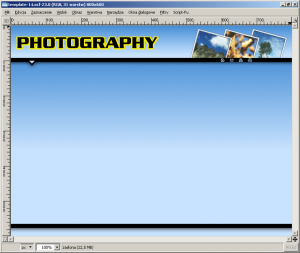
Prezentowany szablon jest ograniczony od dołu i od góry przez poziome pasy. W ten sposób realizowane jest dostosowanie szablonu do rozdzielczości: pasy zawsze rozciągają się od lewej do prawej krawędzi przeglądarki. Środkowa część szablonu jest podzielona na dwie kolumny, których szerokość może być dowolnie zmieniana w CSS.
Szablon
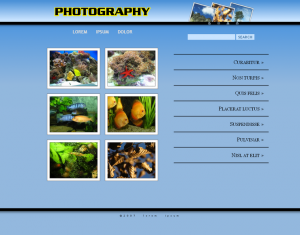
Opisany szablon jest przedstawiony na rysunku obok. Elementami nawigacyjnymi są:
- menu główne,
- ikony szybkiego dostępu,
- menu kontekstowe.
Obraz XCF
Gradienty
{tlo_1}
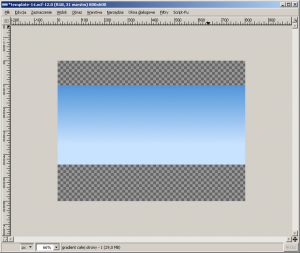
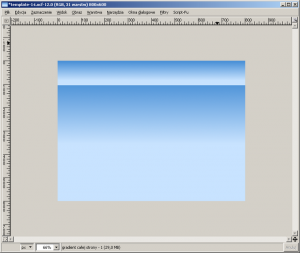
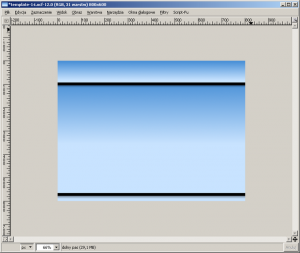
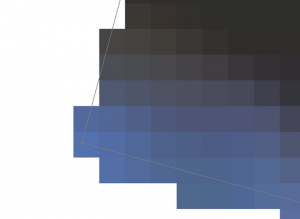
Przygotowujemy nowy obraz o białym tle. Środkową część wypełniamy liniowym gradientem o niebieskim odcieniu.
{/tlo}
{tlo_0}
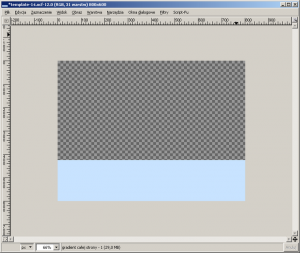
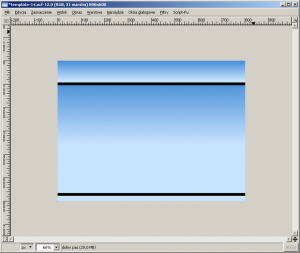
W dolnej części obrazu umieszczamy prostokąt o jednolitej barwie. Kolor prostokąta ma być identyczny jak dolny kolor gradientu liniowego.
{/tlo}
{tlo_1}
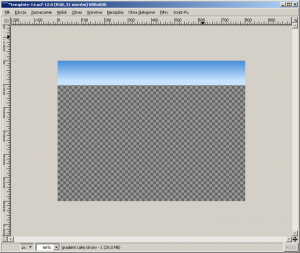
W górnej części obrazu umieszczamy pas wypełniony liniowym gradientem o niebieskich odcieniach.
{/tlo}
{tlo_0}
Włączamy widoczność trzech części o niebieskich odcieniach i sprawdzamy, czy nigdzie nie prześwituje białe tło.
