Jedna z podstawowych technik tworzenia projektów graficznych polega na łączeniu elementów pochodzących z różnych zdjęć w jedną całość. W GIMP-ie wykorzystujemy do tego dobrze znaną technikę kopiuj-wklej. Ilustracje tworzone w ten sposób składają się z wielu warstw – każda z nich jest osobnym obrazem i może być przekształcana niezależnie.
Ćwiczenie 1: Grzyb
|
Zaczynamy od tego obrazu: |
Otrzymujemy ten obraz: |
{tlo_1}
Krok 1
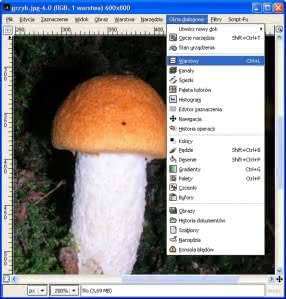
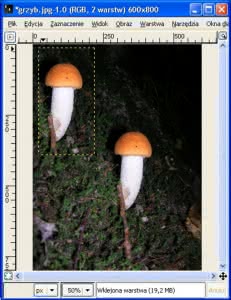
Po uruchomieniu programu GIMP z menu głównego wybieramy opcję Plik | Otwórz i otwieramy plik {stala}grzyb.jpg{/stala}.
Następnie wyświetlamy okno przedstawiające warstwy obrazu. Służy do tego opcja: Okna dialogowe | Warstwy dostępna w menu głównym obrazu.
{/tlo}
{tlo_0}
Krok 2
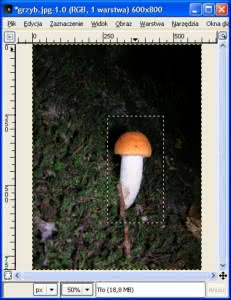
Z narzędziówki wybieramy Zaznaczanie obszarów prostokątnych. Na rysunku zaznaczamy prostokąt obejmujący całego grzyba.
Jeśli wykonane zaznaczenie jest nieodpowiednie, usuwamy je i próbujemy ponownie. Do usuwania zaznaczenia służy operacja Zaznaczenie | Brak dostępna w menu głównym obrazu.
Podstawowe narzędzia zaznaczania mają następujące skróty klawiszowe:
• r – selekcja prostokątna,
• e – selekcja eliptyczna,
• f – selekcja odręczna,
• z – zaznaczanie podobnych obszarów.
Natomiast do usuwania zaznaczenia służy skrót Ctrl+Shift+A.
{/tlo}
{tlo_1}
Krok 3
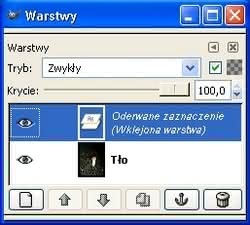
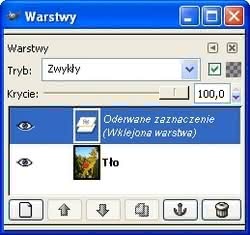
Zaznaczonego grzyba kopiujemy i wklejamy. Wykorzystujemy do tego opcje menu Edycja | Kopiuj oraz Edycja | Wklej lub standardowe skróty klawiszowe Ctrl+C, Ctrl+V. Po wykonaniu wklejania wygląd obrazu nie zmieni się, ale w oknie warstw pojawi się nowa warstwa o nazwie Oderwane zaznaczenie (wklejona warstwa).
{/tlo}
{tlo_0}
Krok 4
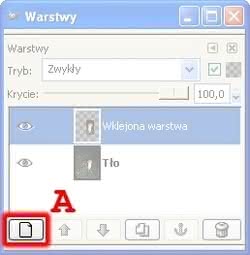
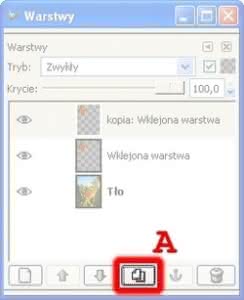
Oderwane zaznaczenie przekształcamy w nową warstwę. W tym celu należy nacisnąć przycisk Nowa warstwa znajdujący się u dołu okna dialogowego Warstwy. Przycisk ten na rysunku został oznaczony literą A. Po naciśnięciu przycisku obraz zostanie wzbogacony o nową warstwę o nazwie Wklejona warstwa.
