Omawiany szablon witryny Magazynu INTERNET jest wykonany przy użyciu podstawowych narzędzi i opcji GIMP-a: zaznaczeń prostokątnych, gradientu, operacji zaokrąglania zaznaczenia, obracania warstwy oraz zmiany stopnia krycia warstwy.
Krok pierwszy: obły prostokąt
{tlo_1}
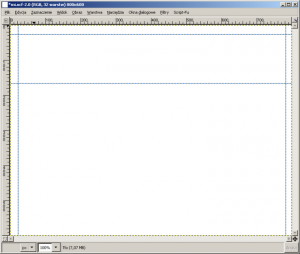
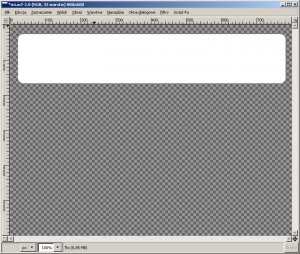
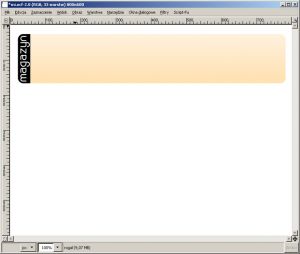
Tworzymy nowy biały obraz o wymiarach 800 x 600 pikseli, po czym dodajemy cztery prowadnice.
{/tlo}
{tlo_0}
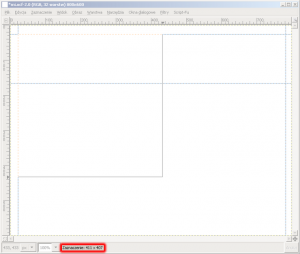
Prowadnice umieszczamy w obrazie tak, by zaznaczany przy ich użyciu prostokąt miał wymiary 760 x 140 pikseli. Wymiary zaznaczanego prostokąta można obserwować w dolnej części okna z obrazem.
Jeśli zaznaczany obszar ma inny wymiar, usuwamy zaznaczenie (Ctrl+Shift+A), przesuwamy prowadnice i próbujemy ponownie zaznaczyć prostokąt.
Postępujemy tak, aż otrzymamy prostokąt o podanych wymiarach. Być może pomocne okaże się powiększanie i pomniejszanie widoku obrazu (skróty: + oraz -).
{/tlo}
{tlo_1}
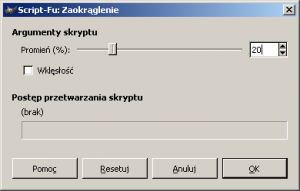
Gdy zaznaczymy prostokąt, wygładzamy jego kształt, wykonując operację Zaznaczenie › Zaokrąglenie i podając jako parametr promień zaokrąglenia równy 20.
{/tlo}
{tlo_0}
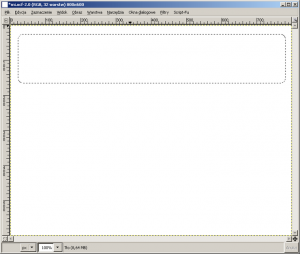
Otrzymamy zaznaczenie w kształcie prostokąta o zaokrąglonych narożnikach.
{/tlo}
{tlo_1}
Zaznaczenie to kopiujemy z białego tła i wklejamy na nową warstwę.
{/tlo}
{tlo_0}
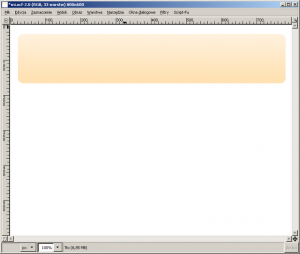
Otrzymany obły prostokąt wypełniamy delikatnym beżowym gradientem.
{/tlo}
Krok drugi: napis magazyn
{tlo_1}
Dodajemy do obrazu napis magazyn.
{/tlo}
{tlo_0}
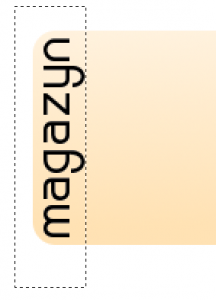
Obracamy napis o -90 stopni, po czym przesuwamy w lewo.