{/tlo}
Poziome pasy
{tlo_1}
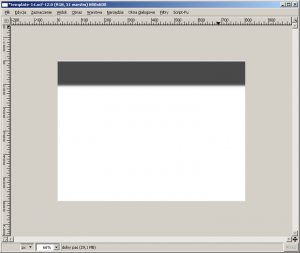
Dodajemy do obrazu dwa czarne prostokąty rozciągające się na całą szerokość obrazu. Paski powinny mieć wysokość kilkunastu pikseli. Górny pas umieszczamy na styku dwóch niebieskich gradientów.
{/tlo}
{tlo_0}
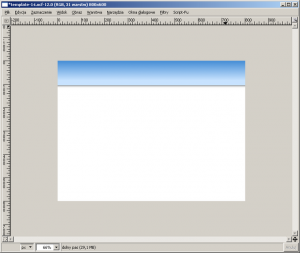
Przygotowujemy cień górnego prostokąta:
• zaznaczamy górny prostokąt z niebieskim gradientem (Kanał alfa na zaznaczenie),
• zaokrąglamy zaznaczenie o 15 pikseli (Zaznaczenie → Zaokrąglij),
• kopiujemy zaznaczenie z dolnej warstwy białej,
• wklejamy skopiowany fragment na nową warstwę,
• odwracamy kolory (Warstwa → Kolory → Inwersja) wklejonej warstwy.
{/tlo}
{tlo_1}
Przenosimy czarną, rozmytą warstwę poniżej górnego niebieskiego gradientu.
{/tlo}
{tlo_0}
Kopiujemy fragment czarnego rozmycia, wklejamy na nową warstwę i przesuwamy na dół obrazu.
{/tlo}
{tlo_1}
Włączamy widoczność wszystkich warstw. Zmniejszając widoczność ustalamy odpowiedni poziom widoczności rozmycia.
{/tlo}
{tlo_0}
Obraz składa się teraz z dwóch grup warstw:
• dwa niebieskie gradienty i jeden jednolity prostokąt,
• dwa czarne pasy i dwie warstwy cienia.
{/tlo}
Wskaźnik menu głównego
{tlo_1}
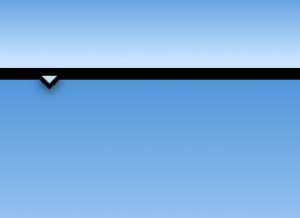
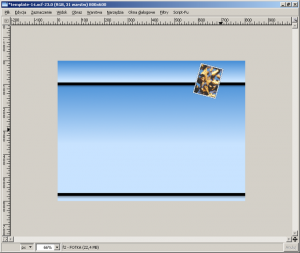
Dodajemy do obrazu cyfrę 6 kroju Webdings koloru czarnego.
{/tlo}
{tlo_0}
Dodajemy drugą, nieco mniejszą, cyfrę 6 koloru niebieskiego.
{/tlo}
{tlo_1}
Dodane cyfry umieszczamy nad górnym czarnym pasem.
{/tlo}
{tlo_0}
Dodajemy cień dużej czarnej cyfry:
•kopiujemy warstwę z czarną strzałką,
•rozmywamy warstwę z czarną strzałką (Filtry → Rozmycie → Rozmycie Gaussa).
{/tlo}
{tlo_1}
Dodane strzałki będą wskaźnikiem wybranej opcji menu.
{/tlo}
Logo
{tlo_0}
Dodajemy do obrazu napis PHOTOGRAPHY.
{/tlo}
{tlo_1}
Przekształcamy napis w zaznaczenie, po czym:
•powiększamy zaznaczenie o kilka pikseli (Zaznaczenie → Powiększ),
•dodajemy nową pustą warstwę,
•wypełniamy powiększone zaznaczenie żółtym kolorem na nowej warstwie.
{/tlo}
Ikony
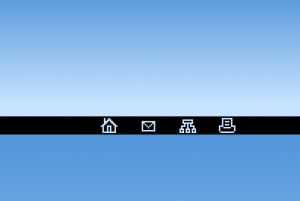
Wklejamy do obrazu cztery ikony zapisane w osobnych plikach. Po wklejeniu zmieniamy kolor każdej ikony na niebieski: zaznaczamy ikony, po czym wypełniamy kolorem niebieskim.