{/tlo}
{tlo_1}
Krok 5
Ostatnim krokiem jest przesunięcie wklejonego grzyba na bok. Z narzędziówki wybieramy Przesuwanie warstw i zaznaczeń. Następnie stosując technikę ciągnij-upuść łapiemy myszką wklejonego grzybka i przesuwamy na bok. Otrzymany obraz zapisujemy do pliku {stala}grzyb.xcf{/stala}.
{/tlo}
Ćwiczenie 2: Malina
|
Zaczynamy od tego obrazu: |
Otrzymujemy ten obraz: |
{tlo_1}
Krok 1
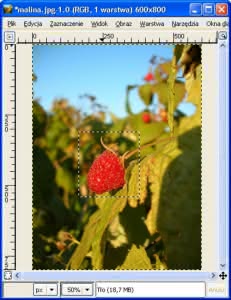
Po otworzeniu pliku {stala}malina.jpg{/stala} przechodzimy do okna warstw (Ctrl+L). Początkowo obraz zawiera jedną warstwę o nazwie Tło.
{/tlo}
{tlo_0}
Krok 2
Narzędziem Zaznaczanie obszarów prostokątnych zaznaczamy malinę.
{/tlo}
{tlo_1}
Krok 3
Zaznaczony fragment kopiujemy, a następnie wklejamy. Korzystamy ze skrótów klawiszowych Ctrl+C, Ctrl+V. W oknie warstw powinniśmy ujrzeć nową warstwę o nazwie Oderwane zaznaczenie (wklejona warstwa).
{/tlo}{tlo_0}
Krok 4
Wklejone Oderwane zaznaczenie zamieniamy w warstwę. Naciskamy poznany już przycisk Nowa warstwa, dostępny u dołu okna dialogowego Warstwy. Oderwane zaznaczenie zostanie zamienione w warstwę o nazwie Wklejona warstwa.
{/tlo}
{tlo_1}
Krok 5
Wykorzystując narzędzie Przesuwanie warstw i zaznaczeń przesuwamy wklejoną malinę na bok.
{/tlo}
{tlo_0}
Krok 6
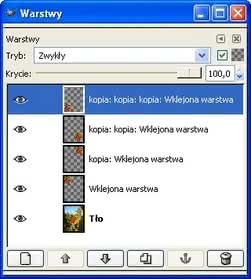
Teraz powielamy wklejoną malinę. W oknie warstw naciskamy przycisk Utworzenie duplikatu warstwy. Przycisk ten zaznaczono na rysunku literą A. W obrazie pojawi się kolejna warstwa o nazwie kopia: Wklejona warstwa.
Duplikowanie warstwy działa w odniesieniu do warstwy aktywnej, czyli zaznaczonej niebieskim podświetleniem w oknie warstw, tak jak to widać na przykład w kroku 4. Jeśli w oknie warstw zaznaczymy warstwę tło, to przycisk Utworzenie duplikatu warstwy spowoduje utworzenie kopii tła, a nie o to nam chodzi.
{/tlo}
{tlo_1}
Krok 7
Wklejony duplikat przesuwamy na bok.
{/tlo}
{tlo_0}
Krok 8
W podobny sposób jeszcze dwukrotnie duplikujemy małą warstwę przedstawiającą wyciętą malinę. Zduplikowane warstwy rozsuwamy na boki. Końcowy obraz zapisujemy w pliku {stala}malina.xcf{/stala}.
{/tlo}
Ćwiczenie 3: Koła
|
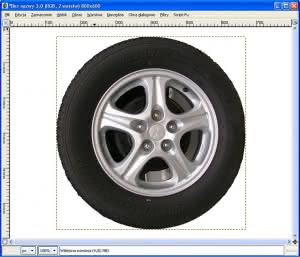
Zaczynamy od tego obrazu: |
Otrzymujemy ten obraz: |
{tlo_1}
Krok 1
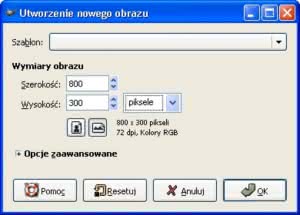
Tworzymy nowy obraz o wymiarach 800 x 300 pikseli. W oknie dialogowym Plik | Nowy podajemy wymiary obrazu.
