Omawiany w tym odcinku szablon jest stałej szerokości. Ma on trzy kolumny, nagłówek oraz stopkę. Wewnątrz kolumn lewej i prawej znajdują się wielokrotne dwupoziomowe menu.
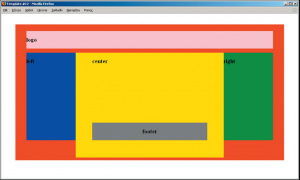
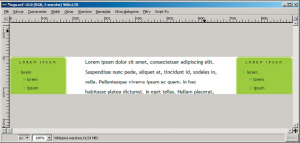
Gotowy szablon jest przedstawiony na rysunku. Jest to szablon stałej szerokości podzielony
na trzy kolumny: lewą, środkową i prawą.
Cały szablon ma szerokość 1020 pikseli,
przy czym 980 pikseli przypada na zawartość,
a 40 na pionowe pasy tła strony. Z 980 pikseli
900 przypada na treść, a 80 na dopełnienie.
Wreszcie 900 pikseli treści jest podzielone
na trzy kolumny:
- lewą o szerokości 180 pikseli,
- prawą o szerokości 180 pikseli,
- środkową o szerokości 420 pikseli i dopełnieniu
120 pikseli.
Dwa symbole wypunktowania wykorzystane
w menu pochodzą z bezpłatnego zestawu
ikon o nazwie Fam Fam Fam – http://www.famfamfam.com/lab/icons/silk/.
Układ szablonu
Układ jest wykonany przy użyciu pojemników
div. Całość jest zawarta w pojemniku o iden-tyfikatorze {stala}#wrapper{/stala}. Pojemnik {stala}div#wrapper{/stala}
jest dalej podzielony na logo (element h1), panel
lewy (element {stala}div#panell{/stala}), panel środkowy
(element {stala}div#panelc{/stala}) oraz panel prawy
(element {stala}div#panelr{/stala}). W panelu środkowym
występuje na dole stopka (element {stala}div#footer{/stala}):
logo
left
center
right
Element {stala}div#wrapper{/stala} ma stałą szerokość
i jest wyśrodkowany na stronie:
#wrapper {
width: 900px;
margin: 0 auto;
}
Elementy {stala}div#panell{/stala} oraz {stala}div#panelr{/stala} mają
szerokość po 180 pikseli i przylegają do lewej
oraz do prawej krawędzi:
#panell {
float: left;
width: 180px;
}
#panelr {
float: right;
width: 180px;
}
Element {stala}div#panelc{/stala} ma szerokość 420 pikseli,
dopełnienie lewe i prawe po 60 pikseli
i przylega do lewej krawędzi:
#panelc {
float: left;
width: 420px;
padding: 0 60px;
}
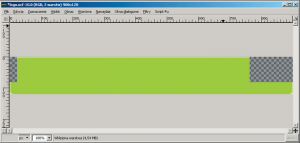
Zarys układu strony jest widoczny na rysunku.
Najtrudniejszym elementem układu jest menu.
Jest to menu dwupoziomowe wykonane przy
użyciu zagnieżdżonych list ol. W ten sposób
dodawanie pozycji menu sprowadza się do
dodania pozycji listy dwupoziomowej.
Zasadniczym elementem menu jest więc
dwupoziomowa lista wypunktowana. Na potrzeby
stylów lista zewnętrzna otrzyma klasę
ol.out, zaś wewnętrzna klasę ul.in. Dodatkowo
obłe obramowanie menu wymaga wprowadzenia
dodatkowych elementów XHTML.
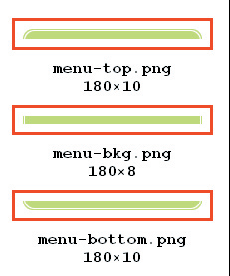
Element div.menu będzie zawierał tło: górny
fragment obłego prostokąta.
Element {stala}div.bottom{/stala} będzie zawierał tło:
dolny fragment obłego prostokąta.