Obrócone fotki
{tlo_1}
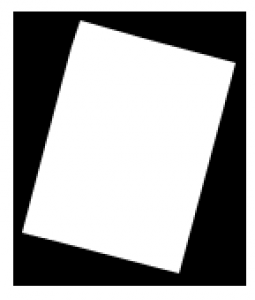
Wklejamy do obrazu małą fotografię i obracamy ją o 15 stopni.
{/tlo}
{tlo_0}
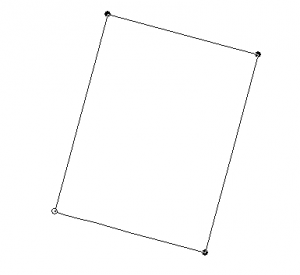
Powiększamy znacznie widok obrazu, a następnie dodajemy do obrazu ścieżkę o kształcie obróconego prostokąta. Wierzchołki ścieżki umieszczamy w narożnikach obróconej fotografii.
{/tlo}
{tlo_1}
Wyłączamy widoczność fotografii.
{/tlo}
{tlo_0}
Następnie obrysowujemy ścieżkę jednopikselową czarną linią. Obrys umieszczamy na nowej warstwie.
{/tlo}
{tlo_1}
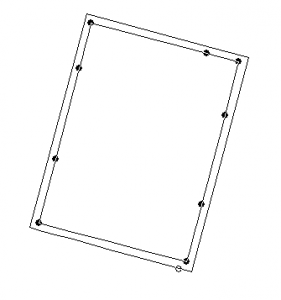
Wykonujemy identyczną ścieżkę mniejszą o cztery piksele:
• przekształcamy ścieżkę w zaznaczenie,
•zmniejszamy zaznaczenie o 4 piksele,
•przekształcamy zaznaczenie w ścieżkę.
{/tlo}
{tlo_0}
Dodajemy maskę warstwy ze zdjęciem. Maska ma swoim kształtem odpowiadać mniejszej ze ścieżek. Przekształcamy mniejszą ścieżkę w zaznaczenie, zmiękczamy o 2 piksele (Zaznaczenie → Zaokrąglij), odwracamy, po czym wypełniamy kolorem czarnym na masce warstwy ze zdjęciem.
{/tlo}{tlo_1}
Obrysowujemy mniejszą ścieżkę jednopikselową czarną kreską.
{/tlo}
{tlo_0}
Dodajemy do obrazu biały prostokąt odpowiadający kształtem większej ścieżce:
•przekształcamy ścieżkę na zaznaczenie,
•kopiujemy zaznaczenie z białego tła,
•wklejamy skopiowany fragment na nową warstwę.
{/tlo}
{tlo_1}
Ozdobiona fotografia składa się teraz z czterech warstw:
•zdjęcia z maską,
•obrysu zewnętrznego,
•obrysu wewnętrznego,
•białego tła.
{/tlo}
{tlo_0}
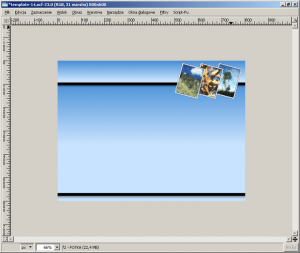
Ozdobioną fotografię umieszczamy na górnym czarnym pasku.
{/tlo}
{tlo_1}
W identyczny sposób wykonujemy jeszcze dwie fotografie.
{/tlo}
{tlo_0}
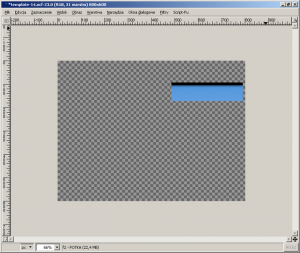
Wyłączamy widoczność trzech ozdobionych fotografii. Zaznaczamy przedstawiony fragment, kopiujemy i wklejamy do obrazu. Kopiowanie wykonujemy opcją Edycja → Kopiuj widoczne, która uwzględnia wszystkie widoczne warstwy.
