Wykorzystując możliwości warstw, ścieżek i selekcji zajmiemy się przygotowaniem szablonu witryny WWW. Szablon ten będzie wykorzystywał dwupunktowy efekt rollover oraz wskaźnik wybranej opcji.
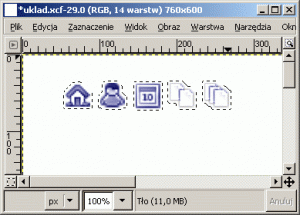
Zaczynamy od przestawionych obok obrazków 5 ikon. Rys. 1.
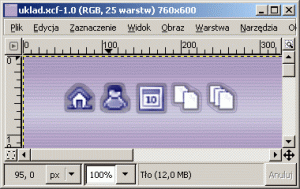
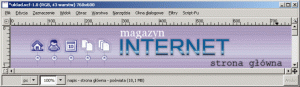
W końcowym efekcie chcemy uzyskać szablon z dwupunktowym efektem rollover oraz wskaźnikiem wybranej opcji. Rys. 2.
Etap 1. Ikony
{tlo_0}
Tworzymy nowy obraz o wymiarach 760×600 i wklejamy do niego pięć ikon.
{/tlo}
{tlo_1}
Każdą ikonę umieszczamy na osobnej warstwie. Warstwy z ikonami nazywamy tak jak opcje menu: strona główna, autorzy, roczniki, rubryki oraz podrubryki.
{/tlo}
{tlo_0}
Ustalamy właściwości narzędzia do skalowania, by zachowane były stałe proporcje skalowanych warstw. W tym celu podwójnie klikamy ikonę narzędzia do skalowania w oknie głównym GIMP-a.
{/tlo}
{tlo_1}
Skalujemy każdą ikonę do szerokości 32 pikseli:
- wybieramy narzędzie do skalowania (skrót: Shift+T),
- ustalamy jako aktywną warstwę z ikoną, którą zamierzamy przeskalować,
- klikamy ikonę,
- w oknie dialogowym wprowadzamy szerokość 32.
{/tlo}
{tlo_0}
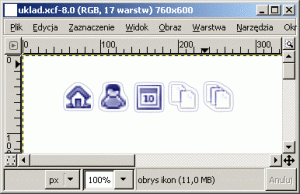
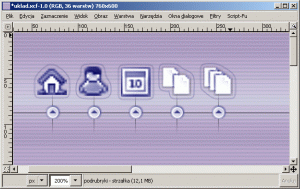
Po przeskalowaniu pięciu ikon do szerokości 32 pikseli otrzymamy obraz przedstawiony na rysunku.
{/tlo}
{tlo_1}
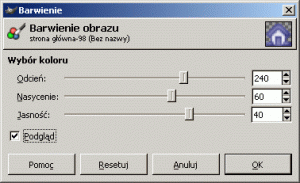
Zmieniamy kolorystykę każdej ikony. Najpierw wykonujemy odbarwienie (Warstwa → Kolory → Desaturacja), a następnie barwienie o parametrach 240, 60, 40.
{/tlo}
{tlo_0}
Po zmianie barwienia ikony będą ciemnoniebieskie.
{/tlo}
{tlo_1}
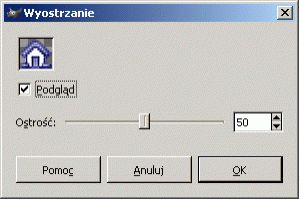
Na każdej ikonie wykonujemy filtr Filtry → Uwydatnianie → Wyostrzanie o parametrze 50.
{/tlo}
{tlo_0}
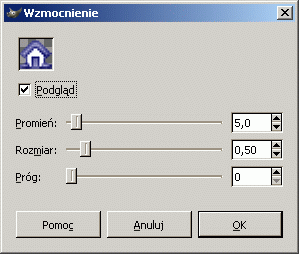
Na zakończenie przekształcamy ikony filtrem Filtry → Uwydatnianie → Wzmocnienie o parametrach 5, 0,5 oraz 0.
{/tlo}
{tlo_1}
Otrzymamy niebieskie ikony o dość intensywnych barwach i dużym kontraście.
{/tlo}
Etap 2. Tło
{tlo_0}
Wybieramy gradient o nazwie Brushed Aluminium. Znajdziemy go w oknie właściwości gradientu.
