Prawdopodobnie każda z osób tworzących projekty do wyświetlania na ekranie monitora (strony WWW, prezentacje) miała nieraz problem z odpowiednim wyborem palety kolorów. Dobór schematu barw można uprościć, korzystając z przygotowanych do tego narzędzi.
Pierwszą rzeczą, którą należy wyjaśnić, gdy jest mowa o odbieraniu barw przez człowieka, jest opis liczbowy każdej z nich. W dziedzinie związanej z wyświetlaniem kolorów (w przeciwieństwie do druku) zwykle korzysta się ze schematu RGB. Opisuje on trzema liczbami każdy z dostępnych kolorów.
W zależności od głębi koloru, liczby te mogą mieć różne zakresy, ale najczęściej opisuje się ośmioma bitami każdą z trzech składowych: czerwoną (R – red), zieloną (G – green) i niebieskią (B – blue). Daje to zakres od 0 do 255 dla każdego z trzech kolorów. Odpowiednio mieszając składowe możemy otrzymać ponad 16 milionów kolorów. Czyli więcej, niż jest w stanie rozpoznać ludzkie oko.
Koło kolorów
Mając liczbowy opis, można uszeregować kolory. Robi się to na kilka sposobów, ale przy wyborze palety bardzo skuteczne jest tzw. koło kolorów. Jak sama nazwa wskazuje, kolory ułożone są w kole. Barwy najmocniej ze sobą kontrastujące znajdują się po przeciwnych stronach koła, a najbardziej podobne są blisko siebie. Na przykład kolor zielony jest usytuowany naprzeciwko czerwonego, a wszystkie odcienie niebieskiego zgrupowane są pomiędzy nimi.
Istnieje kilka ogólnych zależności, które pozwalają tworzyć estetyczne zestawienia kolorów. Generalną zasadą przy projektowaniu stron internetowych jest używanie jak najmniejszej liczby kolorów. Zwykle wystarczają 3, 4 lub 5. Zwiększenie liczby barw, zwłaszcza źle dobranych, powoduje wrażenie niespójności.
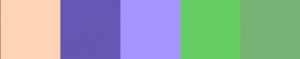
Jedną z metod układania palety kolorów jest dopasowanie dwóch barw leżących po przeciwnych stronach koła (ilustracja 1). Palety takie mogą wydawać się za ostre, ale w niektórych zastosowaniach sprawdzają się bardzo dobrze – np. na prezentacjach, gdzie bardzo ważne jest maksymalne zwiększenie różnicy między użytymi barwami. W pozostałych przypadkach (np. na stronie WWW) lepszym rozwiązaniem bywa zebranie kolorów sąsiadujących ze sobą (ilustracja 2) lub umieszczonych w równych odstępach od siebie – co 120 lub 90 stopni (ilustracja 3).
Adobe Kuler
W zależności od branży, stosuje się nieco inne schematy (np. producenci farb do malowania mieszkań mają inne wymagania niż graficy komputerowi), a w sieci dostępny jest wiele mniej lub bardziej udanych implementacji koła kolorów. Jednym z lepszych produktów jest Kuler (http://kuler.adobe.com), darmowe narzędzie online udostępnione przez firmę Adobe.
Umożliwia ono generowanie palet i porównywanie ich z zestawami dobranymi przez innych użytkowników. Samodzielne wymyślenie dobrych palet może jednak sprawiać problemy, dlatego Adobe przygotowało kilka gotowych układów. Wystarczy je zmodyfikować, aby w kilka chwil otrzymać estetyczny układ.
{flv}kuler{/flv}
Pierwszym krokiem, który musimy wykonać, jest wybór oczekiwanego schematu. Dostępnych jest 6 gotowych typów, m.in. kolory podobne (analogous), uzupełniające (complementary) czy różne odcienie jednej barwy (monochromatic) oraz tryb manualny, gdzie sami wybieramy własny układ. Po wyborze tej opcji wystarczy obrócić główną gałąź koła (tą, na której widać największy okrąg) tak, aby wskazywała na podstawowy kolor naszego schematu.
Następnie możemy lekko poprzesuwać pozostałe gałęzie. Warto zwrócić uwagę, że w trybach podstawowych zmiana jednej gałęzi wpływa na wartość pozostałych. Twórcy Kulera opracowali algorytmy, które ułatwiają generowanie spójnych i estetycznych zestawów kolorów.
Po ustaleniu palety możemy skopiować nazwy kolorów w wybranym formacie lub udostępnić schemat innym użytkownikom (jeśli założyliśmy darmowe konto w serwisie). Dodatkowo, jeśli chcemy uzyskać naturalne zestawy kolorów, możliwe jest wczytanie zdjęcia i pobranie z niego występujących w naturze połączeń.
Blender kolorów
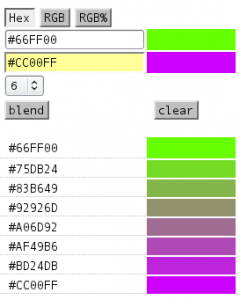
Innym rozwiązaniem pozwalającym na uzyskanie spójnego zestawu kolorów, jest \”wymieszanie\” dwóch barw. Umożliwia to np. blender kolorów (http://websitetips.com/colortools/colorblender/).
Oczywiście taki sam efekt przejścia między jednym kolorem a drugim, możnaby uzyskać, tworząc gradient w dowolnym programie graficznym. Tutaj jednak otrzymujemy dokładny wynik, włącznie z kodami szesnastkowymi kolorów (ilustracja 4).
Testowanie na żywo
Jednak mimo wszystko, sama paleta to tylko zbiór kolorów. Dlatego dobrym pomysłem jest sprawdzenie, jak takie zestawienie prezentuje się na prawdziwej stronie WWW. Ręczne zmienianie kolorów w projekcie może być nieco monotonne, więc warto skorzystać z automatu pokazującego wybrany schemat na przykładowej stronie. Taka strona zawiera tło, tekst, nagłówki, linki w treści itd. Pod adresem http://websitetips.com/colortools/colormatch/ znajdziemy działające, choć nieco ubogie rozwiązanie.
Nawet jeśli uzyskana paleta wydaje nam się ładna, może okazać się kiepska pod względem dostępności. Jednym z największych wyzwań jest dobór kolorów tła i tekstu w taki sposób, aby nie zlewały się ze sobą, ale też aby kontrast między nimi nie był zbyt duży.
Aby tego uniknąć, można przetestować połączenie tła i tekstu na specjalnym kole kolorów uwzględniającym dostępność (http://gmazzocato.altervista.org/colorwheel/wheel.php). Skrypt ten pobiera wartości sąsiadujących kolorów i na podstawie wytycznych W3C sprawdza, czy takie zestawienie jest wystarczająco czytelne. Dodatkowo serwis podpowiada podobne i w 100% poprawne schematy.
A wszystko za darmo
Jak widać, korzystając z darmowych narzędzi można przyśpieszyć i ułatwić przygotowywanie schematu kolorów. Wystarczy tylko wiedzieć, jaki mniej więcej układ chcielibyśmy uzyskać (np. o zbliżonych kolorach lub mocno kontrastowy) i jaki kolor powinien odgrywać główną rolę. Resztą zajmą się już opisane w artykule aplikacje.
Na szczęście programy nie są w stanie stwierdzić, czy dany zestaw kolorów jest ładny. Więc zawsze będzie potrzebny ktoś, kto dokona ostatecznego wyboru.