Oto zarys kodu XHTML pojedynczego prostokąta
menu:
W stylach ustalamy wymiary oraz tło elementu
div.menu {
width: 180px;
background: url(img/menu-top.png) no-repeat;
margin-bottom: 20px;
}
wymiary oraz tło elementu {stala}div.bottom{/stala} zawartego
wewnątrz {stala}div.menu{/stala}:
div.menu div.bottom {
background: url(img/menu-bottom.png) no-repeat center bottom;
padding-top: 10px;
padding-bottom: 10px;
}
oraz wymiary, styl i tło zewnętrznej listy ul:
div.menu div.bottom {
background: url(img/menu-bottom.png) no-repeat center bottom;
padding-top: 10px;
padding-bottom: 10px;
}
Symbol wypunktowania listy pierwszego
poziomu jest tłem hiperłącza a:
div.menu ul.out li a {
background: url(img/menu-item.png)no-repeat left center;
padding-left: 15px;
margin-left: 20px;
}
Podobnie jest w przypadku listy wewnętrznej:
div.menu ul.in li a {
background: url(img/menu-subitem.png) no-repeat left center;
padding-left: 15px;
margin-left: 40px;
padding-top: 5px;
padding-bottom: 5px;
}
Dzięki stylom background: … left center;
symbol wypunktowania pozostaje wyśrodkowany
względem tekstu nawet po zmianie wielkości
czcionki, co widać na rysunku.
Tak wykonane menu możemy umieścić w szablonie
dowolnie wiele razy. Każde menu może
zawierać dowolną liczbę opcji zarówno pierwszego,
jak i drugiego poziomu.
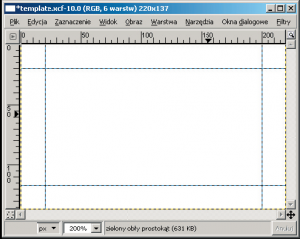
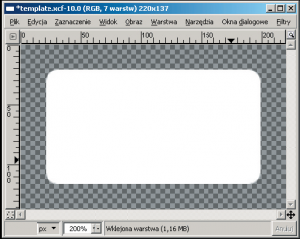
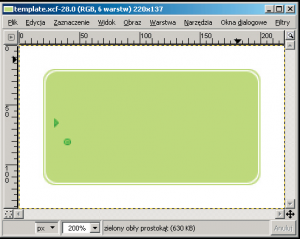
Tworzymy nowy obraz o szerokości 220 pikseli
i wysokości około 130 pikseli. W obrazie tym
dodajemy cztery prowadnice (dwie pionowe
i dwie poziome) leżące dokładnie 20 pikseli
od krawędzi obrazu.
Zaznaczamy prostokąt wyznaczony przez
prowadnice.
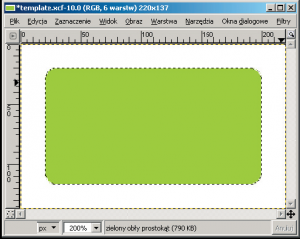
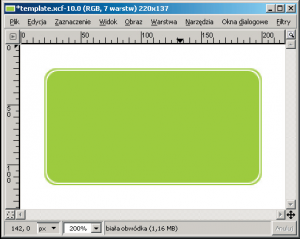
Zaokrąglamy zaznaczenie operacją Zaznaczenie
→ Zaokrąglenie o promieniu 20. Otrzymane
zaznaczenie wypełniamy na nowej warstwie
kolorem zielonym.
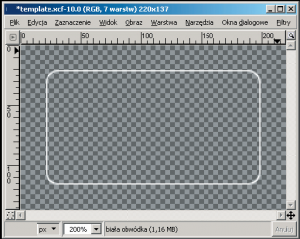
Ponownie zaznaczamy prostokąt wyznaczony
przez prowadnice i wykonujemy Zaznaczenie
→ Zaokrąglenie o promieniu 20. Otrzymane
zaznaczenie zmniejszamy o 1 piksel (Zaznaczenie
→ Zmniejsz) i wypełniamy kolorem
białym na nowej warstwie.