{/tlo}
{tlo_0}
Krok 2
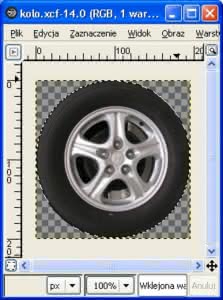
Otwieramy obraz {stala}kolo.xcf{/stala}. Plik ten zawiera zdjęcie koła samochodu wycięte z większej fotografii. W pliku {stala}kolo.xcf{/stala} zapisany jest obraz koła oraz zaznaczenie obejmujące całe koło, bez zbędnych detali.
W pliku nie ma warstwy tła. W takim przypadku GIMP wyświetla szarą szachownicę. Zaznaczone koło kopiujemy do schowka, naciskając klawisze Ctrl+C.
{/tlo}
{tlo_1}
Krok 3
Przechodzimy do nowo utworzonego obrazu o wymiarach 800 x 300 i wykonujemy operację wklejania (Ctrl+V). Koło, które znajdowało się w schowku, zostanie umieszczone w obrazie jako Oderwane zaznaczenie.
Przechodzimy do okna warstw (Ctrl+L) i przekształcamy oderwane zaznaczenie w nową warstwę.
{/tlo}
{tlo_0}
Krok 4
Warstwę zawierającą koło duplikujemy. Duplikat przesuwamy na bok. Wykorzystujemy do tego przycisk Utworzenie duplikatu warstwy z okna dialogowego Warstwy oraz narzędzie Przesuwanie warstw oraz zaznaczeń.
{/tlo}
{tlo_1}
Krok 5
Tworzymy jeszcze dwa duplikaty warstwy z kołem. Otrzymane cztery koła umieszczamy obok siebie. Gotowy obraz zapisujemy do pliku {stala}kola.xcf{/stala}. Obraz ten zawiera pięć warstw.
{/tlo}
Ćwiczenie 4: Samochody
|
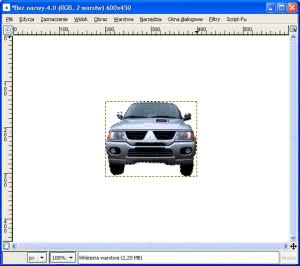
Zaczynamy od tego obrazu: |
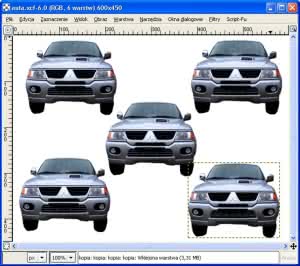
Otrzymujemy ten obraz: |
{tlo_1}
Krok 1
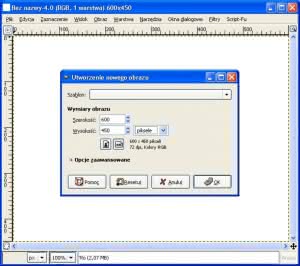
Tworzymy nowy obraz o wymiarach 600 x 450 pikseli.
{/tlo}
{tlo_0}
Krok 2
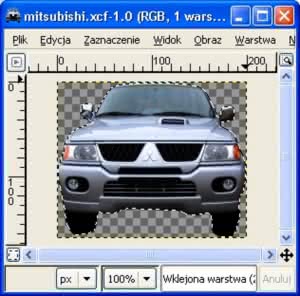
Otwieramy obraz {stala}mitshubishi.xcf{/stala}. Podobnie jak koło z poprzedniego przykładu, plik ten zawiera wycięty samochód przygotowany do kopiowania. Naciskając klawisze Ctrl+C kopiujemy obraz do schowka.
{/tlo}
{tlo_1}
Krok 3
Przechodzimy do czystego obrazu i wklejamy samochód. Oderwane zaznaczenie umieszczamy na nowej warstwie.
{/tlo}
{tlo_0}
Krok 4
Warstwę z samochodem czterokrotnie duplikujemy i przesuwamy w narożniki.
{/tlo}
{tlo_1}
Krok 5
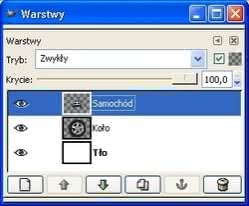
Na zakończenie zmieniamy nazwy warstw. W tym celu należy podwójnie kliknąć nazwę warstwy w oknie dialogowym warstw. Gotowy obraz zapisujemy do pliku {stala}auta.xcf{/stala}.