{/tlo}
{tlo_1}
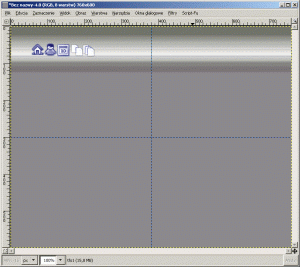
Dodajemy do obrazu prowadnice pionową oraz poziomą, przebiegające w środku obrazu. Następnie dodajemy nową przezroczystą warstwę. Wykorzystując prowadnicę pionową dodaną warstwę wypełniamy gradientem Brushed Aluminium. Warstwę z gradientem nazwiemy tło1.
{/tlo}
{tlo_0}
Duplikujemy warstwę tło1, a duplikat nazwiemy tło2. Na warstwie tło2 wykonujemy filtr Filtry → Zniekształcenia → Grawerowanie o parametrze 4.
{/tlo}
{tlo_1}
Zmniejszamy krycie warstw tło1 oraz tło2 do 20.
{/tlo}
{tlo_0}
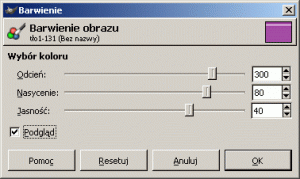
Na warstwie tło1 wykonujemy operację zmiany barwienia (Warstwa → Kolory → Barwienie). Podajemy wartości: 300, 80 oraz 40.
{/tlo}
{tlo_1}
Na warstwie tło2 wykonujemy również operację zmiany barwienia. Tym razem o wartościach 150, 80, 80. Otrzymamy obraz przedstawiony na rysunku.
{/tlo}
{tlo_0}
Dodajemy do obrazu niebieską warstwę przysłaniającą o niewielkim kryciu, która zmodyfikuje nieco kolory całego obrazu. Warstwę ta to warstwa przysłaniająca.
{/tlo}
Etap 3. Wyrównanie ikon
{tlo_1}
Zaznaczamy w obrazie kwadrat obejmujący pierwszą z ikon. Zaznaczenie kopiujemy z białego tła i wklejamy na nową warstwę. W obrazie powinna pojawić się warstwa, której wymiar jest identyczny jak wymiar kwadratu.
{/tlo}
{tlo_0}
Powielamy kwadrat. Wykorzystując powiększanie widoku (skrót: +) oraz prowadnice układamy kwadraty tak, by przylegały do siebie.
{/tlo}
{tlo_1}
Przy użyciu operacji wyrównywania warstw (Warstwa → Wyrównaj widoczne warstwy) rozmieszczamy każdą z ikon na środku odpowiadającego jej kwadratu.
{/tlo}
Etap 4. Obrys ikon
{tlo_0}
Zaznaczamy obszar wyznaczony przez nieprzezroczyste piksele ikon:
- wyłączamy widoczność wszystkich warstw poza ikonami,
- magiczną różdżką do zaznaczania sąsiadujących obszarów (skrót: z) zaznaczamy obszar otaczający ikony,
- odwracamy zaznaczenie.
{/tlo}
{tlo_1}
Otrzymane zaznaczenie powiększamy o trzy piksele (Zaznaczenie → Powiększ), a następnie zaokrąglamy również o trzy piksele (Zaznaczenie → Zaokrąglij).
{/tlo}
{tlo_0}
Przekształcamy zaznaczenie w ścieżkę. Służy do tego operacja Zaznaczenie → Przekształć na ścieżkę.
{/tlo}
{tlo_1}
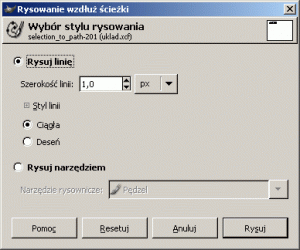
Obrysowujemy ścieżkę niebieską linią o grubości jednego piksela:
- dodajemy do obrazu nową przezroczystą warstwę, która będzie warstwą bieżącą,
- usuwamy wszelkie zaznaczenia (Ctrl+Shift+A),
- zmieniamy kolor narzędzia do rysowania na niebieski,
- naciskamy przycisk Rysowanie wzdłuż ścieżki, dostępny w oknie dialogowym ścieżek.
{/tlo}
{tlo_0}
Zmniejszamy krycie warstwy z obrysem do 30.