{/tlo}
{tlo_1}
Wklejony prostokąt przysłoni dolną część trzech ozdobionych fotografii.
{/tlo}
Krojenie pliku XCF
{tlo_1}
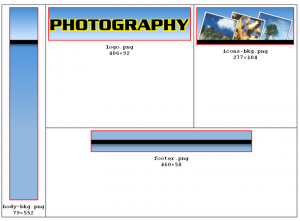
Obraz XCF należy najpierw pokroić na cztery obrazy:
•{stala} body-bkg.png{/stala}
• {stala}logo.png{/stala}
• {stala}icons-bkg.png{/stala}
• {stala}footer.png{/stala}
{/tlo}
{tlo_0}
Następnie zmienić widoczność warstw obrazów navbar-off.png i navbar-on.png.
{/tlo}
{tlo_1}
Przygotujemy także osiem ikon. Każda ikona będzie wymagała dwóch plików. Ikona w stanie nieaktywnym (off) jest statycznym plikiem, natomiast ikona w stanie aktywnym (on) jest animacją składającą się z dwóch warstw. Wszystkie animowane gify zawierają dwie warstwy: warstwę identyczną jak obraz w stanie nieaktywnym oraz warstwę czarną.
{/tlo}
Kod XHTML/CSS
Zarys układu
Szablon jest podzielony na dwie kolumny: lewą i prawą. Obie kolumny są zawarte w pojemniku o stałej szerokości:
PHOTOGRAPHY
Najpierw nadajemy style elementu body:
body {
background: #93b8de url(\'img/body-bkg.png\') repeat-x;
margin: 0;
padding: 0;
}
a następnie pojemnikowi oraz kolumnom:
#pojemnik {
width: 1000px;
margin: 0 auto;
}
#kolumnaLewa {
width: 600px;
float: left;
}
#kolumnaPrawa {
width: 400px;
float: right;
}
W elemencie h1 wykorzystany został efekt FIR do ukrycia tekstowej wersji nagłówka:
h1 {
background: url(\'img/logo.png\') no-repeat;
width: 406px;
height: 92px;
margin: 0 auto;
padding: 0;
text-indent: -2000em;
}
Ozdobne fotografie są tłem elementu {stala}#ikony{/stala}:
#ikony {
height: 12px;
margin: 0 auto;
padding: 0;
width: 277px;
padding-top: 92px;
background: url(’img/icons-bkg.png’) no-repeat;
position: relative;
}
Zaś stopka wykorzystuje tło {stala}footer.png{/stala}:
#stopka {
width: 100%;
height: 58px;
background: url(’img/footer.png’) repeat-x;
clear: both;
margin-bottom: 30px;
padding-top: 50px;
}
Wszystkie obrazy stanowiące fragmenty szablonu występują tylko jako tła w stylach CSS. Dzięki temu, po wyłączeniu stylów, witryna zawiera wyłącznie treść.
Nawigacja witryny
Elementami nawigacyjnymi witryny są trzy listy {stala}ul{/stala}:
- menu główne {stala}ul#navbar{/stala},
- ikony szybkiego dostępu {stala}ul#ikony{/stala},
- oraz menu kontekstowe {stala}ul#menu{/stala}.
Wygląd wszystkich trzech elementów jest całkowicie zdefiniowany w stylach CSS. Kod XHTML zawiera wyłącznie semantyczne znaczniki {stala}ul{/stala}, {stala}li{/stala} oraz {stala}a{/stala}:
- home ...
Jedynym nadmiarowym elementem psującym semantykę jest span wykorzystany do modyfikacji koloru fragmentu opcji wskazanej przez wskaźnik myszki.