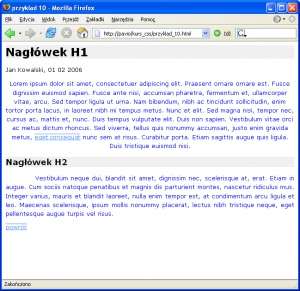
W CSS dziedziczenie to jedna z podstawowych reguł. Kod HTML tworzy pewną hierarchię. Na jej górze jest znacznik {html}{/html}, nieco niżej {html}
{/html}, a na dalszym planie znaczniki {html}{/html}, {html}