Nawigacja zmieniała się dynamicznie przez ostatnie 2 dekady. Prześledźmy jak się zmieniała i jak może wyglądać już niedługo.
Nawigacja jest, obok treści, głównym elementem każdej witryny. Dobrze dobrana pozwala zatrzymać czytelnika na dłużej i zachęca do zapoznania się z całym serwisem.
Przez ostatnie 20 lat menu zmieniały się razem z nowymi technologiami, modą i sposobem korzystania z Internetu. Przyjrzyjmy się, jak nawigacja ewoluowała przez ostatnie dwie dekady i jak może wyglądać w najbliższej przyszłości.
1985 – Menu? Co to menu?
Pierwsze strony były prostymi wizytówkami firm, a nawigacja odbywała się tylko przez linki wewnątrz tekstu. Dzisiejsi {link_wew 5751}pozycjonerzy{/link_wew} byliby zachwyceni, gdyby wszystkie witryny posiadały tego typu nawigację. Linki zatopione w treści pozwalają zagłębiać się coraz bardziej w treści interesujące internautów (i roboty wyszukiwarek). Rozwiązanie to sprawdza się tylko na prostych stronach, ale niektóre firmy stosują je jeszcze dziś.
1990 – 1995 – Czysty tekst
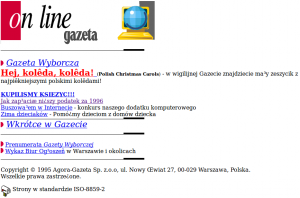
Kiedy strony stawały się bardziej rozbudowane niezbędne było dodanie nawigacji. Na początku lat ’90 cały czas głównym sposobem nawigacji były linki w treści (nieco bardziej uporządkowane).
Około 1995 roku stosowano już klasyczne menu ułożone na dwa sposoby: linki tekstowe umieszczone poziomo u góry albo pionowo po lewej stronie witryny. Rozwiązanie było proste i skuteczne na niezbyt rozbudowanych witrynach, ale nie pozwalało projektantom wykazać się swoją kreatywnością. Kiedy strony zaczęły rosnąć konieczne stało się dodanie kolejnych poziomów menu, ich rozwijanie, ukrywanie i mniej lub bardziej dynamiczne generowanie.
1995 – Ramki
Do menu rozwijanych używano różnych technik. Pierwsze rozwiązania to po prostu kolejne strony z coraz bardziej złożonym menu. Aby nie trzeba było tworzyć setek kombinacji dla każdej podstrony i każdego poziomu rozwinięcia menu stosowano zwykle ramki. Menu było główną częścią strony a ramka (często pływająca), zajmująca większą część ekranu zawierała całą treść. Trzeba pamiętać, że w latach ’90 nie stosowano PHP, a jego poprzednik – Perl – był zbyt trudny dla szarego twórcy stron. Ponadto dostęp do hostingu zawierającego interpreter jednego z języków skryptowych był znacznie mniej popularny niż obecnie.
1995 – Linki graficzne
Kiedy łącza przyśpieszyły linki tekstowe zastąpione zostały grafiką. Menu nadal znajdowało się po lewej albo u góry. Często było wydzielone jako oddzielna ramka lub stanowiło stałą część strony. Jeśli twórcy stron używali parametru alt do opisu kolejnych pozycji, to tego typu nawigacja była dobrym sposobem na uatrakcyjnienie wyglądu.
1997 – Map i area
Apple, jeden z gigantów rynku IT znany z kreowania nowych trendów, jako menu z 1997 roku użył obiektu map. Jest to grafika, której wyznaczone fragmenty są odnośnikami do różnych lokalizacji. Łączenie wielu plików graficznych w jeden ma tę zaletę, że pobranie jednego dużego obrazu jest szybsze niż ściągnięcie kilku małych. Podstawowa wada rozwiązania Apple to brak odnośników tekstowych jeśli użytkownik wyłączy obsługę obrazków. W tym okresie nawet wielkie firmy nie myślały o usability.
W 1997, kiedy większość osób płaciła za czas połączenia nie każdy miał ochotę oglądać grafikę. Jest to aktualne cały czas – coraz więcej osób używa telefonów komórkowych do surfowania po sieci, a opłata za każdy pobrany plik zachęca do wyłączenia zbędnych elementów.
Zastanawia również sposób, w jaki Apple rozwiązało obsługę linków. JS jest tu całkowicie zbędny!
1998 – Rozwijane menu
Aby zrezygnować z niebezpiecznych ramek, których zachowanie było trudne do przewidzenia, zaczęto stosować JavaScript i CSS-a (kiedy go wymyślono). Przez ostatnie 5 lat to właśnie te techniki stały się obowiązującym standardem. Obecnie twórcy stron intensywnie wykorzystują rozwijane menu starając się maksymalnie uprościć nawigację. Standardem jest już dbanie o dostęp do strony również na przeglądarkach, które nie interpretują skryptów, nie wyświetlają grafiki czy nie obsługują Flasha.
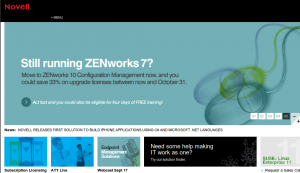
2000 – Flash
Pierwsze lata XXI wieku to czas Flasha. Powstawały całe strony wykonane w tej technice, a projektanci mogli w końcu pokazać na co ich stać. Niestety skończyło się to na setkach ociężałych stron, które w żaden sposób nie chciały działać na komputerach nieobsługujących tej technologii (cały czas 20% internautów nie używa Flasha).
Flash nie jest zły, ale jego wykorzystanie pozostawiało wiele do życzenia. Obecnie większość osób zrezygnowała z nawigacji wykonanej w tej technice na rzecz lżejszych i bardziej przyjaznych rozwiązań.
2004 – Zmiana położenia
Mniej więcej do czasu, kiedy popularność zdobyły blogi, {link_wew 5948}menu{/link_wew} znajdowało się albo u góry albo po lewej stronie. Charakterystyczną cechą blogów było przeniesienie go na prawą stronę w celu wyeksponowania treści. Dzisiaj prawostronne menu widać w większości serwisów, których głównym elementem jest treść. Lewa strona pozostaje domena sklepów internetowych. Bloggerzy natomiast zaczynają przenosić nawigację… na dół strony.
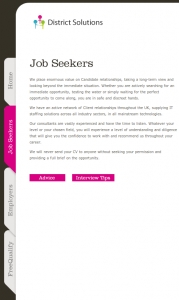
Pionowe grafiki – 2009, District Solutions
Ostatnie trendy na witrynach firmowych, które nie mogą pozwolić sobie na taką ekstrawagancję jak blogi, to coraz częściej pojawiające się pionowe menu i imitujące zakładki skoroszytu. Na ponowne przeniesienie nawigacji na bok może wpływać to, że monitory „rosną” bardziej na szerokość, a nie na wysokość. W przypadku District Solutions (http://www.districtsolutions.co.uk) zadbano o osoby, które nie pobierają grafiki, a do nawigacji nie jest wymagana obsługa JS-a ani Flasha.
2011 – Silverlight ?
W najbliższej przyszłości możemy spodziewać się rozwoju webaplikacji, które upodobnią strony do programów i wymuszą zmianę znanej od lat nawigacji. Jednym z głównych narzędzi może stać się wdrażany przez Microsoft Silverlight. Czy ta technologia okaże się Flashem kolejnej dekady pokaże czas. Jeśli tak, to czas zacząć się bać.