Jeszcze raz zaznaczamy prostokąt wyznaczony
przez prowadnice, wykonujemy Zaokrąglenie
o promieniu 20, po czym otrzymane zaznaczenie
zmniejszamy o 2 piksele. Następnie
zaznaczenie odwracamy (Zaznaczenie →
Odwróć) kopiujemy z warstwy z białym obłym
prostokątem i wklejamy na nową
warstwę.
Włączamy widoczność dwóch warstw: zielonego
obłego prostokąta oraz białej
obwódki.
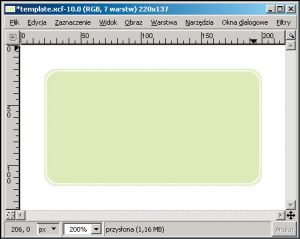
Ewentualnie dodajemy do obrazu białą
warstwę o zmniejszonym kryciu. Złagodzi ona
intensywność zielonego koloru.
W celu wklejenia ikon należy użyć filtra Filtry
→ Kolory → Zmiana koloru w alfę.
Otwieramy plik z ikoną.
Dodajemy białą warstwę, po czym spłaszczamy
obraz (Obraz → Spłaszcz obraz). Zaznaczamy
cały obraz (Ctrl+A), po czym kopiujemy
do schowka (Ctrl+C).
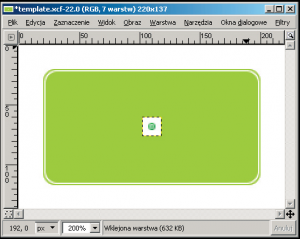
Przechodzimy do narysowanego menu i wklejamy
skopiowaną ikonę. Umieszczamy ją na nowej
warstwie.
Teraz wykonujemy filtr Filtry → Kolory →
Zamiana koloru w alfę, pozostawiając domyślne
ustawienia. Otrzymamy ikonę pozbawioną
białego tła.
Wycięcie i przemalowanie strzałki
Drugi symbol wypunktowania powstaje przez
wycięcie i przerobienie grotu strzałki.
Otwieramy ikonę, dodajemy białą warstwę
tła i spłaszczamy obraz.
Narzędziem Kadrowanie lub Zmiana wymiarów
obrazu wycinamy z rysunku grot strzałki.
Wykorzystując zakraplacz do pobierania
koloru z obrazu, selekcję prostokątną oraz wypełnianie
obszaru kolorem poprawiamy końcową
linię pikseli. Kolejno:
• pobieramy z obrazu żądany kolor (jeden z ciemnozielonych pikseli obrazu)
• zaznaczamy prostokąt obejmujący piksele, które należy przemalować
• wlewamy pobrany kolor w zaznaczony obszar.
Tak wykonaną ikonę wklejamy do obrazu
menu, po czym usuwamy jej tło.
Krojenie
Z narysowanego menu należy wykroić pięć
obrazów. Pierwsze trzy:
• menu-top.png
• menu-bottom.png
• menu-bkg.png
służą do uzyskania efektu obłego prostokąta.
Dwa pozostałe:
• menu-item.png
• menu-subitem.png
są symbolami wypunktowania.
Obrazy te są widoczne na rysunku.
Logo oraz tło strony
Wykorzystując narysowany prostokąt menu
należy jeszcze przygotować obraz {stala}logo.png{/stala}
oraz tło strony {stala}page-bkg.png{/stala}. Powstają one
poprzez przerobienie obrazu menu.
Stronę bez loga otwieramy w przeglądarce
i robimy zrzut ekranu.
W otrzymanym zrzucie kopiujemy odpowiednie
fragmenty, wklejamy do obrazu i powielamy.
Przydatna może się okazać także operacja
odbijania poziomego i pionowego warstwy.