{/tlo}
Ćwiczenie 5: Kompozycja
|
Zaczynamy od tych dwóch obrazów: |
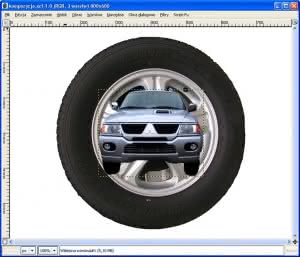
Otrzymujemy ten obraz: |
{tlo_1}
Krok 1
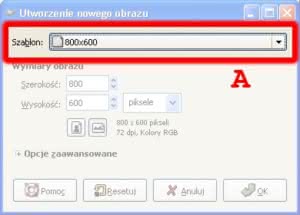
Tworzymy nowy obraz o wymiarach 800 x 600 pikseli. Posługujemy się szablonem zaznaczonym na rysunku literą A.
{/tlo}
{tlo_0}
Krok 2
Otwieramy obraz {stala}kolo.xcf{/stala} i kopiujemy go do schowka.
{/tlo}
{tlo_1}
Krok 3
Wracamy do pustego obrazu i wklejamy koło, umieszczając je na osobnej warstwie.
{/tlo}
{tlo_0}
Krok 4
Otwieramy obraz {stala}mitshubishi.xcf{/stala} i kopiujemy wycięte zdjęcie samochodu do schowka.
{/tlo}
{tlo_1}
Krok 5
Ponownie wracamy do pustego obrazu. Wklejamy zawartość schowka, tym razem będzie to zdjęcie samochodu. Wklejony samochód umieszczamy na osobnej warstwie.
{/tlo}
{tlo_0}
Krok 6
Zmieniamy nazwy warstw, po czym obraz zapisujemy do pliku {stala}kompozycja.xcf{/stala}.
{/tlo}
Ćwiczenie 6: Koniczyna
|
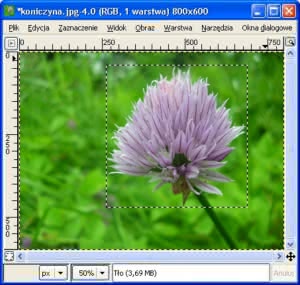
Zaczynamy od tego obrazu: |
Otrzymujemy ten obraz: |
{tlo_1}
Krok 1
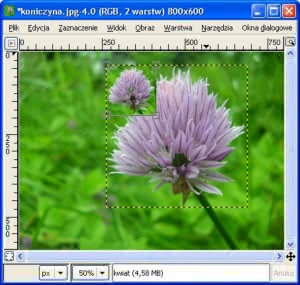
Otwieramy obraz {stala}koniczyna.jpg{/stala} i posługując się selekcją prostokątną zaznaczamy kwiat.
{/tlo}
{tlo_0}
Krok 2
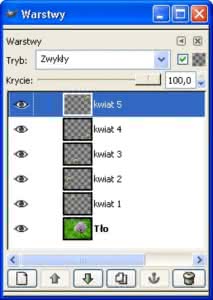
Zaznaczony fragment kopiujemy i wklejamy na osobną warstwę. Nowo dodaną warstwę nazywamy kwiat i wybieramy ją, by była aktywna (informuje nas o tym niebieskie podświetlenie w oknie warstw).
{/tlo}
{tlo_1}
Krok 3
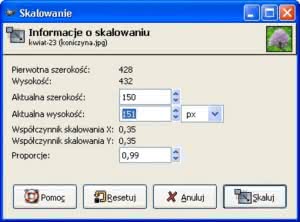
Przechodzimy do okna głównego GIMPa i wybieramy narzędzie Skalowanie warstwy lub zaznaczenia.
Po kliknięciu obrazu pojawi się okno dialogowe umożliwiające przeskalowanie aktywnej warstwy. Ustalamy nową szerokość warstwy na 150 pikseli.
{/tlo}
{tlo_0}
Krok 4
Podczas skalowania widok warstwy ulega zmianie.
{/tlo}
{tlo_1}
Krok 5
Otrzymaną warstwę duplikujemy czterokrotnie. Warstwy z małym kwiatkiem nazywamy kwiat 1, kwiat 2 itd.
{/tlo}