Znikające obrazy tworzą bardzo atrakcyjne kompozycje. Efekt taki wykonujemy stosując maskę warstwy oraz ewentualnie warstwę przysłaniającą.
Metoda pierwsza: maskowanie obrazu
{tlo_1}
Krok 1
Zdjęcie foto-20.jpg otwieramy w GIMPie. Obraz w formacie JPG zawiera jedną warstwę o nazwie \”Tło\”. Warstwę tę duplikujemy. W otrzymanym obrazie dwuwarstwowym warstwę niższą nazywamy \”Tło\” i wypełniamy kolorem białym, a warstwę wyższą nazywamy \”Znikająca\”.
{/tlo}
{tlo_0}
Krok 2
Dodajemy maskę warstwy ze zdjęciem. Klikamy prawym przyciskiem nazwę warstwy w oknie warstw, po czym wybieramy opcję Dodaj maskę warstwy.
{/tlo}
{tlo_1}
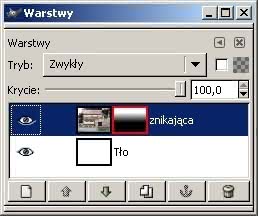
Krok 3
Następnie maskę warstwy wypełniamy gradientem liniowym. W tym celu należy najpierw kliknąć maskę warstwy w oknie warstw, a następnie wykorzystać narzędzie Gradient. O tym czy aktywna jest warstwa, czy jej maska informuje biały prostokąt otaczający ikonę maski lub ikonę warstwy.
{/tlo}
{tlo_0}
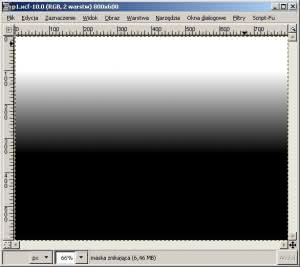
Krok 4
Po zastosowaniu maski fotografia będzie stopniowo zanikała w kierunku czarnego koloru gradientu.
{/tlo}{tlo_1}
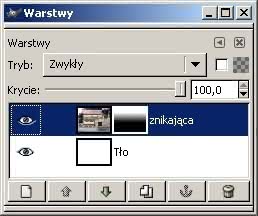
Krok 5
Maskę możemy chwilowo wyłączyć. W tym celu wystarczy kliknąć maskę przytrzymując klawisz Ctrl. Czerwona obwódka informuje o tym, że maska nie jest stosowana.
{/tlo}
{tlo_0}
Krok 6
Ponowne kliknięcie z przytrzymanym klawiszem Ctrl włącza maskowanie. Czerwona obwódka zmienia kolor na biały.
{/tlo}
{tlo_1}
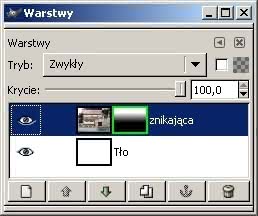
Krok 7
Natomiast kliknięcie maski z przytrzymanym klawiszem Alt pozwala edytować samą maskę. W tym przypadku obwódka ma kolor zielony.
{/tlo}
Metoda druga: warstwa przysłaniająca
{tlo_0}
Krok 1
Maskowanie działa w odniesieniu do jednej warstwy. Jeśli efekt znikania chcemy wykonać w odniesieniu do kilku warstw, to możemy do tego celu wykorzystać warstwę przysłaniającą.
Otwieramy obraz foto-10.jpg
{/tlo}
{tlo_1}
Krok 2
Następnie dodajemy – na nowej warstwie – napis \”KOMPUTER\”.
{/tlo}{tlo_0}
Krok 3
Dodajemy do obrazu nową białą warstwę. Warstwa ta ma znajdować się na samej górze stosu warstw. Następnie dodajemy maskę białej warstwy. Maska powinna zostać wypełniona gradientem jak to widać na ilustracji.
{/tlo}
{tlo_1}
Krok 4
Tak wykonana warstwa biała będzie powodowała znikanie wszystkich warstw znajdujących się poniżej.
{/tlo}
{tlo_0}
Krok 5
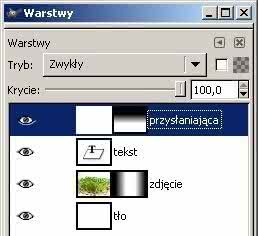
Otrzymany obraz składa się z trzech warstw: zdjęcia, tekstu oraz białej warstwy przysłaniającej.
{/tlo}
Metoda trzecia: połączenie obydwu rozwiązań
{tlo_1}
Krok 1
Oczywiście oba rozwiązania mogą zostać wykorzystane w jednym obrazie.
Otwórz plik foto-03.jpg.