{/tlo}
Etap 5. Poświata ikon
{tlo_1}
Wyłączamy widoczność wszystkich warstw poza pierwszą ikoną. Wykorzystując narzędzie do zaznaczania sąsiadujących obszarów zaznaczamy nieprzezroczyste piksele ikony.
{/tlo}
{tlo_0}
Zaznaczenie powiększamy i zaokrąglamy o trzy piksele.
{/tlo}
{tlo_1}
Następnie zaznaczenie kopiujemy z białego tła i wklejamy na nową warstwę. Warstwę tę nazwiemy strona główna – biała poświata.
{/tlo}
{tlo_0}
Kopiujemy warstwę z białą poświatą. Duplikat nazwiemy strona główna – czarna poświata, po czym odwracamy jego kolory: Warstwa → Kolory → Inwersja.
{/tlo}
{tlo_1}
Zmniejszamy krycie czarnej poświaty do 20, zaś białej do 70.
{/tlo}
{tlo_0}
W identyczny sposób wykonujemy poświaty pozostałych czterech ikon.
{/tlo}
Etap 6. Pozioma kreska
{tlo_1}
Zaznaczamy w obrazie poziomy prostokąt o wysokości jednego piksela.
{/tlo}
{tlo_0}
Prostokąt ten kopiujemy z białego tła i wklejamy na nową warstwę.
{/tlo}
{tlo_1}
Odwracamy kolory prostokąta (Warstwa → Kolory → Inwersja), po czym otrzymaną figurę kilkakrotnie powielamy.
{/tlo}
{tlo_0}
Prostokąty przesuwamy tak, by tworzyły ciągłą poziomą linię. Wykorzystujemy do tego narzędzie do przesuwania i strzałki na klawiaturze. Gdy ułożymy prostokąty w linię, łączymy je w jedną warstwę.
{/tlo}
Etap 7. Pionowe kreski
{tlo_1}
Zaznaczamy pionowy prostokąt o szerokości jednego piksela. Prostokąt ten kopiujemy z białego tła, wklejamy na nową warstwę i zmieniamy jego kolor na czarny.
{/tlo}
{tlo_0}
Dodajemy maskę warstwie przedstawiającej pionowy, jednopikselowy prostokąt. Maskę wypełniamy dwuliniowym gradientem, tak by prostokąt znikał ku górze i ku dołowi.
{/tlo}
{tlo_1}
Pionowy prostokąt powielamy czterokrotnie. Pionowe prostokąty umieszczamy pod ikonami, po czym zmniejszamy krycie wszystkich jednopikselowych kresek do 70.
{/tlo}
Etap 8. Strzałki
{tlo_0}
Wklejamy do obrazu ikonę przedstawiającą strzałkę. Ikonę tą obracamy o 90 stopni ku górze, a następnie zmieniamy jej zabarwienie używając filtru Warstwa → Kolory → Barwienie o parametrach 240, 60, 30. Ikonę należy umieścić na skrzyżowaniu dwóch jednopikselowych prostokątów.
{/tlo}
{tlo_1}
Powielamy pionową strzałkę. Duplikaty umieszczamy pod pozostałymi ikonami.
{/tlo}
Etap 9. Prostokąt przysłaniający
{tlo_1}
Dodajemy do obrazu duży, biały prostokąt.
{/tlo}
{tlo_0}
Prostokąt wzbogacamy o maskę, która płynnie usunie jego górną krawędź.
{/tlo}
{tlo_1}
Prostokąt ten ma przysłaniać jednolitą część obrazu poniżej ikon.
{/tlo}
Etap 10. Napisy
{tlo_0}
Dodajemy do obrazu napisy Magazyn INTERNET.
{/tlo}
{tlo_1}
Napis INTERNET otaczamy delikatną czarną poświatą i wypełniamy gradientem o nazwie Horizon 2.
{/tlo}
{tlo_0}
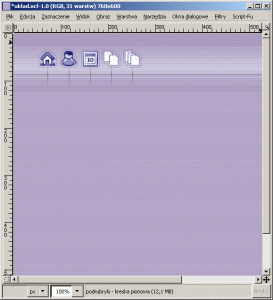
Na zakończenie dodajemy po prawej stronie podpisy opcji menu: strona główna, autorzy, roczniki, rubryki i podrubryki. Każdy napis umieszczamy na osobnej warstwie i otaczamy delikatną czarną poświatą. Na rysunku widoczny jest tylko podpis opcji strona główna.
{/tlo}