{/tlo}
{tlo_1}
Zaznaczamy prostokąt obejmujący napis magazyn.
{/tlo}
{tlo_0}
Zaznaczenie kopiujemy z warstwy z obłym prostokątem, wklejamy na nową warstwę i wypełniamy kolorem czarnym.
{/tlo}
{tlo_1}
Zmieniamy kolor napisu magazyn z czarnego na biały: Warstwa > Kolory > Inwersja.
{/tlo}
{tlo_0}
Dodajemy jednopikselowy biały prostokąt oddzielający czarny obszar od beżowego. Prostokąt taki można wykonać następująco:
•
zaznaczamy prostokąt
•kopiujemy zaznaczenie z białego tła i wklejamy na nową warstwę.
Krok trzeci: napis INTERNET
{tlo_1}
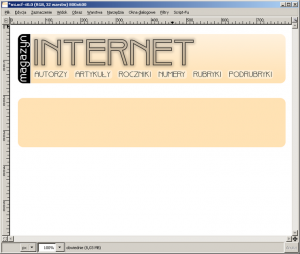
Dodajemy do obrazu napis INTERNET.
{/tlo}
{tlo_0}
Napis przekształcamy w zaznaczenie (Kanał alfa na zaznaczenie), po czym zaznaczenie zamieniamy na ścieżkę Zaznaczenie > Przekształć na ścieżkę. Otrzymaną ścieżkę obrysowujemy – na nowej przezroczystej warstwie – cienkim pisakiem.
{/tlo}
{tlo_1}
Zmniejszamy krycie napisu oraz obrysu.
{/tlo}
{tlo_0}
Dodajemy czarną poświatę napisu INTERNET:
- zaznaczamy napis INTERNET (Kanał alfa na zaznaczenie),
- zaznaczenie powiększamy o kilka pikseli (Zaznaczenie > Powiększ),
- zaokrąglamy zaznaczenie (Zaznaczenie > Zaokrąglij),
- otrzymane zaznaczenie kopiujemy z białego tła i wklejamy na nową warstwę,
- odwracamy kolory otrzymanej warstwy (Warstwa > Kolory > Inwersja),
- zmniejszamy krycie wklejonej warstwy.
{/tlo}
Krok czwarty: opcje
{tlo_1}
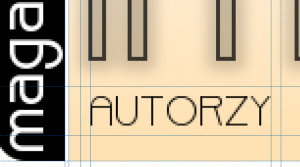
Dodajemy do obrazu podpisy opcji: AUTORZY, ARTYKUŁY, ROCZNIKI itd.
{/tlo}
{tlo_0}
W wyrównaniu napisów pomogą prowadnice oraz czarne kwadraty.
{/tlo}
Krok piąty: prostokąty do efektu rollover
{tlo_1}
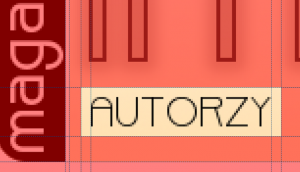
Dodajemy do obrazu prowadnice, które wyznaczą położenie prostokąta podświetlającego napis AUTORZY.
{/tlo}
{tlo_0}
Zaznaczamy prostokąt wyznaczony przez prowadnice.
{/tlo}
{tlo_1}
Zaokrąglamy zaznaczenie wykonując operację Zaznaczenie > Zaokrąglenie. Ustalamy promień równy 50.
{/tlo}
{tlo_0}
Zaokrąglony prostokąt kopiujemy z białego tła i wklejamy na nową warstwę.
{/tlo}
{tlo_1}
W identyczny sposób wykonujemy prostokąty podświetlające pozostałe opcje.
{/tlo}
{tlo_0}
Łączymy wszystkie prostokąty podświetlające w jedną warstwę. Zmniejszamy krycie warstwy do 40.
{/tlo}
Krok szósty: prostokąt przeznaczony na tło
{tlo_1}
Powielamy obły beżowy prostokąt. Duplikat przesuwamy do dołu i wypełniamy jednolitym beżowym kolorem.
{/tlo}