{/tlo}{tlo_0}
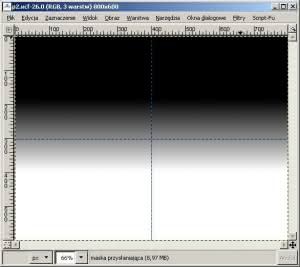
Krok 2
Obraz ma jedną warstwę. Dodaj jej maskę wypełnioną gradientem dwuliniowym. Prowadnice umieszczone w połowie wysokości i szerokości obrazu ułatwią równe wykonanie gradientu. Gradient dwuliniowy otrzymasz modyfikując właściwości narzędzia Gradient.
{/tlo}
{tlo_1}
Krok 3
Po zastosowaniu maski fotografia będzie znikała w kierunku pionowych krawędzi.
{/tlo}
{tlo_0}
Krok 4
Dodaj pod spód warstwę białą: zduplikuj jedyną warstwę obrazu, dodaj pomiędzy otrzymane dwie identyczne warstwy warstwę białą, usuń dolną warstwę.
{/tlo}
{tlo_1}
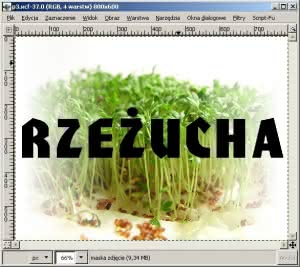
Krok 5
Dodaj do obrazu napis \”RZEŻUCHA\”.
{/tlo}
{tlo_0}
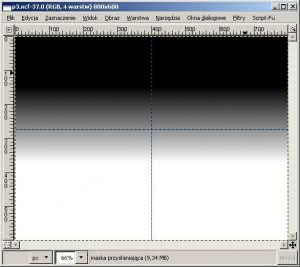
Krok 6
Teraz na wierzchołku stosu warstw dodaj białą warstwę przysłaniającą. Warstwa ta powinna mieć maskę wypełnioną poniższym gradientem:
{/tlo}{tlo_1}
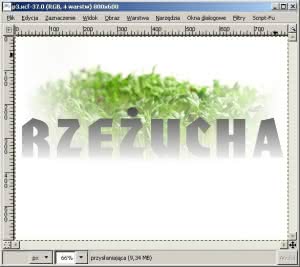
Krok 7
Wierzchnia warstwa maskująca spowoduje znikanie warstwy ze zdjęciem oraz napisu w kierunku dolnej krawędzi zdjęcia.
{/tlo}
{tlo_0}
Krok 8
Otrzymany obraz składa się z czterech warstw. Dwie z nich mają maski.
{/tlo}
Przykład pierwszy: banery witryny pt. \”One step\”
Baner witryny pt. \”One step\” zawiera:
- jedno duże znikające ku dołowi zdjęcie,
- wycięte zdjęcie silnika krokowego,
- dwa napisy: \”One step\” oraz \”silniki krokowe z odzysku\”,
- poziomą kreskę,
- białą poświatę napisu \”One step\”.
Znikające zdjęcie zostało odbarwione i przekształcone w kolory niebiesko-zielone. Dodatkowo cały obraz jest przysłonięty jednolitą warstwą o odcieniu zielonkawym. Warstwa ta ma krycie 20. Warstwa ze znikającym zdjęciem ma krycie zmniejszone do 60 (a). Obraz ten składa się z ośmiu warstw (b).
Dolny baner witryny \”One step\” zawiera zdjęcie znikające ku górze oraz niebieskawą warstwę o niewielkim kryciu (c), której zadaniem jest modyfikacja kolorystyki zdjęcia. Obraz ten ma trzy warstwy: znikające zdjęcie, niebieskawy filtr koloru oraz białe tło (d).
Przykład drugi: banery witryny pt. \”Rzeżucha\”
Górny baner witryny Rzeżucha składa się z:
- tekstów,
- znikającego zdjęcia,
- białej poświaty napisu \”Rzeżucha\”.
Ponieważ ilustracja znika w kierunku brzegów, konieczna jest biała warstwa tła. Ponadto kolorystyka fotografii jest nieco rozjaśniona przez białą warstwę o niewielkim kryciu (a). Obraz składa się z sześciu warstw (b).
Dolny baner witryny pt. \”Rzeżucha\” stosuje dwie metody maskowania fotografii. Warstwa zdjęcia ma maskę, która powoduje znikanie fotografii w kierunkach lewej i prawej krawędzi obrazu. Ponadto biała warstwa przysłaniająca (warstwa ta ma swoją maskę) powoduje znikanie zdjęcia w kierunku dolnej krawędzi (c). Obraz składa się z czterech warstw (d).